Jak Perfektní UX s výbavou
Výhoda při návrhu je důležitá pro použitelnost a funkci. Jedná se o jednu ze složek designu, které se musí spojit, aby poskytly bezvadný uživatelský zážitek. Abychom přesně pochopili, co je tak důležité, musíme je definovat.
Ve světě webového designu jsou výnosy prvky, které se uživatelé setkávají při interakci s designem webu. Oni mohou být:
- tlačítka s voláním akce;
- ikony;
- pole webových formulářů;
- Odkazy;
- snímky.
Skvělá webová designéra by měla skutečně věnovat čas tomu, aby pochopila koncept, který stojí za těmito příležitostmi. Zajistí, že budují své klienty hvězdné webové stránky, které se postarají o práci jedna: zkušenosti uživatelů. Velkým pravidlem designu je vždy navrhnout uživatelskou zkušenost v první řadě; všechno ostatní následuje.
Není lepší pochopit tento princip, než důkladně seznámit se s tím, co jsou přínosy a jak je úspěšně začlenit do vašeho návrhu.
Fyzický přínos
Fyzický přínos je založen na fyzickém vzhledu objektu. Vizuálně, tento typ přístupu umožňuje uživatelům okamžitě jasně zjistit, jaká akce se od něho očekávají v rozhraní návrhu. Jedná se o nejjednodušší z možností a pravděpodobně jste je mnohokrát potkali, aniž byste věděli, co jsou nazývány.
Celý bod s fyzickými dostupnostmi je, že by někdo měl mít možnost odhadnout, jakou akci mohou vykonávat jen tím, že se podívá na výdělky, zejména na ty lidi, kteří nemají mnoho zkušeností při procházení webových stránek. To je důvod, proč musí být fyzické výdělky docela očividné.
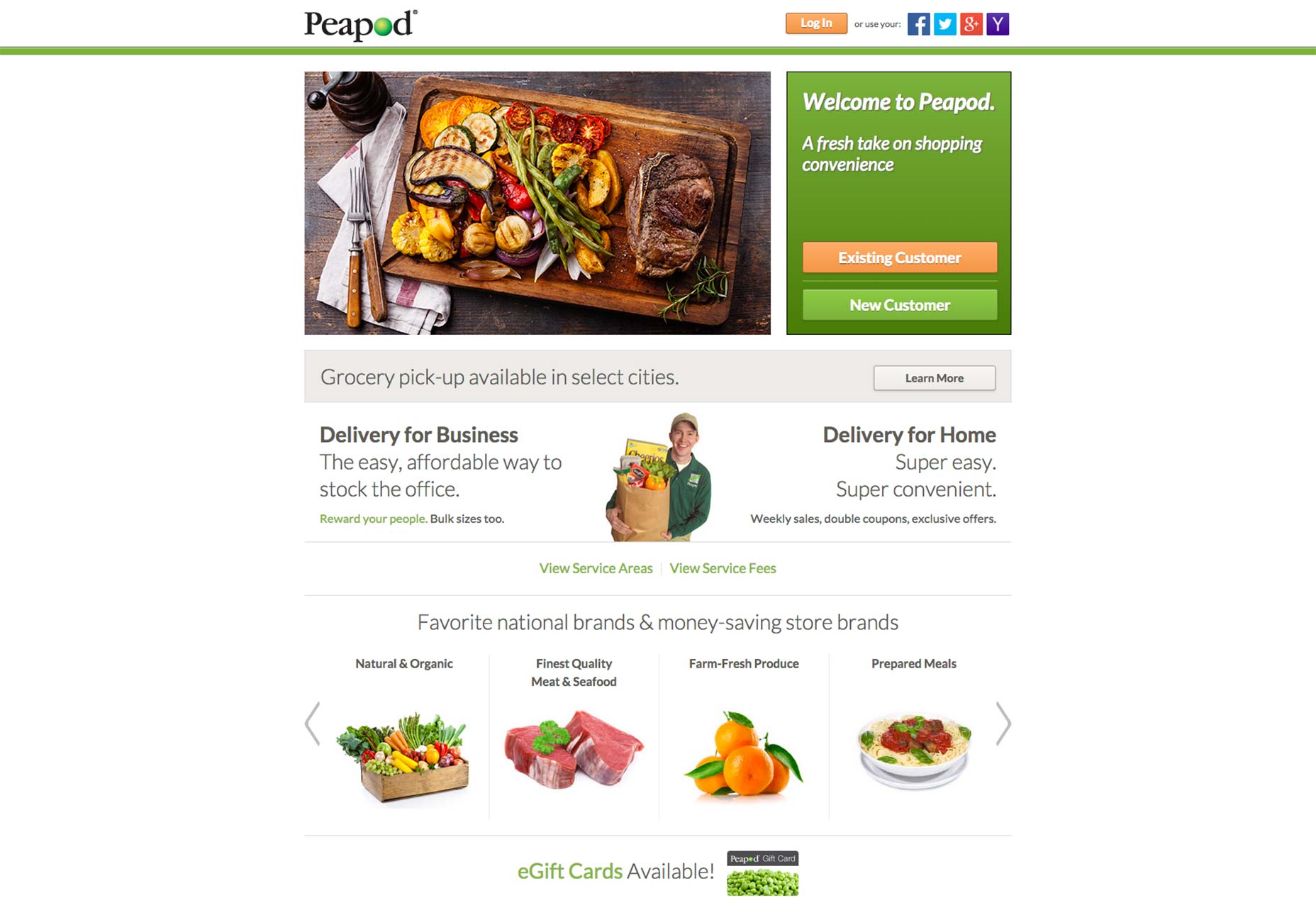
Peapod , domácí doručovací služba, využívá fyzické výdaje na své domovské stránce. Dvě obrovské tlačítka na akce mají zaoblené rohy a mírné stínování, takže vypadají klikací.
Jazyková výuka
Jazyková výhodnost je dalším velmi přímým přínosem. V podstatě přímo sděluje uživateli, že tlačítko nebo pole poskytují určitý druh akce. To zanechává naprosto žádný prostor pro představivost o tom, co je zamýšleným akcím, a také činí tento výhled ideální pro lidi s velmi malým nebo dokonce žádným zážitkem pro prohlížení stránek.
Jazyková dostupnost je ideální v návrhu rozhraní, když pouhá, vizuální komunikace není dostatečná k tomu, aby účinně symbolizovala, jaká akce by měla být prováděna. Například lidé, kteří neviděli mnoho webových stránek, pravděpodobně nebudou obeznámeni s symbolem zvětšovacími lupy označujícími "vyhledávání" na konci vyhledávacího pole.
Inteligentní designéři to pochopí, a proto poskytují jasný, jazykový přínos, aby nezpochybnili, co by mělo být.
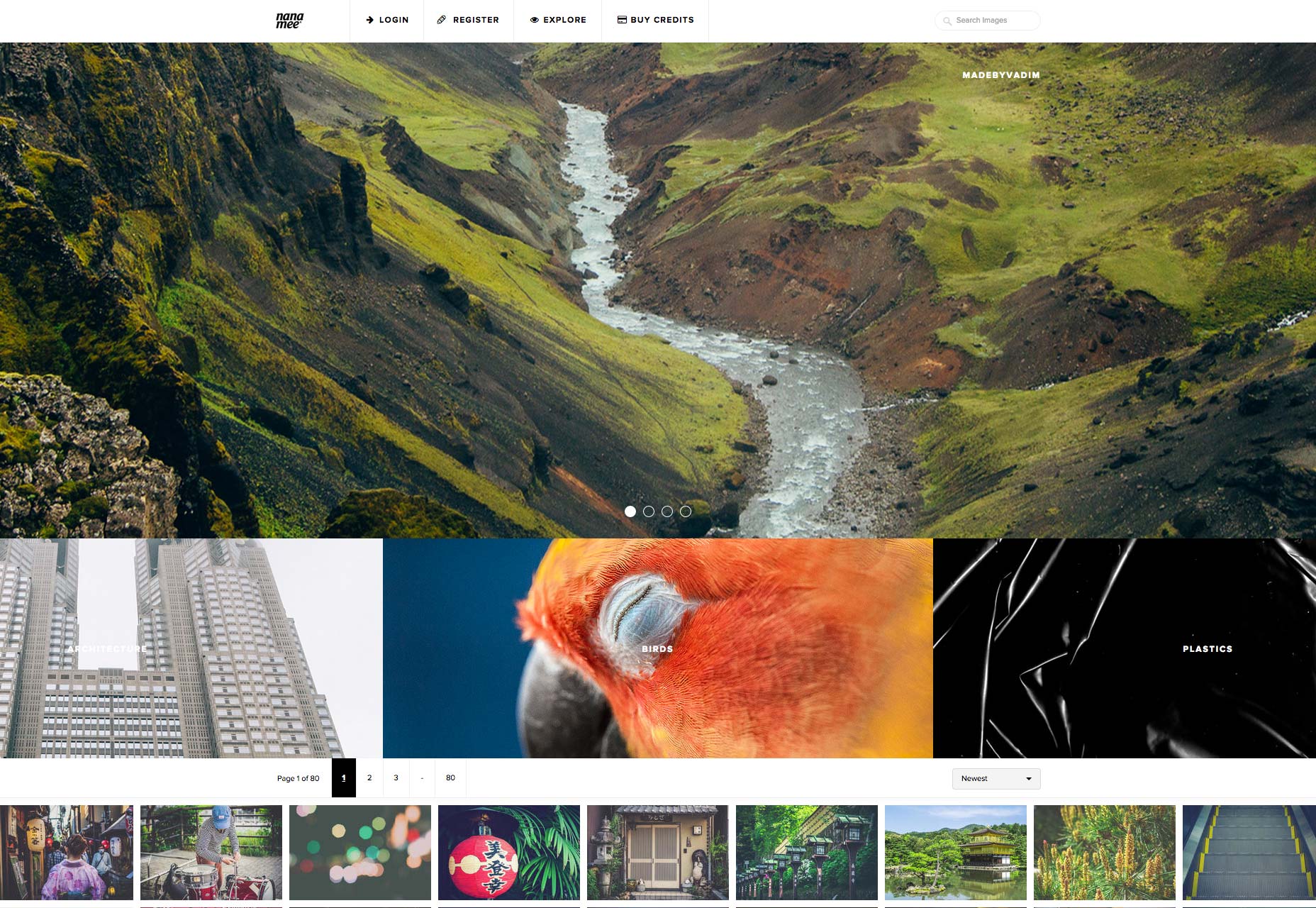
Nanamee.com používá vyhledávací pole v jazykovém výhledu, protože je zde špatně vynechané "vyhledávání obrázků". Tento přínos výslovně vysvětluje, jak s touto funkcí komunikovat, a je mnohem jasnější než jednoduše "Vyhledat" nebo dokonce jen ikonu.
Výhoda modelu
Výhoda modelu je možná častější v návrhu webových stránek než dokonce výše zmíněné explicitní výnosy. Je to proto, že jak název napovídá, návrháři všech pruhů využívají tyto možnosti ve svých projektech, aniž by to byla druhá myšlenka. Uživatelé jsou schopni rozpoznat a porozumět těmto druhům výdělků kvůli jejich společnému charakteru. Zde jsou některé příklady široce využívaných výnosů vzoru:
- navigační nabídka nebo bar;
- ikona lupy;
- Odkazy;
- šipka dolů vedle slova nebo fráze.
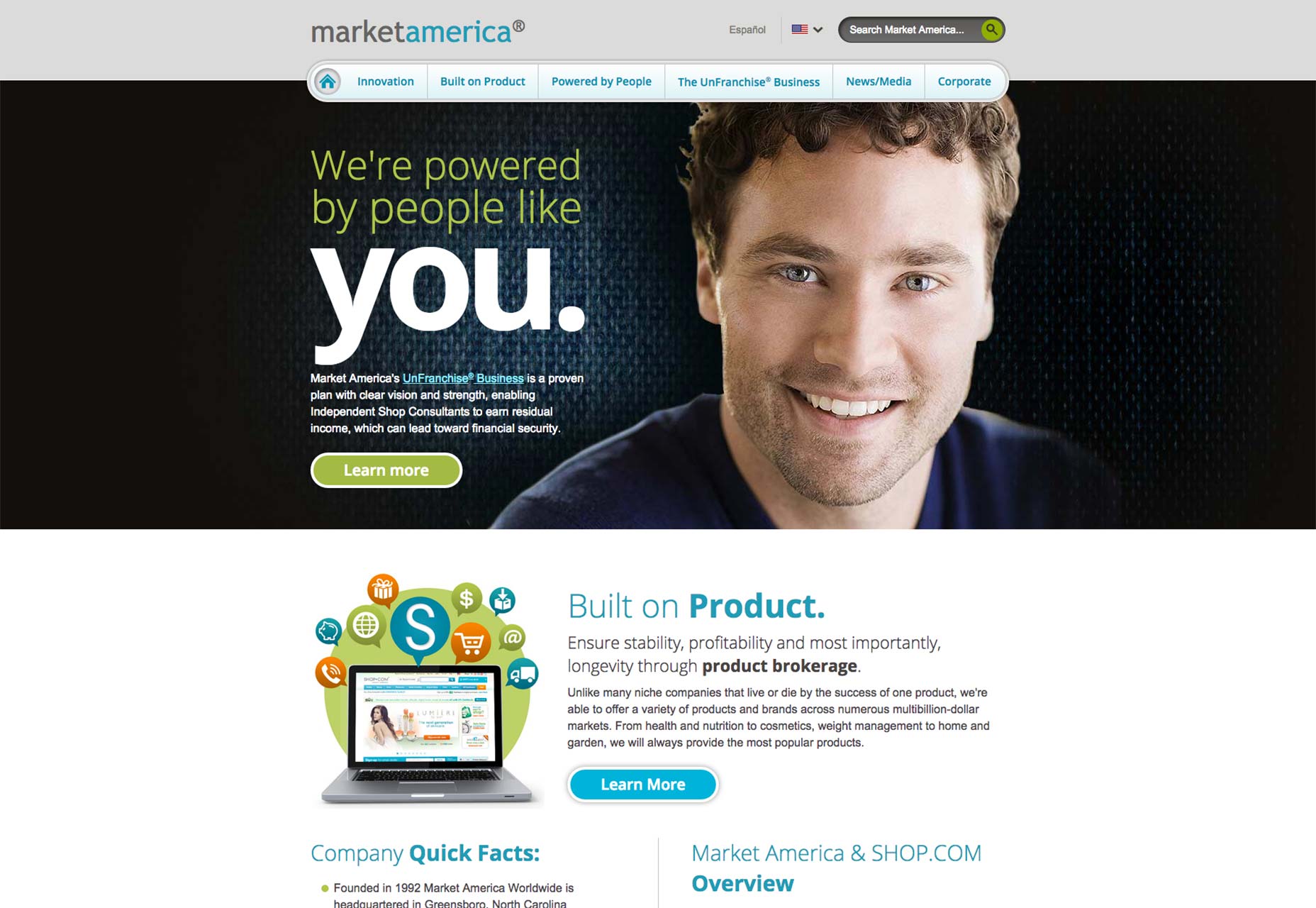
Návštěvnost vzoru lze vidět na většině webových stránek, jako je například web Trh Amerika , makléřskou a internetovou marketingovou společnost. Přímo z pálky vidíme přesně, kde jsou tyto možnosti výnosu v platnosti.

Market America má velmi nápadný navigační panel v horní části stránky. Ikona lupy je na konci vyhledávacího panelu, který také obsahuje jazykový výpis "Search Market America". Potom je dolů americká vlajka šipka směrem dolů, která nabízí uživatelům možnost vybrat jiný jazyk webu.
Symbolický nebo symbolický přínos
Návštěvnost rozhraní lze sdělit jednoduše pomocí symbolu nebo ikony. Někdy se nazývají metaforické zásoby, tyto výnosy se spoléhají na skutečnosti, fyzické objekty jako ikony, které rychle říkají uživatelům, co se od nich očekává. Pracují dobře v řadě různých situací, z nichž některé jste již nepochybně obeznámeni:
- obálku umožňující odesílání e-mailu;
- dům si dovolit vrátit se na domovskou stránku webu;
- tlačítko sociálních médií, které vás zavedou do streamu nebo kanálu sociálních médií.
Skvělá věc, pokud jde o symbolické nebo ikonické výnosy, je, že mohou být také kontextové. Například lupa v programu pro prohlížení dokumentů pravděpodobně naznačuje, že můžete přiblížit nebo oddálit dokument. Samozřejmě, pokud je lupa vedle vyhledávací lišty, pak si jasně dovolí hledat konkrétní slovo nebo termín.
To je to, co s použitím symbolického nebo ikonického příjmu tak pohodlné. Můžete říkat tolik, a mnohem rychleji, než návrhář, než kdybyste museli použít text.

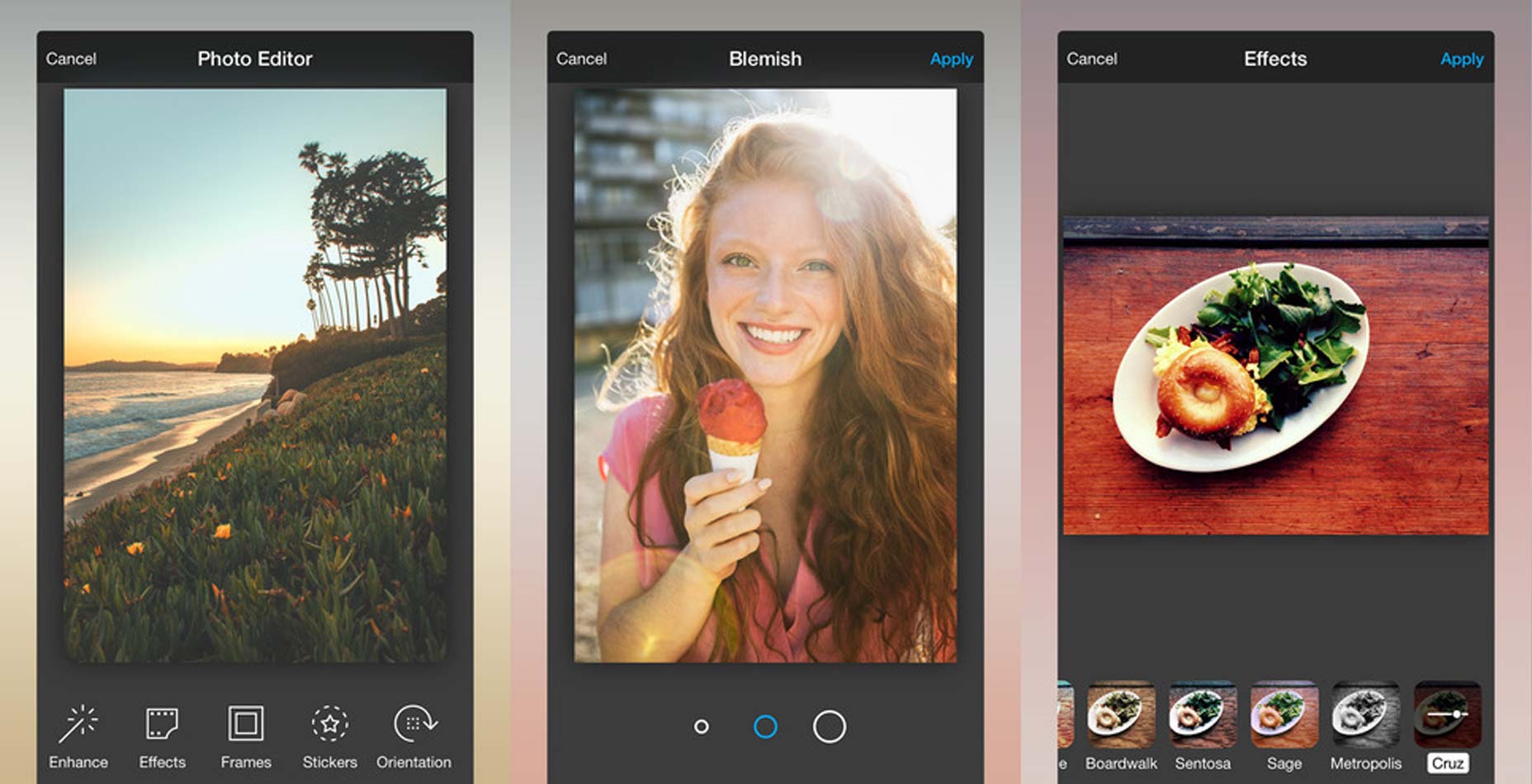
Jedna aplikace, která by mohla využít nějaké práce na svých výdajích, je Foto editor Voliera . Pokud se s touto aplikací nebo s editory fotografií obecně příliš dobře nedozvíte, nebudete chápat, jak se dotýkat poškození, pokud máte k dispozici pouze tři kruhy různé velikosti.
Výhody jsou klíčem k skvělému UX
Pochopení toho, co je výnos - stejně jako specifická jedinečnost mezi jedním typem a druhým - může vás opravdu odlišit od jiných webových designérů. Přemýšlejte o přínosech jako o bráně komunikace pro vaše uživatele.
Bez nich by ani ten nejhezčí design nebyl úplně zbytečný, protože uživatelé by o tom nemohli mít smysl! Vzhledem k tomu, že uživatelská zkušenost je pro designéry nejvyšší prioritou, je důležité, abyste měli pevné pochopení příjmů.
Když je váš design hotový, měli byste mít dostatek prostředků, které umožní uživatelům snadněji a efektivněji používat svůj design s co možná nejmenším třením.