Vytvořte Realistic Candy Bar v aplikaci Illustrator
Realistické vykreslení lze snadno provést v Adobe Illustratoru.
S vektorovými tvary mohou být objekty zachovány a upraveny nekonečně, což je velká výhoda oproti rastrovým objektům.
Několik jednoduchých vylepšení z menu Efekty a porozumění vykreslení základních objektů mohou vytvořit tučnou a úžasnou úpravu.
V tomto tutoriálu, vytvořeném výhradně pro WDD od Wendy Dingové, vás bude krok za krokem vést po etapách potřebných pro vytvoření realistického bonbónu pomocí Illustratoru.
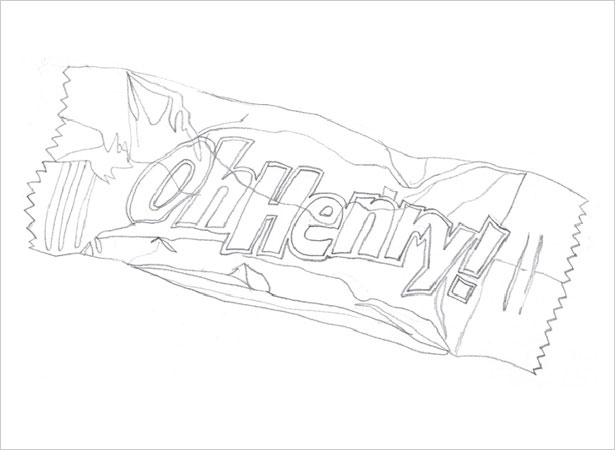
1. Náčrt
Začněte tím, že nakreslíte celkový tvar kompletní s lineárními vodítky, které budou použity k zobrazení toho, jak definovat vektorové tvary, které budeme kreslit nahoře. Definujte hlavní tvar, vrásky, zvýraznění a oblasti stínu. Pomáhá použít skutečný kandidánek nebo obrázek jednoho pro odkaz.

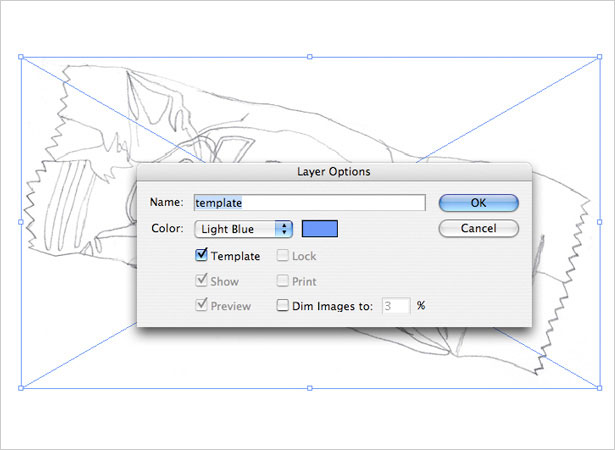
2. Importujte do aplikace Illustrator
Skenujte náčrtek do aplikace Photoshop a upravte položku Obrázek> Upravit> Jas / Kontrast, dokud se řádky nezobrazí. Otevřete Illustrator a importujte skici pomocí File> Place.
V panelu Vrstvy poklepejte na vrstvu náčrtu a vyvolejte okno pro výběr vrstev a zkontrolujte šablonu. Pro účely trasování může být náčrt ztlumen tak, aby byl méně viditelný, pokud je preferován.

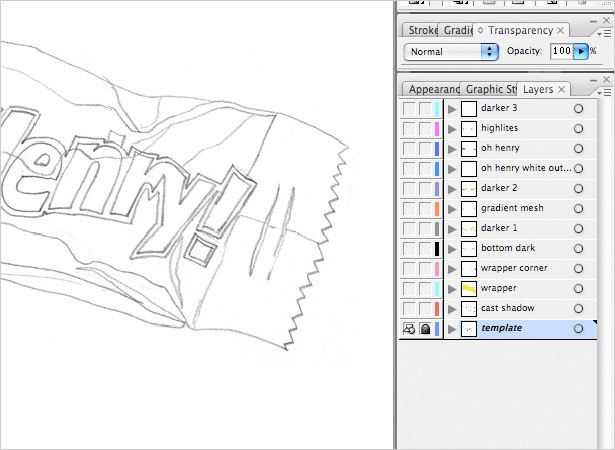
3. Pořadí stohování
Je důležité, aby ve vektorových souborech byla logická uspořádání vrstev vrstev. Jednotlivé prvky spolupracují kumulativně, takže nezapomeňte uspořádat jednotlivé prvky.
Například hlavní obálka, zvýraznění, stíny a text mají všechny své vlastní vrstvy. Pomáhá také správně pojmenovat vrstvy.

4. Trasovací technika
Efektivním způsobem, jak vysledovat a zbarvit v aplikaci Illustrator, je nejprve vytvořit tvar pomocí nástroje Pen s výchozí bílou výplní a černým zdvihem (nebo bez vyplnění v závislosti na vašich preferencích).

Poté, když je tvar dokončen, vyberte barvu nebo přechod a aplikujte.

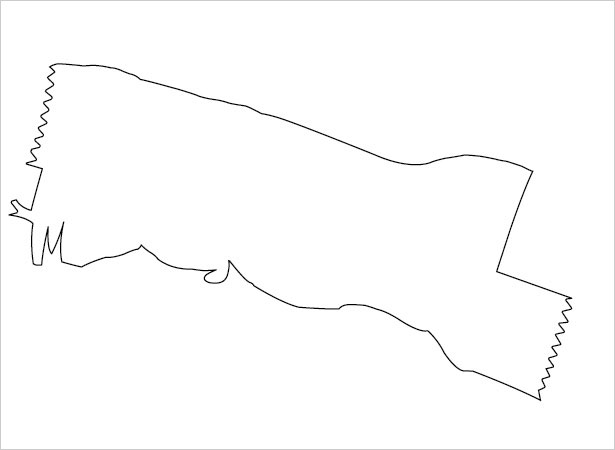
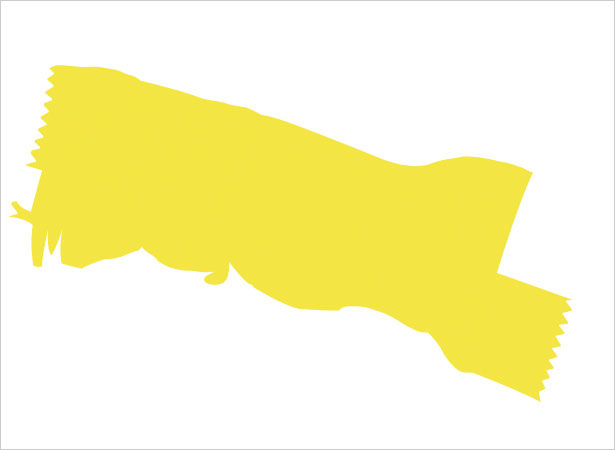
5. Hlavní tvar
Vytvořte novou vrstvu nad vrstvou šablony skici, abyste mohli použít vodítko vrstvy šablony skici. Sledujte po obvodu tvaru hlavního obalu nástrojem pero a dbejte na to, abyste přidali detaily, jako jsou konce se zuby.
Vynecháme nyní spodní část a pravý horní roh obalu, protože to bude řešeno zvlášť. Naplňte tvar velmi jemným žlutým gradientem # F7EC94 do # F6E22C pod úhlem -104,25.

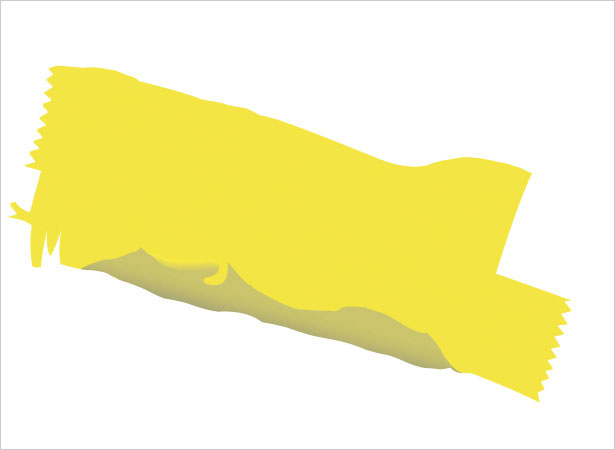
6. Spodní část
Na nové vrstvě nad vrstvou hlavního obalu vymezte podél skici vytvoření spodní části. Aplikujte gradient # C8C26A do # A9A574 v úhlu -105.59.

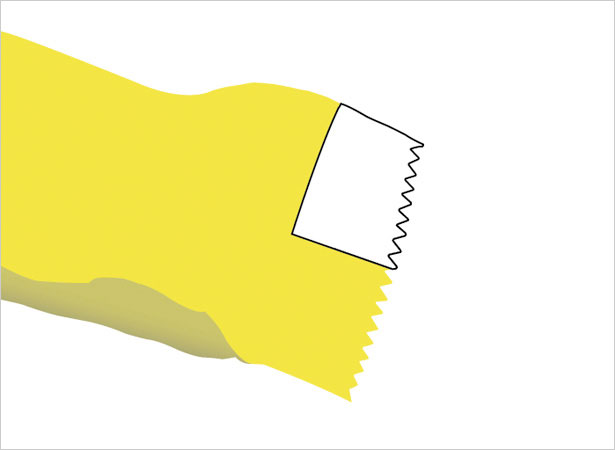
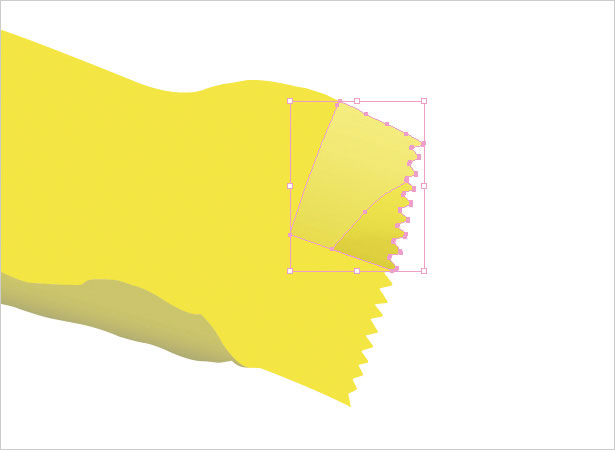
7. Horní roh
Vytvořte novou vrstvu navrchu a vysledujte pravý horní roh obálky. Chcete-li, aby horní roh vypadal zkroucený, nakreslete nový černý tah bez vyplnění v dolním rohu - to bude dělicí čára.

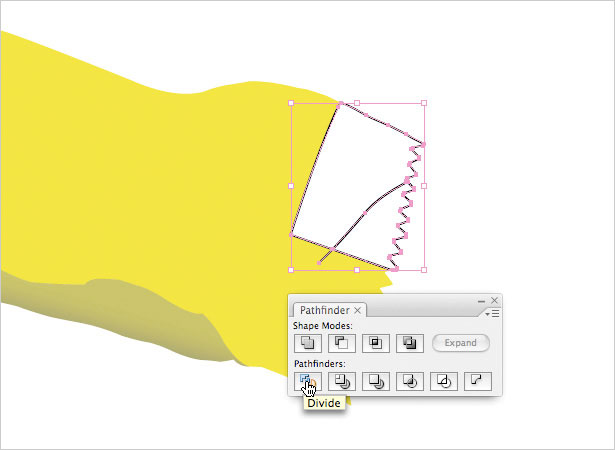
Jak v rohovém tvaru, tak v černé čáře, kterou chcete vybrat, klikněte na tlačítko Rozdělit v panelu Pathfinder pro oddělení tvarů. Klikněte pravým tlačítkem (ctrl-click) a zvolte Ungroup.

Nyní použijte gradient # FAEE8A na # E5D64B v úhlu -107,48 na větší tvar a # 5A530B až # F6E775 pod úhlem 91,66 na menší kus.
Nakonec změňte Neprůhlednost menšího dílu pod panelem Průhlednost na 35% Barevný Burn.

8. Název cukroví bar
Na nové vrstvě zjistěte tvar názvu cukrárny. Pokuste se vysledovat písmena lehce zkosená a vrásčitá, aby vypadala realističtěji. Použijte metodu rozdělit z posledního kroku pro vytvoření dutých písmen jako "O" nebo "e", s výjimkou toho, že použijete jako dělič tvar jako dělič.

Barvy lze nastavit na různé přechody, pokud dávají písmenům odpovídající konturování tvaru pod nimi. Všimněte si, jak tato aplikace dává iluzi vrcholů.

Dále vytvořte novou vrstvu pod vrstvou názvu a vykreslete trochu větší obrys kolem písmen v bílé náplni a bez mrtvice.

9. Hlavní stíny
Nejlepších výsledků dosáhnete tím, že použijete skutečný rámeček na sladkosti nebo obrázek jednoho pro odkaz, protože to usnadňuje vykreslení oblastí stínu.
Obecné pravidlo týkající se stínů: pro přímé záhyby jsou stíny ostré a tmavé; u lehkých záhybů jsou stíny světlejší a rozmazané. Také stíny se mohou lišit velikostí a tvarem: některé jsou velké a zaoblené, jiné jsou malé a lineární.
Pomocí nástroje pero nejprve vytvořte různé oblasti stínu.

Pomocí kombinace experimentů a použití skutečné reference nastavte barvu a hodnotu každého stínu tak, aby odpovídala množství, které vidíte v záhybech referenčního bonbónu. Přechody mohou být také použity k získání správného vzhledu.
Existují dva způsoby rozmazání tvaru: 1) jej vyberte a klepněte na položku Effect> Stylize> Feather. Při zapnutém náhledu přepínejte částku na spokojenost. 2) Effect> Blur> Gaussian Blur.
Další tip je hrát s opacitou, aby tóny stínily dolů. To může trvat trochu trpělivosti, aby výsledky byly správné.

10. Gradient Mesh
Pro obtížné stíny použijte nástroj Gradient Mesh z panelu Nástroje. Tímto způsobem lze způsob, jak se přechody ohýbat a pohybovat, ovládat vlastními, zakřivenými a šikmými.
Vytvořte plnou mřížku přidáním bodů nástrojem Pen a odstraňte je výběrem a odstraněním každého bodu. Přetáhněte body kotevních bodů kurzorem přímého výběru (A). Experimentujte s tím, abyste vytvořili vzhled, který je správný.

11. Hlavní body
Obecně platí, že obalové tyčinky jsou lesklé a vylučují lesk. Na nové vrstvě s nástrojem Pen vytvořte velký tvar, který zahrnuje hlavní zvýrazněnou oblast. Vytvořte několik dalších menších oblastí pro sekundární osvětlení.

Změňte výplň upozorňovacích prvků na bílou bez zdvihu. Nyní, podobně jako stíny, experimentujte s Blur a Opacity, abyste zjistili správný vzhled.
Je důležité zmírnit upozornění, takže vypadá jako lehké praní nad ostatními objekty namísto bílé barvy. To je to, co dělá upozornění přirozené a realistické.

12. Stíny 2
Nyní nejvyšší část potřebuje trochu více stínu. Na nové vrstvě vytvořte tvary s nástrojem Pen stejně jako první sada stínů, ale menší a menší.
Tyto stíny se liší, protože nejsou hlavními. Jsou také jemnější.

Namísto tmavších barev aplikujte gradienty v světlehnědé nebo světle hnědé až bledě žluté barvě, které jemně přidávají náznaky skládání a záhybů.

13. Cast Shadow
Odlehčený stín spadá na opačné straně zdroje světla, který je v tomto případě podél spodní a pravé strany obalu.
Na nové vrstvě, pod všemi ostatními vrstvami, najděte první spodní část obalu, abyste vytvořili spodní stín. Pak projděte po pravé straně obalu pravý stín.
Nesledujte ji ve stejném přesném tvaru jako obal, protože to je stín, který by měl vypadat jinak.

Vyberte oba tvary a přesuňte je tak, aby se posadily lehce pod a po obálce. Nyní nastavte náplň na 70% šedý až 37% šedý bez zdvihu.
Nakonec přidejte Gaussovo rozostření (Effect> Blur> Gaussian Blur) na oba tvary: spodní tvar 2,8 pixelu a správný tvar 1,6 pixelu. To je poslední krok, který činí candy bar reálnou, protože objekt odůvodňuje.

Napsáno výhradně pro WDD Wendy Dingová .
Pokud jste následovali tento výukový program, sdělte nám své výsledky zveřejněním níže uvedených odkazů ...