Naše oblíbené tweety týdne
21. března 2011, 27. března 2011
Každý týden píšeme spoustu zajímavých věcí, které zdůrazňují skvělý obsah, který najdeme na webu, který může být pro webových designérů zajímavý.
Nejlepší způsob, jak sledovat naše tweety, je jednoduše následovat nás na Twitteru , nicméně v případě, že jste vynechali některé tady je rychlá a užitečná kompilace nejlepších tweets, které jsme vyslali minulý týden.
Všimněte si, že je to jen velmi malý výběr odkazů, o kterých jsme se tweeted, takže se nenechte ujít.
Chcete-li být v pořádku se všemi skvělými odkazy, následujte nás @DesignerDepot
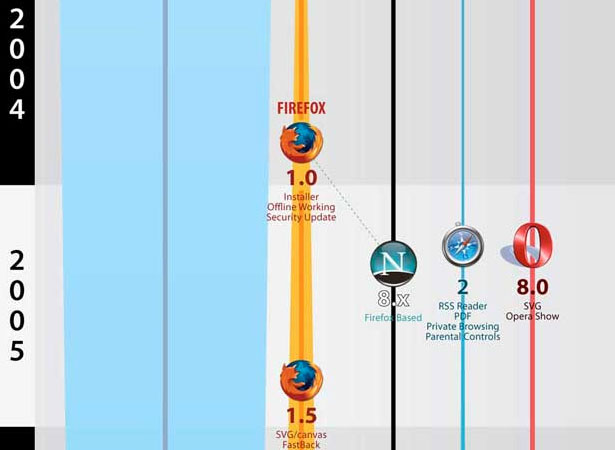
Browser Evolution - Historie webových prohlížečů [Infographic] - http://ow.ly/4hYTe

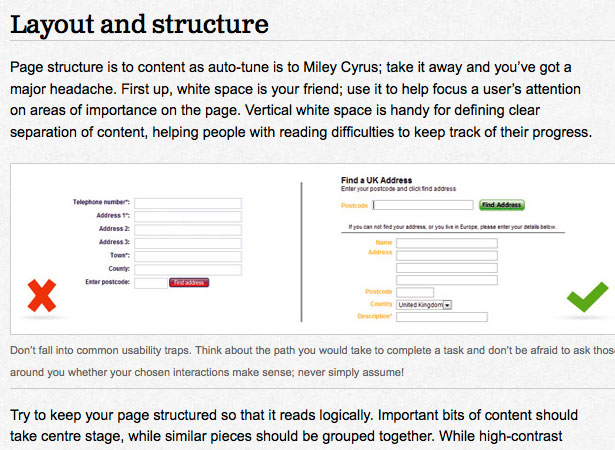
Design pro pochopení - http://ow.ly/4hYHu#webový design

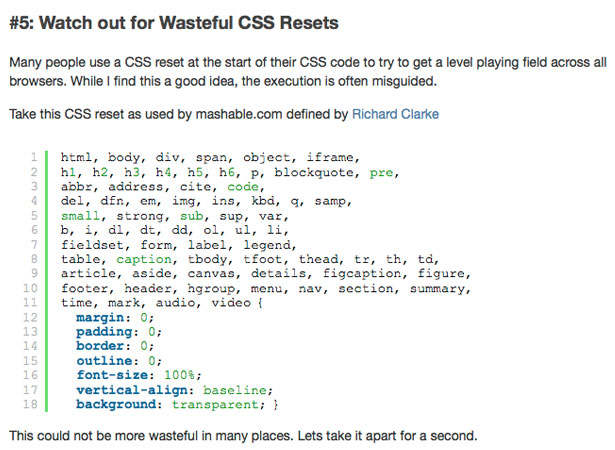
Rychlost webových stránek Část 1: Napište efektivnější CSS - http://ow.ly/4iDDN#css

Působivé příklady časové prodlevy - http://ow.ly/4latH

Prostě nedělají, jako by se používali ... Díky Bohu - http://ow.ly/4jkk9

Vážení komunita pro návrh webových stránek, kam jste se vydali? - http://ow.ly/4iCBn

Vytvořte sci-fi, vektorový portrét z symbolů - http://ow.ly/4iDHc

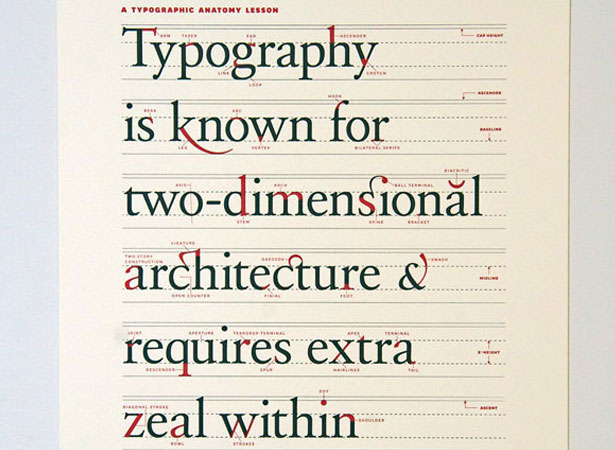
CSS Typografie: Příklady a nástroje - http://ow.ly/4kB0h#typografie

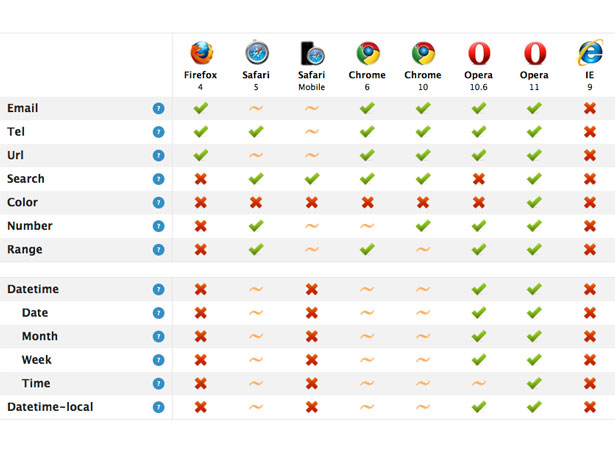
Současný stav formulářů HTML 5 - http://ow.ly/4kBCs

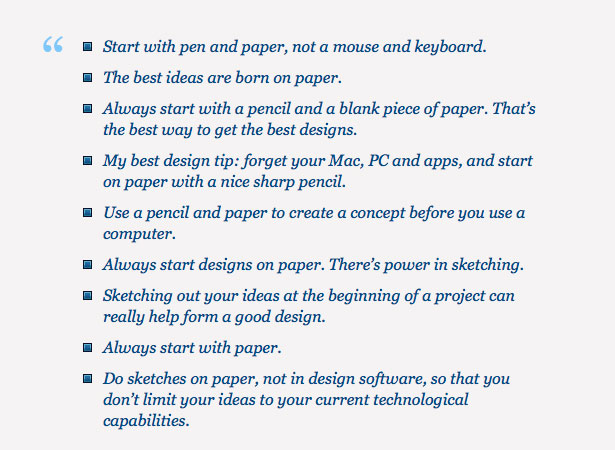
Design Společenství nabízí své oblíbené rady poradenství - http://ow.ly/4kBty

Jak aplikovat texty na nerovné povrchy - http://ow.ly/4jkrC

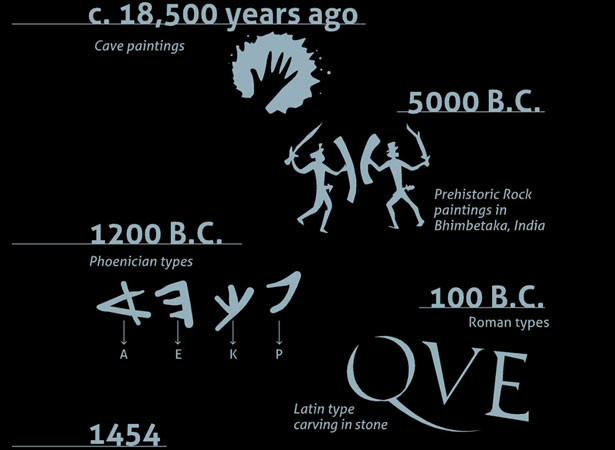
Historie grafického designu [infographic] - http://ow.ly/4l864

Aktivní vs. pasivní přístup k návrhu podnikového vývoje - http://ow.ly/4lRJl

Proces plánování perfektní webové stránky - http://ow.ly/4lRHt#webový design

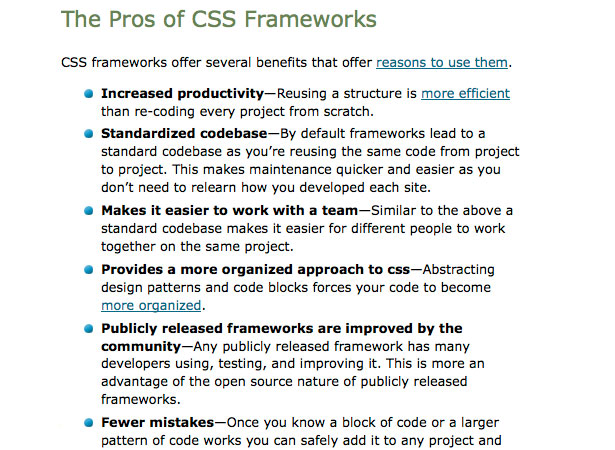
Výhody a nevýhody rámců CSS - http://ow.ly/4jksB

Designové grafy pro lepší typografii a barvu - http://ow.ly/4jkqT

Chcete více? Žádný problém! Sledujte všechny naše tweety sledováním nás @DesignerDepot