Jak navrhnout pro mobilní UX
Pravděpodobně víte, že mobilní telefony vzlétly a v blízké době se to nedá zastavit. To, co jste asi nevěděli, je skutečně populární mobilní telefon. Ve skutečnosti jste věděli, že počet mobilních uživatelů již překonal počet tradičních uživatelů desktopů? To je pravda!
Podle společnosti comScore, společnosti pro internetovou analýzu, se v březnu minulého roku poprvé objevilo číslo uživatelé pouze pro mobilní zařízení překračující pouze pracovní plochu uživatelů, alespoň v USA. Dovolte mi, abych to dal jiný způsob: na mobilních telefonech je nyní více lidí přístupných na internet než lidé, kteří to dělají z pohodlí svých domovů, na svých počítačích. To má obrovské důsledky pro mobilní design UX. Obrovský!
To znamená, že lidé stále nakupují věci nebo čte zprávy o svých mobilních telefonech, když jsou na cestách. Neúspěch při návrhu s ohledem na mobilní zařízení bude katastrofální pro jakýkoli web nebo publikaci v oblasti elektronického obchodu.
Udržujte svůj design minimalistický
Udržujte svůj mobilní design čistý a jednoduchý. Jděte na praktičnost a užitečnost nad jakoukoliv fantazií ve svém designu. Nezapomeňte, že vytváříte mnohem menší obrazovku, než kdybyste chtěli pro pracovní plochu. Vzhledem k tomu, že nemovitost na obrazovce je velmi vzácná, je také zdravý rozum, že nemůžete udělat složitý design. Takže minimalismus je vaše nejlepší sázka.
To také pomáhá uživatelskému zážitku. Koneckonců, když se uživatelé dívají na nepohodlné rozhraní na svých iPhonech nebo zařízeních Android, budou schopni najít na webu to, co hledají, extrémně rychle, což zlepší jejich uživatelskou zkušenost.
Co vypadá minimalismus na mobilní obrazovce? Uživatelé by měli vidět pouze obsah, který potřebují k tomu, aby správně používali daný web - což jim automaticky vyzve k prozkoumání a dalšímu navigaci. Tlačítka a nabídky by měly být také intuitivní, v souladu se zaměřením na jednoduchost.
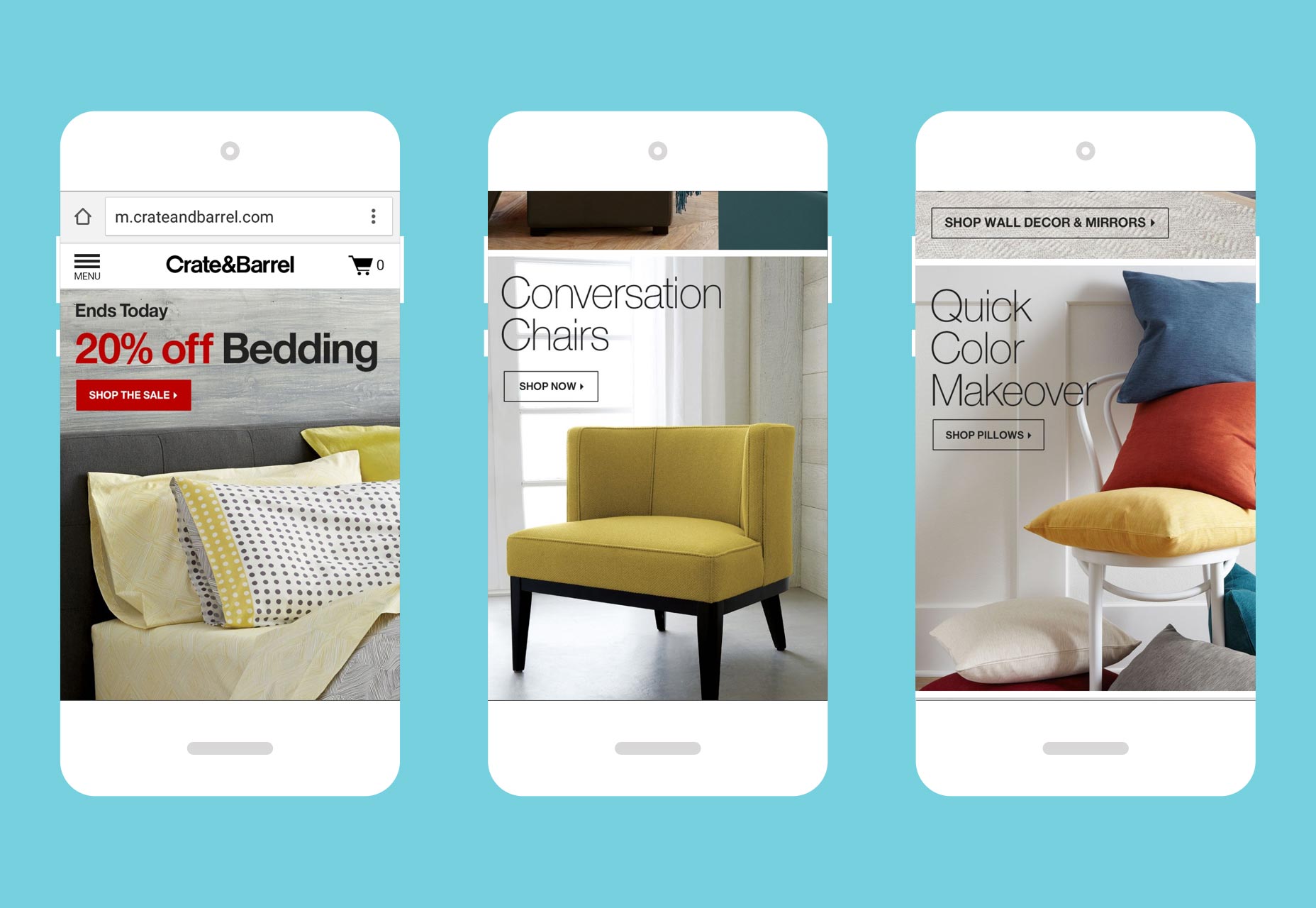
Podívat se na Mobilní místo Crate & Barrel . Je to studie v mobilním minimalismu, protože jeho nabídka hamburgerů je zastrčená v levé horní části obrazovky, přesto je stále patrná a okamžitě víte, na jakém místě jste na místě díky logo slovní známky nahoře. Také barvy a písma jsou základní, což zajišťuje, že uživatelé nejsou ohromeni.
Mějte na paměti různé zařízení a prostředí
Ačkoli projektujete pro mobilní zařízení, ne všechny mobilní zařízení jsou vytvořeny stejně. To je klíčem k úspěšnému designu mobilních UX dnes, ale někteří designéři zapomínají, že existují různé platformy, pro které musí navrhnout. Projektování mobilních prostředků pro mobilní aplikace a mobilní servery. Je nutné, aby jste pochopili, jaké zařízení vaše publikum používá a jaké je jejich mobilní chování. Jinými slovy, neměli byste navrhnout aplikaci nebo mobilní web s nesprávným přesvědčením, že uživatelé iPhone a Android budou interagovat s vaší aplikací nebo stránkami stejným způsobem.
Výzkum ukazuje, že Uživatelé iPhone utrácejí více v mobilním elektronickém obchodě, než jejich protějšky Android. Co je obzvláště úžasné na tomto statu, je, že je méně uživatelů iPhone než uživatelé Androidu, což znamená, že uživatelé iOSu utrácejí sílu ještě významnější! Pokud tedy navrhujete mobilní aplikace a weby pro podnikání v oblasti elektronického obchodu, budete se chtít nejprve soustředit na vytvoření špičkového UX pro iOS, než byste měli pro Android - jednoduše proto, že je třeba vydělat více peněz.
Využijte znalosti pro vytvoření vysoce funkční navigace
Ačkoli je nyní více lidí surfujících po internetu na mobilních zařízeních než desktopy, mnoho z těchto lidí zjevně začalo prohlížet webové stránky na svých počítačích. To znamená, že očekávají určitý standard, co se týče navigace a vzhledu webu, a to po celou dobu používání počítače.
Proto při navrhování pro mobilní telefony neříkejte s očekáváními a konvencemi: ujistěte se, že mobilní web vašeho klienta replikuje navigační standardy jakéhokoli pracovního místa s velkým UX.
Zde jsou některé běžné funkce, které byste měli přenést do mobilní navigace:
- Vaše nejoblíbenější kategorie nebo stránky stránek, založené na analytických datech
- Navigační menu ve formě nabídky hamburgerů
- Vysoce kvalitní snímky
- Vynikající vyhledávací funkce
- Jasné, obrovské tlačítka s výzvou k akci
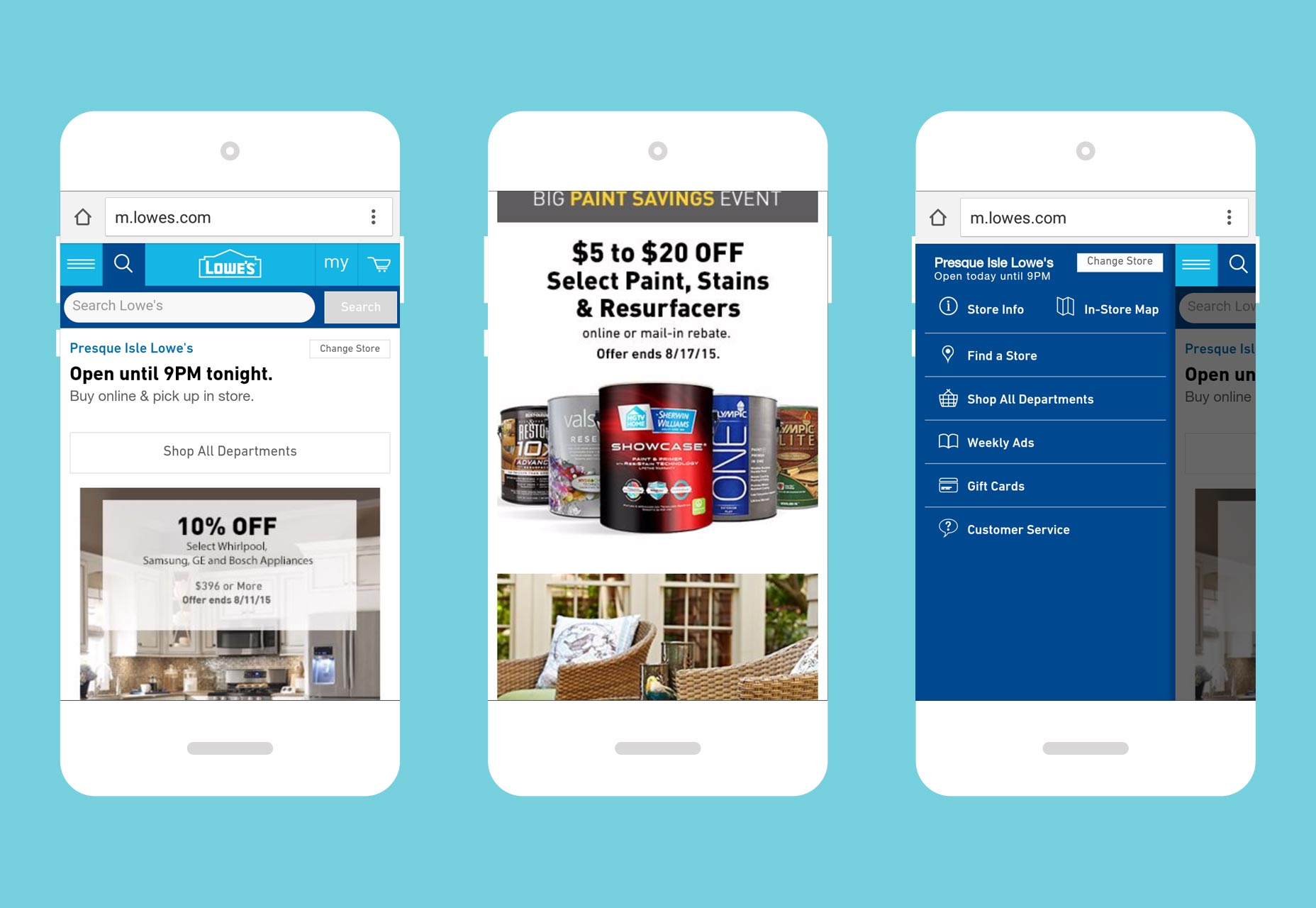
Vidíme vysoce funkční navigaci Mobilní web společnosti Lowe protože obsahuje všechny navigační konvence, které jsme zvyklí vidět na jakémkoli dobrém pracovním místě.
Proveďte co nejpřesnější způsob platby
To je nejdůležitější tip na této stránce, zdaleka. Je to tak důležité, že každý další tip, který vede k tomu, je zbytečný, pokud se vám nepodařilo navrhnout mobilní web svého klienta tak, aby získal konverzi na konci prohlížení uživatele na mobilním webu. Poslední věc, kterou chcete, je to, že obavy z opuštění nákupního vozíku nastávají, zvláště když jste již prošli problémem s rozpoznáním a snahou o vytvoření zcela mobilního webu.
Neočekávaně studie ukazují, že jako na počítači, nákupní vozík opuštění se vyskytuje v mobilu, když je UX špatný . Pro mobilní zákazníky, kteří chtějí něco koupit, je uživatelský zážitek tím nejhorším, když se pokoušejí zadat objednávku ... takže když se něco stane hajzlu, dostane se frustrovaný a opustí váš web navždy, nikdy se nevrátí, ne dokonce i na ploše!
Jedním z nejznámějších způsobů, jakým může proces mobilního pokladny utrpět, je to, že tlačítka výzvy k akci a pokladna nepodporují očekávání zákazníka. Tlačítka mohou být například příliš malá, aby bylo možno snadno vidět nebo klepnout na ně, nebo by se nemohly objevit, jakmile jsou položky přidány do vozíku.
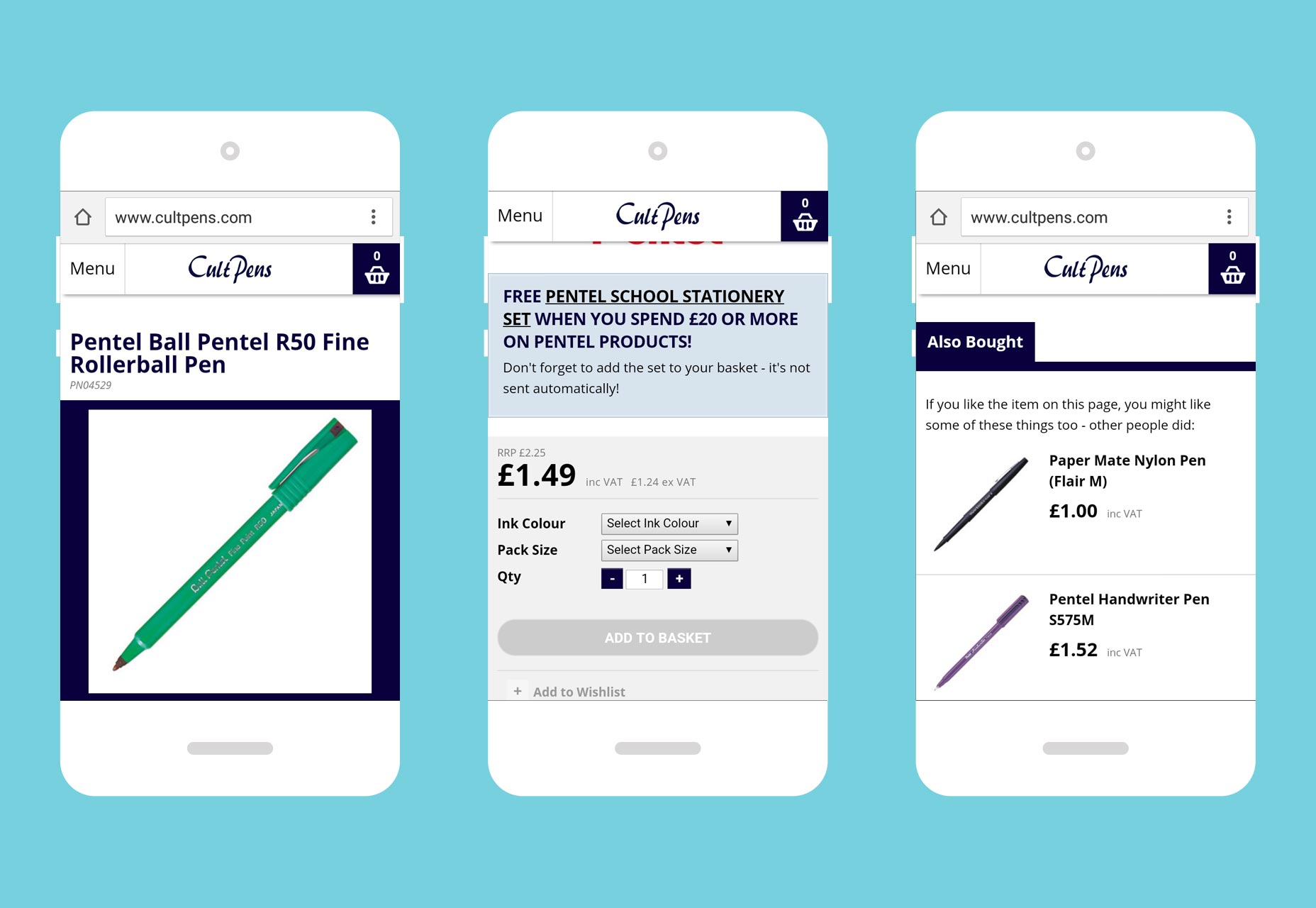
Pro inspirativní příklad toho, jak tuto základní konstrukční funkci dělat správně, se podíváme Stránka mobilního pera Cult Pens pro jednu z jeho značek Pental. Všimněte si velkého tlačítka "přidej do košíku", které je rozmazané po celé spodní části stránky.
Mobilní design: odlišný od designu stolního počítače
Někteří návrháři to prostě nezískávají. Návrh pro mobilní zařízení je zcela odlišný pojem než návrh pro stolní počítače. Jistě, budete mít podobnosti, ale jdou jen tak daleko. Samozřejmě chcete, aby váš mobilní design byl co nejblíže konvencím, kterým jsou uživatelé zvyklá na prohlížení pracovního prostředí, ale existují výjimky.
Minimalismus - dělat více s méně - by měl být zlatým pravidlem pro mobilní design, protože obrazovka je mnohem menší. Návrháři také musí pochopit, že chování uživatelů pro iOS a Android není stejné, takže je nejlépe prozkoumat, co uživatelská základna dělá s jejich smartphony předem. Samozřejmě budete také muset navrhnout různé mobilní aplikace a aplikace pro různé platformy.
Konečně, velký, aby se správně, je, aby pokladní proces co nejjemnější. Nikdy neumožňujte zákazníkům kupovat si své smartphony! Pokud tak učiníte, je to jako vyhodit peníze z okna.
Postupujte podle všech těchto osvědčených postupů v oblasti mobilního návrhu a budete mít šťastnější klienty, kteří získají více konverzí.