Jak navrhnout odpovědný e-mail HTML
Během posledních několika let rostoucí mobilní využití vyvolalo vývoj, nebo možná revoluci, způsobem, jakým přistupujeme k poskytování obsahu uživatelům online. Konečným cílem je tekutý, mobilní a přístrojově-agnostický web a jedna myšlenková škola se za tímto účelem objevila jako široce preferovaný prostředek: citlivý design. Nicméně, zatímco reagující zeitgeist shromáždil páru, návrh a vývoj e-mailů se snažil držet krok.
Důvodem je částečně skutečnost, že e-maily HTML jsou notoricky složité médium, s nímž mohou vývojáři pracovat. Technologie archaických e-mailových klientů a nedostatek norem způsobily, že mnoho z pravidel moderního sémantického kódu je zbytečná. E-mail je však stále klíčovým marketingovým kanálem, který je příliš důležitý k tomu, aby byl přehlédnut: během šestiměsíčního období v roce 2012 společnost Litmus oznámila, že mobilní zařízení se otevírá o 80%. Ve stejném roce Monitor kampaně odhalil, že poprvé jejich mobilní e-mailová míra otevřeně překročila pracovní plochu a webovou poštu.
Je zřejmé, že je důležité provést správnou analýzu vašich posluchačů, než se rozhodnete investovat do optimalizace pro mobilní zařízení. Ale dobře provedená odpověď na e-mail může zajistit vynikající uživatelskou zkušenost jak pro stolní i mobilní uživatele - a s rozšířenou 4G hned za rohem, trend směrem k mobilnímu telefonu je neúprosný, tak proč ne budoucnost?
Čtvercový kolík, kulatá díra
Pokud jste někdy měli smůlu o otevření e-mailu s pevnou šířkou na mobilním zařízení, pochopíte, že je potřeba vytvořit odpověď na e-mail. Rozbalení obrazovky, rozložení více sloupců se může objevit zmenšeno tak, aby se velikost písma snížila na hodnotu nečitelnosti. Uživatelé se mohou přiblížit, ale jsou pak neustále a rozzlobeně požadováni pro horizontální posouvání zleva doprava a zpět pro čtení obsahu. Odkazy jsou malé a přetížené, bez ohledu na tukové prsty na dotykových obrazovkách. A konstrukce s nízkým kontrastem na malých výřezech, ztlumené pro úsporu energie, se často stávají nečitelnými. Je zřejmé, že optimalizace pro mobilní zařízení je důležitá, ale co je nejlepší způsob, jak to udělat?

Mobilní osvědčené postupy
Než začnete psát jediný řádek kódu, zvážení návrhových funkcí může výrazně zlepšit uživatelskou zkušenost pro uživatele na mobilním telefonu, ačkoli je to pravděpodobně doporučené koncese bez ohledu na velikost obrazovky.
- Jasný a stručný obsah: malé obrazovky znamenají, že je nyní mnohem důležitější, než kdy jindy, co nejúčinněji zapojit uživatele.
- Jednodílné uspořádání sloupců: jednoduchost je klíčová. Rozvržení, které nejsou širší než 640 pixelů, se budou ladně lišit. Jeden sloupec zaručuje, že při přiblížení nebude celý obsah zcela ztracen mimo výřez.
- Působící řada předmětů: jedná se o nejefektivnější zbraně e-mailového obchodníka v přeplněné schránce. Udržujte je krátký a elegantní.
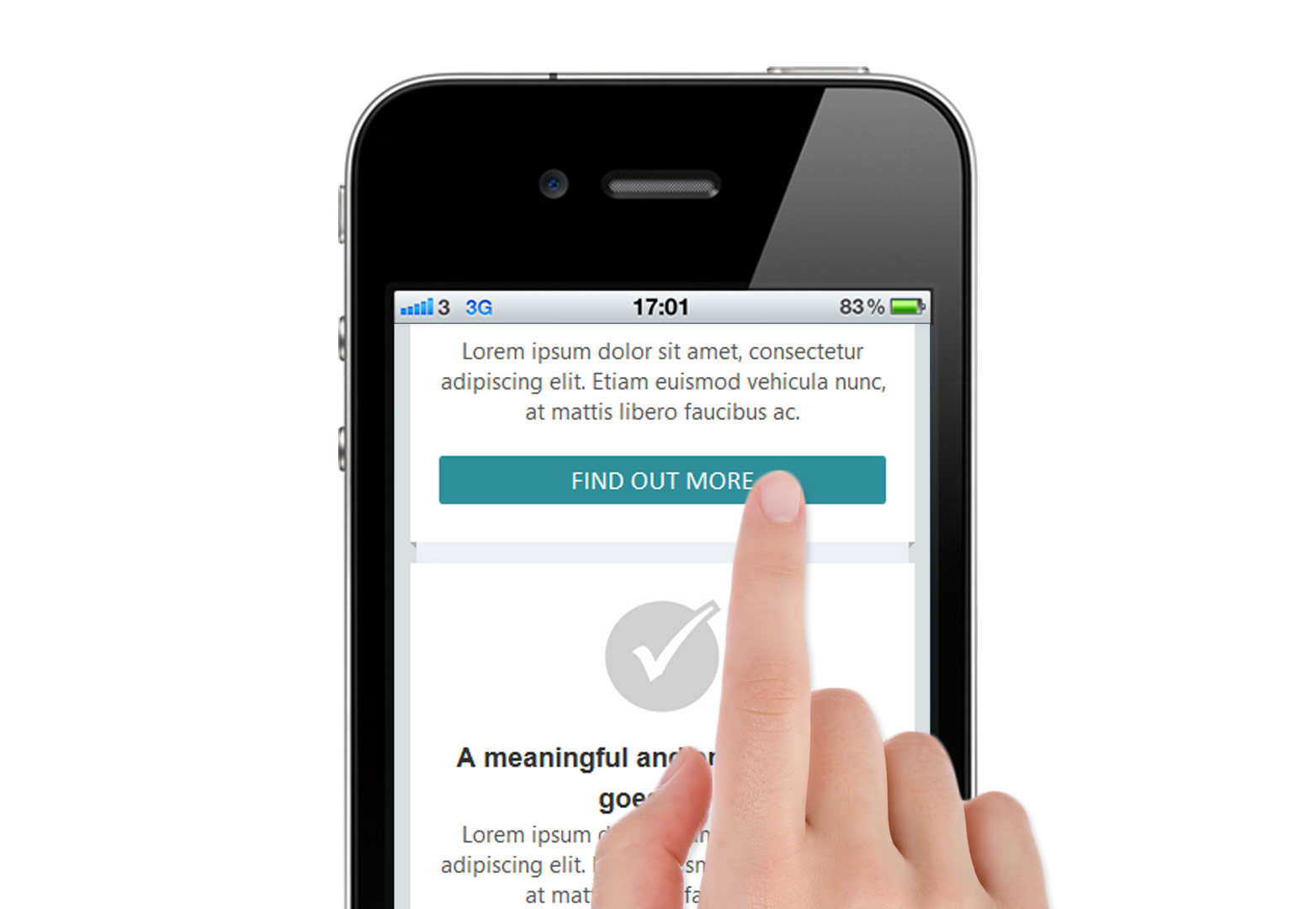
- Velká výzva k akci (CTA): netiskněte tukové prsty! Pokyny Apple pro lidské rozhraní iOS doporučují minimální cílové rozměry 44 × 44 bodů.
- Velké velikosti písma: ujistěte se, že vaše zpráva je snadno čitelná.
- Předběžná záhlaví: další oblast klíče, pokud jde o viditelnost v doručené poště. Snažte se jednoduše vyhnout zobrazení textového prohlížeče.
- Text vlevo vlevo: existuje řada důvodů pro zarovnání důležitých prvků na levé straně oblasti obsahu. (Výzkum zaměřený na sledování oka naznačuje, že západní uživatelé se soustředí většinu své pozornosti na levé straně e-mailového obsahu. To je stěží překvapující, protože čteme text zleva doprava, některé operační systémy, zejména android, na obrazovce, takže zobrazuje pouze levou polovinu e-mailu. Z ergonomické perspektivy bude většina uživatelů považovat za nejsnadnější interakci s prvky v levé dolní / střední části ručního displeje.)
- Vertikální hierarchie: zmenšená nemovitost na obrazovce dává větší důvěru než kdy jindy na myšlenku "záhybu". Významné CTA by měly být umístěny co nejblíže vrcholu; pokud nejsou vidět okamžitě, možná nebudou použity.
- Pečlivě používejte obrázky: nepředpokládejte, že budou obrazy vidět. Aplikace iPhone nativní aplikace e-mailu zobrazí výchozí obrázky, ale mnoho klientů nebude.
Tyto tipy mohou zlepšit uživatelskou zkušenost pro mobilní zákazníky, ale můžete je a pravděpodobně byste měli dále optimalizovat. Díky rostoucí podpoře CSS3 mezi mobilními e-mailovými klienty je nyní možné reagovat na návrhy e-mailů.
Začínáme
Jak jsem již zmínil, HTML e-maily trpí smutným nedostatkem norem - na nezasvěcené, hodně z toho, co následuje, bude cesta zpátky do časů až do časných dnů vývoje webu. Uspořádání musí být uspořádáno s tabulkami kvůli zastaralým renderingovým engineům některých e-mailových klientů a CSS musí být vloženy do řádku. Několik e - mailových klientů zcela ignoruje všechny deklarace stylu vytvořené v
části dokumentu.Existují některé fantastické e-mailové kotelny k dispozici, doporučuji Sean Powell je vynikající HTML Email Boilerplate jako výchozí bod, ale kvůli demonstraci začneme od začátku.
Pro ty z vás, kteří chtějí sledovat kód, můžete Stáhněte si šablonu tohoto článku odtud.
Doctype
Služba Hotmail a Gmail automaticky vloží XHTML 1.0 Strict doctype. Není tedy špatný nápad ho použít, ale je důležité důkladně otestovat svůj e-mail s dokumentem a bez něj, protože mnoho e-mailových klientů to jednoduše odstraní.
E-mail o společnosti Acid provedl rozsáhlý výzkum e-mailových doložek tady.
Dotazy týkající se médií
Můžeme nyní vložit metaznačku prohlížeče, aby se ujistil, že náš e-mail je správně zobrazen v mobilních zařízeních. Je také dobré zadat typ obsahu a značku názvu. Ty budou ignorovány mnoha e-mailovými klienty, ale je to dobrý nápad, pokud plánujete poskytnout odkaz na "verzi prohlížeče" vašeho e-mailu.
Vzhledem k tomu, že typ obsahu bude s největší pravděpodobností ignorován, je vhodné zakódovat všechny speciální znaky v e-mailu jako entity HTML.
Také budeme obsahovat pár citlivých stylů, abychom zajistili, že náš e-mail bude vykreslen, jak chceme, aby byl mezi platformami.
Email subject or title Všimněte si, že metaznačka prohlížeče má negativní důsledky pro Blackberry.
Nyní můžeme vložit naše mediální dotazy; kolik závisí na úrovni specifičnosti, kterou chcete dodat každému zařízení. V tomto příkladu budeme používat pouze jednu - což činí rozumný předpoklad, že většina zařízení s velikostí obrazovky, která není větší než 600 pixelů, je moderní, mobilní a dotyková obrazovka a bude mít prospěch z stylů optimalizovaných pro mobilní zařízení. Navíc budeme předpokládat, že při dodržení univerzálních postupů mobilních osvědčených postupů, které jsou popsány dříve, se mobilní uživatelé na větších zařízení, kteří dostávají rozvržení plochy, setkávají s žádnými velkými problémy s použitelností.
Používáme dotazy médií stejným způsobem jako při vytváření webových stránek; pokud velikost pohledu je v rámci omezení zadaných v dotazu na médium, použijte tento styl.
@media only screen and (max-width: 600px) {table[class="hide"], img[class="hide"], td[class="hide"] {display:none!important;}}Ve výše uvedeném příkladu vyprávíme některé prvky s třídou "skrýt", aby se zobrazila: žádná na obrazovkách užších než 600 pixelů. Důležitá vlastnost zajišťuje, že je zablokován libovolný inline styl. To je základním principem reakce na návrh e-mailu: nadřazené inline stylové deklarace vytvořené v těle dokumentu HTML s významnými deklaracemi stylu vytvořenými v
a zaměřit na tyto přepsání stylu na konkrétní velikosti obrazovky s dotazy médií. Jasnou výjimkou je aplikace Gmail, která bude ignorovat jakékoli deklarace stylu v sekce. Avšak svedomití s levým zarovnáním obsahu by mělo zajistit uspokojivou zkušenost uživatelů s fanoušky Gmailu ve vašem mailing listu. Je zřejmé, že toto není ideální řešení, avšak v současné době je odpověď na e-mail co nejvíce o kompromisních kompromisích, protože jde o nejmodernější techniky.Stojí za zmínku, že se zaměřujeme na naše prvky HTML pomocí voličů atributů CSS, abychom překonali a vykreslování Yahoo! Pošta.
Takže můžeme vidět, že mediální dotazy jsou užitečným nástrojem pro selektivní zobrazování obsahu, ale můžeme je také použít k manipulaci s jinými funkcemi našeho uspořádání. Možná nejdůležitější je omezení šířky sloupce našeho e-mailu - klíč k vynikajícímu mobilnímu zážitku.
@media only screen and (max-width: 600px) {table[class="content_block"] {width: 92%!important;}}Nyní jsme v mediálním dotazu uvedli, že všechny tabulky s třídou "content_block" by měly měnit na 92% šířku na zařízeních s velikostí obrazovky až 600 pixelů. Nyní stačí zadat atribut šířky inline (600px) pro libovolnou tabulku s třídou content_block a máme kontejner s pevnou šířkou, který pak proporcionálně měří na obrazovkách pod určitou velikostí. Za předpokladu, že atributy šířky podřízených prvků tohoto kontejneru jsou všechny uvedeny jako procenta, je to základní šablona pro odpovědi na e-mail.
Buďte opatrní při vypnutí automatického přizpůsobení velikosti textu na webových značkách, jako pravidlo, pokuste se zachovat velikost písma nad minimem 12 pixelů.
Tlačítka
Výzvy k akci (CTA) jsou obvykle nejdůležitější součástí marketingového e-mailu. Měli by být atraktivní, dobře umístěné a především využitelné. Kritéria pro skvělou CTA se liší podle toho, zda má být vybrána kurzorem nebo prstem. Jedná se o výkonnou funkci reaktivního e-mailu; poskytují uživatelům na menších dotykových obrazovkách tlačítka s přiloženými prsty, které nejsou blokovány obrazovými blokátory.

Tato tlačítka nelze bohužel zobrazit univerzálně, protože se spoléhají na vlastnosti vycpávky, které nejsou podporovány v některých poštovních klientských počítačích.
@media only screen and (max-width:600) {a[class="button"]{display: block;padding: 7px 8px 6px 8px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;color: #fff!important;background: #f46f62;text-align: center;text-decoration: none!important;}}Výše uvedené deklarace stylů přetvoří značky s třídou "tlačítka", jako je například níže, do velkých barevných tlačítek, které zabírají šířku oblasti obsahu, pokud šířka obrazovky zařízení není větší než 600 pixelů. Podpora CSS3 by neměla být problém, protože můžeme předpokládat, že mobilní technologie, na kterou se zaměřujeme, je poměrně moderní.