5 způsobů, jak zlepšit UX vyhledávání na webu
Hledání je jako rozhovor mezi uživatelem a systémem: uživatel vyjadřuje potřebu informací jako dotaz a systém vyjadřuje odpověď jako sadu výsledků. Hledání je zásadní aktivitou a zásadním prvkem budování webu s velkým obsahem.
V tomto článku bych chtěl sdílet 5 tipů, které vám pomohou zlepšit vyhledávání UX.
1. Umístěte vyhledávací pole, kde uživatelé očekávají, že ho najdou
Není dobré, když uživatelé vyhledávají vyhledávací pole, protože to nevypadá a není snadné zjistit.
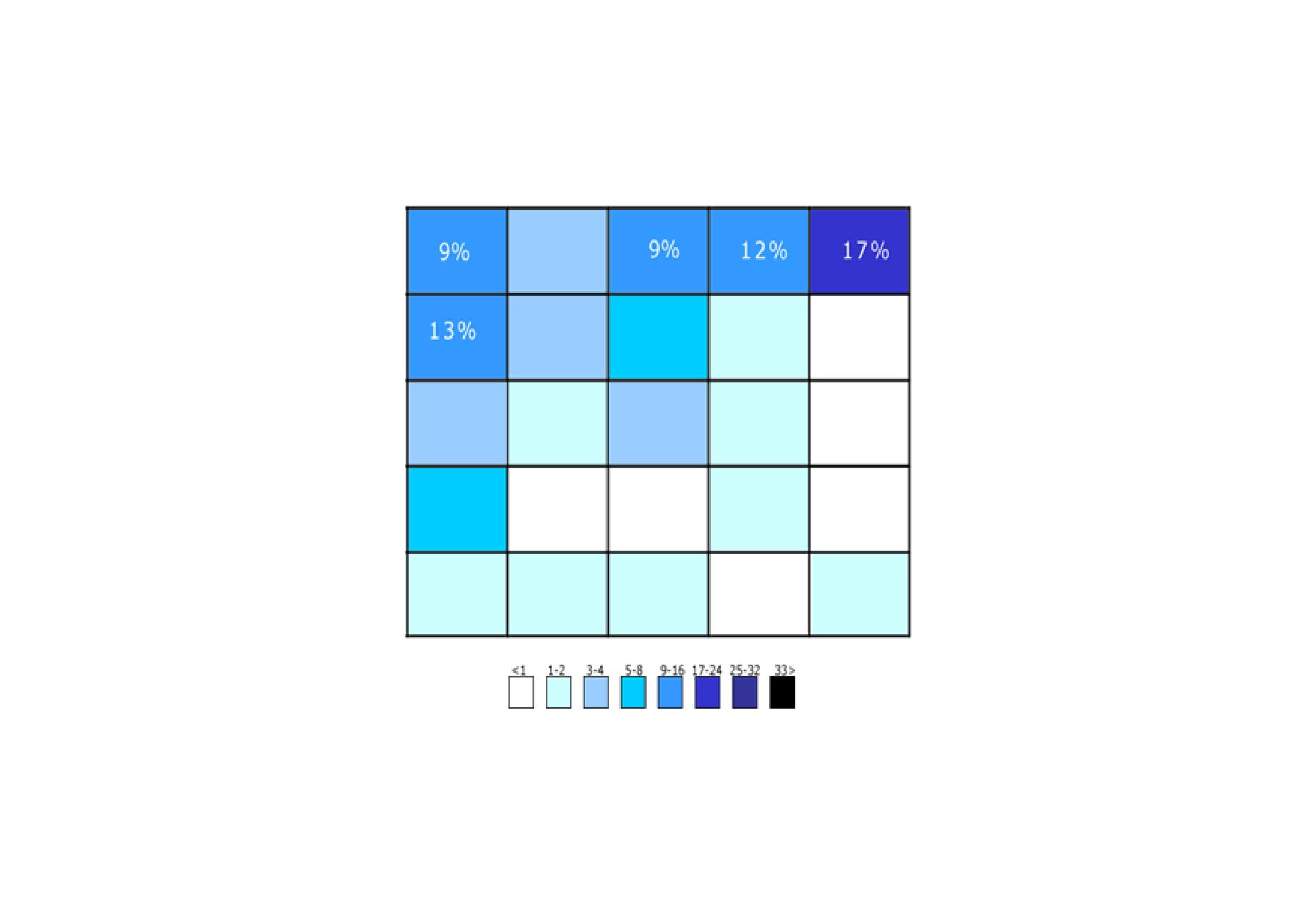
Graf, který vidíte níže, byl převzat ze studie provedené A. Dawnem Shaikhem a Keisiem Lenzem: ukazuje očekávanou pozici vyhledávacího formuláře v průzkumu se 142 účastníky. Studie zjistila, že nejvhodnějším místem pro většinu uživatelů je horní levý nebo pravý horní okraj stránky na vašem webu.
Oblasti, kde účastníci očekávali hledání. V pravém horním rohu je stále prvním místem, kde uživatelé očekávají hledání.
Umístěte tak vyhledávací pole do horní pravé nebo horní části vašeho rozvržení a budete si jisti, že uživatelé najdou to, kde očekávají.
V ideálním případě by vyhledávací pole mělo odpovídat celkovému designu webových stránek a přesto se mu podaří lehce vystupovat, když je uživatel potřebuje.
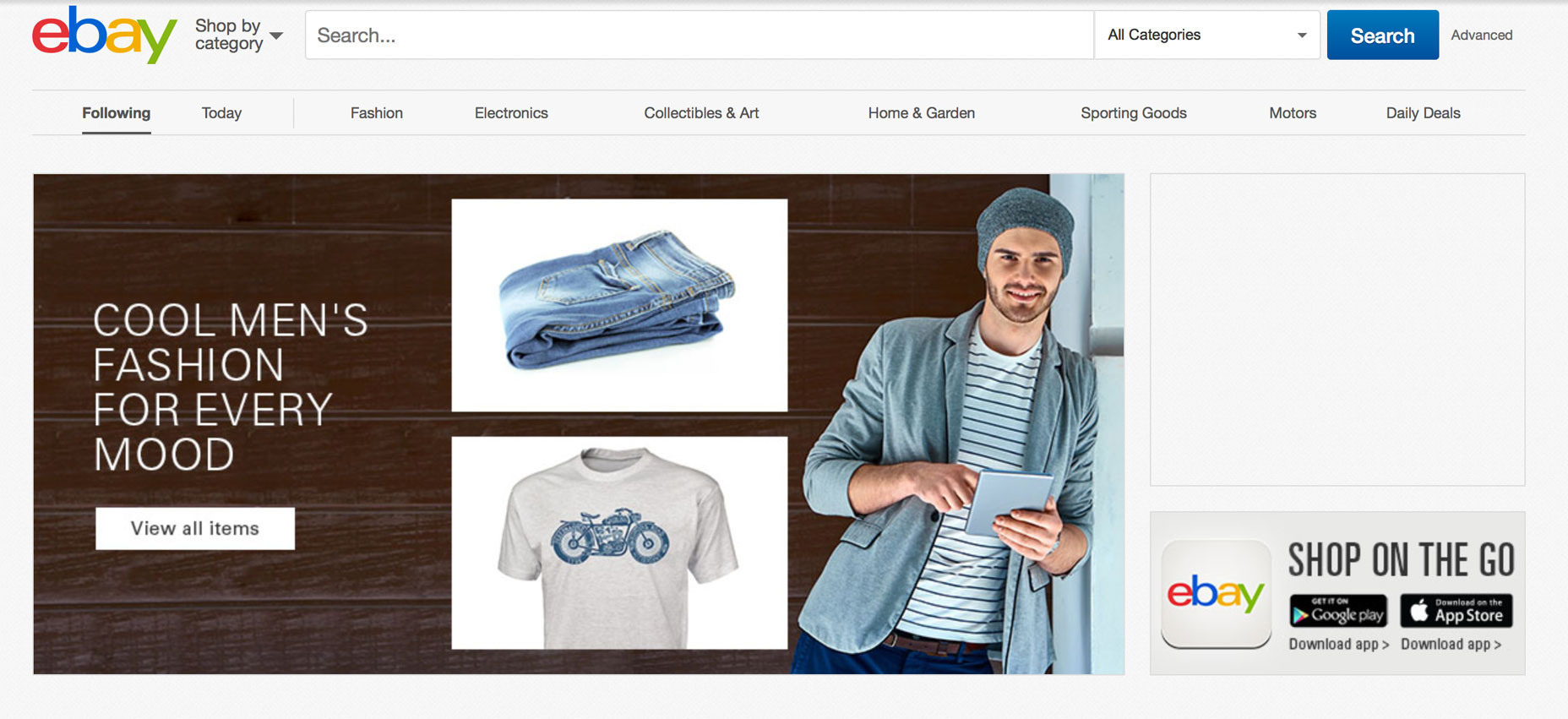
Čím více obsahu máte, tím výrazněji chcete zobrazit funkci vyhledávání. Pokud je pro vaše stránky důležité vyhledávání (např. Vaše webové stránky jsou obchody elektronického obchodu), použijte spoustu kontrastu, aby pole a ikona vynikly z pozadí a okolních prvků.
Vyhledávání je jednou z nejdůležitějších funkcí eBay. Všimněte si kontrastní barvu tlačítka "Vyhledat" na domovské stránce eBay
2. Použijte správnou velikost pole pro vstupní pole hledání
Příliš krátké vstupní pole je běžnou chybou mezi webovými návrháři. Když uživatelé zadávají dlouhé dotazy, je viditelná pouze část textu, což znamená špatnou použitelnost, protože uživatelé nemohou snadno prohlédnout a upravit jejich dotaz. Ve skutečnosti, když vyhledávací pole má omezený počet viditelných znaků, uživatelé jsou nuceni používat krátké, neúplné dotazy, protože delší dotazy by byly těžko čitelné.
Pokud jsou vstupní pole dimenzovány podle očekávaného vstupu, jsou pro uživatele jednodušší číst a interpretovat. Pravidlem je zadání textu s 27 znaky (tato velikost vyhovuje 90% dotazů).
3. Ujistěte se, co mohou uživatelé vyhledávat
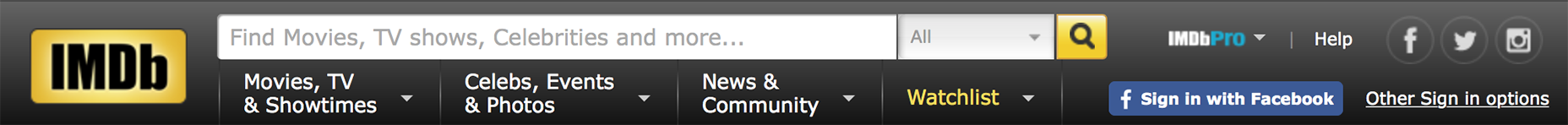
Je dobré přiložit ukázkový vyhledávací dotaz do vstupního pole a navrhnout uživateli co je možné hledat. HTML5 usnadňuje zařazení textu jako zástupného symbolu do vstupního pole. Pokud uživatel může vyhledávat více kritérií, použijte vzor vysvětlivky vstupu (viz níže uvedený příklad IMDb). Ale nezapomeňte omezit svůj náznak na pár slov, jinak zvýšíte kognitivní zatížení.
4. Nevymažte dotaz uživatele poté, co stiskli tlačítko "Vyhledat"
Udržujte původní vyhledávací dotaz. Přeformulování dotazů je kritickým krokem v mnoha informačních cestách. Pokud uživatelé od prvního pokusu nenajdou, co hledají, chtějí znovu vyhledat pomocí poněkud jiného dotazu. Aby bylo pro ně jednodušší, ponechte počáteční vyhledávací dotaz ve vyhledávacím poli, takže nemusíte opakovat celý dotaz znovu.
5. Použijte mechanizmus automatického návrhu
Výzkum společnosti Nielsen Norman Group zjistil, že typické uživatele jsou velmi špatné při formulaci dotazu: pokud v prvním pokusu nedosáhnou dobrých výsledků, pozdější pokusy o hledání se zřídka podaří. Ve skutečnosti se uživatelé často vzdávají hned po prvním negativním pokusu. Tuto situaci je však možné vylepšit pomocí mechanismu automatického návrhu. Mechanismy automatického návrhu pomáhají uživatelům najít správný dotaz tím, že se snaží předpovědět na základě zadaných znaků. Když tento mechanismus funguje dobře, pomáhá uživatelům formulovat lepší vyhledávací dotazy. Zde je několik věcí, které si musíte zapamatovat, když do vašeho webu začleníte mechanismus automatického návrhu:
- Zajistěte, aby byly automatické návrhy užitečné. Špatně navržené auto-návrhy mohou zaměnit a odvrátit uživatele. Chcete-li nástroj vylepšit, použijte automatické opravy pravopisu, rozpoznávání kořenových slov a prediktivní text.
- Poskytněte automatické návrhy co nejdříve, například po zadání třetího znaku. To zajistí okamžitou hodnotu a sníží úsilí uživatelů o zadání údajů.
- Zobrazit méně než 10 doporučených položek (a bez posuvníku), aby se informace nestaly ohromující. Umožněte uživatelům navigovat mezi položkami na klávesnici.
- Zvýrazněte rozdíly mezi vloženými informacemi a navrhovanými informacemi (např. Vstupní text má standardní váhu, zatímco navrhované výrazy mají tučnou váhu).
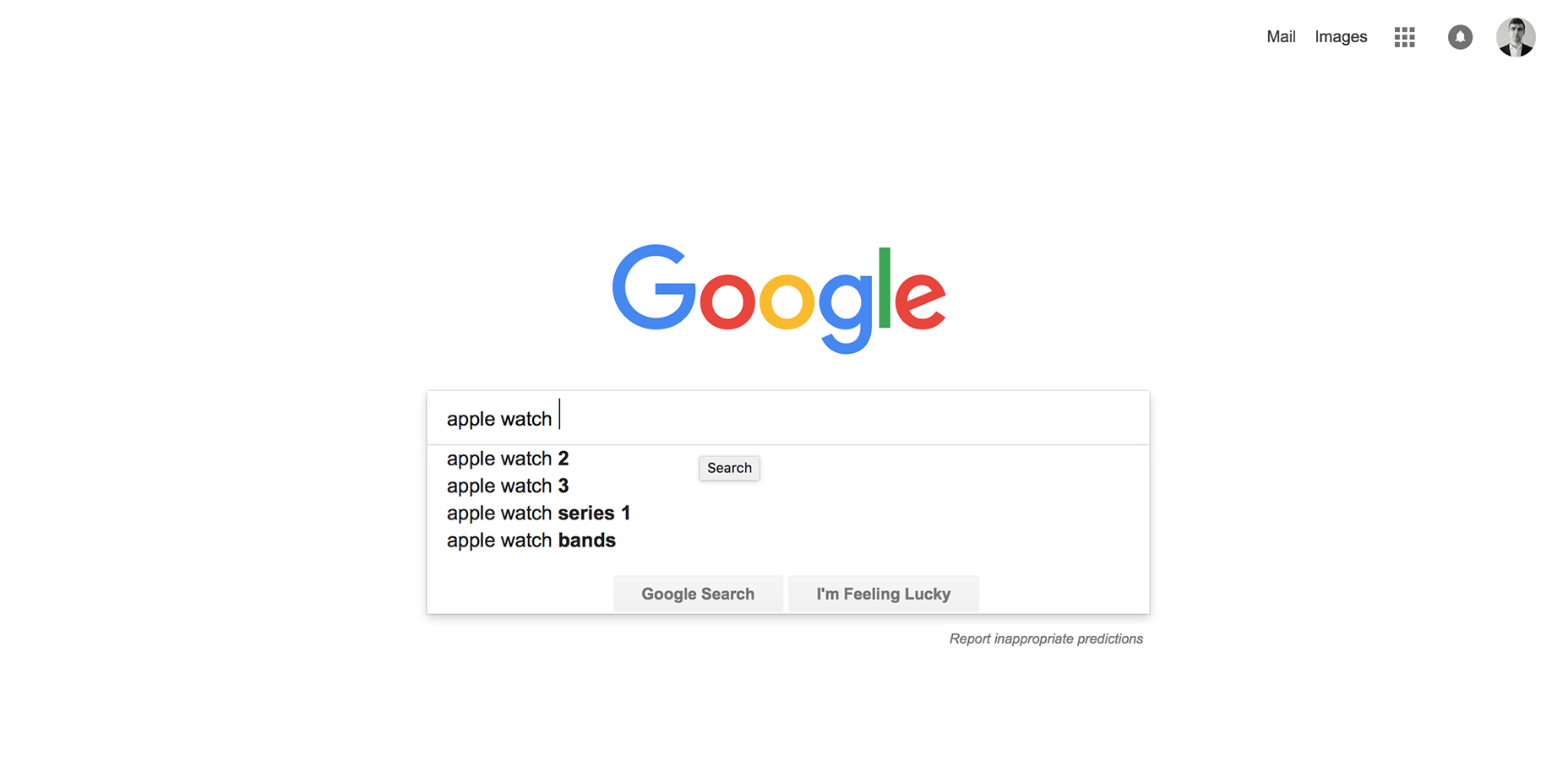
Vyhledávání Google zvládla tento vzor, protože jej implementovala od roku 2008.
Závěr
Hledání je kritickým prvkem při vytváření ziskových stránek. Uživatelé očekávají plynulé zážitky při hledání a učení se o věcech a obvykle provádějí velmi rychlé posouzení hodnoty webu na základě kvality jedné nebo dvou sad výsledků vyhledávání. Vynikající vyhledávací zařízení by mělo uživatelům rychle a snadno najít to, co chtějí.