Nejčastější chyby při navrhování pro mobilní zařízení
Už máte skvělou představu o aplikaci a pracujete ji zuřivě na jeho vytvoření a spuštění. Nebo vyvíjíte mobilní web, abyste komplomovali sestavení desktopu. Nebo možná vylepšujete návrh desktopu, který bude reagovat na zařízení.
Ať už je váš cíl pro mobilní vývoj bez ohledu na to, jaký je váš cíl pro mobilní vývoj, předtím, než začnete, udělejte z tohoto procesu rychlou přestávku, abyste se ujistili, že nevytváříte některé z nejběžnějších chyb v mobilním návrhu.
Důvěřujte mi, stojí za to, a vaši klienti vám poděkují.
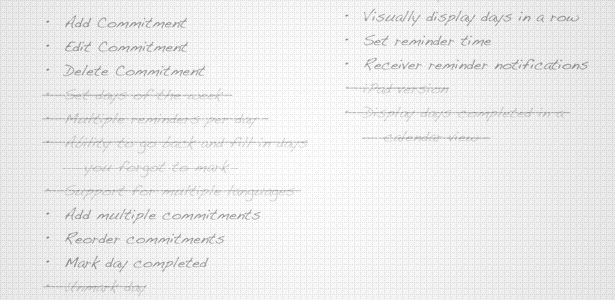
1. Neupřesňujte sadu funkcí
Při vytváření softwaru je snadné se unést přidáním všech těchto skvělých funkcí. "Nebylo by to v pohodě, pokud ..." je nebezpečná fráze, pokud jde o splnění termínů a poskytování kvalitního softwaru.
Pokud se pokusíte implementovat příliš mnoho funkcí, trpí jak kvalita zkušeností, tak designu, nemluvě o tom, co se stane s vašimi termíny.
Zároveň se nechcete zaměřit tak úzce, že vám chybí potenciální skvělé nápady. To je místo, kde tato fráze přichází: "Dream velký, implementovat malý."
Ve fázi plánování dáte každou myšlenku na papír, bez ohledu na to, jak grandiózní nebo směšný to zní. Zaznamenávejte a zvážíte. Sni ve velkém. Pak si můžete být jisti, že jste nepředali žádné skvělé nápady.

Potom, když se rozhodnete, co vybudovat, vyberte jen pár věcí. Z celého seznamu, který byste mohli uvolnit jednu nebo dvě věci samy? Buďte bezohlední při řezání funkcí. Abyste byli úspěšní, musíte začít malé.
Jakmile vyberete jeden nebo dva funkce, které budete budovat, zaměřte se na budování kvalitního zážitku. Nastavte lištu pro zážitek co nejvyšší. Vaším cílem by mělo být začít s jednoduchou aplikací, která je radost používat.
S tím, že jako výchozí bod můžete uvolnit dříve a zjistit, jestli se někdo skutečně stará o problém, který jste vyřešili. Potom můžete postupně přidávat další funkce, ale pouze pokud si můžete zachovat vysoký standard, který jste již nastavili pro kvalitu aplikace. Pokud nemůžete najít způsob, jak navrhnout funkci s touto úrovní kvality, nepřidávejte ji.
Nikdy neomezujte zkušenost s jinou funkcí.
Takže, sníte velké, proveďte malé a budete na cestě.
(Díky Dan Cederholmovi z Dribbble pro zavedení mě do této fráze).
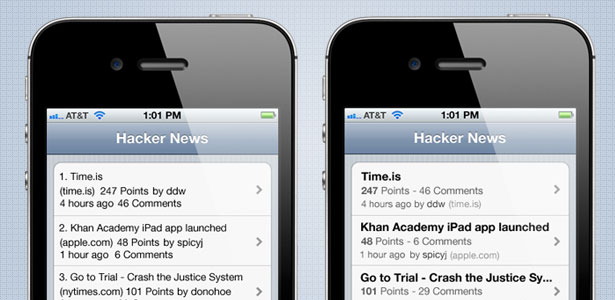
2. Špatné zarovnání a rozestup
Vývojáři se mě často stěžují, že návrh je těžký. Pokud by to mohlo být pouze analytické, jako programování, bylo by to jednodušší. No, máte štěstí. Chci, abyste používali analytickou přesnost, abyste se ujistili, že všechny prvky vašeho návrhu jsou správně zarovnány. Tím nemyslím, že musí řídit nějakou fantazijní konstrukční techniku. Mám na mysli jen to, že všechno zarovnaná s levým okrajem by mělo být stejné. Pokud jsou vaše okraje 10px, použijte to celé.
Prvky by měly být vzájemně od sebe odděleny a mezi jednotlivými prvky měly dostatek polstrování. Vím, že vám bylo řečeno přidat ještě více bílého místa, ale je to opravdu důležité.

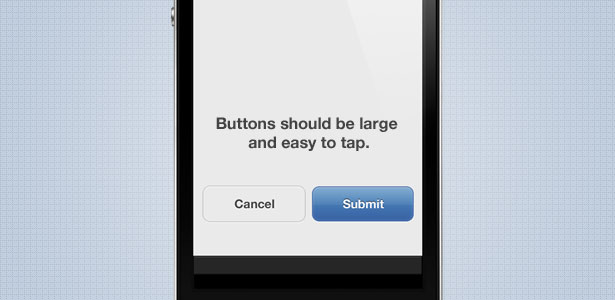
3. Nepoužíváte cílový prst po kliknutí
Když se snažíte vše přizpůsobit mobilní obrazovce, může být lákavé snížit velikost tlačítek. Minimální doporučená velikost dotyku je čtvercová 44 pixelů.
Prsty a palce jsou v různých velikostech, takže to, co funguje dobře pro malé ruce, nemusí fungovat pro někoho s velkými rukama. Tím, že udržíte klepnutí na cíle větší než toto minimum, vyhneme se frustrujícím uživatelům.

Jen proto, že váš cílový cíl musí mít čtverce 44 pixelů, neznamená, že musí být samotný obrys tlačítka. Můžete zvýšit cílovou oblast větší než samotné tlačítko, abyste pomohli nepřesné kohouty ještě spustit tlačítko. Pokud vaše tlačítko není přímo vedle jiných prvků s akcími klepnutí, pak může být tlačítko skutečně o něco větší, aniž by došlo ke změně vizuálního návrhu
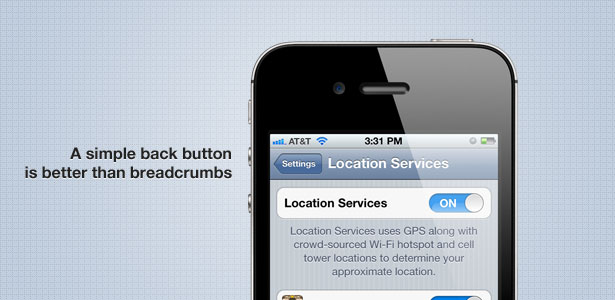
4. Používání navigačních navigačních programů
Představte si, že procházíte nějakou aplikací a pracovali jste svou cestou v hloubce 4 úrovně. Poté, co jste přečetli obsah, který chcete jít nahoru o jednu úroveň, ale náhodně klepněte na úroveň "Domov" v breadcrumbs. Ouch. To je jako resetovací tlačítko pro předchozí dílo procházející do této části. Již jsme zjistili, že kvůli malým terčovým cílům uživatelé často náhodou klepou na špatné prvky.
V záhlaví aplikace se doporučuje jednoduché tlačítko "Zpět" (na zařízeních Android s tlačítkem pro zálohování hardwaru není nutné). Mnoho vývojářů si myslí, že dělají věci pro své uživatele jednodušší tím, že přidávají do záhlaví navigaci ve stylu "breadcrumb", což umožňuje uživatelům skočit zpět na libovolnou úroveň, kterou chtějí.
Je lepší, když tlačítko Zpět změní jeho štítek na základě stránky, do které se dostanete. Takže to může číst "Nastavení" nebo "Uživatelé" v závislosti na tom, co předchozí pohled byl.

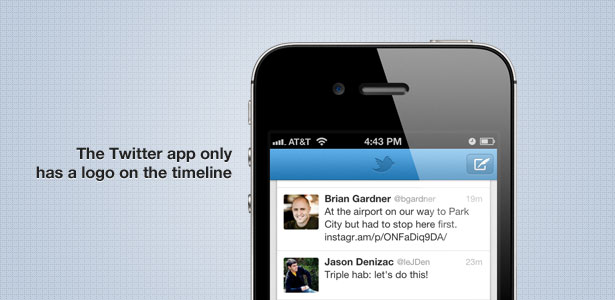
5. Loga v záhlaví
Ve snaze jasněji označit aplikaci, designéři často vkládají logo společnosti do hlavního panelu a nahrazují název stránky v procesu. To je dobré pro první stránku, kde uživatel nemusí mít kontext. Ale na následujících stránkách, které chcete rezervovat titulní pruh pro titulní stránku. To pomáhá poskytnout uživatelský kontext a informuje je o obsahu, který by měli očekávat, že se bude nacházet dále na stránce.
Aplikace Twitter pro iPhone se tak dobře zabývá tím, že umístí jednoduché logo do záhlaví první stránky, ale na všechny následující stránky jej nahradí standardním nadpisem.

Pokud váš návrh vyžaduje silnější značku, měli byste znovu navštívit své barevné schémata a styly, než jen vynucovat větší loga do rozhraní.
6. Neprovádí se testování použitelnosti
Nejste v pozici, abyste mohli přesně posoudit použitelnost projektů, na kterých úzce spolupracujete. Koncepty, které se mohou zdát komplikované, vám přirozeně přijíždějí nyní, když jste je ponořili po celé měsíce. Co se stane, je to, že se díváme a zkoušíme náš vlastní software, aniž bychom si uvědomili, jaké jsou naše předsudky. Nedostatek vnějších názorů je obrovská chyba. Nechcete-li, jakmile poprvé zjistíte, že obrazovka není intuitivní, aby se při nepřátelském klientovi telefonuje až k stížnosti.
Testování použitelnosti je rozhodující pro proces návrhu. Tak proč se tolik lidí vyvaruje? Jednoduché: neuvědomují si, jak snadné je to udělat. Když mluvím o testování použitelnosti, nemyslím, že bych si najímal firmu v bílých kabátech, abych udělal týdenní studium, kde budou pečlivě analyzovat váš design.
Místo toho najděte přítele, který o vašem webu nikdy neslyšel. Začněte tím, že jim dáte jen maličký kontext, jako například: "Co si myslíte o tomto seznamu úkolů?" Nemusíte ani říkat, že je to vaše (zpětná vazba může být více tupá). Dalším krokem je snadné: stačí sledovat, jak je používají . Dávejte pozor na to, na jaké obrazovky se uvízly, když přestaly číst text a když začaly poklepávat na tlačítka. Budete rychle objevovat oblasti, které nejsou tak intuitivní, jak by mohly být.
Často drobné změny budou znamenat obrovský rozdíl. Dobře umístěný nástrojový popisek může stačit k vysvětlení konceptu a ukázat uživateli, kde se má klepnout na další. Nechte své testování neformální a vyzkoušejte to s 3-5 lidmi. Dozvíte se hodně.
Závěr
Existuje spousta chyb, které byste mohli udělat, ale tento krátký seznam vás začne. Dvěma nejdůležitějšími koncepty jsou vylepšení vašeho sady funkcí a provádění testování použitelnosti. Získejte ty správné a všechno ostatní padne na místo.
Pokud tento příspěvek popsal některé části vašeho mobilního zážitku, nebojte se. Jsou to všechny snadné chyby. Ale pokud se jim vyhneme, váš mobilní zážitek bude mnohem čistší a více zaměřený.
Udělali jste nějaké nebo možná všechny tyto chyby? K čemu byste přidali pro mobilní design? Dejte nám vědět v níže uvedených komentářích.