Jak vytvořit průvodce živým stylem
Použití živého stylového průvodce (LSG) pro řízení vývoje je praxe, která získává hodně popularity, protože má mnoho výhod, včetně efektivity kódu a konzistence uživatelského rozhraní. Ale jak můžete vytvořit jeden? Co byste měli zahrnout? A kde dokonce začnete? V tomto tutoriálu se budu ponořit do drobných detailů vytváření živého stylu DocumentCSS .
Krása průvodce živého stylu
Podobně jako u standardního průvodce styly poskytuje živý stylový průvodce soubor standardů pro použití a tvorbu stylů pro aplikaci. V případě standardního průvodce styly je cílem zachovat soudržnost značky a zabránit zneužití grafických a konstrukčních prvků. Stejným způsobem se LSG používají k udržení konzistence v aplikaci a k vedení jejich implementace. Ale to, co dělá LSG jiný a výkonnější, je, že velká část jeho informací přichází přímo ze zdrojového kódu, takže je snadné a efektivní odrážet vyvíjející se stav aplikace.

Dokonce i dnes je vadit, když se dozvíte, že můžete použít zdrojový kód vaší aplikace pro vytvoření průvodce styly.
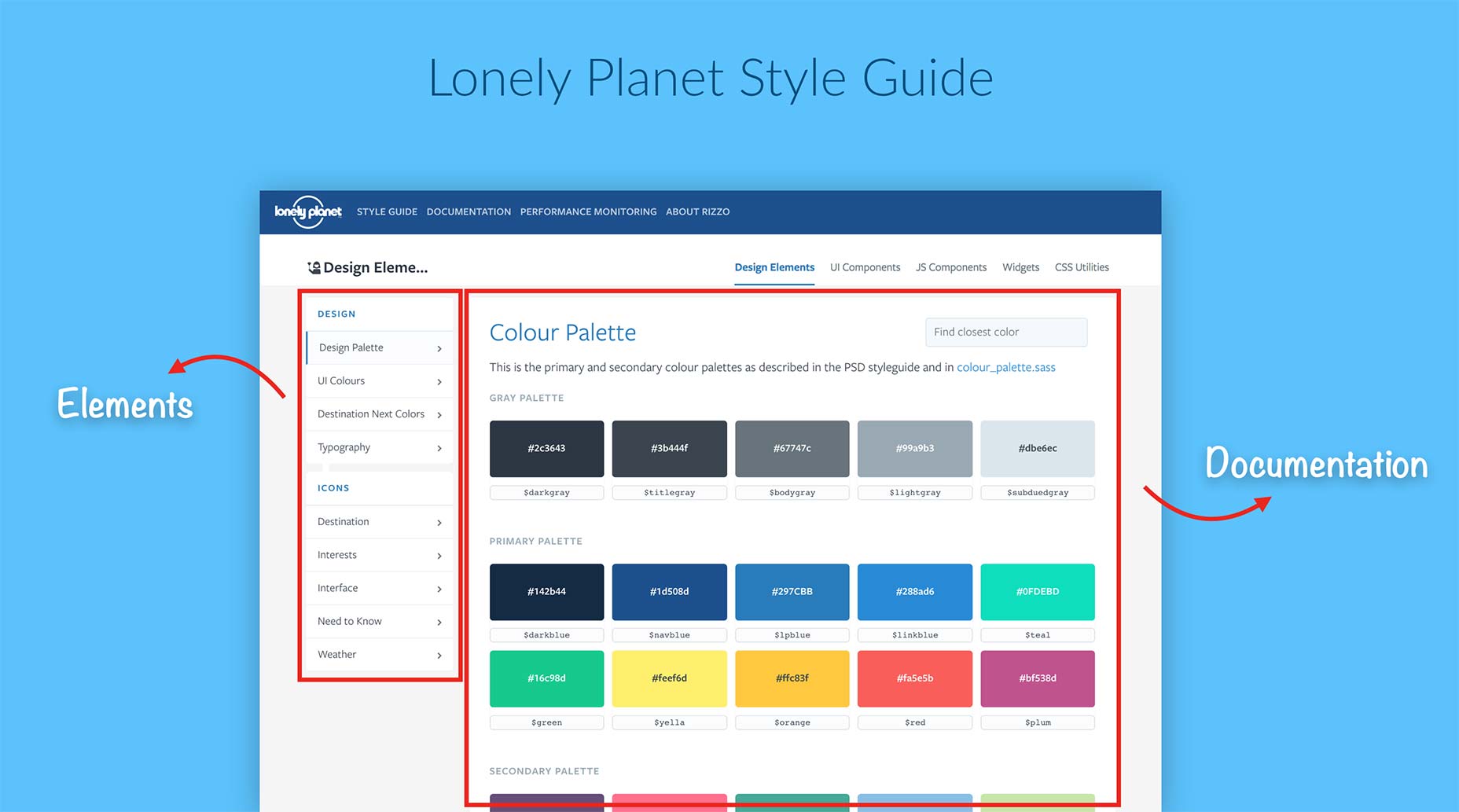
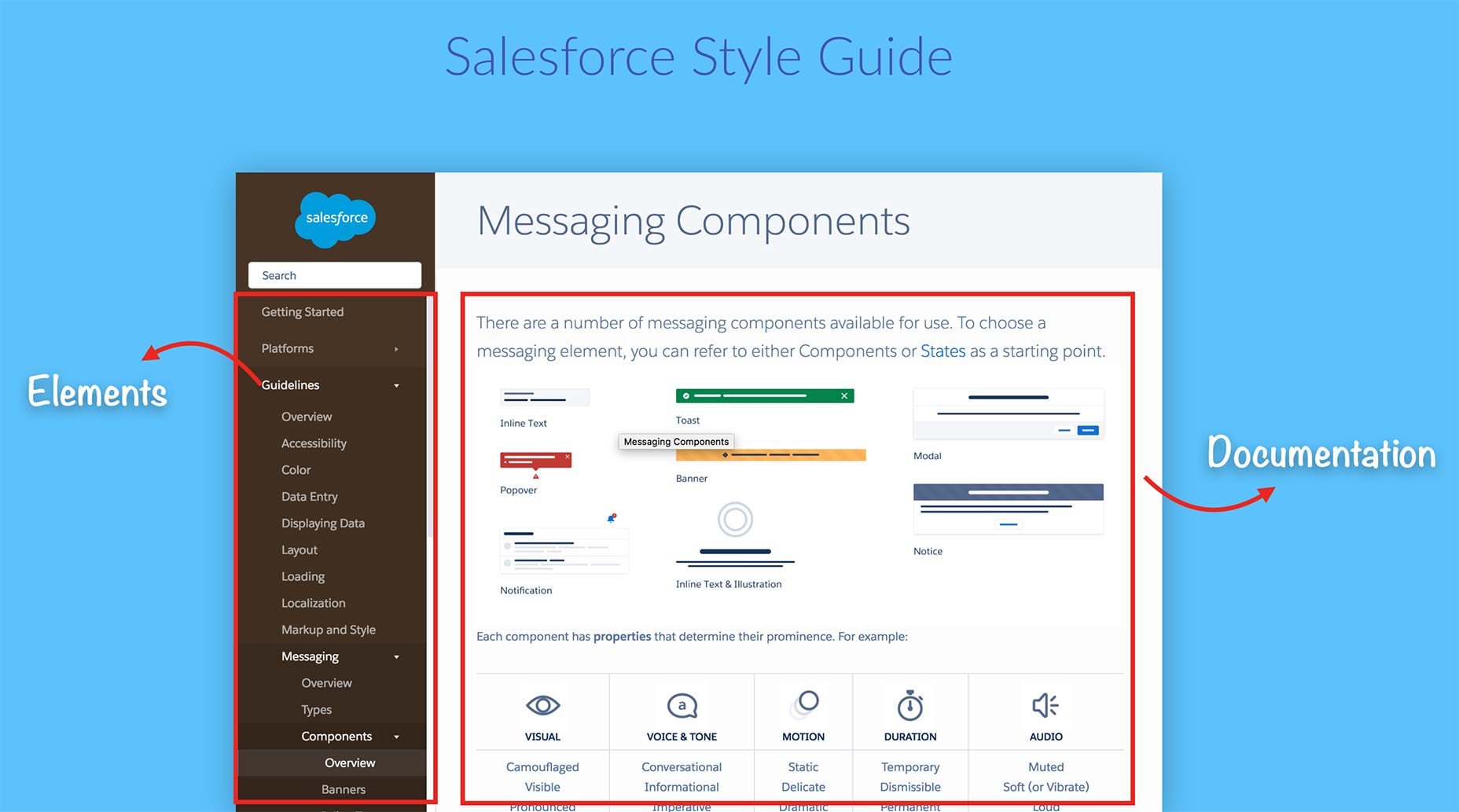
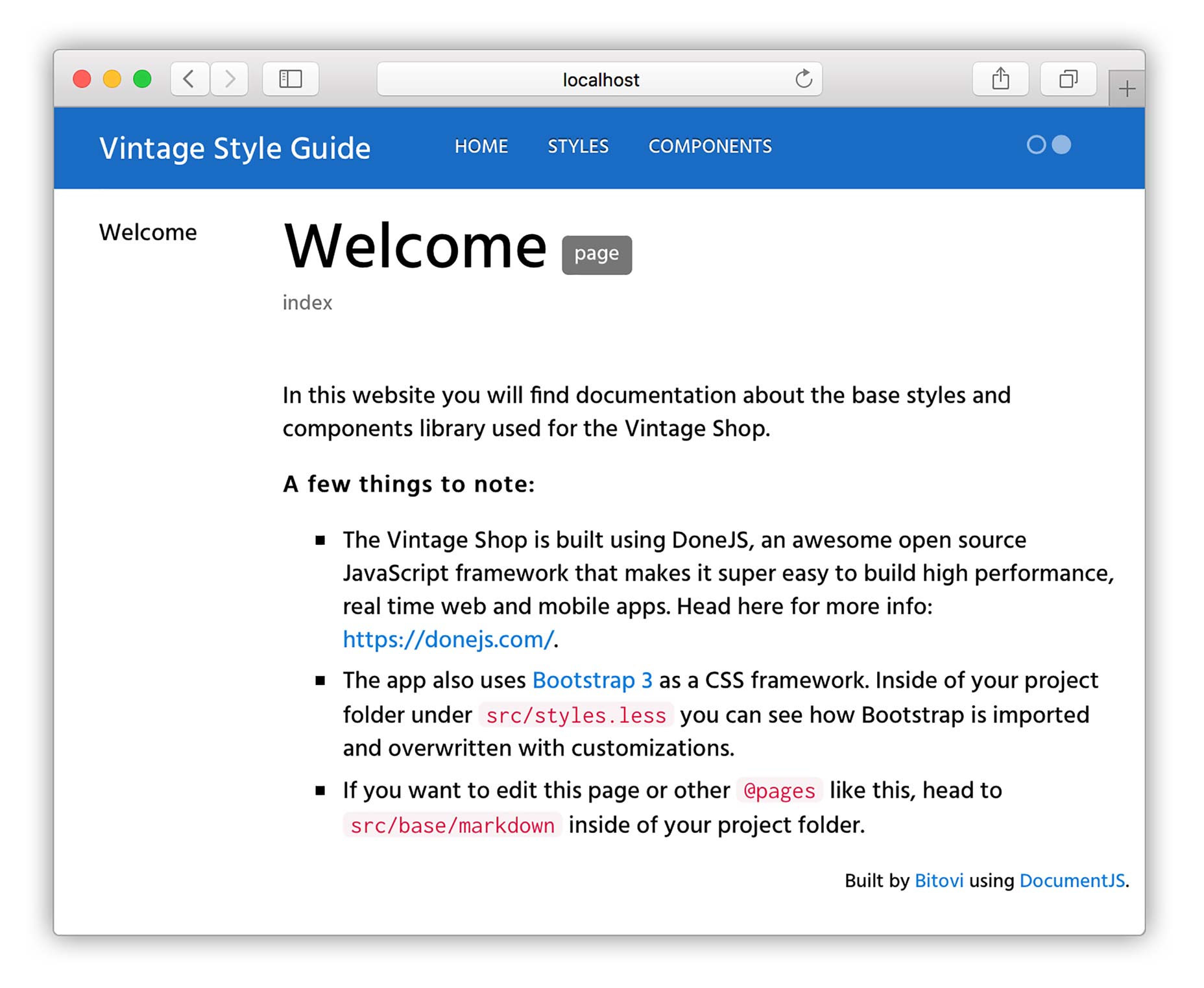
Pokud se podíváte na níže uvedené příklady, uvidíte, že společné jmenovatele LSG jsou:
- Seznam dokumentovaných prvků
- Dokonalá dokumentace s úryvky kódu a interaktivní ukázky UI

Průvodce stylem Lonely Planet

Průvodce styly prodeje
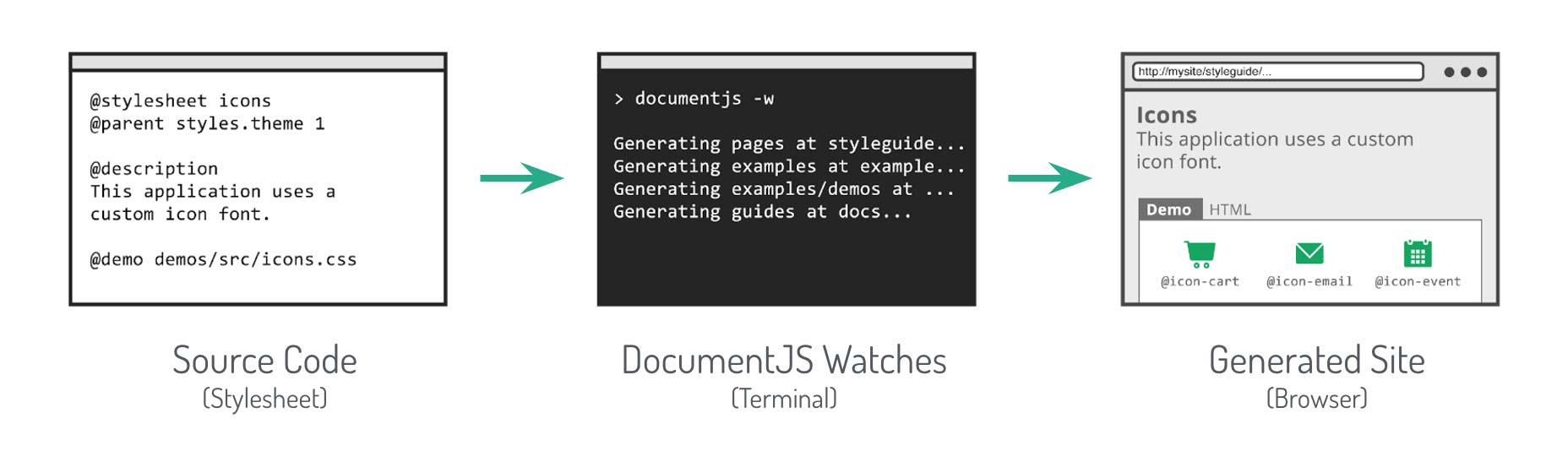
Dalším klíčovým prvkem LSG je, že pro automatizaci procesu můžete použít generátor stylového průvodce. Generátor průvodce styly bude používat zdrojový kód aplikace, který bude zásobovat většinu dokumentace LSG a sledovat změny provedené ve vašem kódu, přičemž se bude dbát na aktualizaci dokumentace průvodce styly při změně vaší aplikace.
Generátory generátorů stylů
Existuje mnoho možností, jak si vybrat, v závislosti na jazyku, který chcete dokumentovat, nebo na nastavení projektu. Zde je několik možností, jak hledat možnosti:
- In-Depth Přehled nástrojů pro průvodce živého stylu , Robert Haritonov, Smashing Magazine
- Přehled generátorů knihoven vzorů , David Hund, GitHub
- Různé generátory průvodce , Susan Robertson, A List Apart
- Nástroje průvodce stylů , Zdroje stylů webových stylů
Pro tento tutoriál vám ukážeme, jak můžete pomocí programu DocumentCSS vytvořit LSG. Tento nástroj vytvořený společností Bitovi je otevřený zdroj a může být použit v jakémkoli projektu pro dokumentaci CSS (také jsou podporovány preprocesory jako Méně a SASS). Pokud máte zájem o dokumentaci Javascriptu a jiných jazyků, můžete to snadno provést pomocí programu DocumentCSS, protože tento nástroj je podmnožinou DocumentJS. V tomto tutoriálu tuto část nezahrnuji, ale je dobré mít na paměti.
Plánování Průvodce styly
Předtím, než se ponoříte do vytváření LSG, je prvním krokem plánování toho, co bude v něm. Jako každá dobrá webová stránka je klíčová strukturovaná informační architektura (IE).
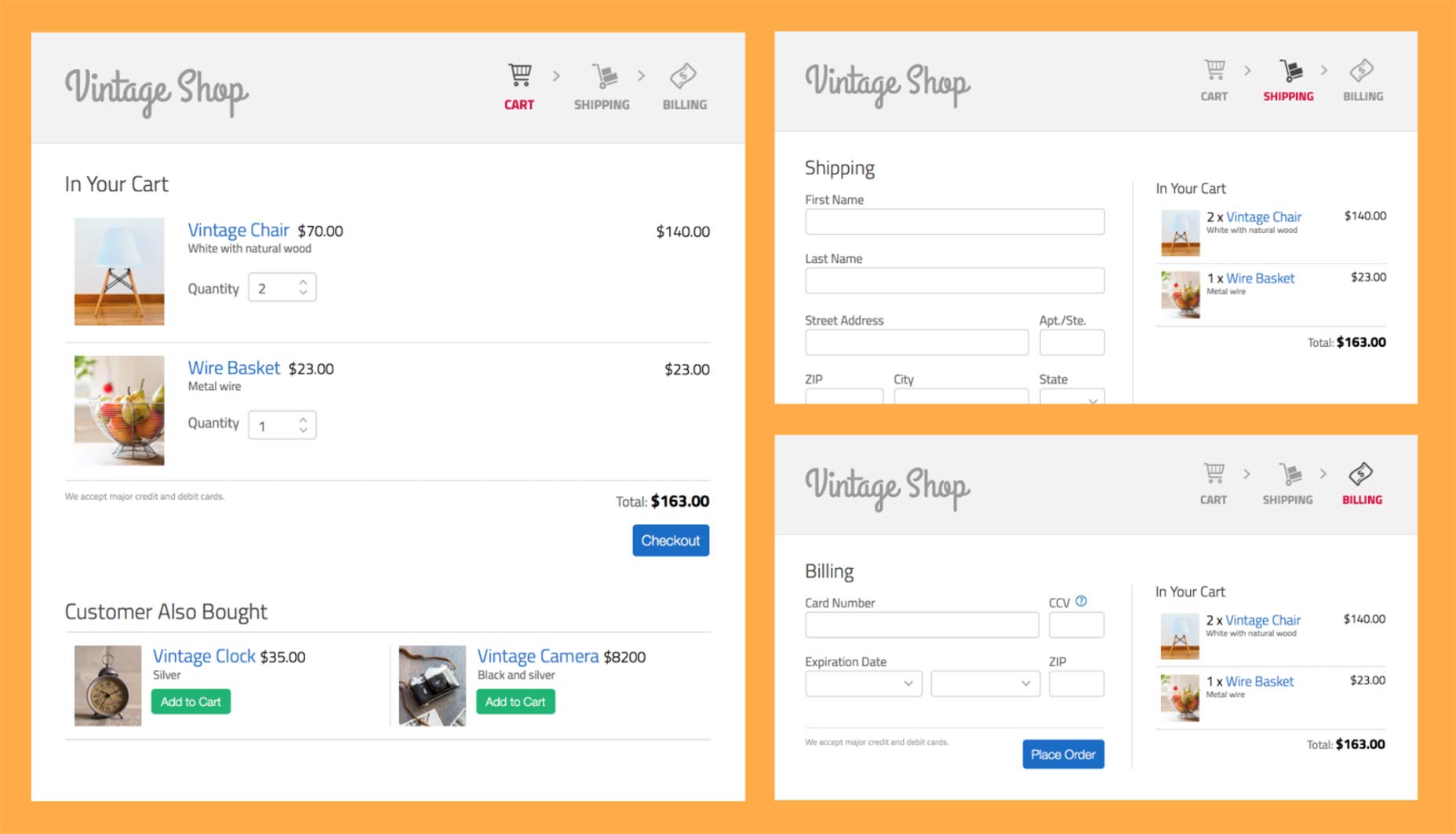
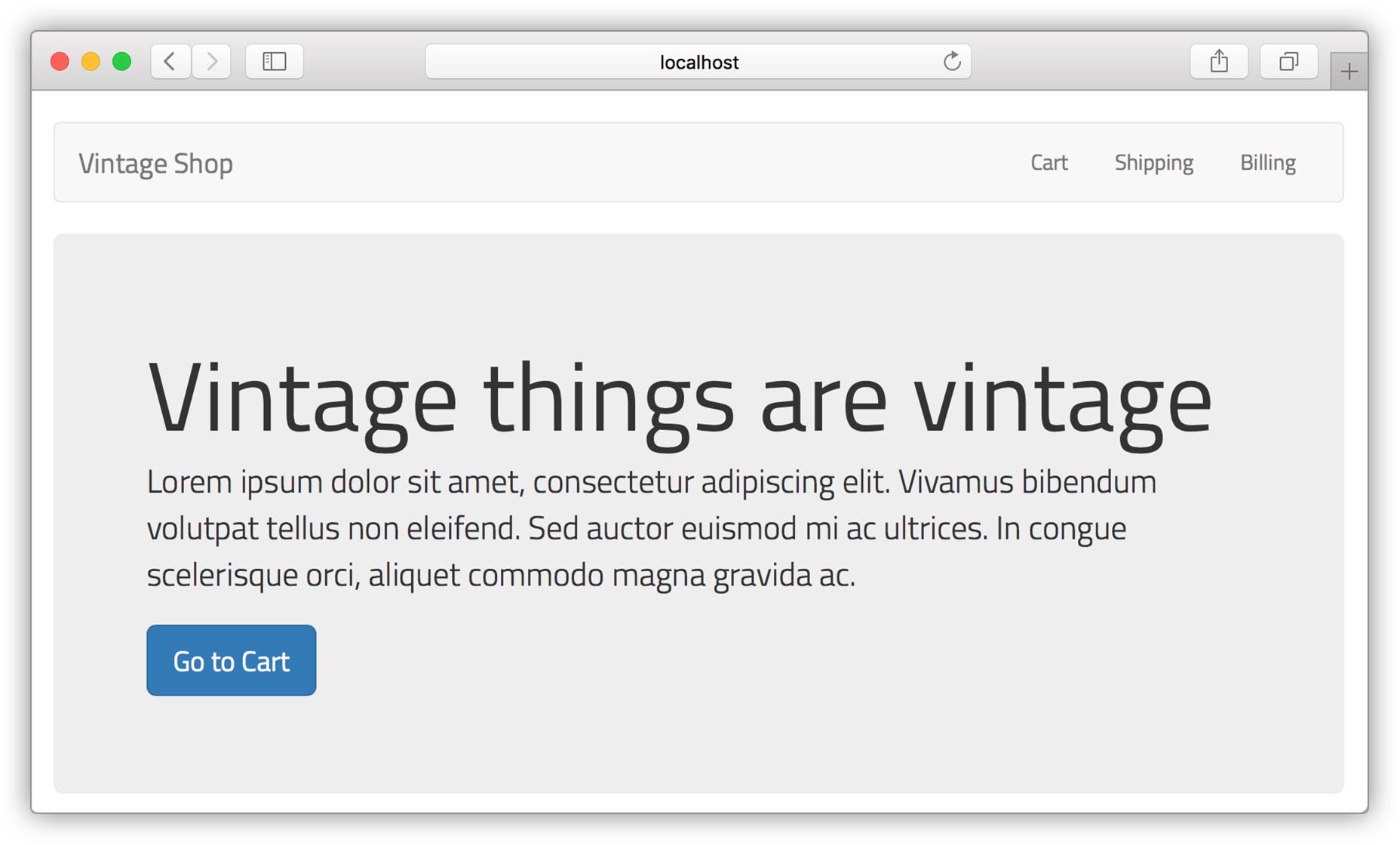
Takže začneme s použitím následující sady vzorků vzorové aplikace s názvem "Vintage Shop" a sledujte přetrvávající prvky v uživatelském rozhraní:

Vintage Shop Mockups
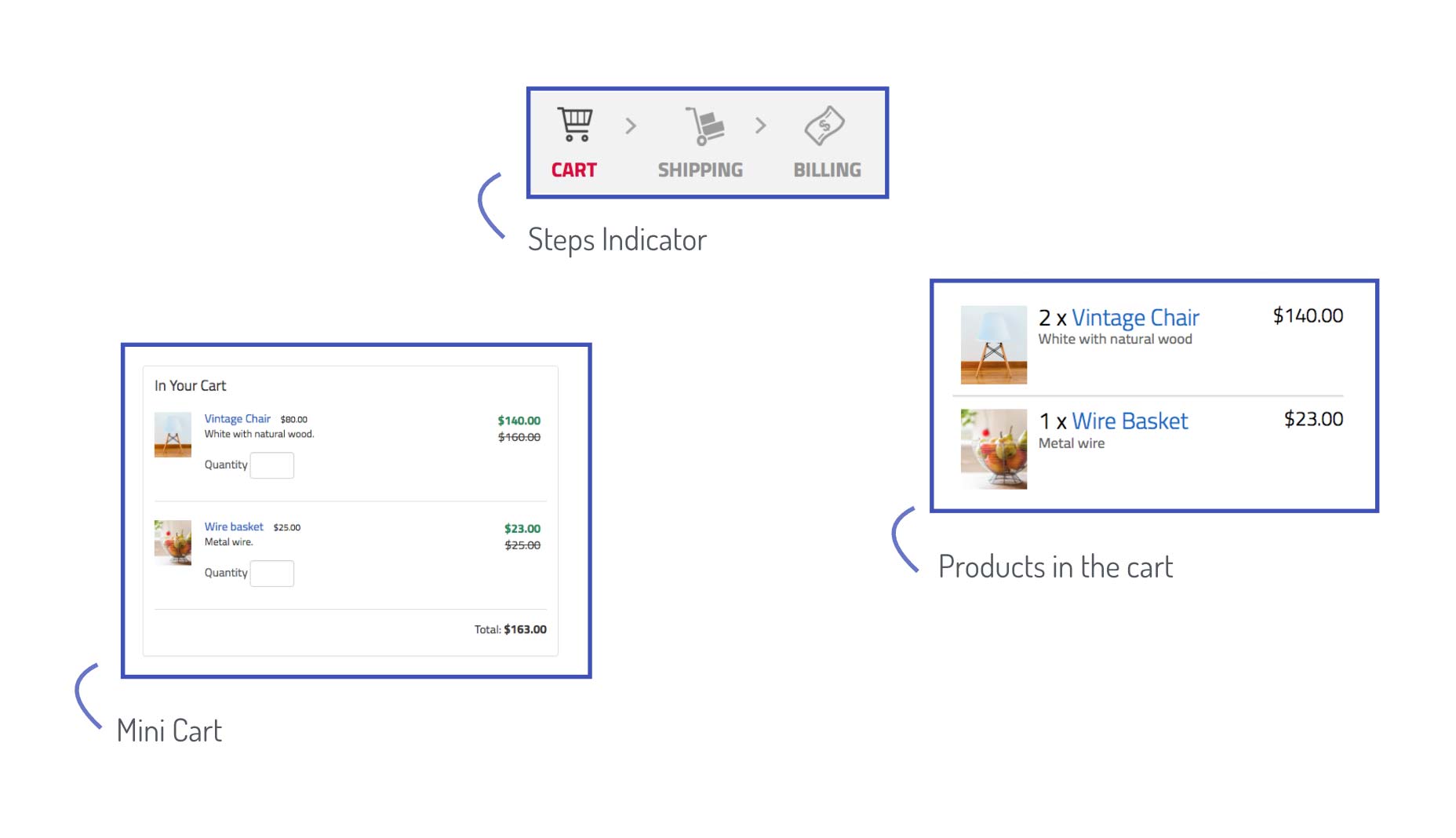
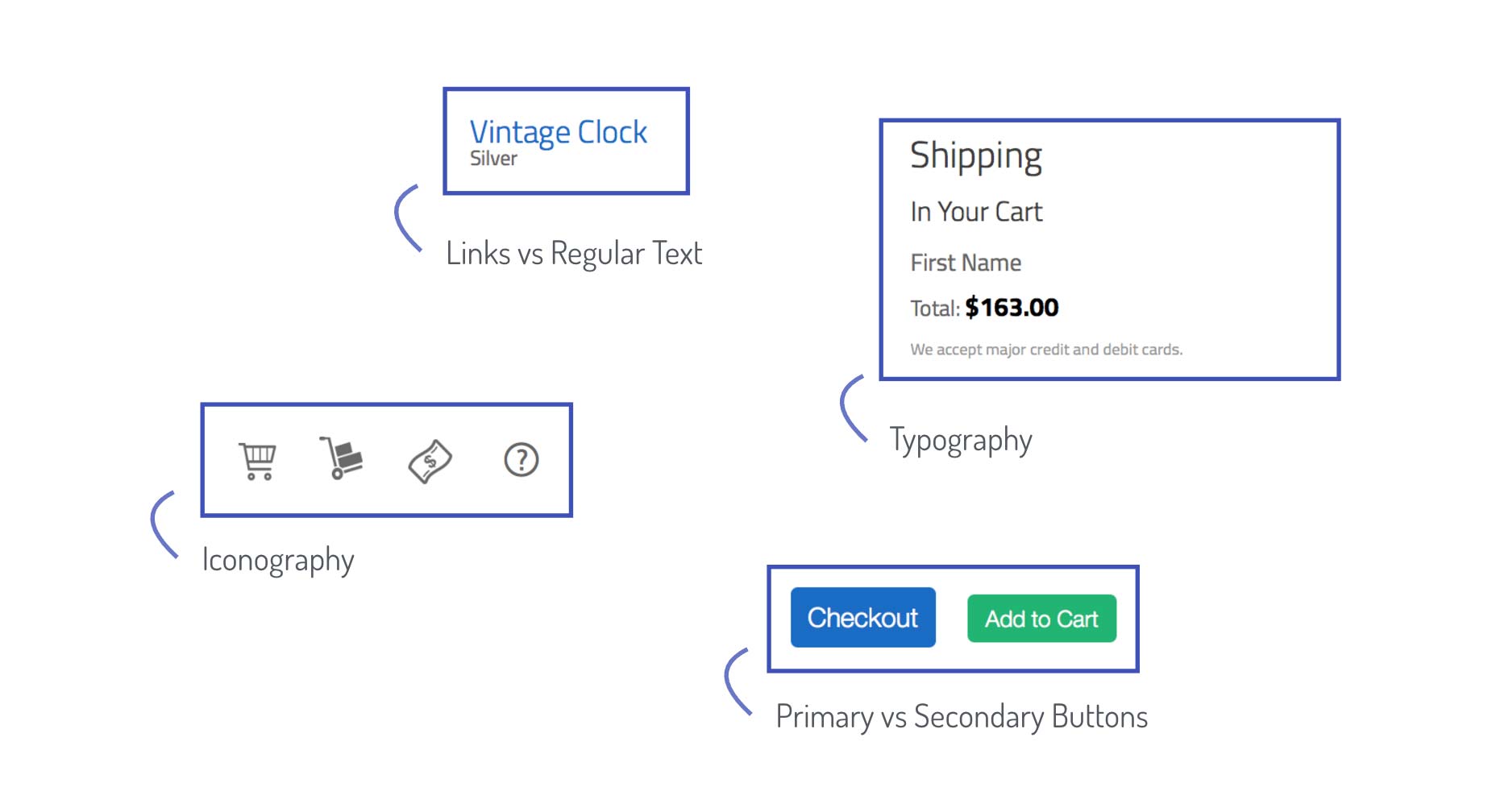
V tomto okamžiku doporučuji začít s větším počtem prvků, jako je navigace, vozík nebo formuláře. Například rozdělíme náš design do těchto tří skupin: indikátor kroků, mini vozík a výrobky v košíku:

S těmito většími skupinami prvků můžete začít detailněji a identifikovat "styly", které přetrvávají. Existuje například konvence pro typografii obecně a konkrétněji pro nadpisy, podkapitoly a odkazy versus běžný text. Barva tlačítek také přetrvává po stránkách.

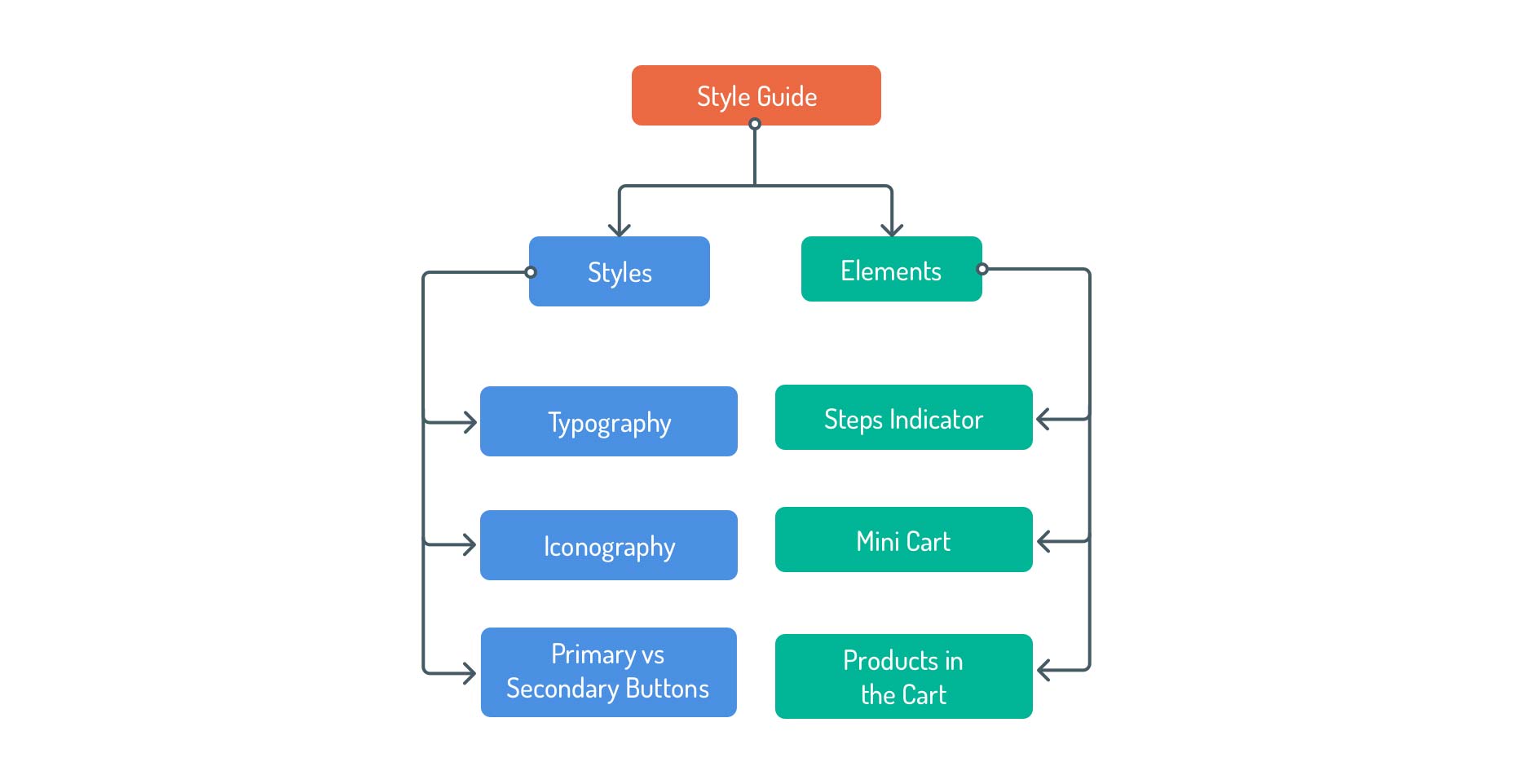
Vsechny tyto body sestavujeme pomocí diagramu:

Při hlubším pohledu na tyto skupiny je můžete jemně naladit a přeměnit je do kategorií, které můžete použít ve svém průvodce stylu, jak roste. Například:
- "Elements" je velmi vágní termín, který by mohl odkazovat na libovolný element HTML, takže lepší název pro tuto skupinu by mohl být "Komponenty" nebo "Moduly". Jsou to ještě obecné pojmy, ale jsou specifičtější podle povahy typu prvků, které by zahrnovaly.
- Tlačítka "Primární vs. sekundární" mohou být součástí "Základních prvků" a jeho barevný aspekt by mohl být zařazen do kategorie "Paleta barev".
Navíc můžete přemýšlet o kategorii, kde můžete zahrnout více obecných informací o vašem průvodce stylu. Dobrým příkladem by byla část "Průvodci", kde byste mohli popsat, jak přispívat ke stylu průvodce nebo sekci Branding, kde můžete zahrnout pokyny o vaší značce, které byste měli mít při plánování a implementaci aplikace.
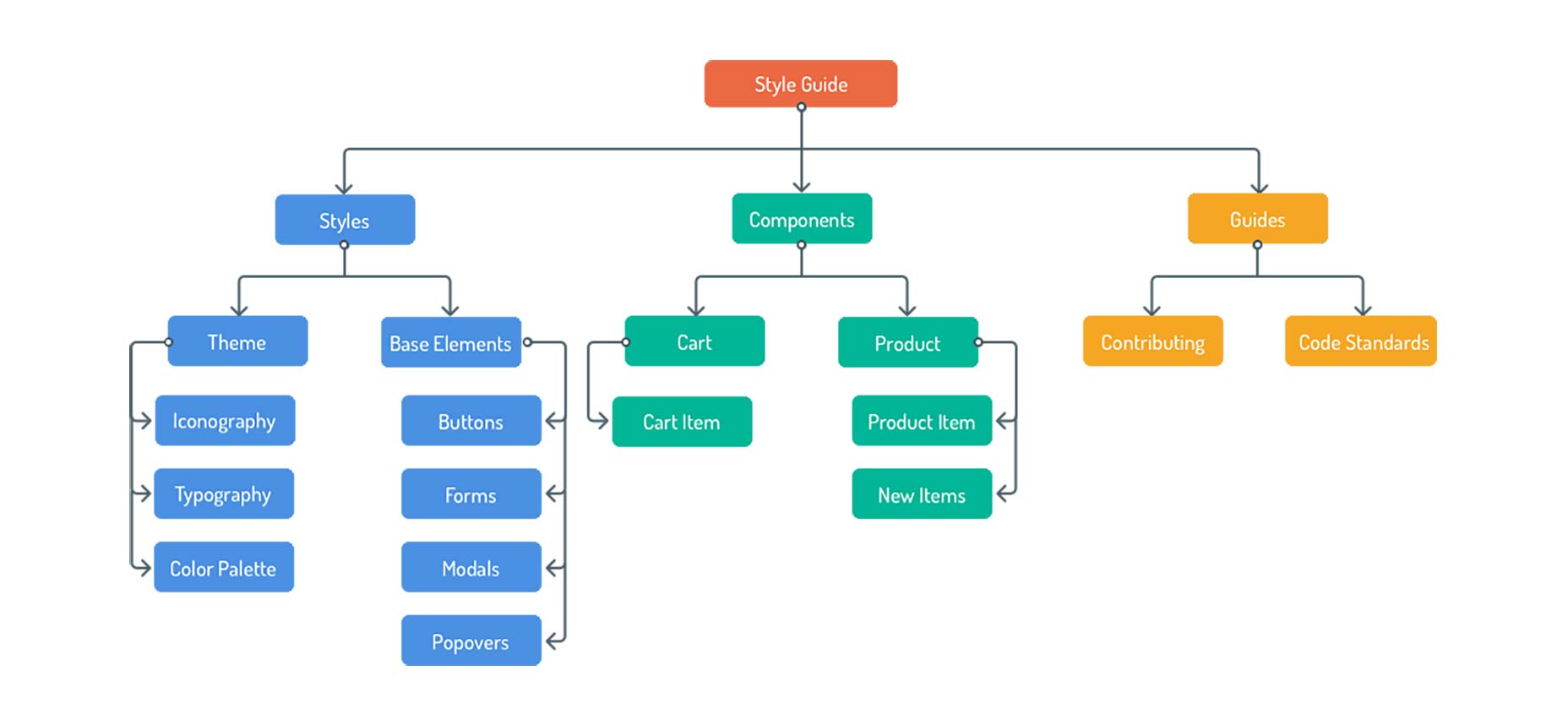
Vzhledem k tomu máte na paměti, jak vypadá tato schéma:

Můžete vidět, jak tento diagram přebírá podobu mapy stránek, což je v podstatě to, co chcete použít jako plán při vytváření živého průvodce.
Nyní se ponořte do návrhů a nakreslete svou vlastní mapu stránek, včetně mnoha kategorií, o kterých si myslíte, že by byly užitečné pro budoucnost. Můžete získat nápady z jiných průvodců stylu ( styleguides.io/examples je skvělý zdroj). Až budete hotovi, zkontrolujte tuto komplexnější verzi a porovnejte ji.
Můžete si téměř myslet na průvodce živého stylu jako "pravidla hry" vaší aplikace. Uvnitř "pravidel" jsou všechny informace, které je třeba o tom, jak hrát hru: Budovy a pravidla pro vytváření a vytváření nových bloků. Včetně toho, jak k tomu přispívají ostatní členové vašeho týmu a pomáhají je udržovat jako živý dokument.

Proces instalace má 3 kroky:
1. Instalace uzlu
Nejprve se ujistěte, že máte Uzel nainstalován. Budete potřebovat alespoň verzi 6.
2. Instalace aplikace
Poté stáhněte tento soubor zip: sgdd-tutorial.zip na pracovní plochu a rozbalte jej . To je důležité, jelikož jiné umístění naruší instalační příkazy.
Pak otevřete terminál a zadejte následující příkaz:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Instalace aplikace a její závislosti bude trvat několik sekund.
3. Spuštění aplikace
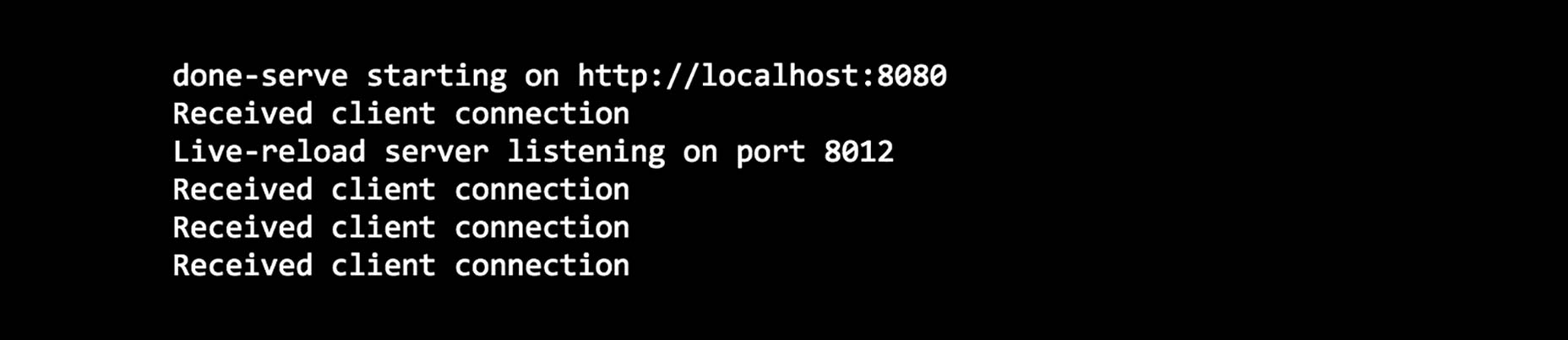
Po dokončení instalace zadejte následující příkazy:
npm run develop- Na nové kartě zadejte:
npm run document
Nyní to rozdělíme:
npm run develop


npm run document -- -w
npm run document -- -w

Jak funguje DocumentCSS?
- Čte soubory, které jsou uvedeny v jejich konfiguraci (pro tento tutoriál se bude dívat na
.lessa.mdsoubory) - Vyhledává komentáře, které používají speciální "značky" (například
@page,@stylesheetnebo@styles. - Generuje html soubory a připojí je k vytvoření webu.

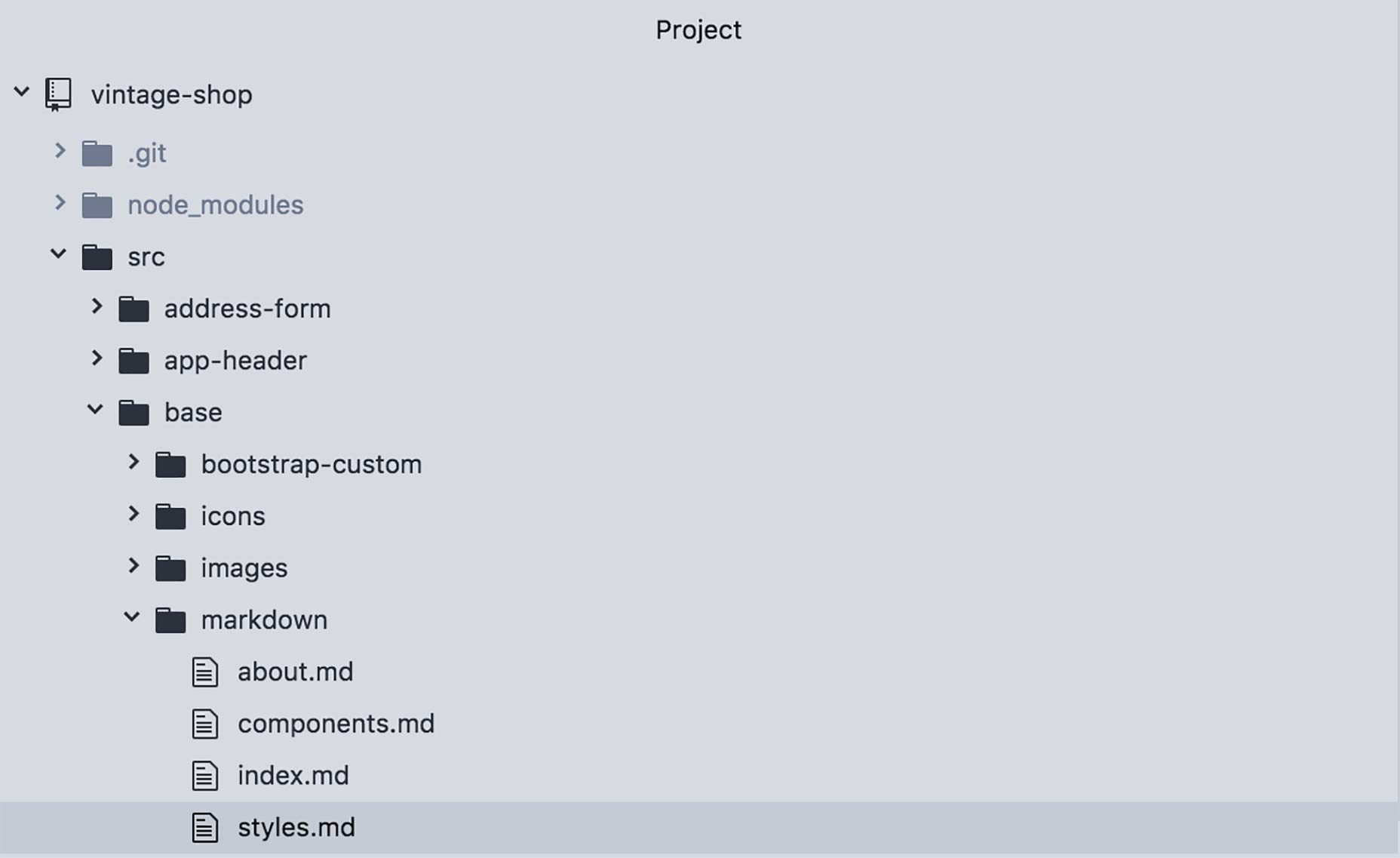
Vytvoření stránky

base/markdown .md

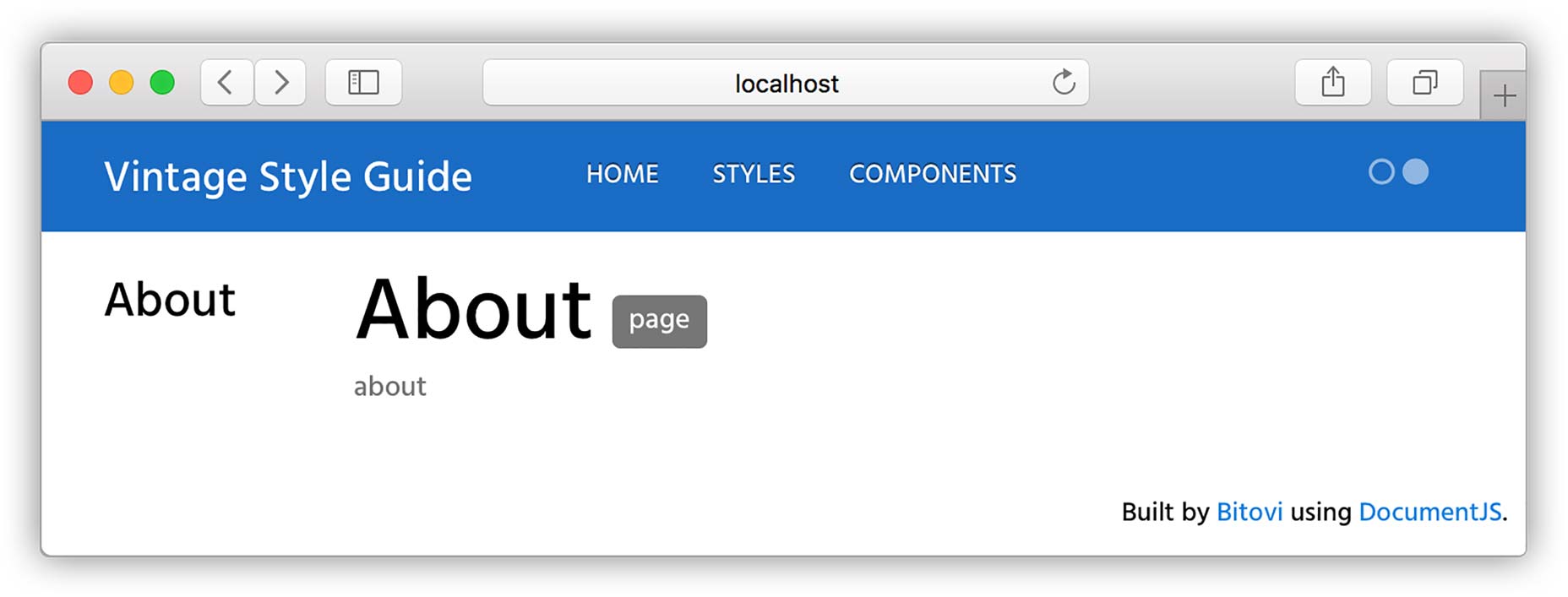
@page
@page about about
@page @page
about
About

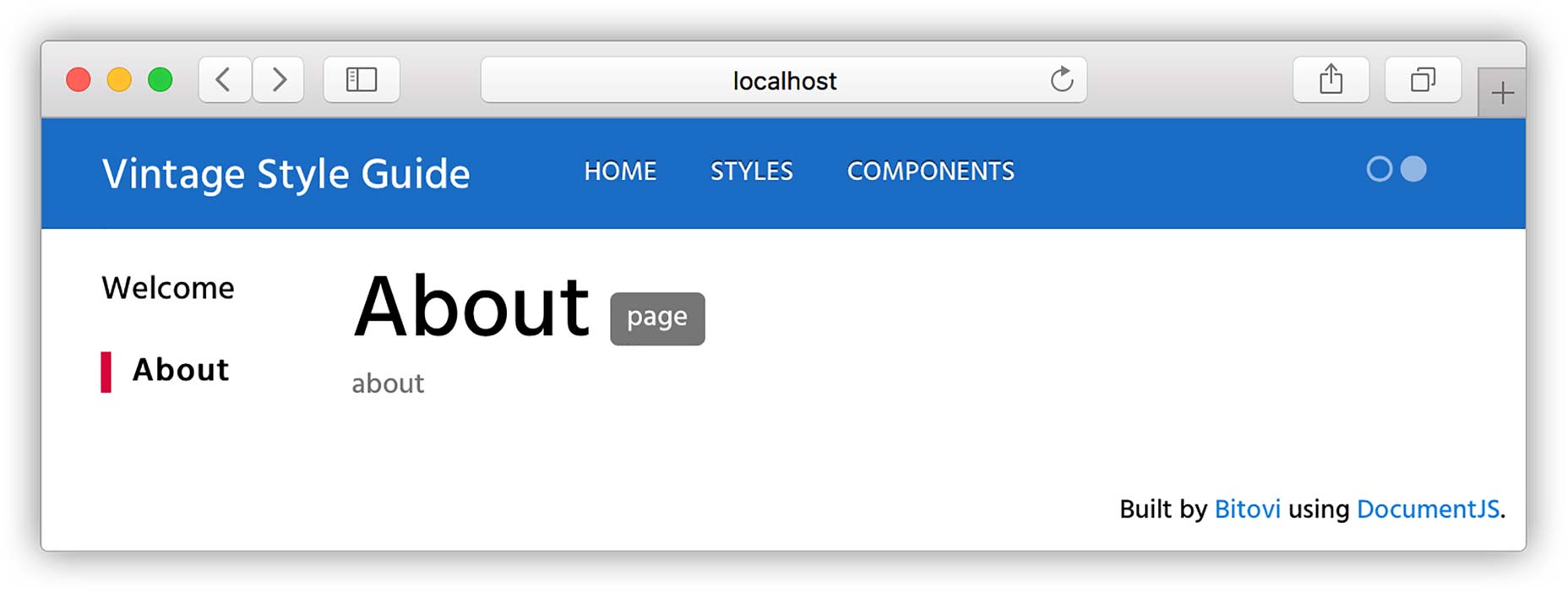
@page about About@parent index
@parent


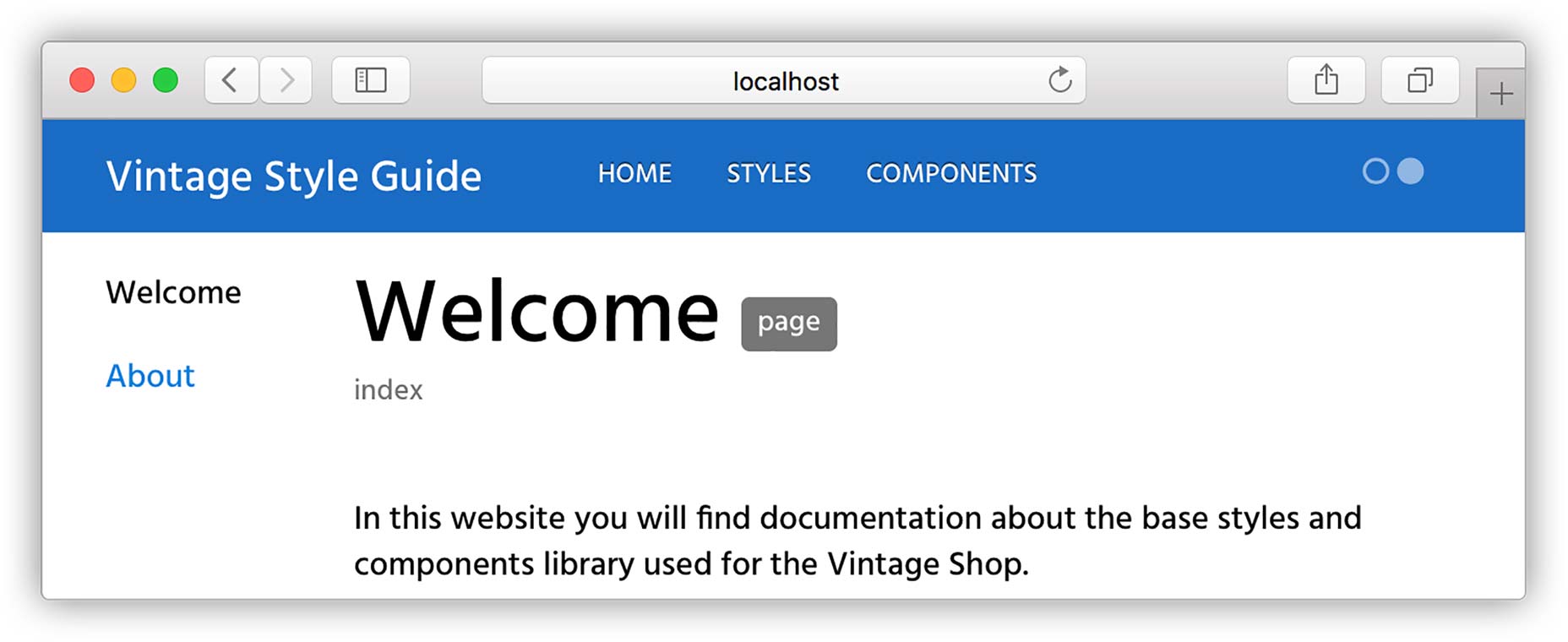
@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


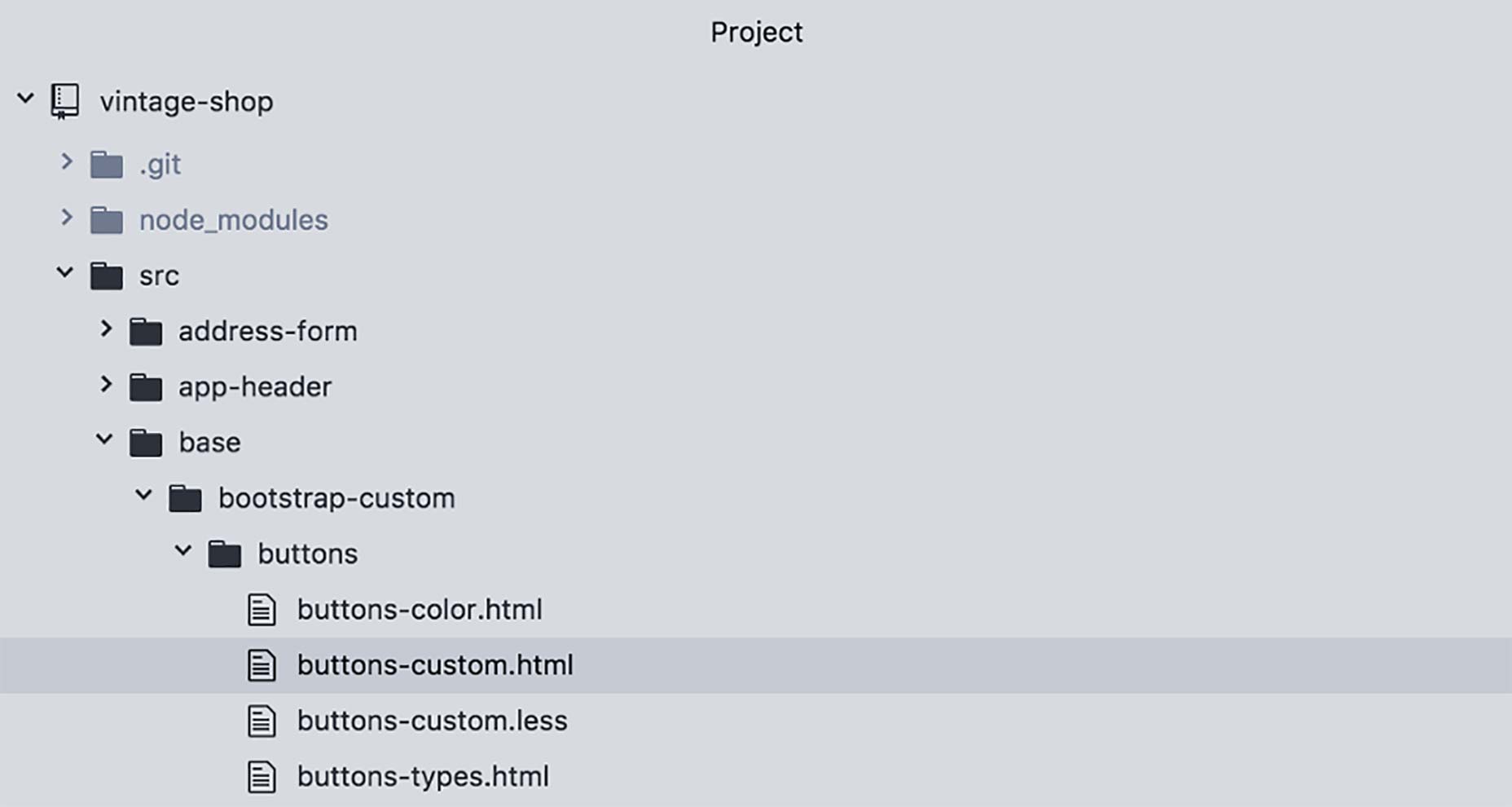
Dokumentace stylu
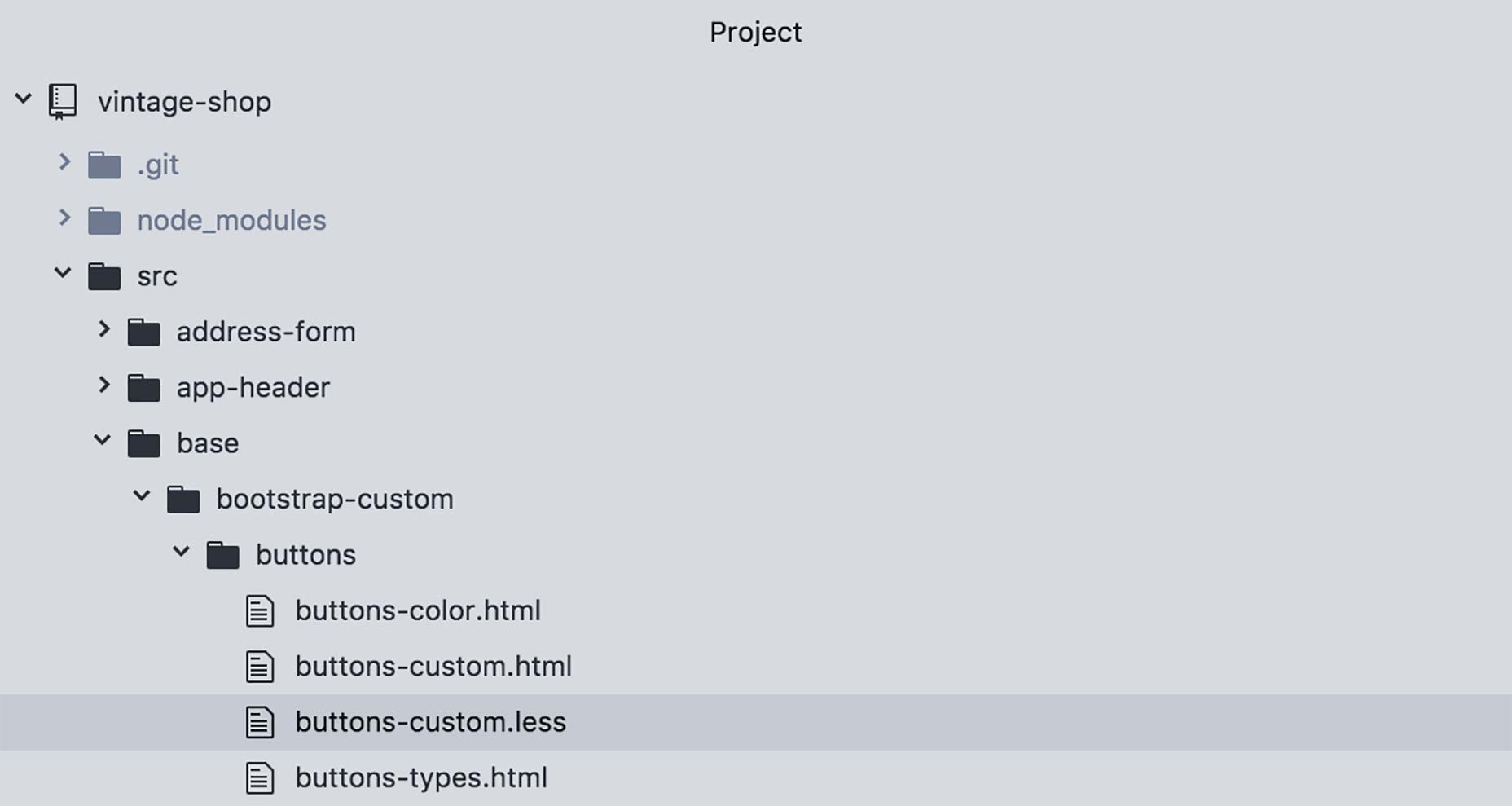
buttons-custom.less

Uvnitř tohoto souboru a uvnitř bloku poznámek přidejte značku @stylesheet následované dvěma řetězci:
/**@stylesheet buttons.less Buttons*/ Poznámka: poznámka k dokumentaci musí začínat /** pro analyzátor (v tomto případě JSDoc ), aby ji rozpoznali.
Teď to rozbijeme:
@stylesheet Značka @stylesheet deklaruje soubor jako stylový list a říká DocumentCSS že informace v tomto souboru by měly být ve stylu průvodce zobrazeny. To slouží k odlišení od jiných typů dokumentů, například stránek, komponent a modelů ( Zde si přečtěte celý seznam typů dokumentů ).
buttons.lessJedná se o jedinečný název šablony stylů a slouží jako odkaz na jiné značky. Zatímco můžete použít libovolný typ názvu, doporučuji použít název souboru stylesheet, protože to pomůže při hledání odkazu na dokumentaci. Nezapomeňte, že to ovlivní adresu URL vašeho dokumentu. U tohoto příkladu bude adresa URL: http://localhost: 8080 / styleguide / buttons.less.html
ButtonsPodobný vytvoření stránky , toto je název stylu listu, který bude použit pro zobrazení na vygenerovaném webu. Zde můžete použít více slov s mezerami nebo jinými znaky.
Chcete-li zobrazit nově vytvořenou stránku, spusťte následující příkaz, pokud nemáte sledování změn):
documentjs
A pak jdi http://localhost: 8080 / styleguide / buttons.less.html pro zobrazení nové stránky.

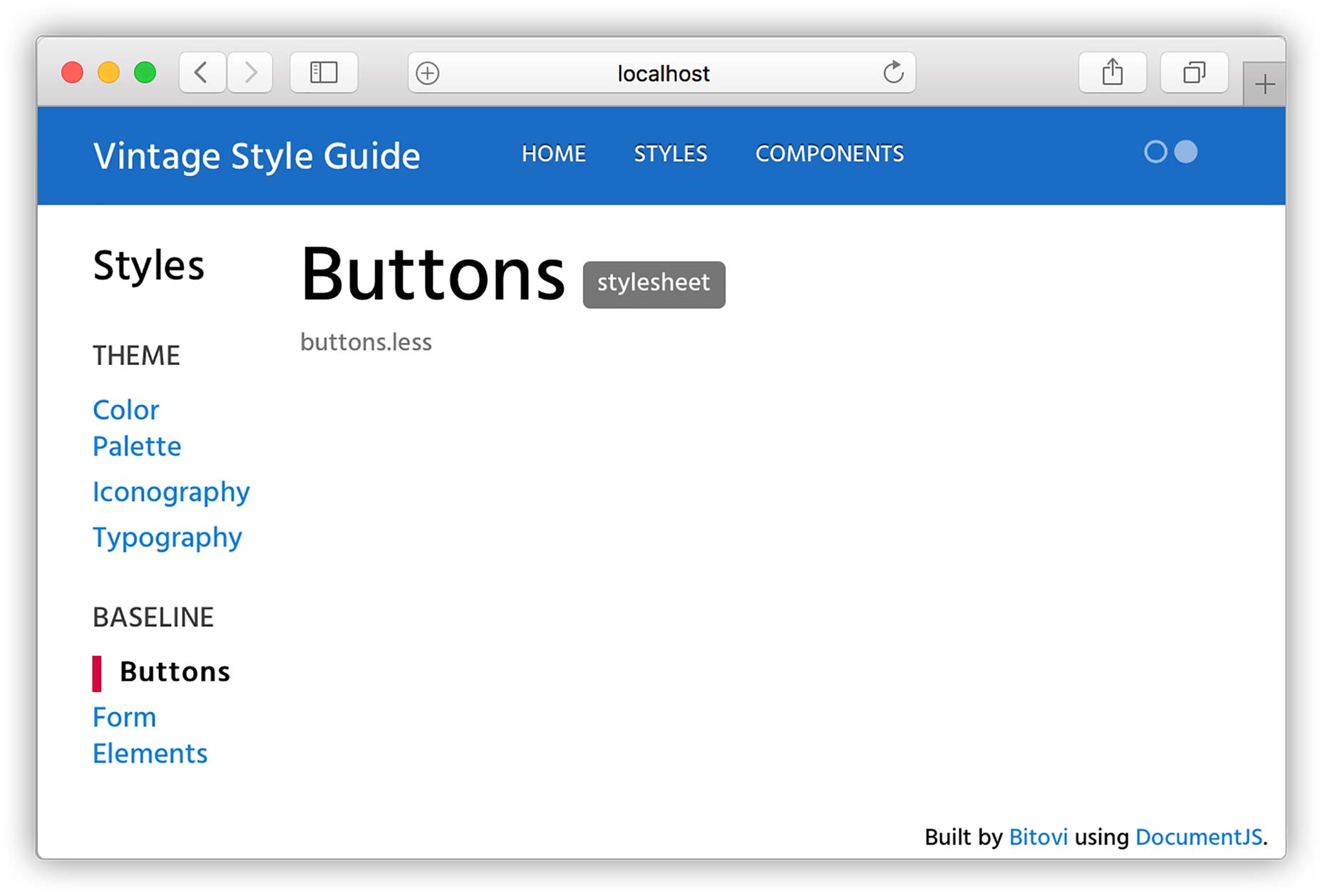
@parent
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Všimněte si, že jsme v tomto případě přidali .base zadání této stránky by se mělo objevit pod skupinou "Baseline" zobrazené na postranním panelu (můžete také vytvořit skupiny ve vaší podnabídce).
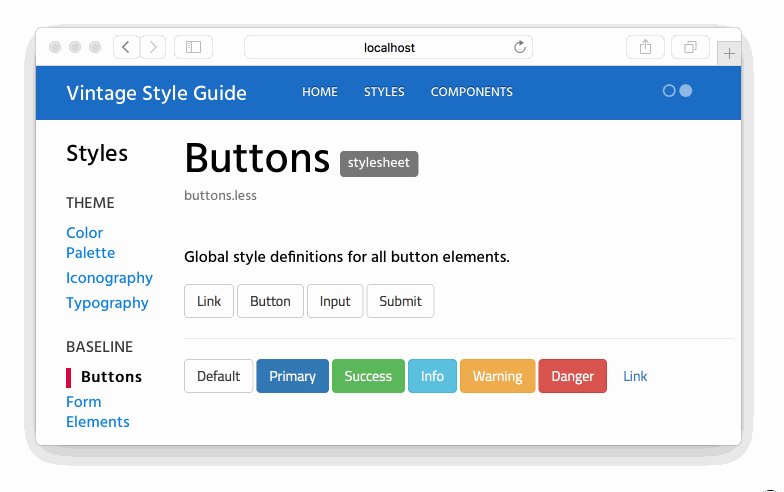
Znovu spustit dokumenty a obnovit stránku by měla vypadat takto:

Nyní pro masovou část! Díky naší stránce si můžeme udělat pár věcí:
- Pro dokument lze přidat celkový popis
- Můžeme přidávat všechny druhy obsahu pomocí markdown nebo prostého HTML
- A nejlépe můžeme přidat náš kód?
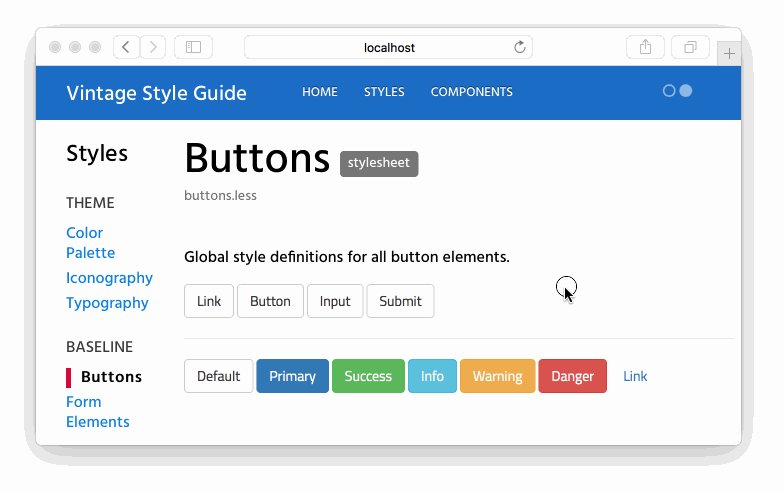
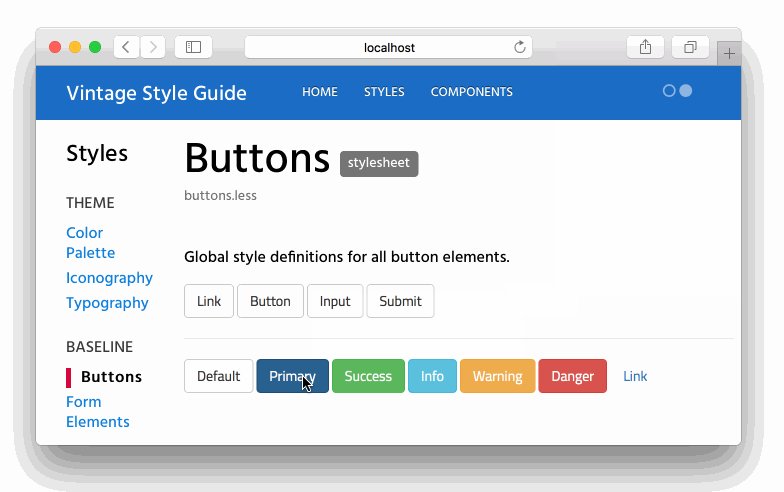
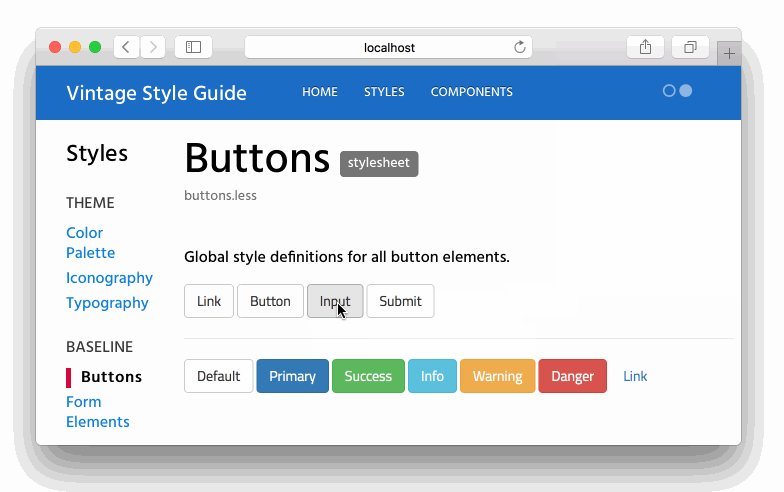
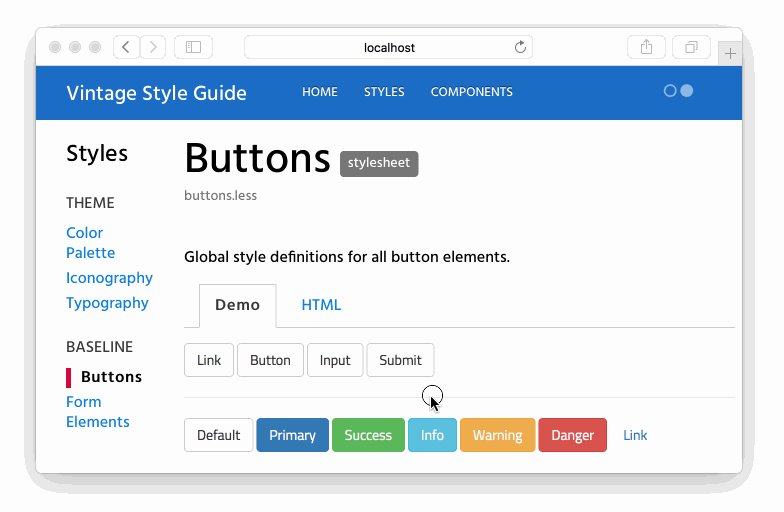
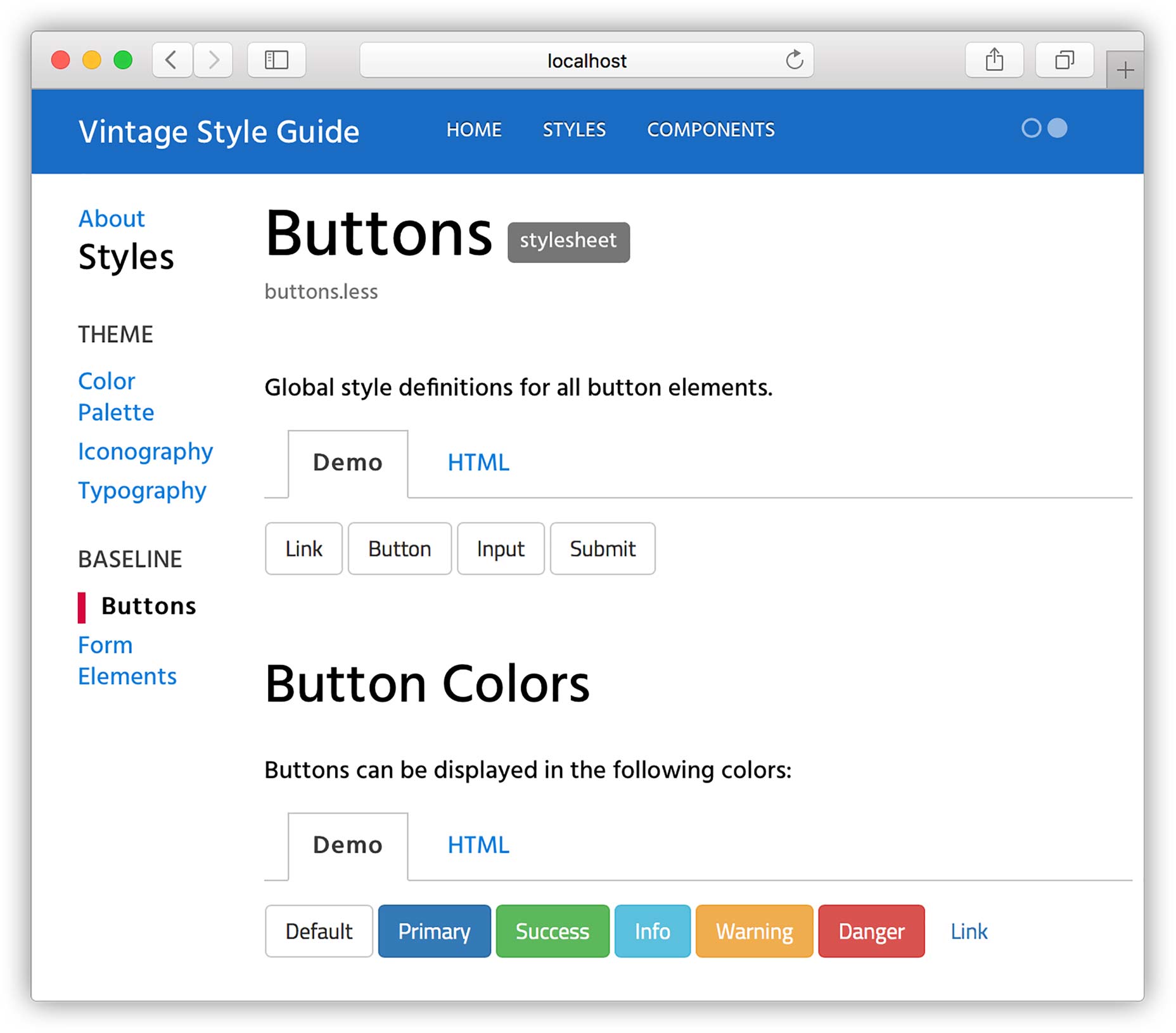
Přidejte stručný popis a demo pro naše tlačítka doc:
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Jak vidíte @iframe tag umožňuje přidávat do dokumentů iframe s demo. Toto demo je opravdu jen jednoduchý html soubor se značkou skriptu, která během běhu importuje CSS vaší aplikace.
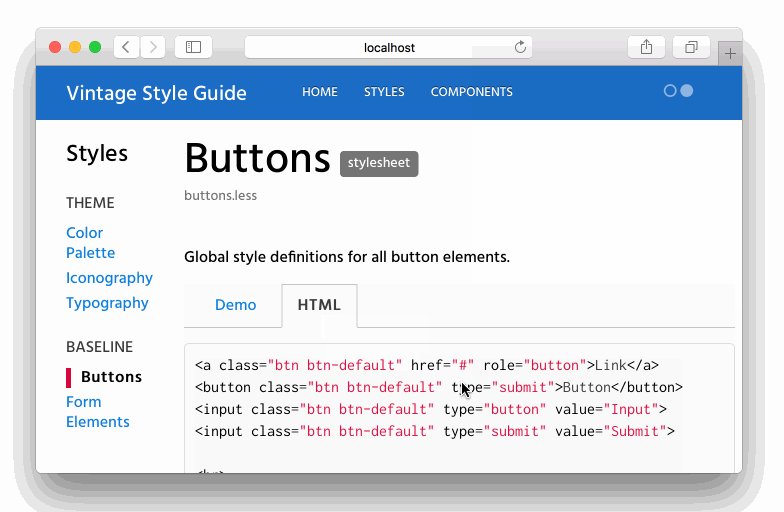
Otevřete demo buttons-custom.html :

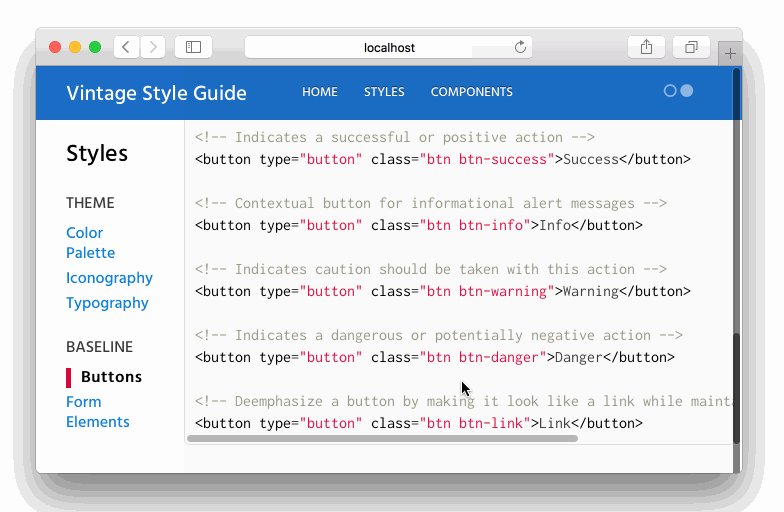
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>Jediné, co se v tomto souboru vyžaduje, je značka skriptu, která by měla být stejná pro jakékoli demo, které vytvoříte v této aplikaci. Zbytek kódu je označením stylů, které chcete zobrazit v ukázce.
Navíc můžete tag použít @demo také zobrazit úryvek kódu, který je v něm použit. Takhle:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

Teď, než půjdete s tímto banáním, je zde několik dalších dobrot, které můžete využít:
- Vytváření sekcí stylů
- Vytváření skupin stylů
Vytváření sekcí stylů
Chcete-li vytvořit sekci stylu, můžete použít značku @styles . Tato značka je sladká, protože vám umožňuje rozdělit styly dokumentů do rozumných kusů, o kterých můžete mluvit a porozumět jim lépe.
Například v našem příkladu máme styly pro definování tlačítek obecně, bez ohledu na značku, která se používá (a vs @styles tagu můžeme rozdělit definice barev do jejich vlastní sekce, a to nejen o tom, že o nich mluvíme samostatně, ale abychom byli schopni přímo odkazovat na tuto sekci.
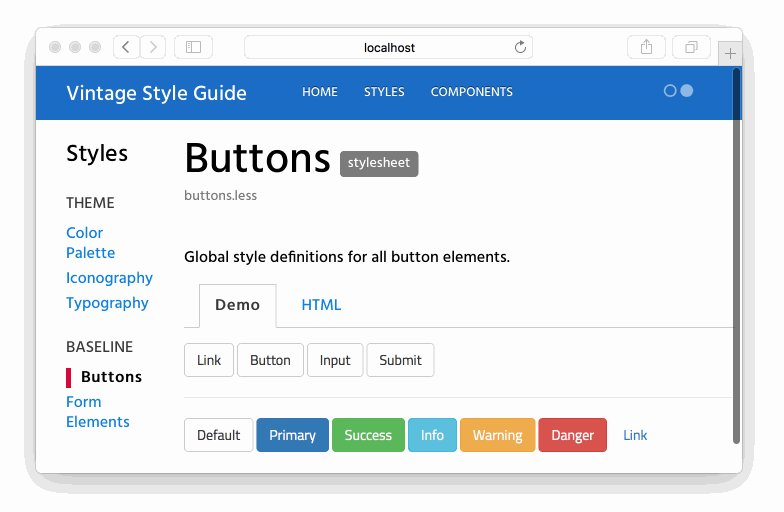
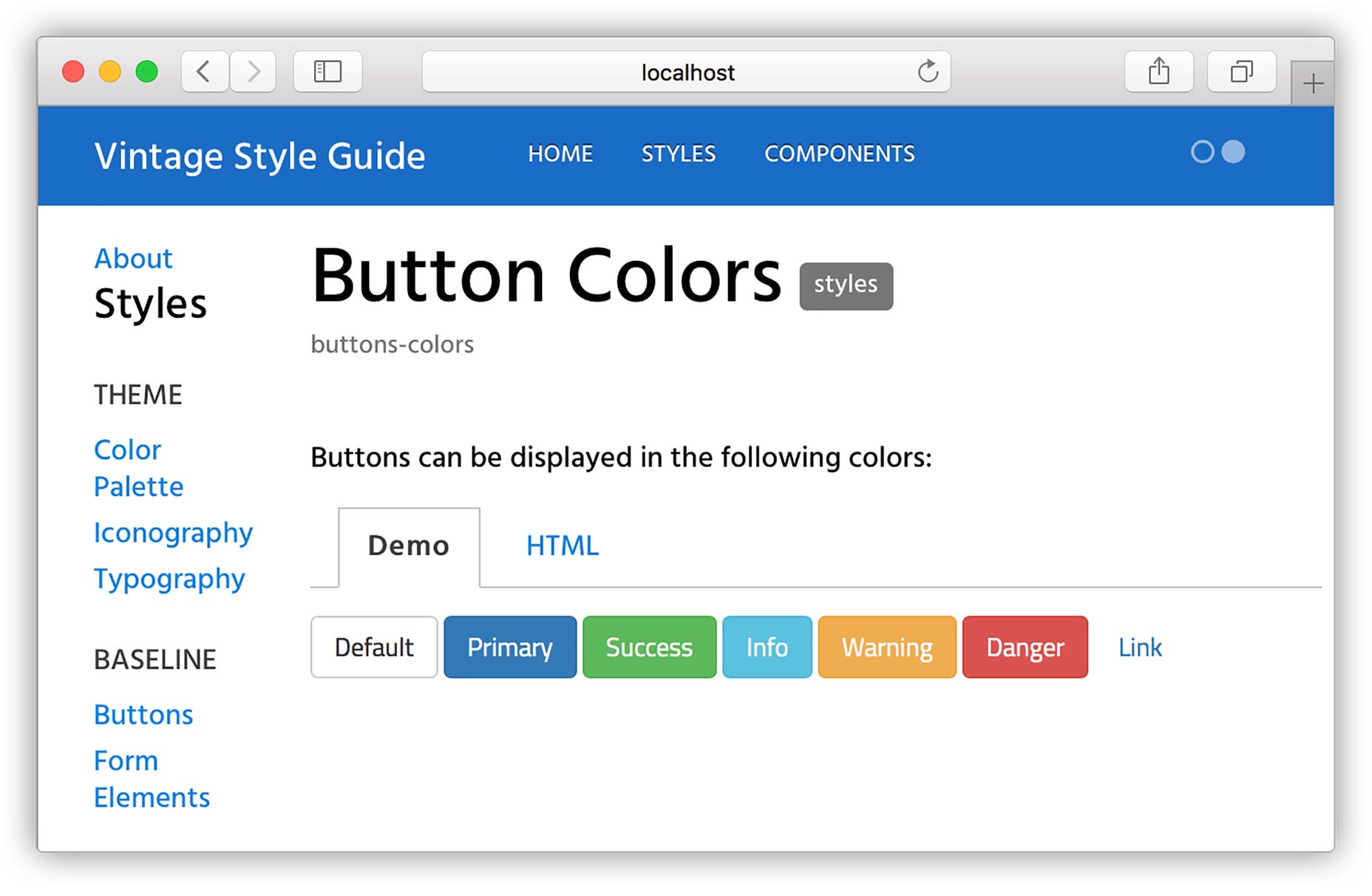
Tak funguje. Ve stejném souboru buttons-custom.less , přidáme značku @styles hned po prvním bloku stylů a před barevnými proměnnými. Zde je návod, jak by to mělo vypadat:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-types.html*/.btn {display: inline-block;...}/*** @styles buttons-colors Button Colors** @description* Buttons can be displayed in the following colors:* @demo src/base/bootstrap-custom/buttons/buttons-color.html*/@btn-default-color: #333;- Aktualizoval jsem první ukázku a ukázal pouze ty typy tlačítek.
- Přidala jsem nový blok komentářů pomocí příkazu
@stylesštítek. Zde jsem mu dal jedinečný názevbutton-colorsa názevButton Colors. Dal jsem jí také@descriptiona přidal a@demopro to, že zobrazuje pouze barvy tlačítek.
A tady je výstup:


Vytváření skupin stylů
styles.md markdown

@group
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 BaselineThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application.
@group The @group značka umožňuje vytvořit sekci v postranním panelu, který se zobrazí pod nadřazenou sekcí. Skupiny například: "Téma" a "Výchozí hodnota" se zobrazí pod nadpisem "Styly".
styles.themeToto je jedinečný název skupiny. Dobrou praxí, která následuje, je použít název nadřazené sekce, v tomto případě "styly" jako jmenný prostor. Tímto způsobem, chcete-li vytvořit jinou skupinu se stejným názvem, ale v jiné části, zůstane jméno skupiny jedinečné.
0Toto je pořadí, ve kterém se má zobrazit skupina, která začíná číslem 0. Pokud není přiřazena žádná objednávka, zobrazí se seznam skupin v abecedním pořadí.
ThemeToto je skutečné jméno, které se zobrazí v postranním panelu, takže můžete použít více slov s mezerami a jinými znaky.
Chcete-li zobrazit skupiny v akci, přidejte novou skupinu takto:
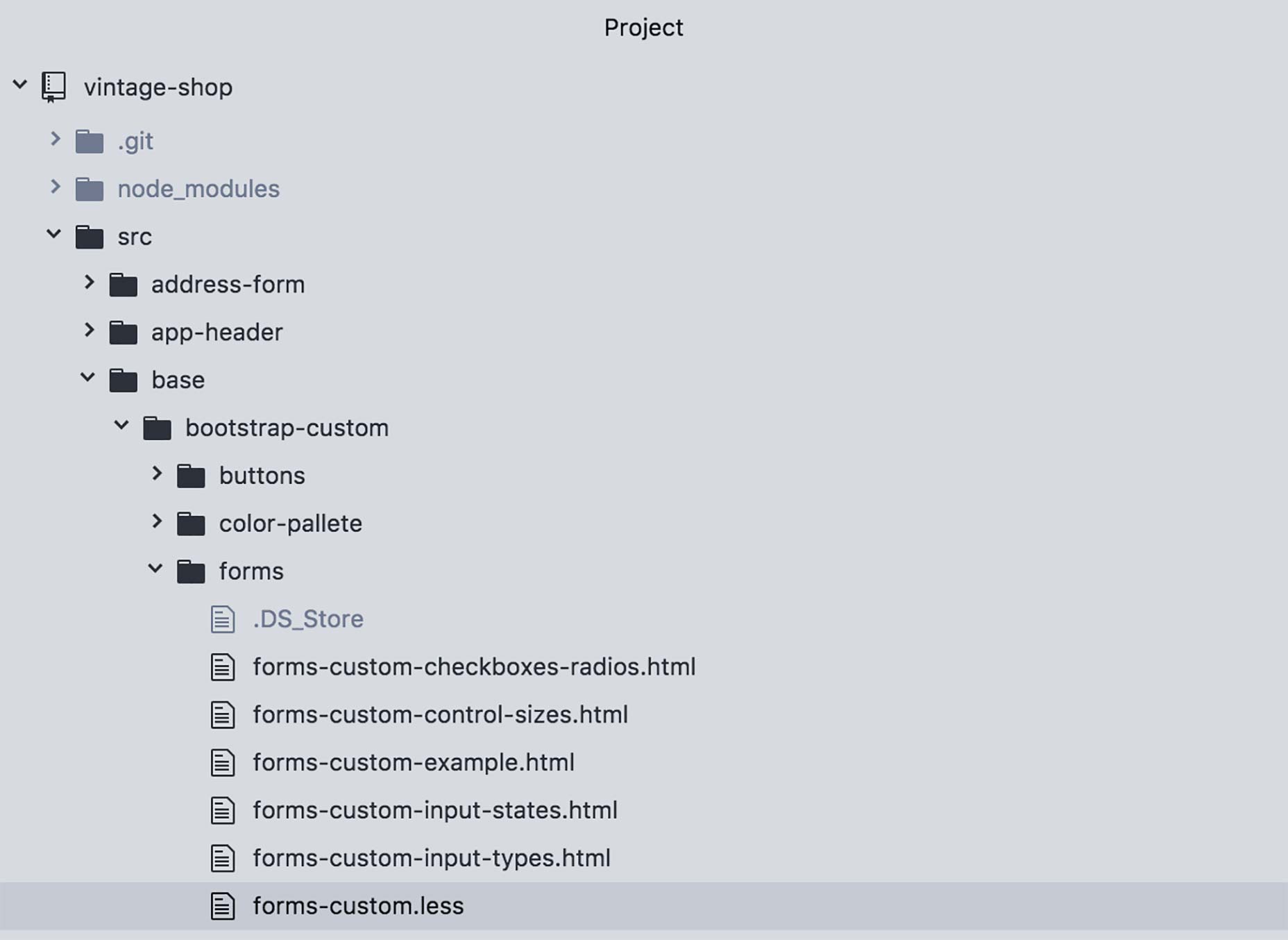
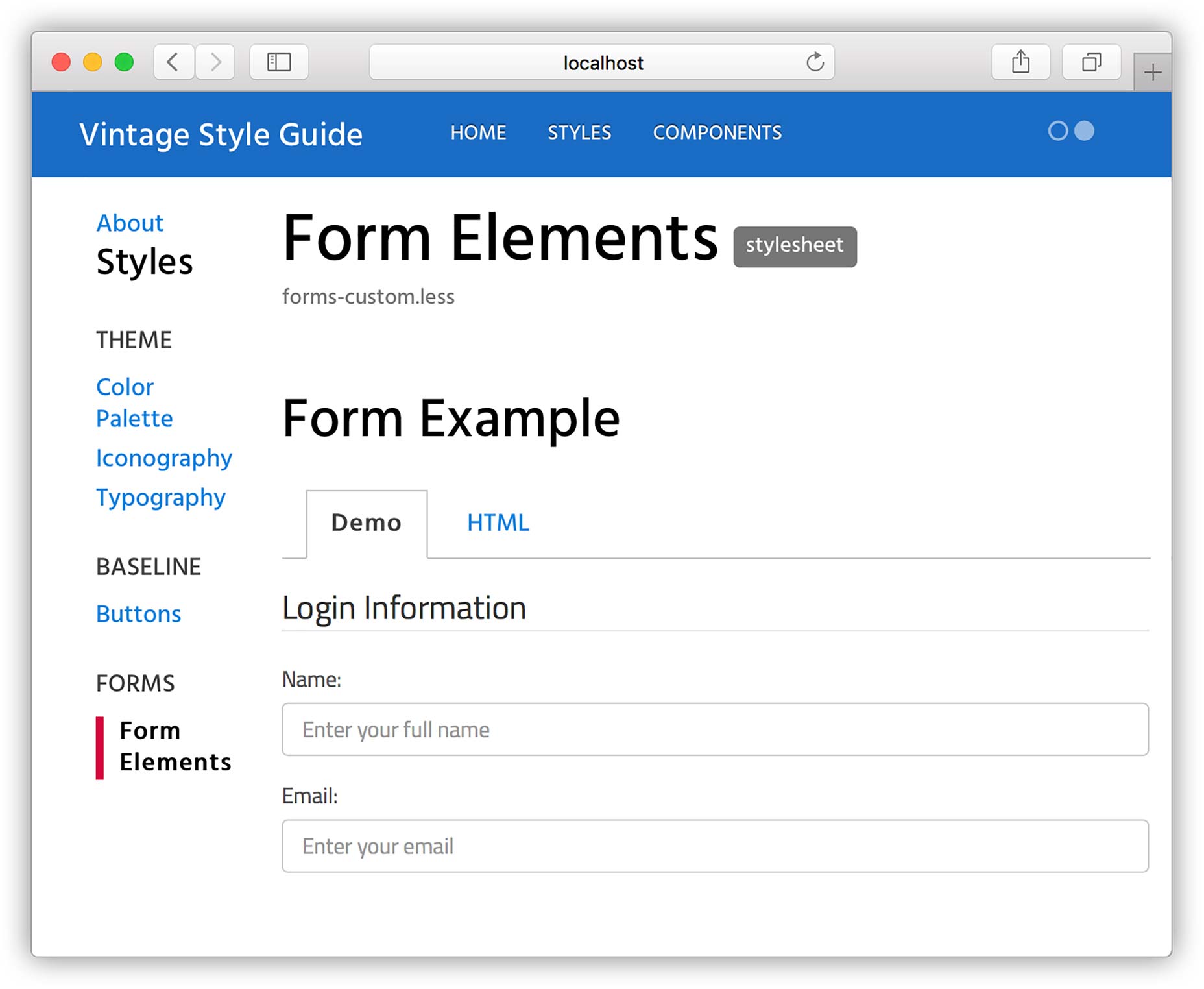
@page styles Styles@group styles.theme 0 Theme@group styles.base 1 Baseline@group styles.forms 2 FormsThe styles shown in this section show how elements are styles with definitions from the Bootstrap framework, in addition to any customizations made for this specific project. Therefore they will be available for use in any part of the application. forms-custom.less

styles.base styles.forms
/*** @stylesheet forms-custom.less Form Elements* @parent styles.forms**/

Zabalit
