13 Charakteristiky vynikajícího designu blogu
Většina webových designérů a získávání stále větších požadavků od klientů k vytváření vlastních blogových témat .
Při navrhování tématu blogu se zcela liší od navrhování jakéhokoli jiného typu webových stránek, existují některé jedinečné výzvy, kterým čelí návrháři blogů.
Existuje spousta zdrojů pro návrháře, kteří hledají inspiraci z kvalitního blogového designu, ale je také důležité pochopit, co konkrétně ovlivní a určí úspěch designu blogu . V tomto článku budeme zkoumat 13 charakteristik, které oddělují skvělé blogové motivy od ostatních.
1. Čitelnost
Vzhledem k tomu, že se blogování soustřeďuje na obsah, je čitelnost kritickou prioritou. Dokonce i skvělý obsah se špatnou čitelností se bude snažit přilákat a udržet čtenáře. Zatímco design blogu je důležitý, neměl by ztratit obsah samotný. Při navrhování tématu blogu se oblasti designu, jako je hlavička, navigace a postranní lišta, často dostávají spoustu pozornosti a stylování obsahu v samotném příspěvku je často přehlíženo .
Existuje celá řada faktorů, které ovlivňují čitelnost, které by měly být zohledněny při navrhování tématu blogu:
Padding - polstrování nebo okraje, které oddělují obsah příspěvku od okrajů oblasti obsahu, mohou čtenáři pomoci vizuálně oddělit obsah a soustředit se na něj bez rozptýlení.
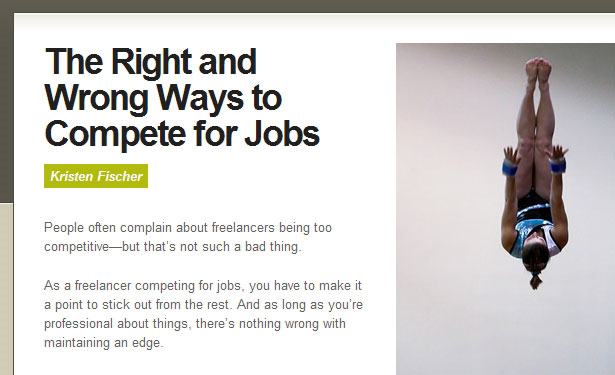
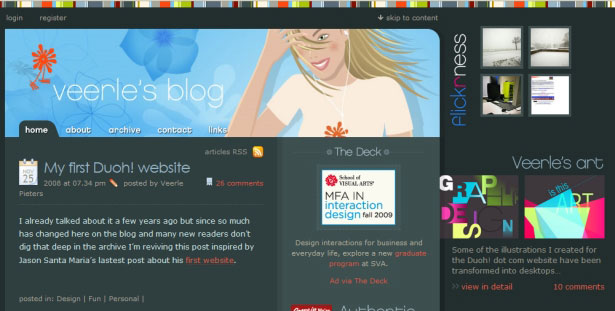
Přepínač na volné noze používá spoustu polstrování, aby obsah byl snadno čitelný.
Krátké odstavce - Čtenáři budou mít snazší čas s krátkými odstavci. Dlouhé odstavce na obrazovce mohou být pro čtenáře obtížné a zastrašující. Krátké odstavce často přitahují čtenáře, protože mohou být rychlejší.
Seznamy - V případě potřeby použijte neřízenou (s odrážkami) seznamy nebo objednané seznamy. Namísto použití výhradně formátu odstavce seznamy pomáhají rozdělit monotónnost textu a umožnit snazší skenování. Body budou také vynikat více, když chytnou pozornost čtenářů.
Tučný text - obrazovka plná textu, která má stejnou váhu a velikost, ztěžuje čtenářům, aby rychle viděli, co je důležité. Mnoho návštěvníků blogu nebude číst příspěvky slovo pro slovo, takže vaše možnosti jsou pro ně usnadnit skenování, nebo sledovat je odjet.
Line Spacing - Zvláště pro blogy, jejichž vydavatel má delší, podrobnější příspěvky, je důležité mít dostatečný prostor mezi řádky textu. Neodstraňování řádků řádně způsobuje, že text je naplněný.
Pod hlavičkami - Příspěvky na blogy lze rozdělit podle záhlaví (obvykle h3 nebo h4 tagy). Při navrhování a stylování tématu je třeba věnovat velkou pozornost těmto podtitulům. Když se to udělá správně, pomohou s čitelností, skenováním a pomohou spisovateli, aby jasně vystihovali body.
Mirificam Press stylizuje své podřízené záhlaví, aby vytvořil vizuální dopad.
2. Užitečné boční lišty
Sidebars jsou důležitou součástí designu blogů, protože hrají velkou roli v navigaci pro návštěvníky a protože poskytují příležitost k tomu, aby do designu přidali nějakou kreativitu. Kromě toho dávají návrháři motivů a bloggerovi příležitost určit, jaký obsah nebo stránky blogu se vystavují všem svým návštěvníkům. Dobrý postranní panel bude mít atraktivní design, snadno se používá a bude navigovat, bude obsahovat příslušný obsah a povzbudí velký počet zobrazení stránky.
Některé běžné prvky na postranních panelech blogu zahrnují:
- Populární příspěvky
- Poslední příspěvky
- Blogroll / seznamy přátel
- Inzeráty
- Odkazy na kategorie
- Archivy založené na datech
- Odkaz na RSS kanál
- Nedávné Komentáře
- Propagace produktů / služeb
Chcete-li bočnice posunout o krok dál, někteří návrháři blogů vytvářejí více postranních panelů nebo používají podmíněné značky, které obsahují dynamický obsah založený na stránce / příspěvku, který návštěvník prohlíží . To pomáhá zpřístupnit boční lišty mnohem důležitější a užitečnější, protože informace a odkazy obsažené v postranním panelu budou pravděpodobněji zajímavější pro návštěvníky.
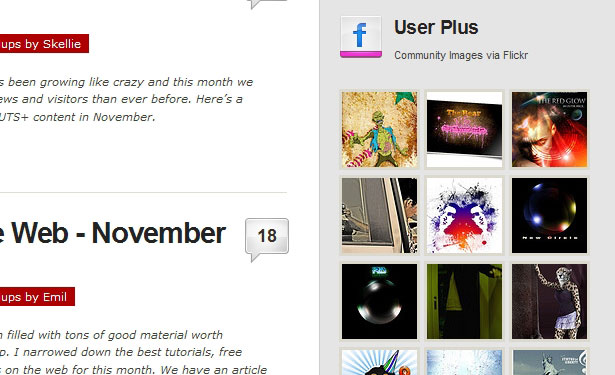
Rostoucí počet blogů přetváří jejich postranní lišty, aby podpořili větší čtenářskou interakci. Někteří blogoví blogující uživatelé posílají odkazy na zprávy komunity, které uživatelé předkládají. Jiné jsou včetně Flickr fotografické toky (skupiny Flickr jsou nyní docela běžné pro design blogy), případně informace ze streamování Last.fm . Doplňková integrace sociálních médií je další možností, z míst, jako je Cvrlikání , Lahodné nebo Digg .
The PSDTUTS postranní panel obsahuje obrázky ze své vlastní skupiny Flickr a také zpravodajské položky, které uživatelé předkládají.
3. Jedinečný
S miliony blogů a tisíce různých témat blogu, je to docela snadné pro návštěvníky mít těžké rozlišovat, které blogy byly předtím a které ty nemají. Skvělé návrhy blogů budou vystupovat ze všech volných témat a podobných návrhů tak či onak. Návrhář může k dosažení tohoto cíle přijmout řadu různých přístupů, avšak důležitou součástí je, že design bude nejen památný, ale také by měl odpovídat poselství a účelu blogu.
Možné přístupy:
Umělecký / Kreativní
Jeden způsob, jak vyniknout v designu, je navrhnout něco nesmírně kreativního, který snadno dává vašemu blogu vlastní odlišnou značku.
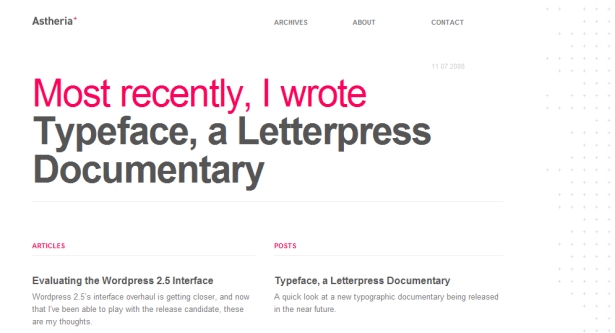
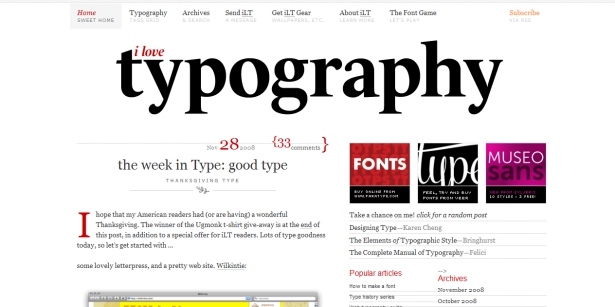
Typografické zpracování
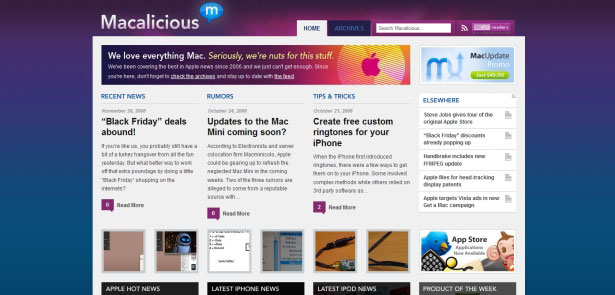
Barvitý
Zajímavé záhlaví
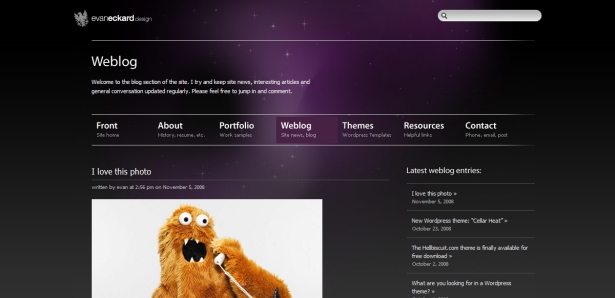
Temný
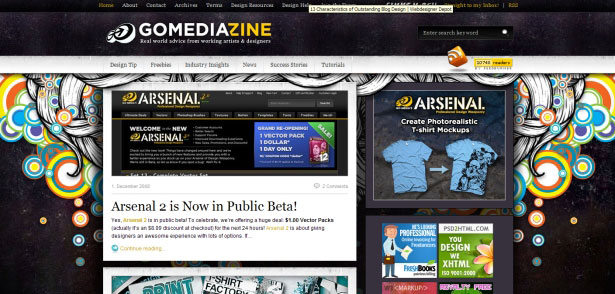
Samozřejmě, to je jen několik různých stylů a možností pro návrháře. Existuje spousta způsobů, jak můžete vytvořit jedinečné téma, ale blog by měl mít nějaký typ výrazného vzhledu, který pomáhá značkovým stránkám a zabraňuje tomu, aby se spojili se všemi ostatními blogy .
4. Návrh komentářů
Oblast komentářů je často poslední prioritou návrhářů témat, ale dobře navržená oblast komentářů může dát blogu úplně jiný pocit pro čtenáře, zejména pro ty, kteří se sami komentují. Návrháři mají možnost zahrnovat avatary pro kometáře, styling komentáře autorů vyniknout od ostatních, střídání komentářů s různými styly, používání bublin řeči, atd.
Avatary se stále častěji objevují na blogy, a to zčásti kvůli snadnosti WordPress a Gravatary . Avatary pomáhají dát místu komentářů osobnějším dotykům a dát každému komentátorovi více své osobnosti.
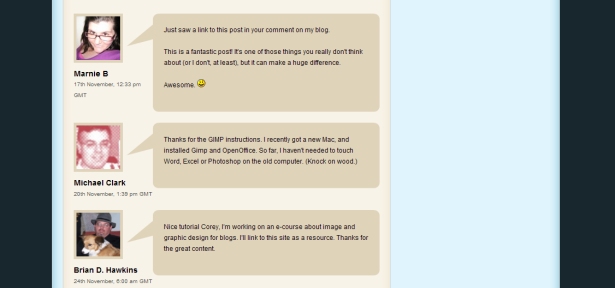
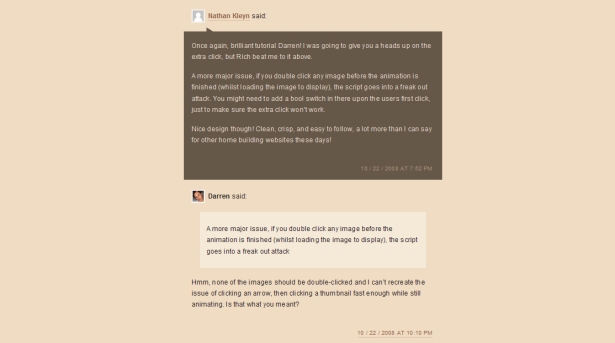
Pro Blog Design dělá skvělé využití avatary a barvy v oblasti komentářů. 
Darren Hoyt používá menší komentáře autorů o menších avatarech a jiném stylu. 
5. Integrace reklam
Většina blogů dnes (přinejmenším těch, které jsou profesionální a nikoli osobní) používají reklamy, které zpeněžují daný web. Může se jednat o AdSense, affiliate reklamy nebo reklamy s přímými banery. Zatímco reklamy jsou ve většině případů nutností k udržení blogu, mohou také mít nepříznivý vliv na design a uživatelské prostředí, pokud nejsou správně implementovány do návrhu.
Někteří blogoví a návrháři se rozhodli umístit reklamy na místa, která budou čerpat hodně pozornosti, například v kontextu blogových příspěvků. Zatímco to může pomoci získat více výnosů z reklamy, sníží se celkový vzhled blogu a některé čtenáře odloží. To je rozhodnutí, které bude muset udělat majitel blogu, ale z pohledu návrháře je nejlepší, aby se reklamy držely na místech, která jsou určena speciálně pro reklamy.
Umístění reklam je důležité, ale styling reklam nebo oblast kolem reklam, je také možnost pro návrháře . Reklamy mohou mít pocit, že jsou součástí tématu a jsou méně rušivé, pokud jsou považovány za součást návrhu.
CSS-triky používá okraj na bannery v bočním panelu, který se změní na červenou barvu na vznášedle a hlavičkový banner je umístěn na výstřední pozadí, které má také vznášedlivý efekt.
6. Efektivní, použitelná navigace
Navigace je jedním z nejdůležitějších faktorů při určování zkušenosti uživatele na webu. Nic není frustrující než nenajdete to, co hledáte, a návštěvníci jsou povinni odejít, pokud se jim to stane. Na druhou stranu efektivní navigace může vést k většímu počtu zobrazení stránky a vynalézavějšímu blogu, který využívá dostupný obsah.
Rozvíjení a udržování efektivní navigace je výzvou pro tvůrce blogů, protože obsah bude nepřetržitě přidáván do blogu, což usnadňuje pořádání příspěvků v archivech. V některých ohledech je udržování navigace na bloggeri, pokud jde o použití interních odkazů v příspěvcích a aktualizaci starších příspěvků pomocí nových odkazů. Existují však některé kroky, které může návrhář učinit pro zlepšení navigace.
Nejprve by mělo existovat primární navigační nabídka, která přenáší návštěvníky na libovolnou důležitou stránku na webu (například stránka O aplikaci nebo Kontakt) a často se používají i sekundární navigační nabídky.
Za druhé, postranní panel by měl být použit pro upoutání čtenářů k nejdůležitějšímu obsahu na blogu . Populární příspěvky jsou běžným způsobem.
Za třetí, postranní panel by měl obsahovat také některé standardní navigační prvky blogu, které návštěvníci očekávají, jako například odkazy na kategorie nebo odkaz na archivní stránku.
Za čtvrté, spodní část oblasti pošty může být použita k zahrnutí odkazů na související příspěvky, nebo to může udělat ručně blogger, pokud chcete na konkrétních příspěvcích.
Záhlaví stránky Noupe obsahuje odkazy na kategorie jako primární navigaci, což usnadňuje návštěvníkům vyhledání obsahu, který chce, a to znamená, že se navigace cítí méně jako seznam nudných kategorií.
7. Obrázky v příspěvcích
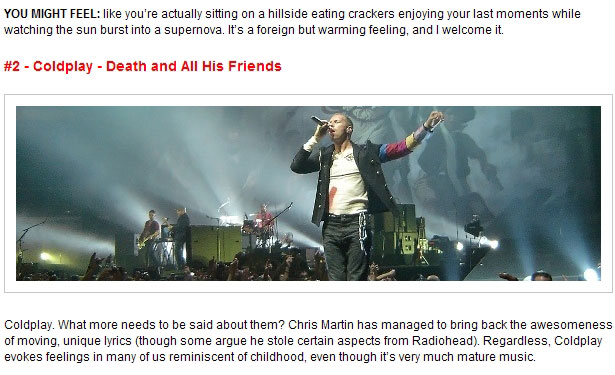
Část úsilí bloggerů o to, aby si jejich příspěvky přečetly a všimli, používá obrázky v blogových příspěvcích . Samozřejmě, že použití obrázků je mimo kontrolu tvůrce blogu, ale návrhář může mít vliv na tento aspekt tím, že zahrnuje styly pro postní obrázky. Obrázky mohou být mnohem efektivnější a atraktivnější, když jsou ve stylu CSS, aby jim dali hezčí dotek.
Návrháři mohou chtít poskytnout několik různých tříd pro obrázky, které lze použít, nebo pro mnoho blogerů může být snazší stylovat všechny obrázky podobně. Použití okraje a polstrování jsou běžné, někdy ve spojení s barvami pozadí.
Zapalujte svou kreativitu používá asi 10 pixelů polstrování a šedý okraj kolem obrazů. 
Spyre Mag používá světle šedé pozadí a trochu tmavší okraj.
8. Návrh zápatí
Při navrhování tématu blogu nebo jakýchkoli webových stránek je to zápatí jednou z oblastí designu, která má obvykle velmi malou pozornost. Většina blogů obsahuje autorská práva, odkaz na domovskou stránku a možná i několik odkazů na stránky webu (nebo návrháře témat a / nebo blogovací platformy). Zatímco mnoho návštěvníků nebude posouvat celou cestu dolů dokonce vidět zápatí, ti, kteří dělají budou moci využít dobře navržené zápatí.
Co by mělo obsahovat zápatí blogu? Nejsou absolutní, ale obecně některé blogy je používají v podstatě jako rozšíření postranního panelu . Tím myslím, že mnoho ze stejných prvků, které byste našli v průměrném postranním panelu, se také zobrazují v některých blogových zápatí. Integrace sociálních médií, jako jsou nedávné příspěvky na Twitter, jsou populární. Některé blogy navíc odkazují na oblíbené příspěvky, nedávné komentáře a dokonce i blogy přátel ze zápatí.
Kromě pouhého použití zápatí, které je domovem pro více informací a odkazů, návrháři také využívají tuto oblast k tomu, aby se k tématu dostali kreativní. Zápatí je podobně jako záhlaví, protože poskytuje velkou plátno pro motivované návrháře k experimentu.
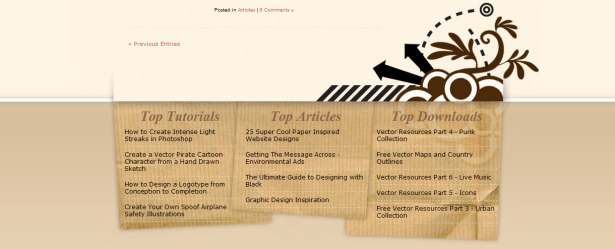
Blog.SpoonGraphics používá zápatí, které odkazuje na oblíbený obsah se stylovým designem.
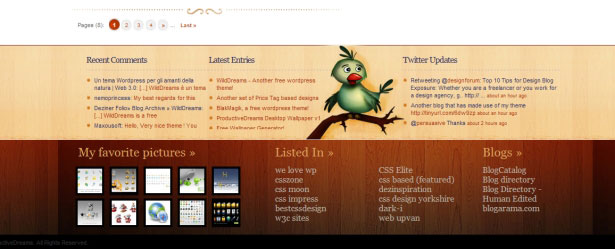
Produkční sny obsahuje odkazy na poslední příspěvky a komentáře, stejně jako Twitter a Vi.sualize.us integrace.
9. Schéma barev
Barva je samozřejmě jedním z nejvýznamnějších faktorů v jakémkoli designu. Nalezení správné barevné schématu pro téma blogu je něco, co se obvykle nestává okamžitě, ale získání správných barev je zásadní. Barvy někdy vypadají, a jindy mohou zničit design. Naštěstí existuje spousta nástroje a zdroje pro hledání barevných schémat .
Barevná schéma blogu bude hrát významnou roli v brandingu blogu, a proto je velmi důležitá pro dlouhodobý úspěch blogu. Některé blogy používají jasné a živé barevné schéma, zatímco jiné používají méně barev nebo monochromatické schéma. Stejně jako většina věcí, pokud jde o design, není správné nebo špatné, jen různé možnosti pro různé situace.
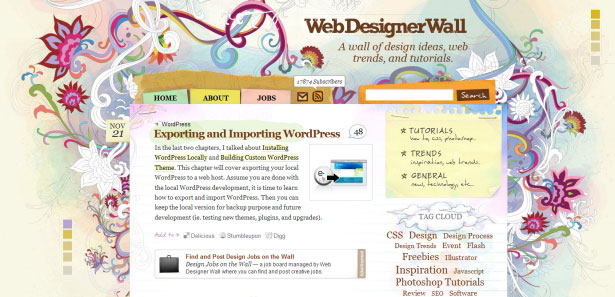
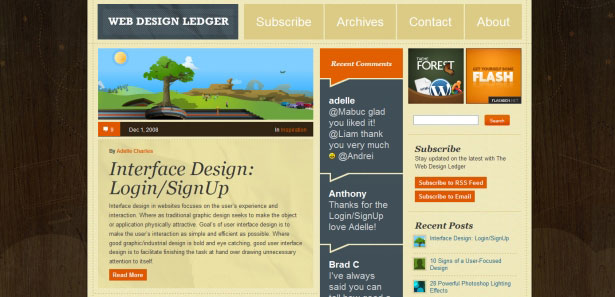
Web Design Ledger představuje atraktivní barevnou schématu s několika různými odstíny neutrálních barev, které jsou zdůrazněny oranžovou a modrou barvou. 
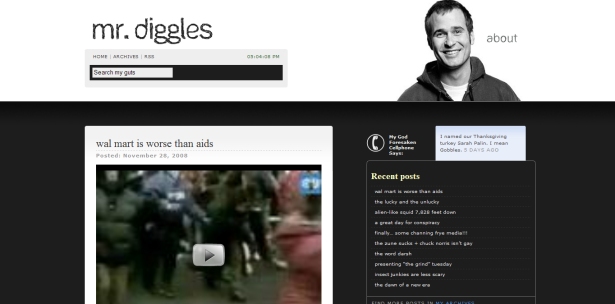
Pane Diggles používá velmi základní barevné schéma, které obsahuje velmi málo barvy, ale funguje velmi dobře. 
10. Ikony
Ikony mohou být použity ke zlepšení vzhledu webu a současně ke zlepšení použitelnosti. Celý bod ikon je prezentovat návštěvníkům zprávu bez použití jakéhokoli textu. Například ikona domova je běžně chápána jako odkaz na domovskou stránku, aniž by to bylo řečeno, a bublina řeči se často používá k představování komentářů blogu.
Při správném použití ikon poskytují poněkud jemné zlepšení návrhu . Ikony jsou zřídka vrcholem každého tématu blogu, ale všechny blogy mohou využívat dobře navržené ikony. Návrháři blogů mohou buď navrhnout vlastní ikony, nebo použít libovolný počet bezplatných sady ikon, které jsou k dispozici.
NETTUTS , a další místa v rodině tuts použijte volné ikony z funkce .
11. Vysoký obsah
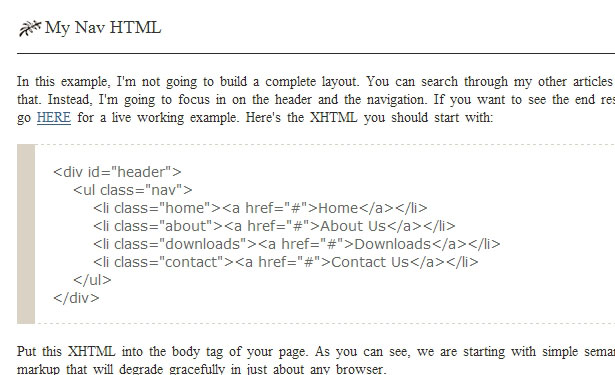
Vzhledem k tomu, že blogy jsou natolik závislé na obsahu, návrh tématu blogu by měl umožňovat obsah začínat nad záhybem. Nadměrné hlavičky umožňují více kreativity v designu, ale pro blogy obvykle funguje nejlépe, aby se zaměřil na rychlé získání obsahu . To je moje osobní preference a existují některé dobře navržené blogy, které tlačí obsah dolů, ale obecně platí, že je nejlepší udržet obsah vysoký v rozvržení.
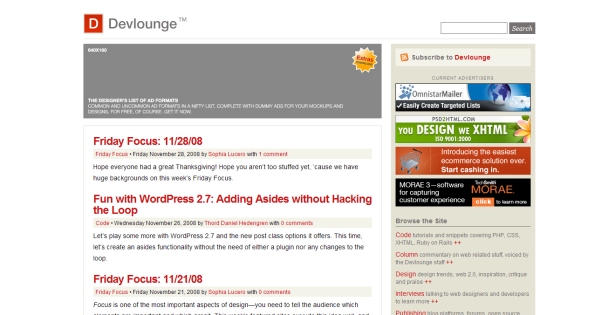
Téma Devlounge používá malou plochu záhlaví, která představuje začátek obsahu velmi vysokou na stránce.
12. Oblasti předplatného
Předplatitelé RSS a e-mailu jsou životopisem blogů. Z tohoto důvodu je zjevně důležité, aby byly blogy schopné převádět návštěvníky do předplatitelů . Mnoho návštěvníků blogu bude zvyknuto na standardní konvenci blogu o zařazení odkazů na kanály RSS a možnosti předplatného e-mailu na postranním panelu. Obvykle se tyto oblasti nacházejí v horní části bočních panelů, ale někdy jsou o něco daleko dolů.
Výhodou, že se zde setkáte s normou, je, že pro lidi je jednodušší najít odkazy a nechcete, aby bylo pro lidi obtížné se přihlásit. Většina blogů obsahuje ikony RSS spolu s odkazem. Existuje řada RSS ikon ke stažení ve všech variantách.
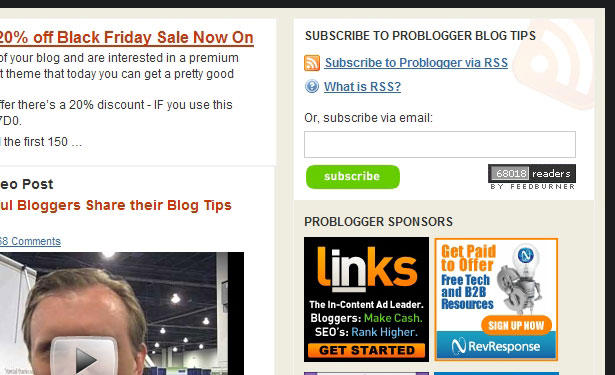
Darren Rowse z ProbBogger obsahuje možnosti předplatného RSS a e-mailu v horní části pravého postranního panelu, což je poměrně standardní umístění.
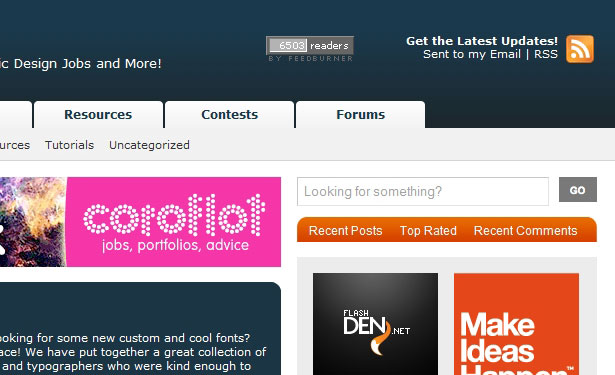
Vy jste návrhář používá pravou stranu záhlaví pro odkazy na předplatné a ikonu.
13. Integrace sociálních médií
Stále více blogů začíná obsahovat tlačítka, odznaky nebo odkazy, které povzbuzují čtenáře, aby hlasovali o svém obsahu na stránkách sociálních médií. Pokud jde o tyto položky, přehnané může poškodit vzhled blogu. Příliš mnoho tlačítek může způsobit, že motiv vypadá přeplněný a neorganizovaný. Nejlepší metodou je použít design, který implementuje prvky sociálních médií, jako jsou hlasovací tlačítka, jemně, aniž by přemohly něco jiného v návrhu.
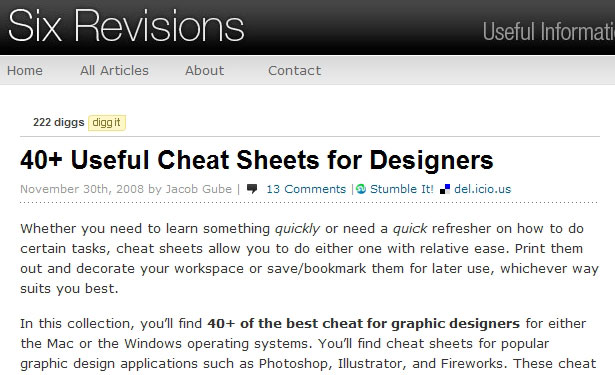
Šest revizí obsahuje malé Digg hlasovací tlačítko a textové odkazy na Stumble nebo záložku v horní části každého příspěvku. Menší tlačítko Digg je pro design přívětivější než větší tlačítko "Digg This", které používá mnoho blogů . Odkazy StumbleUpon a Delicious jsou umístěny pod názvem, kde mají velmi minimální rušení. Navíc malé ikony StumbleUpon a Delicious pomáhají najít odkazy, které čtenáři naleznou.
Jaký je váš názor?
Které prvky máte pocit, že mají největší vliv na úspěch designu blogu?