10 Praktické tipy a úryvky pro mobilní JQuery, které vám umožňují spuštění
Stejně jako u jakékoli nové technologie je často nejtěžší začátek.
S tímto pocitem frustrace jsme sestavili některé z mých nejlepších tipů, triků a fragmentů kódu souvisejících s knihovna jQuery Mobile .
Protože toto není úplný základ pro použití knihovny, přeskočíme některé věci, které jsou spíše zřejmé, když začnete, a místo toho se dostanete přímo k položkám, které se stávají spíše frustrujícími nebo obtížnými.
Nezapomeňte také v komentáři sdělit, které úryvky považujete za užitečné, a o všech dalších, o kterých víte, že mohou být užitečné.
1. Celá základní stránka
Zjistil jsem, že potřebuji úplnou značku pro základní stránku znovu a znovu. Jako takový je zde celý kód, který potřebujete pro nastavení základní jedné stránky.
Page Title Header
Content goes here
Footer

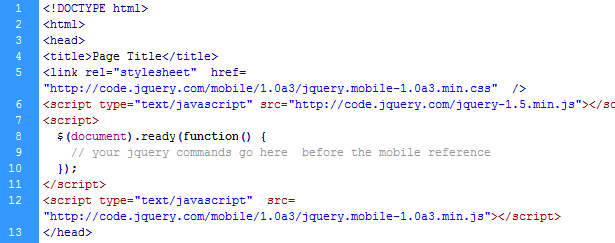
2. Kam přidávat tradiční volání jQuery
Když jsem začal používat toto úžasné rozšíření na jQuery, okamžitě jsem zjistil, že chtěl změnit věci na stránce před spuštěním mobilního plug-inu.
Jak se ukázalo, doporučeným řešením je jednoduše umístit tradiční volání jQuery před odkazem, který načte mobilní plug-in. Tímto způsobem mají příkazy jQuery možnost spustit před načtením knihovny. Zde je postup, který je třeba dodržovat:

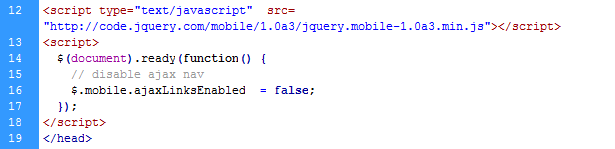
3. Zakažte AJAX navigaci pro všechny odkazy najednou
Stejně jako navigace AJAX je skvělé, existují chvíle, kdy byste ji spíše deaktivovali. Použijte tento bit jQuery a řekněte mobilní knihovně, že nepoužívá navigaci AJAX.
Umístěte jej za odkaz na mobilní knihovnu jQuery v záhlaví stránky. Jinými slovy, knihovna musí být již načtena předtím, než se tento kód odkazuje.

4. Zastavte některé klíčové položky, aby nebyly zkráceny
Jednou funkcí knihovny (nebo vadou, v závislosti na vašich potřebách) je to, že inteligentně zkracuje dlouhé položky, aby se vešly do prvků uživatelského rozhraní.
Zjistil jsem dvě situace, kdy to může být nepříjemné. Za prvé, v položkách seznamu, kde bych chtěl vidět celý text. A za druhé, v textu zápatí. Zdá se, že jakmile tam budete mít více než jen několik postav, začne se zkrátit s "...". Použijte tento jednoduchý CSS k překrytí obou těchto výchozích hodnot.
Pro seznam položek:
body .ui-li .ui-li-desc {white-space: normal;}
Pro obsah zápatí:
body .ui-footer .ui-title {white-space: normal;}
5. Chcete-li cílit na zařízení, použijte dotazy médií
Jedna z prvních otázek, která jsem měla s touto knihovnou, bylo zaměřit se na zařízení v CSS (podle velikosti obrazovky). Například chtěl jsem rozložení dvou sloupců pro iPad a jediný sloupec pro chytré telefony. Nejlepší způsob, jak toho dosáhnout, je s mediálními dotazy.
S některými jednoduchými mediálními dotazy můžete rychle nastavit cílové velikosti CSS obrazovky. A s tímto typem cílení můžeme rychle nastavit různá uspořádání založená na dostupném prostoru na obrazovce spoléhat se na konvenční techniky CSS.
Dvě fantastické zdroje pro toto jsou:
- " CSS Media Queries a využití dostupného místa , "CSS-triky;
- Hardboiled CSS3 Media Queries ," Nesmysly.
6. Cílejte platformy s jQuery
Protože bychom mohli chtít spustit určité CSS pro určité zařízení, možná bychom chtěli spustit jQuery pouze na určitých zařízeních. Zde je úprava nějaký kód od Snipplr což mi umožňuje snadno segmentovat části jQuery, které běží v závislosti na zařízení uživatele.
var deviceAgent = navigator.userAgent.toLowerCase();var agentID = deviceAgent.match(/(iphone|ipod|ipad|android)/);if(agentID.indexOf("iphone")>=0){alert("iphone");}if(agentID.indexOf("ipod")>=0){alert("ipod");}if(agentID.indexOf("ipad")>=0){alert("ipad");}if(agentID.indexOf("android")>=0){alert("android");}
7. Používejte plné cesty pro cíle atributů formulárové akce
Jedním z knížek knihovny se zdá být jeho obtížnost při hledání cílových stránek k odeslání formulářů ... to znamená, pokud nepoužijete úplnou cestu z kořenového adresáře webových stránek.
Zjistil jsem například, že tento značka formuláře nikdy nenalezne svůj cíl:
Zatímco taková plná cesta funguje podle očekávání:
Také se ujistěte, že výsledky z obslužného formuláře formuláře vytvářejí plnou platnou mobilní stránku jQuery, jak je uvedeno v tipu č. 1.
8. Vytvořte kontextové dialogy
Jednou užitečnou funkcí knihovny je vestavěný pop-up nebo dialogové okno. Nastavení této užitečné funkce je jednoduché. V zásadě přidejte atribut, na který chcete odkazovat: data-rel="dialog" .
Mějte na paměti dvě věci. Za prvé, cílovou stránkou musí být plnohodnotná mobilní stránka jQuery, jak je uvedeno v tipu č. 1. Zadruhé to bude fungovat pouze pro externí stránky; musí správně fungovat úplně samostatná stránka.
9. Tlačítko "Zrušit" + "Uložit"
Tento bit kódu pokrývá dvě základní potřeby. První je mít dvě tlačítka vedle sebe. Knihovna má naštěstí vestavěnou strukturu sloupců, kterou lze snadno spustit pomocí tagu pole a příslušných tříd, jak je vidět níže. Druhým je mít dvě tlačítka s různými motivy. Tento kód je přímo z dokumentace , a udržuji si ho pro časté používání.

10. Vytvoření vlastní struktury sloupců
V rámci mé snahy o optimální strukturu jedné stránky pro více zařízení jsem zjistil, že spojím výše uvedené triky mediálních dotazů s technikou "sloupce v libovolném pořadí".
Naštěstí weboví vývojáři již dávno vymysleli, jak se pohybovat kolem sloupců. Kombinací této techniky s mediálními dotazy můžeme velmi snadno nastavit různé struktury v závislosti na velikosti obrazovky, s níž pracujeme.
Pozice je vše stanovuje jeden z nejjednodušších systémů, s kterými můžete pracovat.
Závěr
Mobilní knihovna jQuery je výbuchem, s nímž můžete pracovat. Produkuje fantastické výsledky s velmi malým úsilím. A vzhledem k tomu, že je stále v alfa, je to skvělý start. Doufejme, že tyto rychlé tipy vás budou držet krok kupředu, když se do této nové knihovny dostanete.
Napsal výhradně pro WDD Patrick McNeil. Je autorkou, vývojářem a designérem na volné noze. Zejména se mu líbí psát o designu webu, školení lidí o vývoji webových stránek a vytváření webových stránek. Patrickův nejnovější knižní projekt je Webová příručka designéra ; dozvíte se o jeho dalších knihách TheWebDesignersIdeaBook.com . Sledujte Patrika na Twitteru @designmeltdown .
Co si myslíte o rámci jQuery Mobile? Jaké užitečné úryvky kódu jste považovali za užitečné?