6 způsobů ilustrace zlepšuje UX
Stará slova "obrázek stojí za tisíc slov" je stále relevantní pro dnešní zkušenosti. Lidé přitahují obrazy rychleji než text a tato přirozená vlastnost fotografií a ilustrací je velmi užitečná pro vizuální design.
V moderních uživatelských rozhraních se obě fotografie a ilustrace stávají funkčními prvky spolu s textovými a interaktivními prvky. Ilustrace jsou univerzální způsob, jak vytvořit jedinečný design. Od ručně kreslených ilustrací v hrdinkách až po malé ikony, vše o kresleném obrázku se cítí jako umění. V tomto článku bych rád přečetl některé funkce ilustrací z pohledu moderního designu uživatelského rozhraní.
Jak ilustrace pomáhají zlepšit uživatelské zkušenosti
Podobně jako u jiných vizuálních prvků může být ilustrační výkonný komunikační nástroj. Dobře vytvořené ilustrace mají následující výhody:
- Může přitahovat pozornost uživatele a poskytovat nejdůležitější informace v snadno srozumitelném vizuálním formátu.
- Dokáže přidat komplexní myšlenku. Není-li možné tyto informace poskytnout pomocí vizuálních pojmů, není třeba používat žádná slova.
- Může zaujmout uživatele. Krásná ilustrace nejen přitahuje pozornost uživatelů, ale také uživatelé zajímají o samotný produkt.
- Může se hrát s představivostí uživatelů. Je možné sloučit realitu a fantazii pomocí ilustrace.
6 způsobů ilustrace zlepšuje UX
Existuje spousta případů, kdy ilustrace mohou zlepšit uživatelskou zkušenost s produktem. Tady je 6 z nich:
1. Dodávejte hlavní bod rychleji
Jak již bylo řečeno, ilustrace má vynikající potenciál pro vysvětlení a objasnění. V souvislosti s webovými stránkami a mobilními aplikacemi existuje desítka způsobů, jak používat ilustrace vylepšit UX přímo z prvních obrazovek. Například je možné, aby byl proces onboardu více zapojitelný pomocí obrázků na obrazovkách nácviku. Tento přístup má dodatečný přínos pro mobilní aplikace, který pomáhá vyhnout se příliš velkému textu na obrazovce.
Image credits: Divan Raj
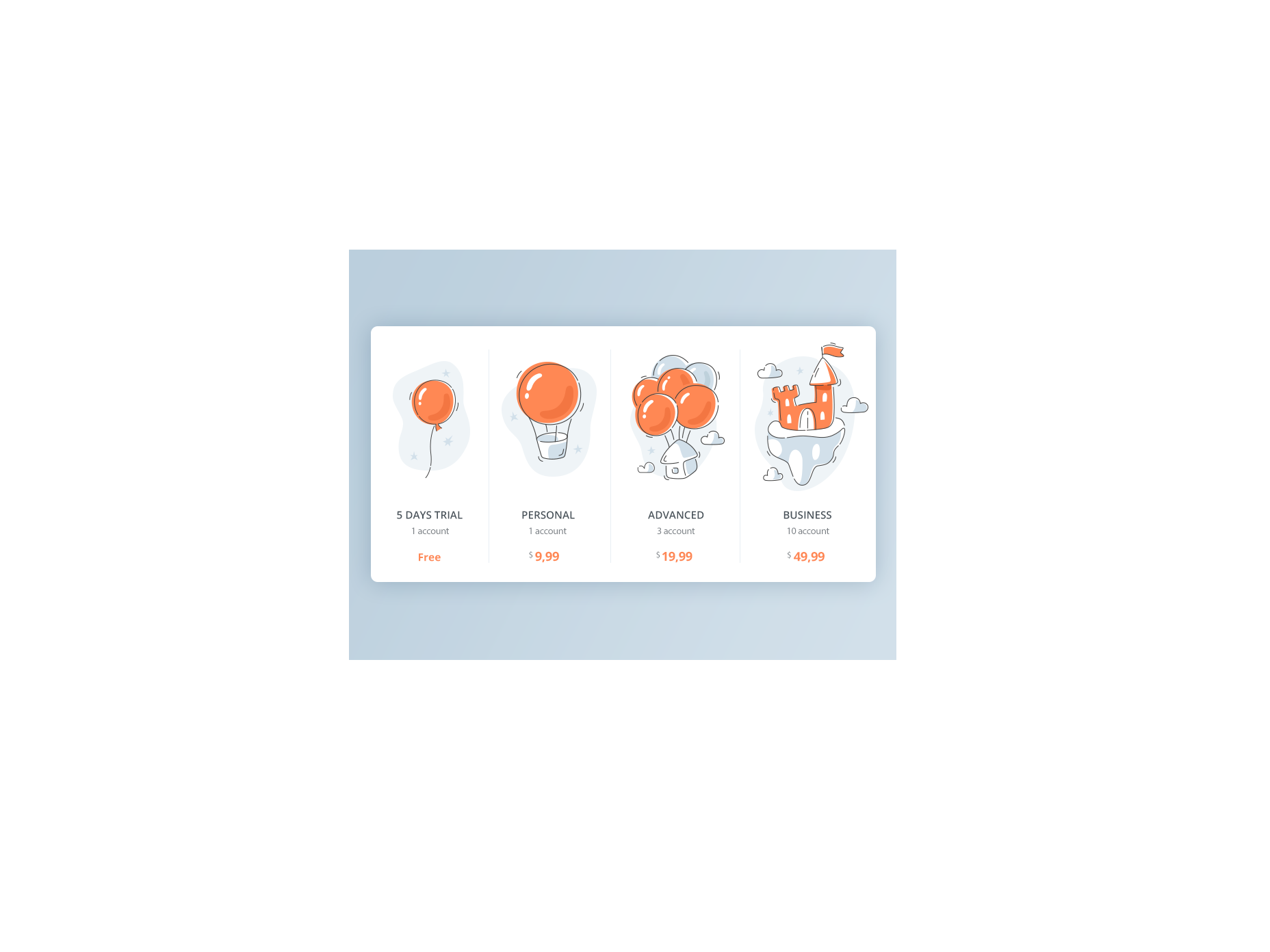
Pomocí obrázků je možné zobrazit rozdíly mezi plány produktů.
Ilustrace ukazují rozdíl mezi plány služeb. Image credits: Dribbble
V neposlední řadě, když uživatel narazí na nějaký problém, mohou být ilustrace použity k přidání malého smyslu pro humor k humanizaci problému.
Chybová stránka v Letenky Google. Image credits: Dribbble
2. Vytvořte si více pamětihodnou zkušenost
Jako uživatelé používáme pravidelně mnoho produktů, ale jen několik z nich vytváří skutečně nezapomenutelný zážitek.
Jako konstruktéři, pokud chceme vytvořit nezapomenutelný zážitek, musíme se naučit, jak fungují lidské mozky. Barbara Fredrickson a Daniel Kahneman navrhli psychologickou heuristiku nazvanou špičkové pravidlo, které diktuje způsob, jakým náš mozog pracuje s informacemi. Pravidlo vrcholu-konec státy že lidé hodnotí zážitek, který je z velké části založen na tom, jak se cítili na vrcholu (tj. nejsilnějším bodě) a na jejím konci než na celkovém součtu nebo průměru každého momentu zkušenosti. Efekt nastává bez ohledu na to, zda je zážitek příjemný nebo nepříjemný.
Jinými slovy, když si pamatujeme na zkušenosti, nemáme sklon připomínat celou zkušenost, ale jen klíčové události, které se staly. Příjemná ilustrace je příležitostí stát se takovou klíčovou událostí a zvýšit povědomí o značce.
Používání maskotů v uživatelském rozhraní je oblíbeným způsobem, jak aplikovat ilustrace v návrhu tak, aby vznikl více nezapomenutelný zážitek. Prvky značky, jako jsou maskoty, se stávají prvky identity a propojení mezi uživatelem a produktem.

Silverback , aplikace pro Mac, která usnadňuje testování použitelnosti Guerrilla, používá ilustrovanou gorilu jako maskota.
3. Vytvořte iluzi přímé komunikace s uživatelem
Každá interakce uživatele s produktem je cesta. Za každou cestou je cíl, který chce uživatel dosáhnout pomocí produktu. Pro některé zkušenosti je možné převést cestu do příběhu, ve kterém bude uživatel charakter a cíl bude konečným cílem. Ilustrace mohou fungovat jako proxy mezi uživatelem a aplikací tím, že uživatelé zažívají zkušenosti.
Jedním dobrým příkladem je Omono . Aplikace používá sovu pro uživatele prostřednictvím rozhraní a posílí uživatelskou přívětivost aplikace.
Ilustrace mohou uživatelům cítit jistotu ve svých úkolech a inspirovány pokračováním cesty.
4. Posílení existujícího stylistického konceptu
Ilustrace mohou být použity v uživatelském rozhraní pro vizuální podporu obecného stylistického konceptu aplikace nebo webové stránky. Spolu s dalšími prvky značky, jako jsou loga, písma, barevné schémata, ilustrace mají významný vliv na styl výrobku. Když je ilustrace vytvořeno podle stylu, poskytuje přírodní a harmonický pocit produktu (a značka obecně). Ale k tomu, aby se stalo, by se ilustrace měla cítit konzistentní, jako by pocházely ze stejného zdroje, i když byly vytvořeny různými lidmi.
5. Využijte interakci
Když se zamyslíme nad našimi aplikacemi a webovými stránkami, málokdy je považujeme za statické stránky spojené. Pojem interakce vyžaduje, abychom přidali animované efekty a přechody, abychom zkusili vypadat a cítili se přirozeněji. Stejně jako všechny ostatní části designu, ilustrace může být obohacen o animaci. Ilustrace v kombinaci s animací mohou poskytnout nejen skutečně nezapomenutelný zážitek, ale mohou také zpříjemnit zážitek.
Například, Readme.io , služba, která poskytuje světu krásnou dokumentaci, uspokojí uživatele při každém zadání hesla. Lidé milují takové maličkosti, protože dělají, že zkušenosti jsou lidské.
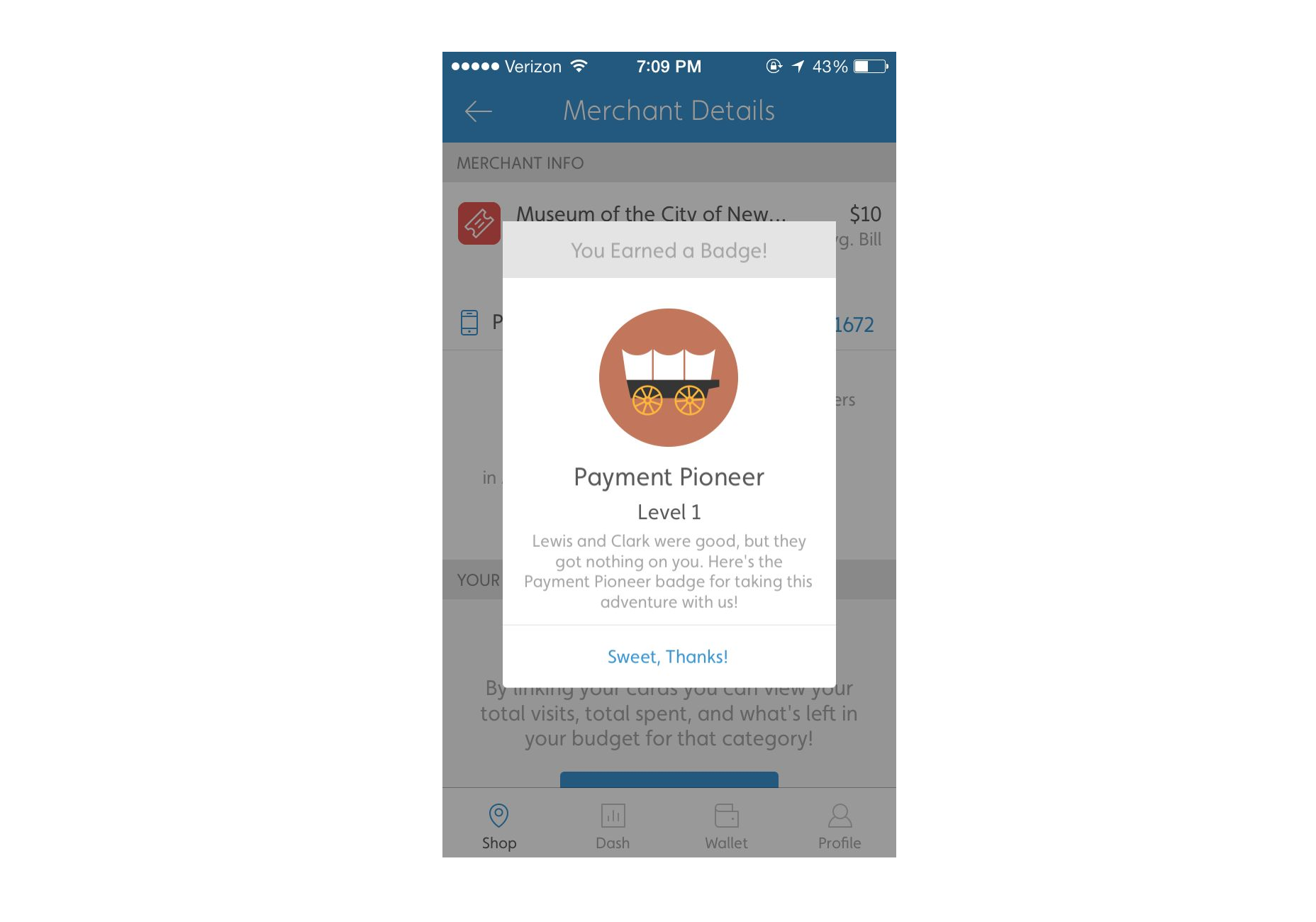
6. Přidejte elementy Gamifikace do UX
Gamifikace je oblíbená technika používaná designéry produktů ke zvýšení zapojení uživatelů. Návrhář může zvážit použití ilustrace v rozhraní, kdy by uživatel měl být odměněn za nějaký úspěch.