Společnost Microsoft oznamuje službu SuperPreview pro testování prohlížeče IE
Testování prohlížečů je horkým a frustrujícím problémem mezi webovými designéry a vývojáři. Ve většině případů vývojáři navrhují pro jeden cílový prohlížeč a jakmile jsou hotovi, začínají vylepšovat svůj design, aby byl kompatibilní s ostatními prohlížeči.
Existuje mnoho způsobů, jak otestovat webové stránky před jejich spuštěním, mezi něž patří instalace více prohlížečů a operačních systémů, spouštění virtuálních počítačů s různými konfiguracemi nebo použití hostované obrazové služby, kde se vytvoří snímek obrazovky pro danou verzi prohlížeče a operační systém, který má být použit pro účely srovnání.
Od dnešního dne existuje nový způsob testování kompatibility prohlížečů vyvinutých společností Microsoft a nazývá se to SuperPreview . V tomto článku vám poskytnu krátkou recenzi o programu SuperPreview, stejně jako porovnání a uvedení alternativních systémů pro testování návrhů webových stránek.
Přehled
SuperPreview je nová bezplatná samostatná aplikace od společnosti Microsoft (stále ve verzi beta), která vám umožní zjistit, jak budou vaše webové stránky vypadat v různých verzích aplikace Internet Explorer, takže migrace z IE6 na 7 a 8 bude mnohem jednodušší než dříve, aniž byste museli spustit virtuální Stroj spustit IE6, nebo mít samostatný počítač určený k běhu IE6. Budou také vydávat placenou verzi, která bude zpracovávat prohlížeče, které nejsou IE. V tomto přehledu budeme diskutovat pouze o bezplatné verzi. Měl bych zmínit, že je to velmi brzký náhled, takže další funkce a opravy by měly být v budoucnosti.
Dostupnost
Beta verze programu SuperPreview bude oznámena dnes na konferenci Mix09 a krátce poté bude k dispozici ke stažení zdarma pro širokou veřejnost. Software [UPDATE] byl dnes vydán před MIX09 a dříve než se původně očekával a je nyní k dispozici: Stáhněte si Microsoft SuperPreview
Byl jsem osloven společností Microsoft, aby otestoval časnou beta verzii a v posledních několika dnech jsem pracoval s vývojovým týmem tím, že jim poskytl zpětnou vazbu a návrhy.
Verze SuperPreview pro aplikaci Internet Explorer bude k dispozici v létě 2009.
K dispozici je také plná verze, která zahrnuje podporu pro prohlížeče Firefox a Safari. Toto je verze PAID, která bude součástí Expression Web 3 . Budete mít možnost ji povolit z Expression Web nebo samostatně. Předpokládaný datum vydání je také léto roku 2009.
SuperPreview
SuperPreview je docela cool nápad a je to poprvé, co jsem viděl tento druh testování prohlížeče funkčnost k dispozici jako samostatná aplikace na rozdíl od hostované služby. V podstatě zadejte URL (nebo lokální soubor), který chcete otestovat, a zobrazuje náhled ve dvou verzích IE najednou v rozděleném okně. Dodává se s vestavěným IE6 renderingovým motorem a vyžaduje, abyste měli IE7 nebo IE8, abyste je mohli srovnávat .
Hlavní nevýhodou je, že v tuto chvíli přinejmenším nemají konkrétní plány na vydání verze Mac , ačkoli to může být přidáno v budoucnu. Musel jsem to vyzkoušet na svém počítači Mac pomocí Parallels, který způsobil několik chyb, jako je pomalá odezva a blikání na některých zatěžovacích obrazovkách. Také uživatelské rozhraní je podle mého názoru poměrně neatraktivní a není příliš uživatelsky přívětivé, ačkoli tvrdí, že to určuje pro konečné vydání.
Rovněž není k dispozici žádné hostované řešení , které by bylo obzvláště užitečné pro ty z nás na počítačích Mac, kteří nemohou instalovat IE pro testovací účely.
Klíčové vlastnosti:
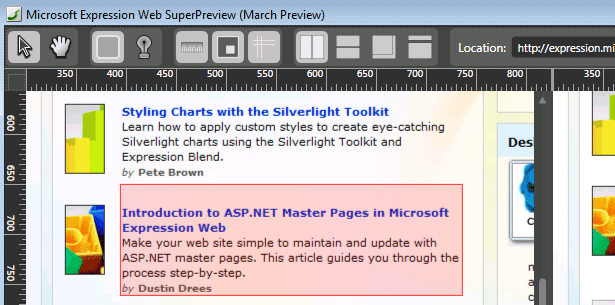
- Režimy ukazatele: Umožňuje kliknout na jednotlivé sekce stránek pro porovnání. Název štítku HTML sekce, její název třídy nebo ID, atributy velikosti a pozice jsou zobrazeny ve stavovém řádku.
- Prohlížení obrázků: Porovnejte Photoshop Comp s prohlížečem základních verzí, abyste zajistili, že vše v řádku prohlížeče odpovídá vašemu původnímu návrhu.
- Zvýraznění domů: Můžete zvýraznit určité prvky DOM, abyste zjistili, kde mezi prohlížeči existují rozdíly v zarovnání. Zobrazuje pozice vykreslených prvků a jejich vlastností CSS.
- Polohovací vodítka / pravítka: Pomocí pravítka můžete měřit rozdíly rozložení mezi prohlížeči. Když umístíte pravítko do jednoho okna prohlížeče, pohybuje se pravítkem ve druhém prohlížeči.
- Pohledy rozložení: Zobrazení vedle sebe buď vodorovně nebo svisle nebo režimu překrytí.
- Zoom: Výběr úrovně zvětšení.
- Více rozlišení: Zatím není k dispozici v tomto vydání beta, ale bude součástí budoucích vydání.
- Zobrazení miniatur: Náhled miniatury v dolní části každého panelu s miniaturní mapou, jako je zobrazení celého webu, abyste mohli rychle kliknout na jinou oblast stránky.
Příklady:
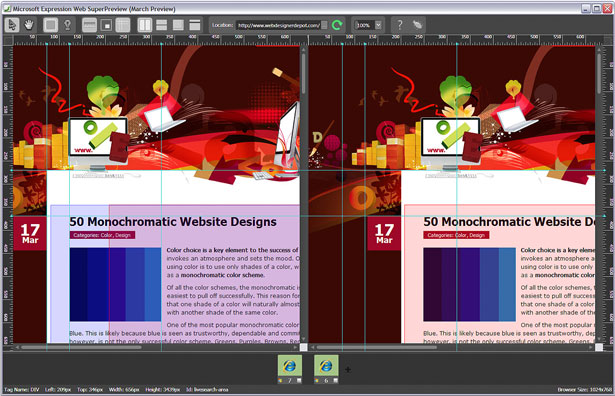
Na panelu nástrojů jsou zobrazeny různé vodítka a pravítka
Průvodci a pravítka s zvýrazněním DOM zobrazují rozdíly v vykreslování v IE6 a IE7
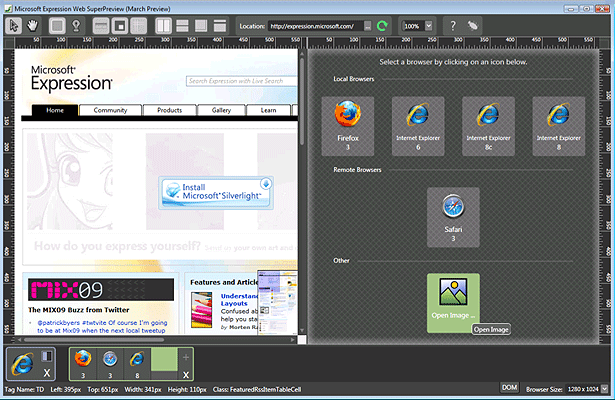
Výběr lokálních prohlížečů, vzdálených prohlížečů nebo obrázků (screenshot plné verze s podporou prohlížeče, která není podporována IE)
Klady:
- Není třeba instalovat IE6.
- Porovnání vedle sebe a volba zobrazení rozložení.
- Může porovnávat aplikaci Photoshop comp s výchozím prohlížečem.
- Průvodci a pravítka pro měření rozdílů v určování polohy mezi prohlížeči.
- Režim překryvování se zobrazí, pokud existuje mnoho nesrovnalostí.
- Označování DOM je užitečné pro rychlé nalezení a rozpoznání rozdílů.
- Možnost zvětšení.
- Zdarma pro náhledy prohlížeče IE.
- Zobrazí stránky PHP a ASPX (za předpokladu, že máte ve vašem systému nainstalován PHP).
- Podporuje cokoliv prohlížeče podporuje, včetně Ajaxu a JavaScriptu.
Nevýhody:
- V současné době pracuje s IE8 v režimu emulace IE7, což je zřejmě asi 90% dobré. Pracují na vytváření pravého vestavěného vykreslování IE7 a IE8.
- Zatím žádná verze pro Mac.
- Možnost rozlišení není v současné době k dispozici ve verzi beta.
- Volná verze je porovnávána pouze mezi různými verzemi aplikace Internet Explorer a placená verze je porovnávána pouze mezi prohlížeči, který jste nainstalovali.
- Neatraktivní uživatelské rozhraní a ikony (alespoň ve verzi beta).
- Režim překryvování je matoucí, aby bylo možné určit, který prohlížeč je.
- Žádné hostované řešení zatím není k dispozici.
- Žádná podpora pro ActiveX (včetně Flash).
- Nelze porovnávat s prohlížeči Mac.
- Nelze kliknout na odkazy pro navigaci na webu.
- Pomalá doba obnovení / načítání (přinejmenším běžící XP v systému Mac s Parallels).
- Náhled náhledu je pro velmi dlouhé webové stránky k ničemu.
Jiné zkušební metody
Společnou metodou pro testování webu (kromě instalace řady prohlížečů a operačních systémů) je použít hostovanou službu, která pořídí screenshoty vaší webové stránky v různých prohlížečích a operačních systémech. Zde jsou některé z nejpopulárnějších:
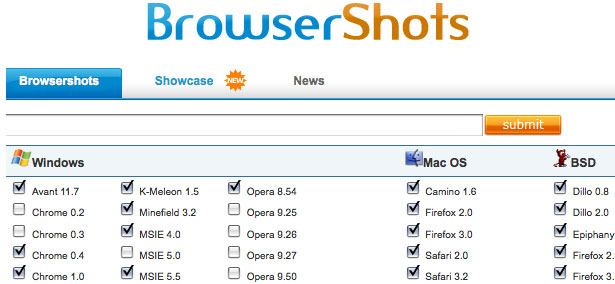
Prohlížeče snímků
Podporuje více prohlížečů, Java, Flash, Javascript a rozlišení obrazovky. Snadné použití a zdarma.
Prohlížeč Foto
Podporuje více prohlížečů a verzí, stejně jako Windows, Mac a Linux. Od 800 × 600 do 1024 × 768. Cena: 15 dolarů za jedno použití nebo 150 dolarů za doménu / rok pro neomezené použití
Testování CrossBrowser
Podporuje více prohlížečů a operačních systémů. Platíte za minutu používání. Vyžaduje Java. Zkušební verze zdarma.
Browsercam
Podporuje libovolný prohlížeč, libovolný operační systém. Zahrnuje JavaScript, DHTML formuláře a dynamičtější funkce. Možnost vzdáleného přístupu a vývoj mobilních stránek. Od 19,95 dolarů za jedno použití za účelem zachycení prohlížeče.
BrowsrCamp
Testování prohlížeče MAC OS X pomocí screenshotů. Od 800 rozlišení až 1600. Zdarma pro Safari 3.1.2 screenshoty. Placené služby od $ 3 za den.
NetRendered
Zkontroluje, jak je web vykreslován aplikacemi Internet Explorer 7, 6 nebo 5.5. Volný, uvolnit. 
Lakmus
Kontroluje každý prohlížeč a libovolnou platformu a obsahuje sledování chyb. 50 test měsíčně je zdarma, ale pouze pro IE7 a Firefox 2. 23 Podpora prohlížeče začíná na 24 dolarů za den. 
Nakonec můžete nainstalovat více prohlížečů nebo použít virtuální stroje pro další testování.
Virtuální software:
Umožňuje instalovat na stejném počítači více operačních systémů
Další čtení:
http://www.thesitewizard.com/webdesign/multiplebrowsers.shtml
http://css-discuss.incutio.com/?page=BrowserTesting
Odmítnutí odpovědnosti od editora WDD: Tento příspěvek představuje osobní recenzi společnosti SuperPreview. Nebola jsem žádným způsobem kompenzována společností Microsoft ani žádnou jinou společností za přezkoumání tohoto produktu nebo ostatních. Názory zde vyjádřené jsou pouze mé vlastní.
Uveďte prosím níže, jaké další systémy používáte pro testování návrhů webových stránek v různých prohlížečích a různých verzích.