Design Bucket List: 10 projektů Každý by se měl pokusit nejméně jednou
Je snadné se zachytit v každodenní rutině, pokud jste web designer. Ať už spravujete stránky pro klienty nebo pečujete o firemní webové stránky, je důležité, abyste se vyhnuli každodennímu broušení.
Práce na projektech mimo tuto primární roli je skvělý způsob, jak zůstat inspirován, svěží a dokonce přinést nové dovednosti a nápady zpět do vaší primární práce. Ale kde začínáte? Máme seznam 10 "bočních" projektů, které by se každý webdesignér měl pokusit alespoň jednou. Budete překvapeni, kolik byste se mohli naučit a přivést zpět na webové stránky, na kterých pracujete.
1. Vytvořte pohlednici
Najdete velmi rychle, že navrhování něčeho pro tištěný produkt vás naučí lekci v řízení. Weboví návrháři jsou schopni rozšiřovat plátno podle potřeby, aby získali veškeré informace v návrhu; to je něco, co nemůžete udělat s tištěným produktem.
Ať už se jedná o pohlednici, vizitku nebo brožuru, je něco hezké, pokud jde o design v rámci prostorových omezení. (Existuje také skvělý pocit, který přichází s vlastním dotykem produktu, který jste vyrobili na papíře.)
Co s tímto typem designu pomůže nejvíce ze všeho, získává porozumění různým plátům a vztahu mezi tiskem a digitálním publikováním. Z převodu barevných směsí pro tisk do myšlení na to, jak velké bude něco v reálném životě, práce na tištěném návrhu vyžaduje novou sadu procesů.
2. Vytvořte něco s kódem
Pokud jste jedním z těch návrhářů, kteří začínají projekty ve Photoshopu nebo náčrtu s vizuálním obrysem, zvážit opačný směr práce a kód výkresu návrhu. Začněte s jednoduchým jednostránkovým designem a pracujte na vylepšení svých dovedností v oblasti HTML a CSS.
Pokud jste webdesignér / vývojář, který začíná kódem, zvažte nejprve řešení projektu s vizuálním rámcem.
Projektování nových projektů vám umožní lépe porozumět všem prvkům, které se dostanou do návrhu, a lepší ocenění ostatních členů týmu, kteří se podílejí na projektech různými způsoby.
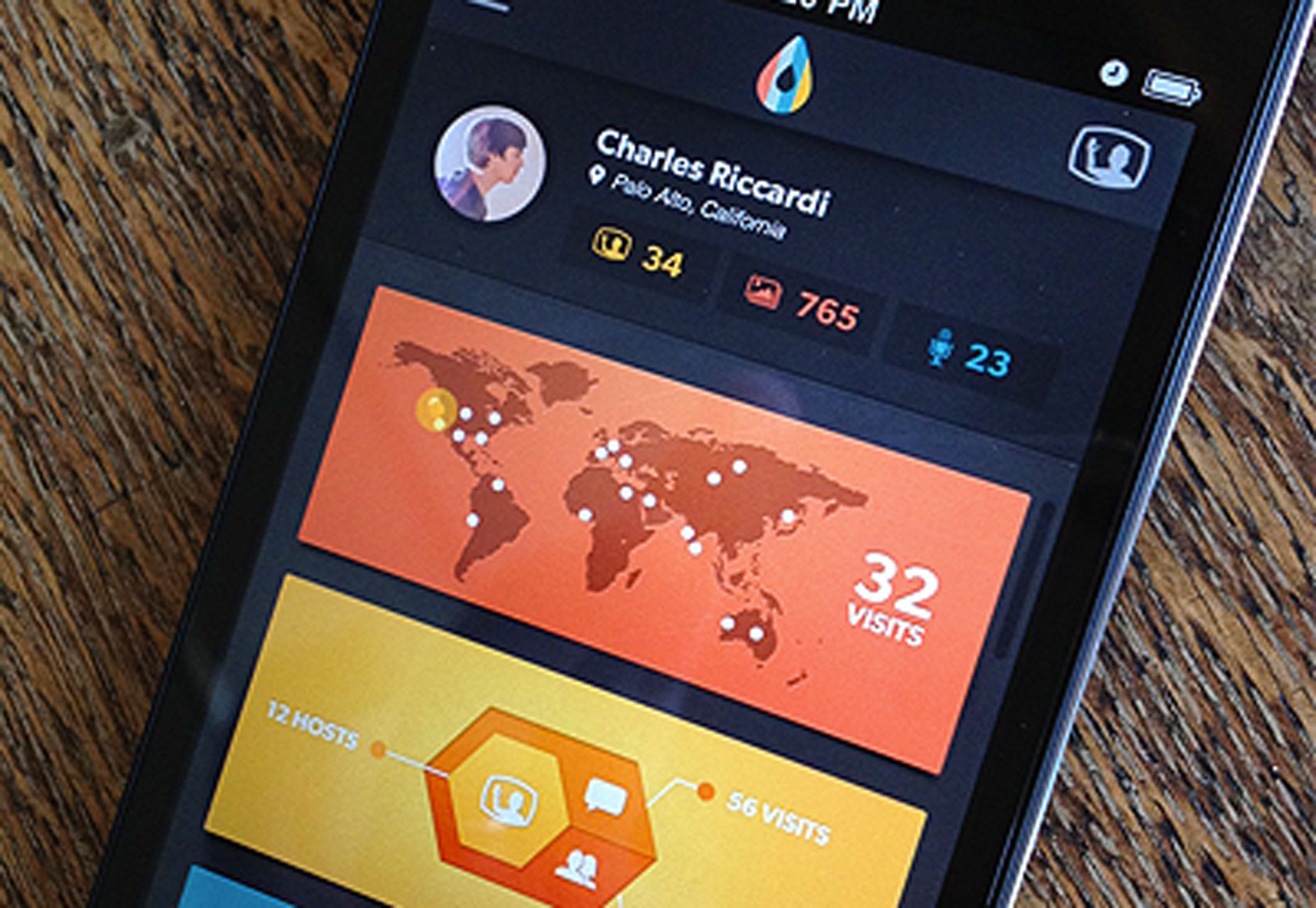
3. Vytvořte aplikaci
Zvýšili jste své designové dovednosti na návrh aplikace ještě? Vytvoření mobilní aplikace reagující na mobilní komunikaci je mnohem jiná než reaktivní webová stránka v tom, že musíte plánovat jinak.
Zatímco některé z těchto postupů jsou podobné, navrhování něčeho, co bude přístupné pouze v mobilním zařízení, představuje nové výzvy a příležitosti. Zaměřte se na uživatelskou zkušenost při navrhování aplikace; pravděpodobně zjistíte, že myšlenkový proces je zcela odlišný od standardního webu, protože uživatelé budou interagovat s projektem jiným způsobem.
A není to jen dotyk proti kliknutí; vše od forem až po techniky gamifikace až po informace o umístění se liší od návrhu aplikace. (A pokud chcete spustit, budete muset navigovat v obchodních podmínkách a specifikacích Apple a Google Play Store.)
4. Práce s JavaScriptem
JavaScript může být cizí programovací jazyk pro neoznámené.
Pokud však navrhujete v dnešní webové stránce, je tu silná možnost, že bude zapotřebí JavaScript. Začít s prvek z CodeAcademy .
Mozilla také má skvělý základ na programovacím jazyce, pokud vaše známost s JS jde až tak daleko, jak "vím, že plugin používá." (Pokud tomu tak je, máte nějaké čtení.)
5. Napište příspěvek nebo výuku v blogu
Není nic, co by ostatním jasně vysvětlovalo něco jiného, aby vás přemýšleli o tom, jak něco děláte. Výuka - zejména psaním blogového příspěvku nebo výuky - může být skvělý způsob, jak vám pomoci rozdělit a pochopit, proč něco, co děláte po celou dobu funguje.
Spousta blogů [ včetně tohoto ] hledají designéry, aby zdůraznili, jak dělat cool věci s nástroji, jako je Sketch, předvést snímky na Dribbble nebo dokonce sdílet úryvky kódu na GitHubu.
Vysvětlení, jak něco udělat, vám pomůže přemýšlet o tom, proč to děláte tímto způsobem. Máte dobrý pracovní postup nebo praxi, od kterých se mohou ostatní učit? Sdílejte trochu těchto znalostí s komunitou návrhářů.
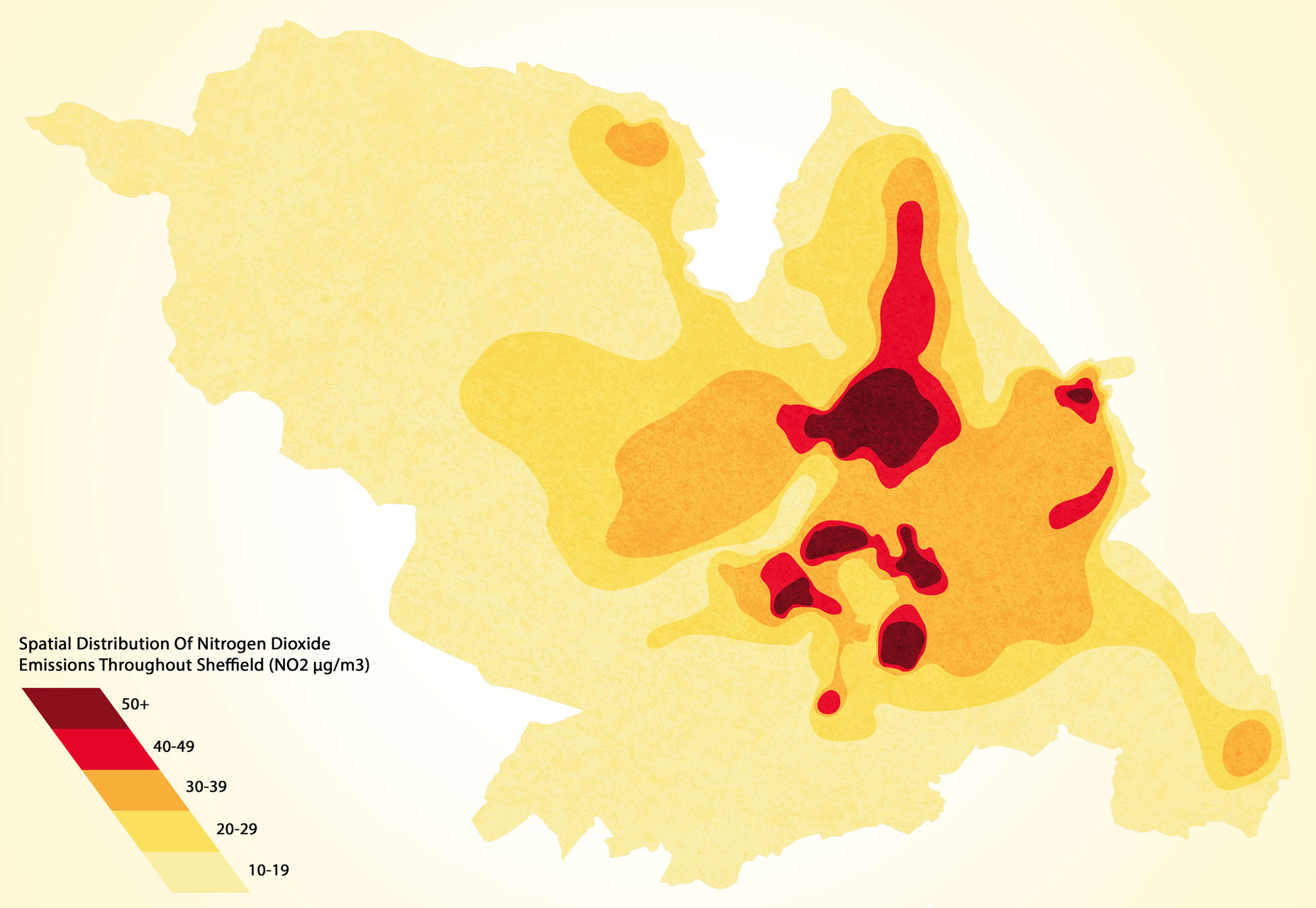
6. Navrhněte velkou vizualizaci dat
Zatímco většina designérů sestavila nějaký typ infografie, ale navrhli jste projekt zaměřený na data? (Nemluvíme o několika faktech a ikonech.)
Zamyslete se nad velkými daty, s komplikovanými tabulkami a množstvím hodnot, které je třeba zjednodušit do uživatelsky přívětivého designu. Výzvou k návrhu je, abyste zjistili, jaký formát bude nejlépe fungovat, aby uživatelům pomohl pochopit informace. Jak to vidíš?
Každý typ dat je jiný a tento druh projektu může být obrovskou výzvou. Pokud potřebujete místo, kde chcete začít, Projekt Data Viz je rozmazání typů grafů a jejich optimální využití na základě poskytnutého data. (Určitě vám pomůže spustit projekt.)
7. Vytvořte Průvodce styly
Stejně jako při vytváření příspěvku na blogu, který vám pomůže pochopit, jak něco udělat, vytvoření štýlu průvodce vám pomůže pochopit, proč děláte věci určitým způsobem.
Zde je další bonus k vytvoření průvodce stylu: Může vám pomoci najít a odstranit nesrovnalosti v existujících webových projektech. Vraťte se a připravte průvodce stylu pro webové stránky, které skončí tam, kde byl průvodce zanedbán. Projděte si návrh při vytváření průvodce stylu, abyste se ujistili, že se řídí pravidly. (Jak víte, řada pravidel se mění po spuštění na základě potřeb uživatelů.)
8. Vytvořte si logo
Existuje spousta návrhářů, kteří opovrhují vytvářením log. Může to být těžkopádné podnikání a výroba značek není tak jednoduché, jak si lidé myslí.
Ale měli byste to udělat stejně.
Začněte tím, že se pokusíte vytvořit logo s vaším jménem, které chcete použít na svém portfoliu. Začněte s jednoduchým logotypem, pokud nejste ještě připraveni vytvořit vizuální koncept. Přemýšlejte o náladě a značce. A nezapomeňte navrhnout něco ve vektorovém formátu, který lze použít v plnohodnotných nebo jednobarevných aplikacích.
9. Vytvořte šablonu zpravodaje
Dobrá šablona e-mailových zpravodajů může provést nebo přerušit efektivitu konverze uživatelů z doručené pošty. Při vytváření šablony zpravodaje nemusí znít jako nejzábavnější práce, může to být docela výzva k návrhu.
Trvá trochu HTML a velikost plátna je nastavena z hlediska šířky. Musíte také pečlivě přemýšlet o technikách návrhu a zda budou nebo nebudou pracovat v e-mailu. (Prvky jako například barevné pozadí nebo animace nefungují ve všech poštovních klientech.)
Vlastní šablona zpravodaje může nastavit vaši firmu nebo klienty kromě ostatních, protože značka se bude shodovat na webu, což usnadní uživatelům identifikaci značky.
10. Nakreslete něco rukou
Potřebujete něco s tužkou (nebo perem) a papírem pravidelně vytvářet.
Jedná se o jeden projekt, který by nikdy neviděl světlo dne, založené na vašich individuálních dovednostech skicování.
Ale tvůrčí síla, která pochází ze skicování, je těžké porazit. Kreslení něčeho - od tyčinek až po namočení vašeho jména k mapování drátového rámu - odkryje tvůrčí sílu v částech vaší mysli, že pravděpodobně nebudete pravidelně používat, pokud nebudete krok od počítačových obrazovek.
Přemýšlet, kreslit, snít. Je to vše součástí stejného tvůrčího procesu. A všechny vaše projekty budou lepší, kdybyste to zkusili každou chvíli.
Závěr
Nejste si jisti, jak přidat tyto projekty do svého repertoáru? Všechny jsou skvělé přednosti pro osobní projekty, jako například portfolio. Můžete také požádat o nové hřiště v kreativním obchodě.
Promluvte si s kolegou designérem a zjistěte, zda můžete označit tým za jiný typ projektu, abyste získali ty kreativní džusy. A ujistěte se, že jste jim pomohli dozvědět se více o návrhu webových stránek.