Jak navrhnout skvělé uživatelské rozhraní
Při navrhování webové aplikace jsou funkce často umístěny nad všemi ostatními. Z velké části je to dobrá věc.
Lidé (většinou) používají aplikace, protože jsou užitečné, ne proto, že vypadají hezky. Ale to neznamená, že můžete ignorovat dobrý design UI nebo jen slapit generické uživatelské rozhraní. Dobrý design UI přispívá k celkové spokojenosti uživatelů jakékoli webové aplikace.
Dobrý design UI je v mnoha ohledech podobný dobrému designu webu. Zásady teorie barev, záporný prostor a rozvržení stále platí. Ale design UI vyžaduje v některých případech trochu více myšlení kvůli interaktivitě, kterou vyžaduje.
Návštěvníci nebudou jen hledat na vašem webu; budou s ním komunikovat, někdy takovými, jakými jste nečekali. Je důležité, abyste si vybrali čas, abyste skutečně prozkoumali design UI, než se pusti do návrhu webových aplikací.
Níže uvádíme několik zásad a nápadů pro návrh skvělého uživatelského rozhraní.
Konzistence je důležitá
V návrhu uživatelského rozhraní je zásadní důslednost mezi stránkami, funkcemi a možnostmi. Uživatelé očekávají jisté věci, když používají váš program, a pokud se tyto věci mění z jedné strany na druhou, je to jak matoucí, tak frustrující.
Pokud například na domovské stránce pro vaši aplikaci uživatelé procházejí mezi stránkami s horním navigačním panelem, ujistěte se, že stejný horní navigační pruh se zobrazí na následujících stránkách a že stránky, které jsou z něho spojené, se zobrazují ve stejném pořadí.
Mezi další věci, které je třeba zachovat, patří barevná schéma a obecné rozvržení, stejně jako odkazy na důležité stránky, které nemusí být přímo použity v rámci aplikace (například stránka účtu nebo FAQ).
Vaši uživatelé udělají chyby
Bez ohledu na to, jak pečlivě navrhujete své uživatelské rozhraní a jak je intuitivní, budou vaši uživatelé chybět příležitostně. Někdy je to jen proto, že neúmyslně klikli, když to nechtěli. Jindy je to proto, že nevěnovali pozornost tomu, co dělají, nebo nečekali obsah stránky.
V každém případě je důležité, aby uživatelé mohli snadno odstranit chyby, které způsobují.
V řadě webových aplikací, včetně Dokumentů Google, zjistíte, že prakticky kdykoli něco uděláte, zobrazí se odkaz, kterým se zruší poslední akce. V ostatních aplikacích budete možná muset použít nabídku, chcete-li akci vrátit zpět, ale nejlepší webové aplikace stále usnadňují a zpřístupní, aby se kdykoliv vrátili o krok nebo dva.
Zvýrazněte změny
Při změnách během používání webové aplikace je pro uživatele užitečné, pokud tyto změny zvýrazníte. Pokud například vaše aplikace obsahuje zdroj informací od různých zdrojů nebo uživatelů, zvýraznění nového obsahu, jak se zdá, je užitečnou funkcí.
Existuje několik způsobů, jak zvýraznit obsah. Jedním z nejoblíbenějších je umístit stínované pozadí za nový obsah.
Ostatní aplikace používají ikony k označení nového obsahu. Ať se rozhodnete dělat cokoliv, ujistěte se, že indikace nového obsahu nezasahují do čitelnosti obsahu. Je také důležité, aby byly tato upozornění nepřekonatelná, aby nedocházelo k odvrácení pozornosti uživatelů, kteří se v současné době nezabývají změnou obsahu.
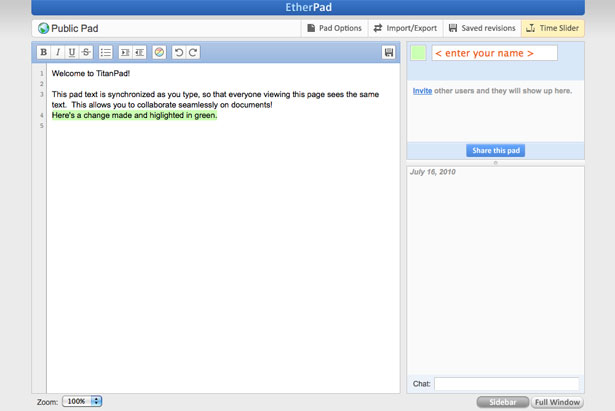
TitanPad používá barevné kódování pro označení změn provedených každým uživatelem.
Povolit klávesové zkratky
Ne každý uživatel tam bude používat klávesové zkratky, i když je zpřístupníte. Ale pro procento uživatelů, kteří jsou zvyklí na klávesové zkratky, nezahrnují je mohou mít katastrofální vliv na spokojenost uživatelů.
Přemýšlejte o nejčastějších akcích, které uživatelé provedou na vašem webu, a ujistěte se, že klávesové zkratky jsou pro ně k dispozici.
Ujistěte se také, že jakékoli klávesové zkratky, které používáte, jsou logické. Některé klávesové zkratky jsou již pro určité funkce běžně používány (například Ctrl + Z pro vrácení zpět nebo Ctrl + V pro vkládání), proto se ujistěte, že tyto zkratky fungují stejně jako ostatní programy.
Zvolte klávesy používané ve vašich zástupcích logicky, takže je pro vaše uživatele snadné zapamatovat. Ujistěte se, že je můžete také zahrnout do libovolných rozevíracích nabídek vedle jejich příslušných akcí.
Používejte známé standardy a konvence
Široce používané aplikace nastavily určité standardy pro způsob, jakým se v aplikaci pracují. Například lidé jsou zvyklí vidět ikonu složky pro "Otevřít" nebo schránku pro "Vložit".
Jsou také používány k tomu, aby se v určitých nabídkách aplikací zobrazovaly určité možnosti a akce (vytvoření nového dokumentu nebo souboru je téměř vždy umístěno v rozbalovací nabídce "Soubor"; kopírování a vkládání jsou téměř vždy nalezeny v rozbalovací nabídce "Upravit" .
Přemýšlejte o zavedených aplikacích, které dělají podobné věci s vaší aplikací a podívejte se, jak organizují akce a jaké ikony používají.
Pokud vidíte konzistence mezi různými aplikacemi, měli byste vážně zvážit použití stejné nebo podobné ikony pro vlastní aplikaci. Je to intuitivnější pro uživatele, kteří přecházejí z jiné aplikace na vaší a zlepší své zkušenosti.
Nabídka Možnosti přizpůsobení
Mnoho webových aplikací umožňuje uživatelům provádět úpravy na svůj účet. Některé weby umožňují upravit barevné schéma nebo nahrát vlastní grafiku. Jiní vám umožňují uspořádat uspořádání nebo to, co se zobrazí při prvním přihlášení. Ostatní vám umožňují vytvářet vlastní stránky nebo podobný obsah, který zobrazuje informace, které vás zajímají.
Přemýšlejte o možných úpravách, které by zlepšily jak funkčnost, tak uživatelskou zkušenost aplikací.
Některé aplikace nemusí mít mnoho výhod z přizpůsobení, zatímco jiné jsou plné možností. Dokonce i jednoduché věci, jako je umožnění uživatelům nahrát vlastní logo nebo změnit barevné schéma nebo písmo tak, aby vyhovovaly jejich osobním preferencím, mohou mít drastický dopad na zkušenosti a spokojenost uživatelů.
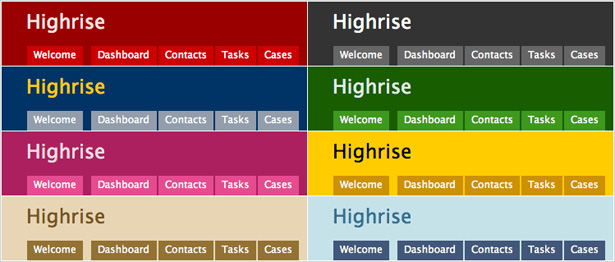
Highrise umožňuje uživatelům přizpůsobit barevné schéma svého řídicího panelu. Malé možnosti přizpůsobení, jako je toto, mohou výrazně zvýšit spokojenost uživatelů.
Používejte nápovědy a integrované nápovědy
Mnoho vývojářů aplikací obsahuje rozsáhlou dokumentaci pro používání jejich aplikací, což je pro nové uživatele neuvěřitelně užitečné. V mnoha případech je však tato dokumentace uchovávána v samostatné sekci na webu. Aby mohli uživatelé přistupovat k aplikaci, uživatelé musí účinně opustit aplikaci.
Zatímco rozsáhlá dokumentace je stále dobrým nápadem pro komplikované aplikace, začlenění nápověd a integrovaných nápověd do modálních oken nebo do postranního panelu v rámci stránky zvyšuje použitelnost pro většinu uživatelů.
Je to bezproblémový způsob, jak nabídnout pomoc, zatímco někdo skutečně používá vaši aplikaci, což šetří čas a dělá celý zážitek příjemnější.
Použijte navigační navigaci a tlačítka pro akce
Navigace na záložkách má řadu výhod oproti tlačítkům nebo textovým odkazům. Nejdůležitější je však jemný psychologický efekt, který má.
Záložky vyvolávají použití notebooku nebo pojidla. Každá karta označuje novou sekci nebo téma. Totéž platí online. Záložky způsobují, že lidé podvědomě přemýšlejí o fyzickém přesunu do nové části webu nebo aplikace.
Knoflíky na druhé straně vyvolávají akci. Použití tlačítek pro věci, jako je odeslání formuláře, má smysl psychologicky, protože lidé spojují tlačit tlačítko a dělat něco. Takže pro optimální uživatelskou zkušenost nezapomeňte karty = navigace, tlačítka = akce.
Stínovat vše za modálním oknem
To je jedna z těch skutečně základních věcí, které někdy přehlíží. Při otevírání modálního okna se ujistěte, že vše stíníte v pozadí za oknem. To dělá okno více vyniká a eliminuje rozptýlení.
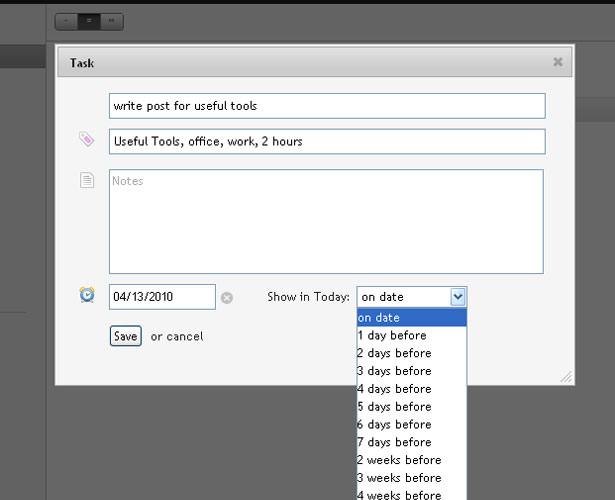
Dobrý příklad modálního okna se stínovaným pozadím.
Používejte příslušné ikony a štítky
Mnoho vývojářů se rozhodlo používat ikony v aplikacích bez označení těchto ikon. Jiné než absolutní nejběžnější ikony, to je často chyba a pouze zaměňuje uživatele.
Přidání dalších značek, které se objeví při přejíždění ikon, není dobrým řešením, aby nedošlo k záměně, protože stále vyžaduje příliš velké úsilí ze strany uživatele.
Umístění štítků vedle ikon znamená, že jsou okamžitě rozpoznatelné. Když se uživatelé seznámí se smyslem každé ikony, budou schopni rychleji najít to, co hledají, a do té doby mohou snadno vidět přesně, co každá ikona stojí.
Další možností je, aby uživatelé mohli skrýt štítky, i když se ujistěte, že je pro ně zobrazena výchozí volba.
Udržujte věci jednoduché
Nejlepší rozhraní jsou tak jednoduché, jak mohou být. Nepřidávejte zvony a píšťaly kvůli přidání zvonků a píšťal. Pokud má nějaká funkce jasný účel, přidejte ji. Pokud tomu tak není, pak ne.
Totéž platí pro konstrukční prvky. Pokud má nějaký prvek určitý prvek, pak je vhodné ho přidat. Ale vyvarujte se přidávání věcí, které vypadají hezky. Přidávají pouze vizuální nepořádek a zaměňují své uživatele. Vyberte nejjednodušší řešení, které provede práci.
To nutně neznamená, že vaše aplikace musí být minimalistická. Nezapomeňte však, že většina lidí používá aplikace pro jejich funkčnost, ne pro jejich design. Dokud návrh nezasahuje do jejich schopnosti efektivně využívat vaši aplikaci, je pravděpodobné, že nebudou věnovat velkou pozornost vizuálním prvkům aplikace.
Efektivní pracovní postup
Při navrhování uživatelského rozhraní je třeba zvážit pracovní postup vašich uživatelů. Lidé mají předurčené způsoby, jak používají konkrétní typy softwaru a konkrétní aplikace, a budete muset navrhnout, aby vaše rozhraní vyhovovalo těmto vzorům.
Pokud jsou například některé akce obecně prováděny společně, seskupte je do stejné oblasti aplikace.
Prozkoumejte pracovní postup řady uživatelů, abyste zjistili, jak se zdá, že se dostanou do cesty jejich efektivního plnění úkolů, a pak zjistí, jak zlepšit uživatelské rozhraní, aby uspokojily jejich potřeby. V některých případech samotný UI nemůže vyřešit tyto problémy, ale někdy to může.
15 Příklady velkých uživatelských rozhraní
Existují stovky nebo dokonce tisíce webových aplikací s fantastickým designem uživatelského rozhraní. Zde je více než tucet, které vám dám několik nápadů.
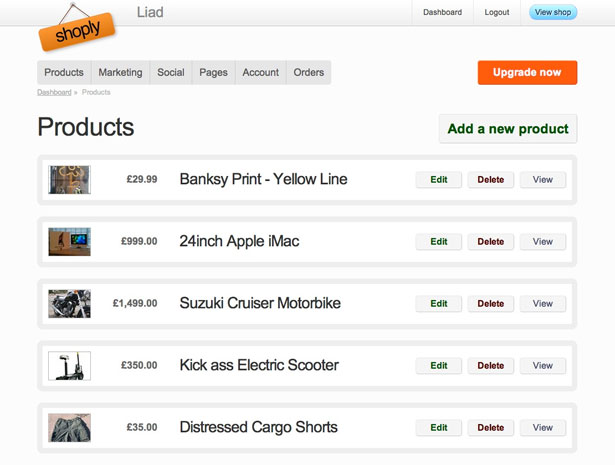
Chyť
Chyť usnadňuje uživatelům smazat, upravovat nebo prohlížet produkty, které již nahraly, a také přidávat nové produkty.
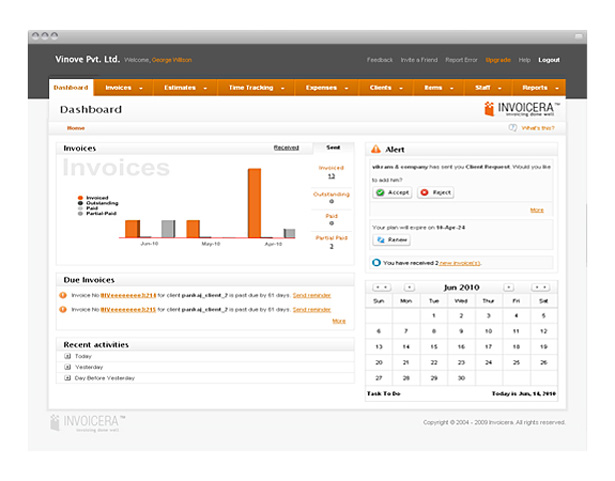
Invoicera
Invoicera pomocí navigačních tlačítek a tlačítek k provádění akcí. Rovněž udržuje poměrně jednoduché a přímočaré uspořádání a barevné schéma.
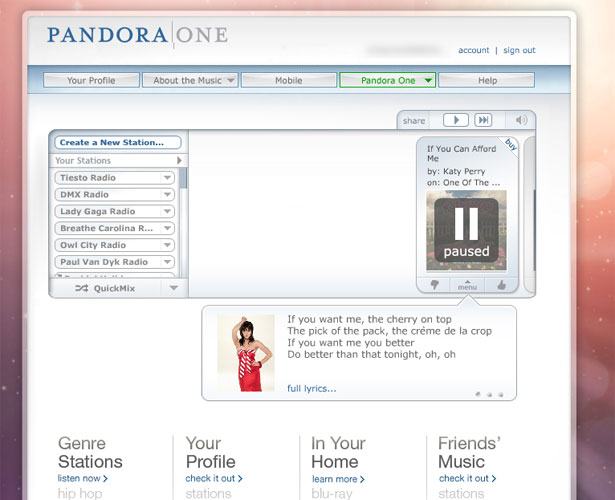
Pandora
Je zřejmé, že návrháři za sebou Pandora vzali v úvahu rozhraní přítomná na MP3 přehrávačích a jiných mediálních zařízeních při navrhování uživatelského rozhraní. Je to intuitivní a snadno použitelný design s prakticky žádnou křivkou učení.
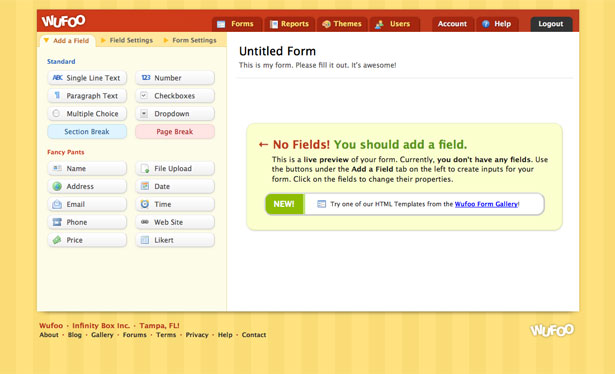
Wufoo
Wufoo form design rozhraní je asi stejně intuitivní jako aplikace může dostat. Při spuštění návrhu nového formuláře se zobrazují nápovědy, které vysvětlují přesně, co je třeba udělat, aniž byste museli opustit stránku.
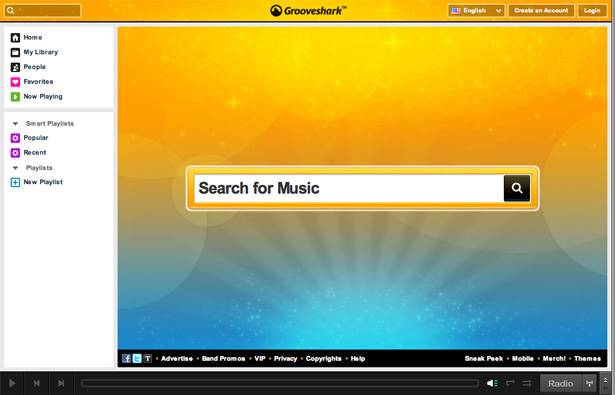
Grooveshark
Grooveshark používá ikony pro navigaci a funkcionalitu. Obvykle rozpoznané ikony jako tlačítka "přehrát" a "přeskočit" nejsou označeny, ale jiné, jako ikony Domů a Oblíbené, jsou.
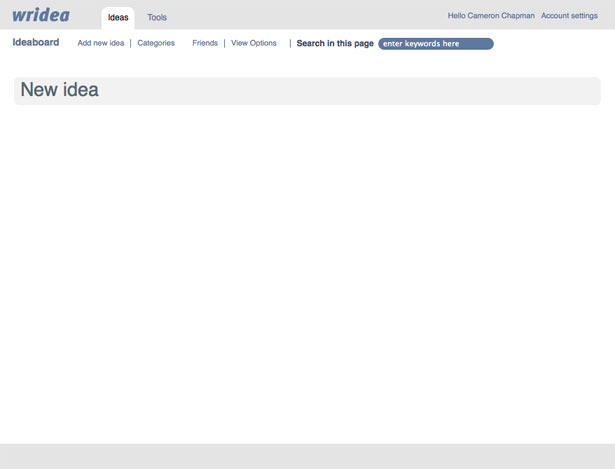
Wridea
Wridea používá intuitivní rozhraní, které vám umožní upravovat cokoli kliknutím na něj. Používají také nabídky, které se rozšiřují jen při pohybu nad myšlenkou, která snižuje vizuální nepořádek a umožňuje uživatelům volbu mezi dvěma barevnými schématy.
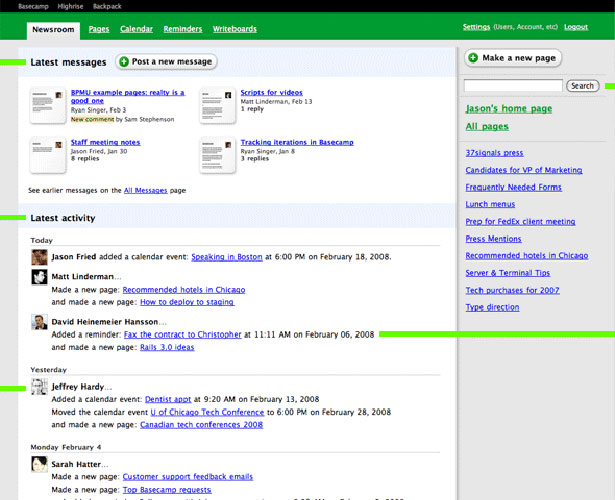
Batoh
Batoh používá tlačítka pro akce a karty pro navigaci, takže je intuitivnější k použití.
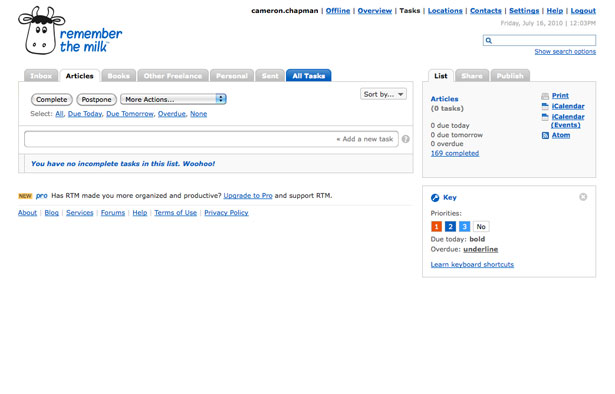
Nezapomeňte na mléko
Nezapomeňte na mléko používá navigační tlačítka a tlačítka pro akce. Obsahují také užitečné poznámky, které většinou popírají potřebu samostatné dokumentace.
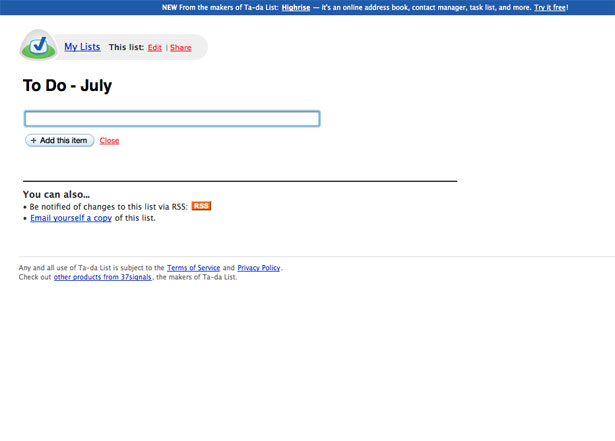
Seznam Ta-da
Ta-da Seznamy udržuje jejich rozhraní co nejjednodušší. Neexistují žádné další informace, jen úkol. Je neuvěřitelně intuitivní a umožňuje vynikající uživatelskou zkušenost.
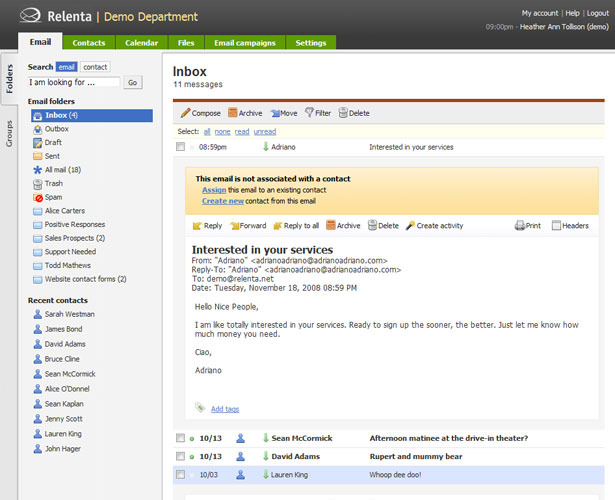
Relenta
Relenta používá navigační kartu a ikony označené značkou. Rovněž se drží standardních konvencí pro e-mailové programy, takže pro jejich uživatele prakticky neexistuje žádná křivka učení.
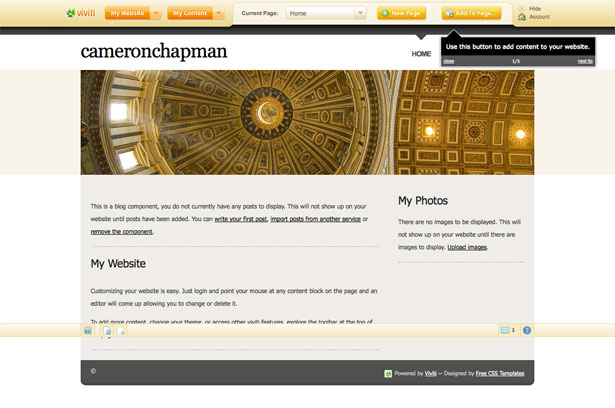
Viviti
Viviti používá intuitivní uživatelské rozhraní, které bere v úvahu potřeby svých uživatelů, kteří nejsou projektanty. Tipy jsou poskytovány při každém přihlášení a dokumentace je snadno přístupná a uživatelsky přívětivá, takže si můžete zvolit, jaký druh pomoci potřebujete, než skutečně opustíte stránku, na které pracujete.
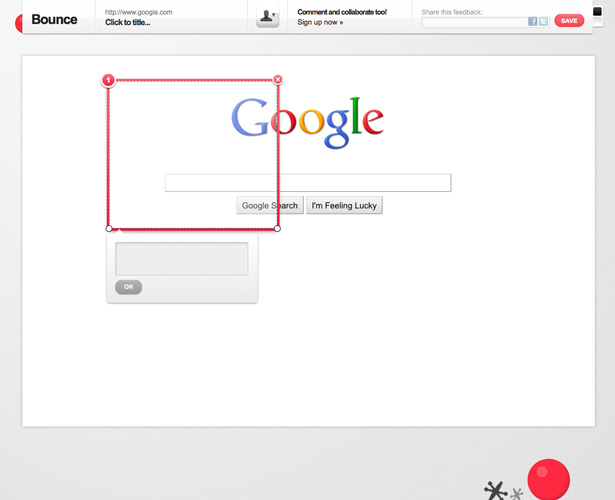
Odskočit
Bounce je rozhraní je velmi jednoduché a jednoduché. Nástroje, které jsou k dispozici, jsou intuitivní (stačí přetáhnout oblast, aby vytvořila poznámku, napište zpětnou vazbu a sdílejte ji).
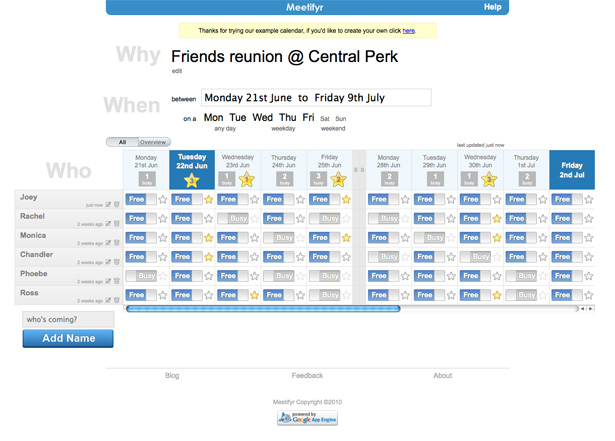
Meetifyr
Meetifyr používá takové intuitivní rozhraní, které prakticky nevyžaduje žádnou dokumentaci. Při pohledu na aplikaci trvá jen několik vteřin a okamžitě rozpoznáme, jak ji používat, a jaké znamenají různé ikony a kódy barev.
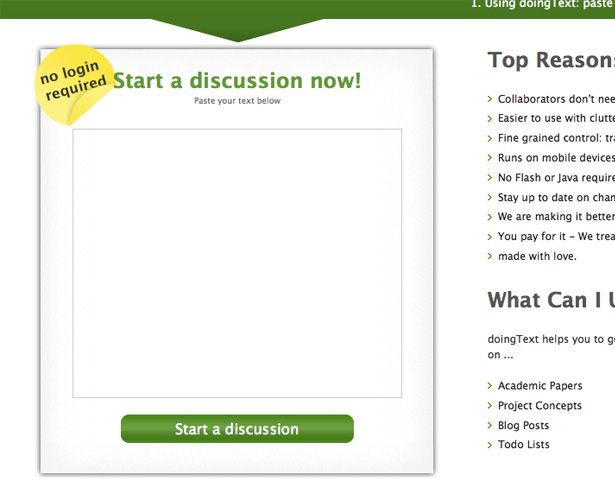
DoingText
DoingText zjednodušuje používání tím, že nevyžaduje žádný typ registrace. Dokumenty jsou jednoduše založené na adresách URL a spolupracovníci potřebují pouze adresu URL. Spolupracuje téměř okamžitě.
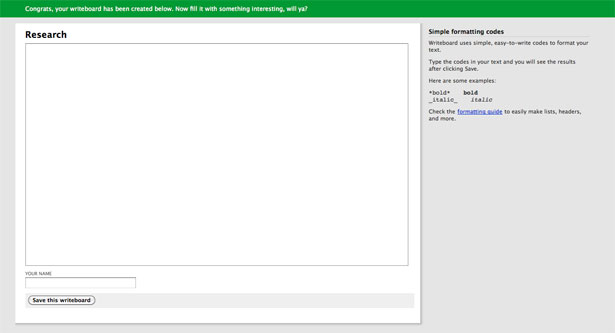
Zápisník
Zápisník obsahuje užitečnou pomůcku pro styling na postranním panelu vedle hlavní oblasti obsahu.
Napsáno výhradně pro WDD Cameron Chapman .
Jaký je váš oblíbený design uživatelského rozhraní? Máte další tipy pro navrhování vynikajících uživatelských rozhraní? Prosím, dejte je do komentářů!