Navrhování nových, plně reagujících článků Wired.Co.Uk
Nedávno, Condé Nast Digital provedl kompletní redesign článků zveřejněných na wired.co.uk. Cílem bylo poskytnout zážitek s většími nároky na obsah a první zkušenost. Tyto cíle byly stanoveny po výzkum od našeho informačního architekta.
Začali jsme na cestě k naplnění těchto cílů před rokem s redesignem GQ.co.uk článků a zavedení toho, co nazýváme komponentou "StickyScrollRead", která umožnila editorům vložit média, která by byla vytažena z těla kopie na šířku obrazovky širší, že 1000px a připnul na obrazovce. To znamenalo, že uživatel mohl i nadále číst článek a stále odkazuje na petici médií, o kterých se jednalo o kopii. Toto se ukázalo být mnohem poněkud ponořující a umožnilo tělu kopírovat více prostoru k dechu.
Chtěli jsme šablony článkových článků, abychom udrželi funkčnost SSR, která fungovala tak dobře na GQ, ale také jsme se naučili hodně od té doby, co jsme navrhli GQ, které bychom mohli začlenit do Wired. Proces designu moudrý, my jsme se také vyvinuli mnohem více, protože GQ články byly navrženy.
Šablony pro články GQ byly navrženy výhradně s aplikací Photoshop, s každým jiným článkem (dlouhý článek, krátký článek, přímo do galerie atd.) A každou šablonu článku s jiným vložením (krátký článek s vloženým obrazem, krátký vytvářet článek s videem ...), který je posmíván jako PSD. Nakonec jsme skončili s 20 až 30 PSD a stěnou výtisků, která pokrývala kancelář! Byl časově náročný, zdlouhavý a nepředstavoval konečný produkt, protože bychom "vylepšili" věci během procesu vývoje.
Navrhovaná koncepce návrhů kabelových článků byla mnohem hlouběji a pokročilejší než její protějšek GQ a myšlenka na výsměch 50 až 60 souborů Photoshopu stačila k tomu, abychom zlikvidovali nástroj PS Lasso a prozkoumali přesnější a efektivnější metody komunikace našich návrhy vývojovému týmu.

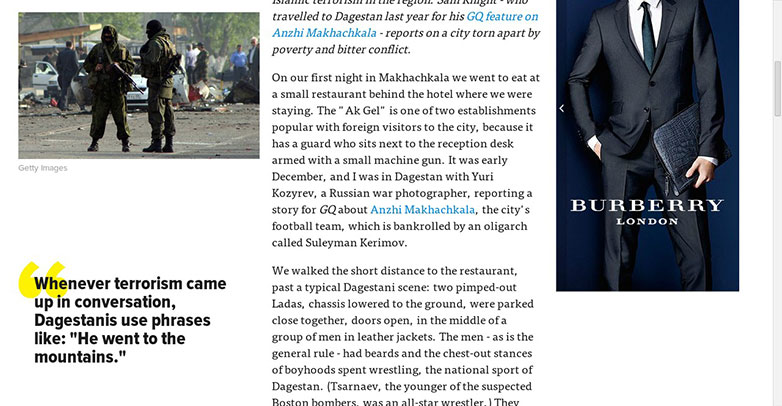
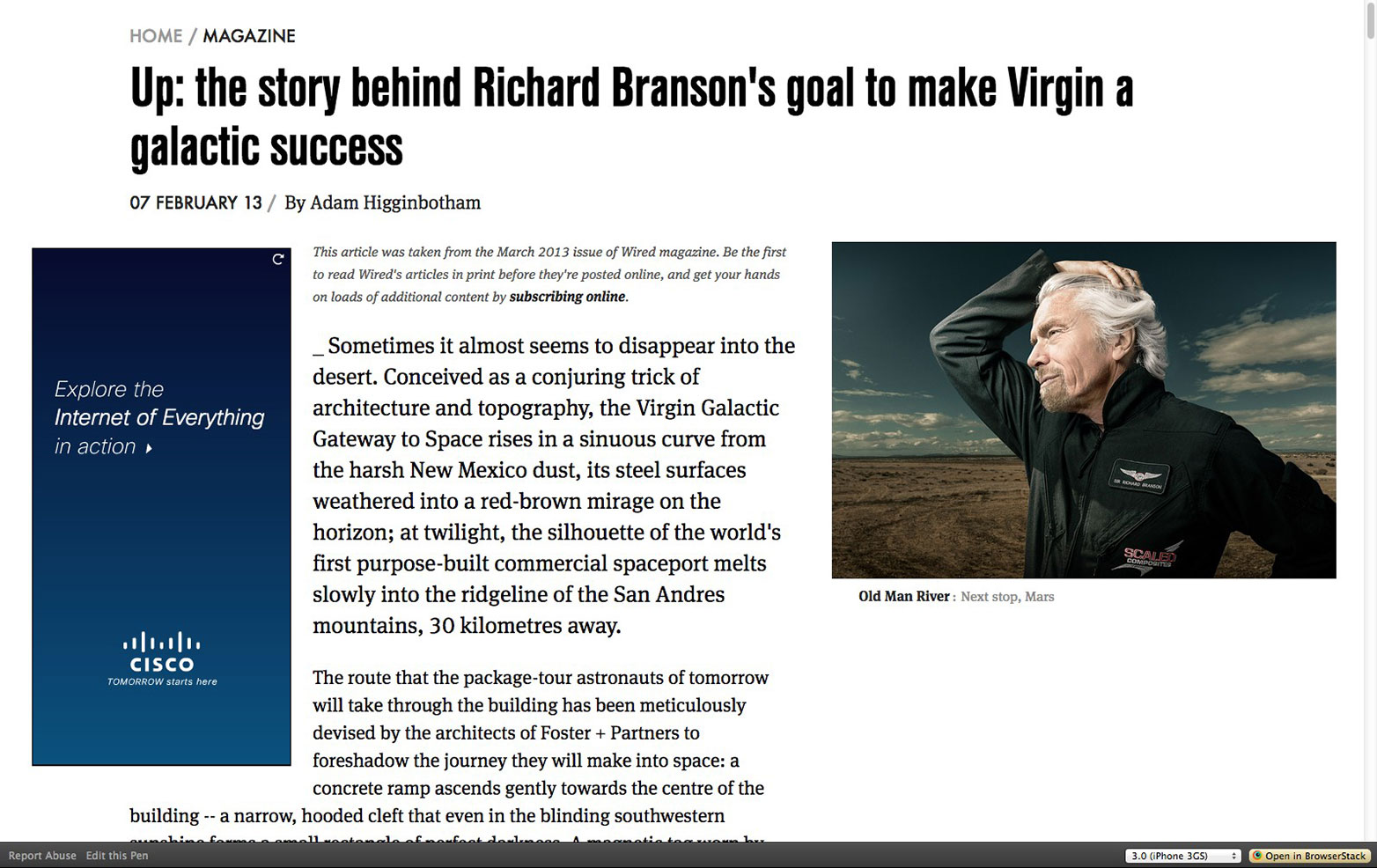
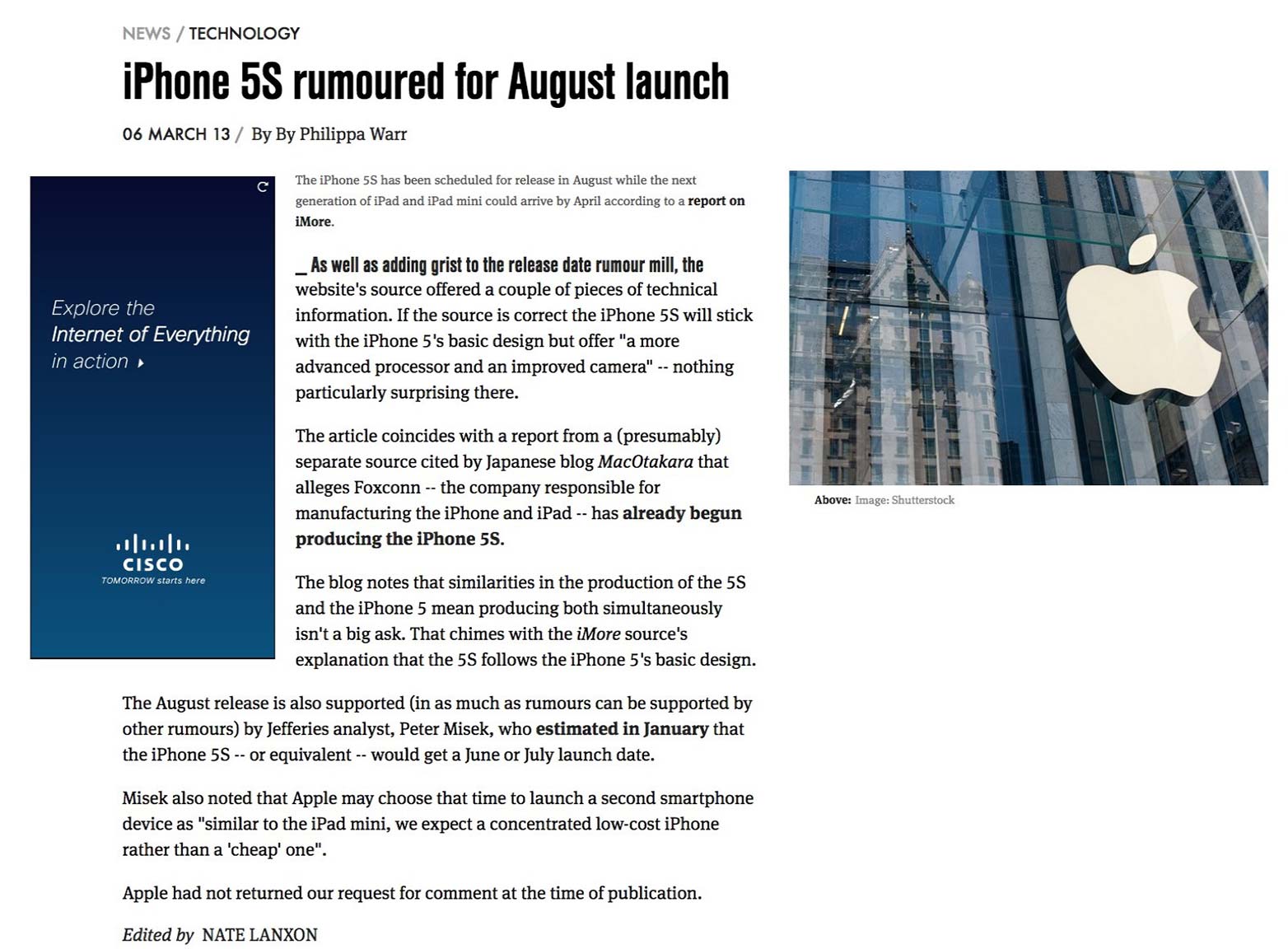
Články GQ, které předcházely přepracování pomocí kabelového připojení.
Typografie
Jak mnoho z našich projektů děláme, začali jsme zkoumat, jak bychom mohli představit hodnoty značky prostřednictvím své typografie. Podívali jsme se na tištěný časopis a identifikovali styly, které používají k vyprávění různých příběhů, barev, které používali, stejně jako styly pro zvýraznění textu a titulků.
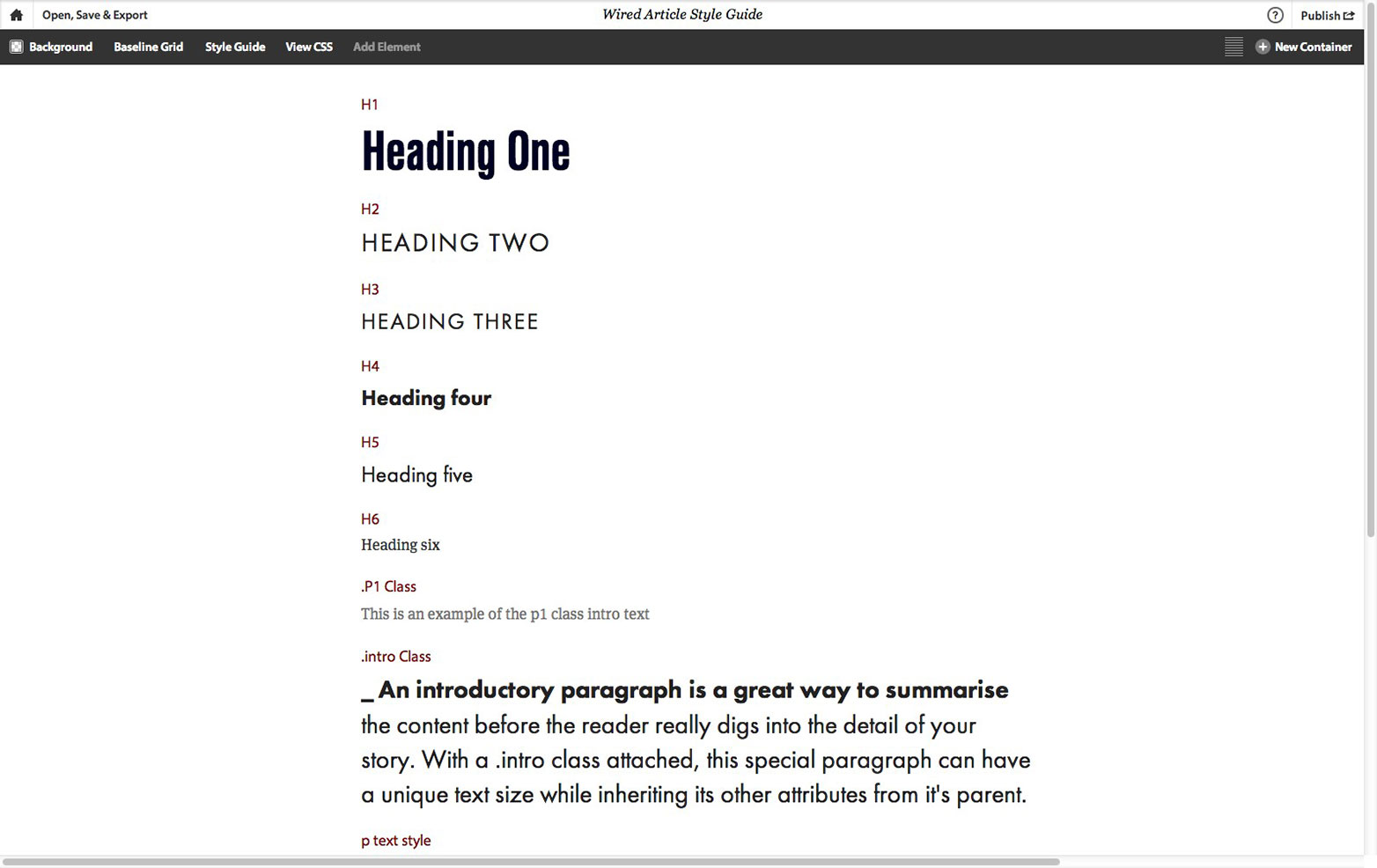
Potom jsme začali experimentovat s různými kombinacemi typu, barvami a velikostí písma Typecast, vytvoření úplného počátečního průvodce styly pro všechny nadpisy, odstavce a vytažení citací a experimentování s porovnáním vedle sebe. To by se stalo základem pro naši typografii, ke které se vrátíme později.
Vytváření průvodce stylu v Typecastu.

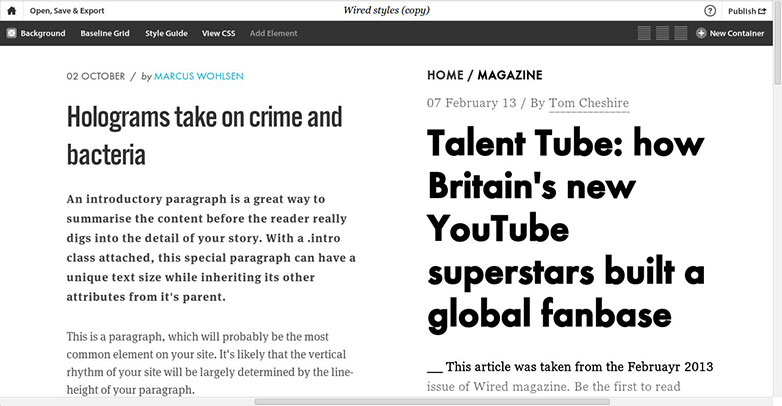
Zavedena průvodce stylu.
Rozvržení
Vybrali jsme si článek z tiskového časopisu a našli jsme odpovídající článek na wired.co.uk. Byl to přesně ten stejný příběh, ale kde článek časopisu měl obrazy různých velikostí, přitahovaly citáty přes sloupce s textovým odstavcem, který se kolem něj obklopoval, a dostatek přírůstků bílého prostoru, ekvivalent online měl vedoucí obraz nad jednou dlouhou oblastí textu obklopenou na místě bydlení, křičí na uživatele, aby viděli něco jiného.

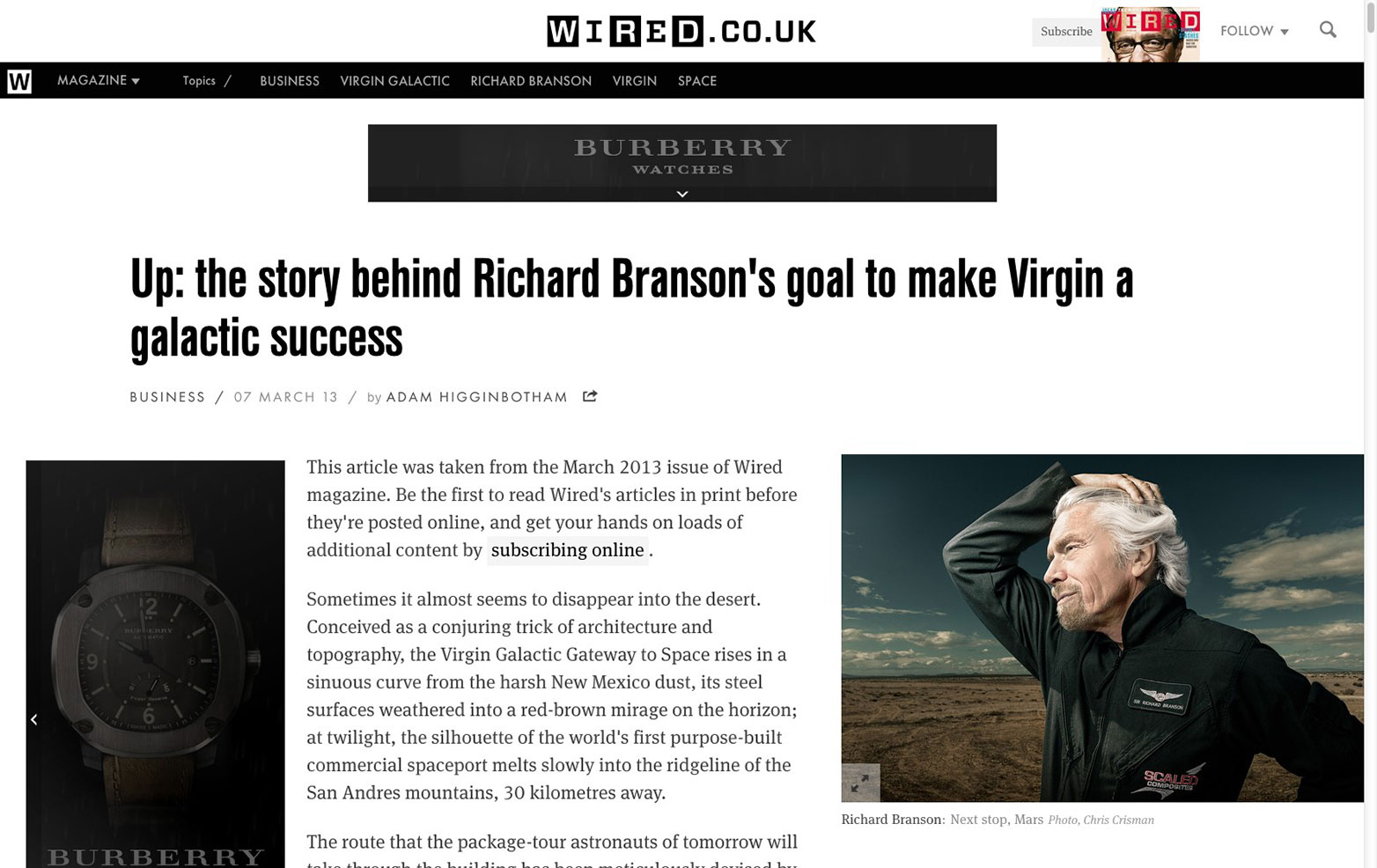
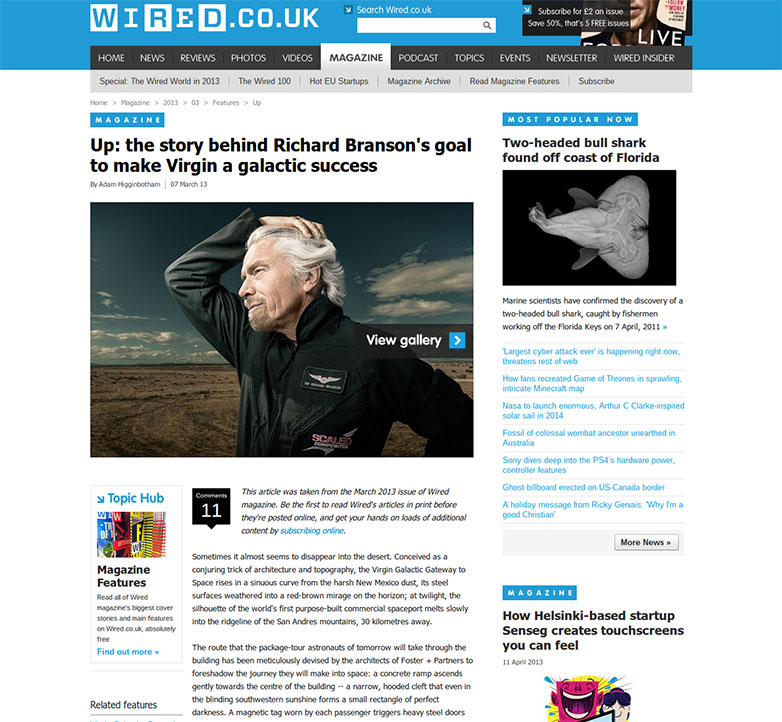
Starý kabelový článek.
Wired časopis je dobře známý pro jeho inovativní a na zakázku rozvržení, pro které získala mnoho ocenění. Chtěli jsme se pokusit replikovat rozvržení stylu časopisu, s kousky řezáním do těla kopírovat a ne mít všechny oblasti kopírování pocit, takový režim. Věděli jsme, že součást SSR rozdělí stránku na 2 sloupce, jednu pro tělo článku a druhou pro vložky médií, které se vytáhnou a připíná, ale nechtěli jsme, aby se vložky cítily úplně oddělené od textu odstavce.
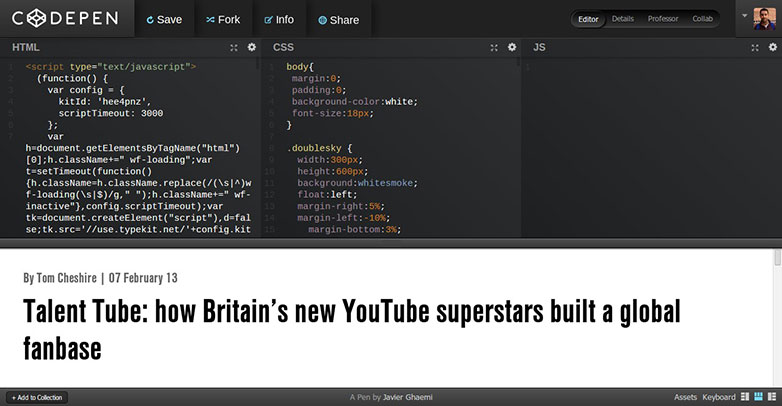
Začali jsme vytvářet stejný článek s použitím stejné kopie a obrázků z webových stránek, abychom vytvořili základní verzi šablony SSR pomocí CodePen. Cílem bylo experimentovat s umístěním celé šířky, udržet v souladu a v obsahu média v toku článku vytvořit vizuálně nápadnější a poutavé uspořádání. Vzhledem k tomu, že jsme navrhli stránky s článkem GQ, rozhodli jsme se, že by bylo přirozenější čtenářskou praxí mít kopii na levé straně a média v pravém sloupci, takže jsme je změnili a my jsme také chtěli začlenit standardní reklamní jednotky, jako např. dvojitá obloha a MPU v rámci kopie těla, spíše než poskytnout inzeráty svůj vlastní sloupec (podobně jako GQ), který by byl nadbytečný, když nebyly žádné reklamy nebo kdy se reklamy odklonily.
Budování v Codepenu.
v1.1
v první prototyp článek vedl s obrovským, celoplošným obrazem krajiny, který měl mnohem větší dopad a dal smysl pro časopisový článek. Jedním z mých nejoblíbenějších evolucí z šablon GQ bylo představení všech mohutných obrazů v plné šířce. Šablona GQ umožnila redaktorům přidání obrázků na šířku a na šířku, ale někdy ztratily svou přítomnost, protože obrazovka uživatele byla užší a obrazy se zmenšovaly a obraz v celé šíři byl naším řešením.
Typografické styly vytvořené v Typecast nebyly dosud použity, ale byly přidány základní styly k odstavci, intro textu a uvozovek, které vám pomohou získat hierarchii.
SSR také nebylo implementováno, ale byl vytvořen sloupec s vytažením na boční obrazy, což nám pomohlo experimentovat s jakou šířkou nastavit táhlo na postranní sloupec ve vztahu k stránce a základní dvojité obloze a MPU jednotky byly přidány do těla zkopírujte, zda narušují tok textu.
Jako první návrh se tento přístup ukázal být mnohem užitečnější než experimentování se stejným obsahem prostřednictvím Photoshopu. To nám nejen umožnilo rychle a iterativně provést některé základní rozvržení, ale také jsme mohli použít jako základnu, z níž by vývojáři mohli stavět na tom, aby přidali další funkce, a to je přesně to, co udělali.

Verze 1.
v1.2
Důkaz o konceptu CodePen byl předán vývojovému týmu a přidali funkci SSR (tak, aby se obrazy přitahovaly k obrazovce) a také nám umožnily změnit umístění nějakého média tím, že změní jeho třídu před předáním zpět do návrhového týmu pro styling.
V tomto okamžiku jsme začali stylovat článek se styly písma, které jsme dříve vytvořili ve formátu Typecast, a to prostým exportem CSS přímo z webové aplikace. Mohli bychom nyní začít experimentovat více s různými způsoby, jak vložit obsah a zjistit, co fungovalo dobře v různých šířkách a pro různé příběhy. Například vedoucí s portrétem s plnou šířkou byl špatný nápad, protože by se kolem titulu objevilo velké množství bílého prostoru a také by byl první odstavec zatlačen příliš daleko nad stránku. Zjistili jsme, že nejlepší kombinace se zdály být vedeny s vytaženým obrazem a možná i udržením v řadě, protože měly nejmenší vliv na tok textu. Také jsme pracovali na optimalizaci těla kopie pro nejpohodlnější čtení zkušenosti tím, že ovládá max-width kopie odstavce. Namísto toho, abychom přidali více polstrování mezi textem odstavce a taženým médiem, jsme odsadili tělo kopie tak, aby kopie byla jak centrální na obrazovce je to možné a to také umožnilo udržet v řádku obrazy odvzdušnit obrazovku podobně jako tisk rozložení.

Prototyp verze 2.
Tato metoda založená na spolupráci a agilním prototypování nám pomohla rychle činit informovaná rozhodnutí rychle, protože jsme mohli snadno otestovat naše návrhy na jakémkoli zařízení, šířce obrazovky nebo prohlížeče a vylepšovat se s minimálními rozruchami. Pracovali jsme s opravdovým obsahem co možná nejvíce, abychom se ujistili, že nezapomínáme na to, abychom si napísali určitou vzácnou třídu, která se přidá jen k několika odstavcům - dívám se na vás .p1 - že bychom jinak mohli chybět až později rozvoj. Také jsme vytvořili několik typů článků, které používají stejnou šablonu, abychom zjistili, jak to fungovalo, když byl jen jeden obrázek a nějaká krátká kopie nebo pokud to byl článek recenze.

Přestože jsme vždy věděli, že naše šablony CodePen budou pouze důkazem koncepce, snažili jsme se co nejdříve uvést co nejvíce detailů a učinit co nejvíce informovaných rozhodnutí o návrhu a uspořádání.
v1.3
Jakmile jsme byli spokojeni se základním stylem a strukturou šablony, vývojáři přenesli kód do vlastního prostředí pro kódování a rozdělili CSS pro každé médium do vlastního souboru SASS, takže návrhový tým mohl snadno přistupovat a měnit CSS pro jen "blob" - což je to, co jsme nakonec volali nějaké add-ons, které byste mohli vložit do článku ... např. obrázky, videa, recenze ... atd., které jsme chtěli upravovat.
Byla to obrovská pomoc, neboť v době, kdy se dev dělali své věci a navázali je na konec, kód byl příliš komplikovaný pro každého z nás, aby návrháři porozuměli a našli části, které jsme chtěli změnit. Tento přístup byl také užitečný při vytváření nových skvrn, jako jsou miniatury galerií, při přečtení dalších nebo recenzních hodnoceních, neboť bychom právě vytvořili nový soubor SCSS se všemi styly pouze pro tento jednotlivý blob, což usnadnilo aktualizaci a údržbu.
Schopnost přistupovat a upravovat CSS byla pro nás velkou pomůckou pro návrháře. Bylo to poprvé, co jsme se přestěhovali z "designu ve Photoshopu - doručili PSD - vývojáři kód - návrháři recenze", způsob vytvoření webové stránky a to znamenalo, že jsme byli schopni opravdu doladit nejmenší aspekty našich designů.
V minulosti s využitím starých metod jsme mohli v této fázi spustit Wired články (plně funkční s některými designovými vylepšeními, které mohou být vyrobeny po startu), ale jako my, designéři měli nyní přístup k CSS, mohli jsme strávit posledních pár dní přidává několik jemných dotyků, které by zlepšily zážitek. Na rohu obrázků jsme přidali malé ikony "Zvětšit", aby uživatel mohl vědět, že klepnutím na některý z nich můžete otevřít v plné šířce, obrázek galerie. Uživatelé testovali články na různých zařízeních, aby získali optimální šířku kopie těla pro nejlepší čtecí zážitky, ale také utráceli více času jemným doladěním textových odkazů, stylů nabídek a popisů obrázků, všech malých detailů, které by společně znamenaly velký rozdíl.
Jednalo se o projekt mnohem více spolupracující než kterýkoli jiný, s nímž jsem dříve spolupracoval s projektanty, informačními architekty, projektovými manažery, vývojáři a redaktory, kteří pracují společně v různých fázích projektu; přidávali svůj kousek prototypu, který neustále rostl a vyvíjel se do produktu, který je dnes.
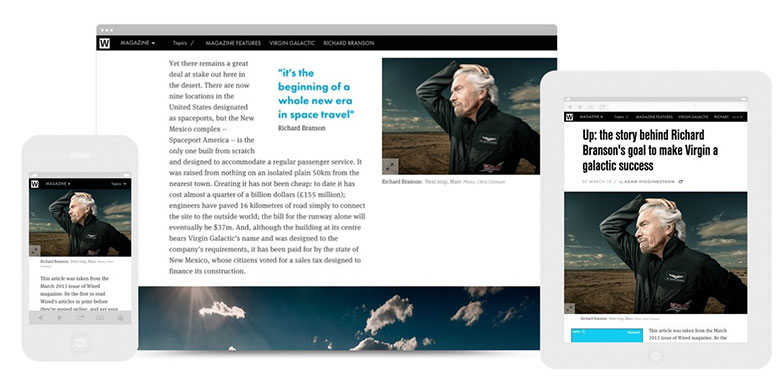
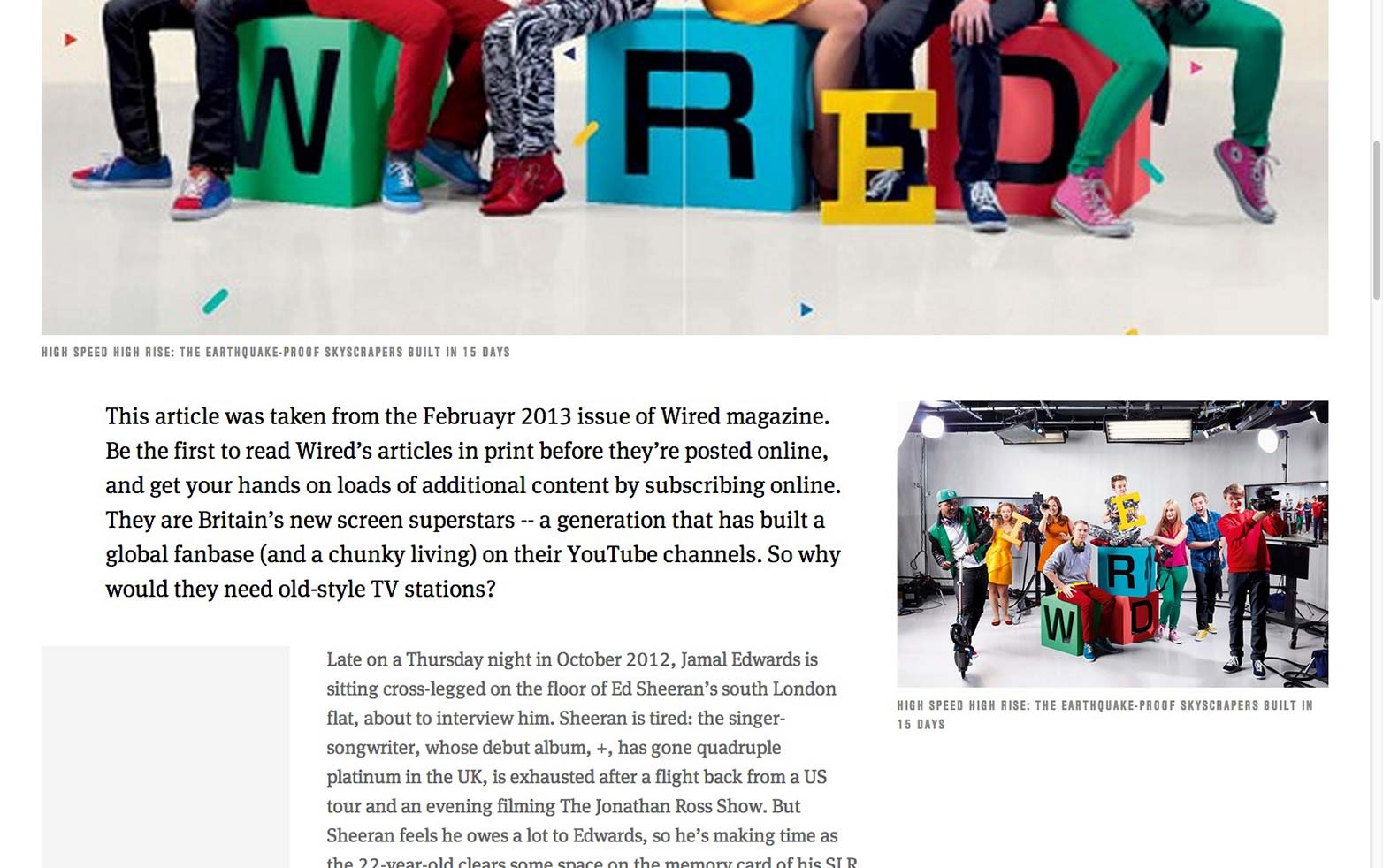
Konečný, plně citlivý návrh článku.
Neztrácející čas navrhování všech stylů, nákresů a variací na různých místech zlomu v předstihu znamenalo, že bychom mohli určitým způsobem navrhnout podle vývoje. Nečekali jsme, až bude něco dokonalé, aby se postavilo, ale místo toho jen něco postavil a pracoval na tom, aby byl dokonalý. To znamenalo, že existují dny, kdy bychom jednou změřili a snížili desetkrát, ale také umožňovali neustálé testování, vývoj a co je důležitější, diskusi o zlepšení, která pomohla všem zapojit a zapojit se do projektu.
Neustále kontrolujeme a zlepšujeme stavbu, ale také jsme velmi hrdí na to, čeho jsme se podařilo dosáhnout za velmi krátkou dobu. Kabelové články představují nejen krásné rozložení stylu tisku na libovolné šířce obrazovky a na libovolném zařízení, ale i posun ve způsobu fungování společnosti Condé Nast Digital jako týmu.
Co si myslíte o stránkách článku wired.co.uk? Jak proces designu Condé Nast Digital porovnáváte s vaším vlastním? Dejte nám vědět v komentářích.