Blog Virgin Atlantic Airways: Případová studie
Práce se společností tak rozsáhlou jako Virgin Atlantic bylo pro mě něco sen. Já to je něco, o co se mnoho webových designérů usiluje.
Během posledních několika měsíců jsem měl štěstí, že dostanu příležitost splnit tento sen.
Chystal jsem se tento příspěvek napsat na mém blogu, ale Walter mě velice laskavě vyzval, abych sdílel tuto případovou studii s mnohem větším publikem na webu Webdesigner Depot a přes Smashing Network.
Já nejsem Elliot Jay Stocks a já určitě netvrdím, že jsem, tak když se Virgin Atlantic se mnou v listopadu kontaktula, byl jsem překvapen, pokořený a nadšený z naděje na spolupráci s firmou na novém blogu "vtravelled" webové stránky.
Mnoho lidí se od té doby zeptalo, proč se Virgin rozhodla se mnou pracovat zvlášť. Odpověď je, že našli mě na Twitteru , těšil se z mých blogových příspěvků a hlavně mi líbil mou práci. To nekončí diskusi o "hodnotě Twitteru" pro některé lidi, ale určitě má bez stínu pochybností pro mě.

Začátek
V listopadu 2009 se redaktor vtravelled, Maxine Sheppardová, dostal do kontaktu, aby se zeptal, jestli bych byl k dispozici pro vytvoření a vývoj kompletního blogu na webové stránce (Virginova nová komunita cestování online a webová aplikace). Byly uspořádány schůze a po nějakém týdnu jsem dostal zelené světlo k projektu.
Dříve jsem udělal nějakou práci pro velké firmy, včetně společnosti Ubisoft, ale tohle jsem se poprvé dostala do podnikové kultury tohoto odvětví. Abych byl naprosto upřímný, není to tak děsivé, jak to lidé dělají, i když si dokážu představit, že v zážitcích lidí je nějaká variace.
Virgin Atlantic se podařilo dát dohromady opravdu skvělý tým na vtravelled; v důsledku toho byla nejen s firmou velmi snadná práce, ale byla to také skvělá zábava.
Budova je tak široká, že je dlouhá, má dokonce vlastní sadu semaforu.
Bohužel, myslím, že nejvíce skličující (možná úcta-inspirující) část celého procesu šla do ústředí Virgin Atlantic pro schůzky.
Něco o jízdě do budovy, které dokáže (a dělá) fyzicky obsahovat jak kanceláře, tak skutečné letadla je docela zvláštní. Vstup do budovy obsahuje vlastní prodejnu dárků společnosti a po dlouhé procházce skončí v atriu, který je přímo přilehlý k velkým částem letadel Boeingu, které slouží k výcviku palubních průvodčích.
Na prvním zasedání jsem se zeptal hlavou vražedné Lysetze Gauny (jako vtip), kdyby všechny ocenění za design, které lemovaly kancelář, byla její. Odpověď byla: "Ano, ale většinu z nich držím doma." D'oh! Je čas na to, aby se opravdu bál.
Brief
Vrámené kanceláře jsou světlé a kreativní a celá zadní stěna je křídovou deskou!
Stručná zpráva byla poměrně přímočará: vtravelled je velká webová aplikace a komunita pro milovníky cestování, ale stále se aktivně rozvíjí. Tým potřeboval způsob, jak vydat redakční obsah a angažovat se s uživateli v sociálních sítích. Blog byl zřejmou odpovědí.
Chtěla jsem se ujistit, že jsem opravdu zaujal směr, kterým se díval na návrhovou stránku, a tak jsem přišel s poněkud odlišnou implementací používání nástěnných tabulek; Zavolal jsem jim Moo'd karty . Myšlenka byla jednoduchá, ale efektivní: vzal jsem 100 vzorků skvělé designové práce, které jsem sbíral a tiskl na 100 MiniCardů z Moo.com.
Některé Moo'd karty, které byly použity.
Během zahajovací schůzky jsme je všichni prohlédli a bylo vybráno osm karet, které představují druh stylu, který tým chtěl odvolat k uživatelské základně vtravelled.
Pokud jste tuto metodu nevyzkoušeli, velmi doporučuji; Je to skvělý způsob, jak objevit klientské očekávání designu. Od té doby jsem vydal všechny zdrojové soubory pro karty Moo'd jako projekt OpenSource, včetně webových a iPhoneových verzí.
Jakmile jsme vytvořili celkový styl (minimalistický, v souladu s vylepšenou značkou, ale tvůrčí a odlišnou od hlavní webové stránky) a celkový směr (blog ve stylu časopisu, který má spoustu možností pro interakci uživatelů), bylo na mě, začal.
Proces návrhu
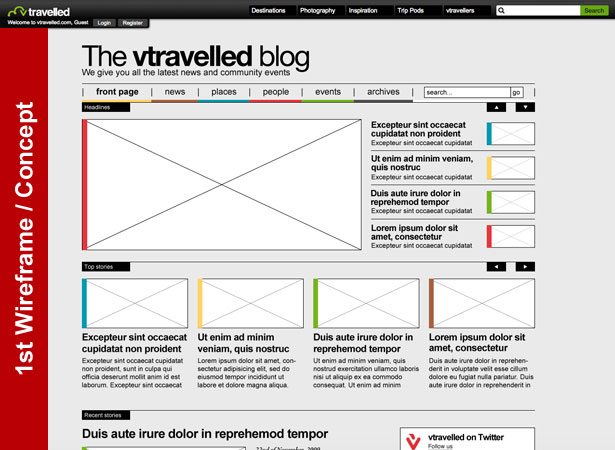
Konstrukční proces při práci s velkou společností je docela podobný jakémukoli jinému: počátkem drátových rámů a následným vývojem modelů.
Hlavní rozdíl přichází ve fázi zpětné vazby: dva nebo tři lidé musejí v každé fázi prověřit a odhlásit a v tomto bodě vzali v úvahu mnohem větší problémy. Například Virgin je obzvláště citlivá na to, jak je její značka vykreslena. Všechno, co společnost dělá, musí splňovat své morálky, standardy a kvality.
Po zřízení struktury webových stránek bylo načase se vydat na skutečný návrh.
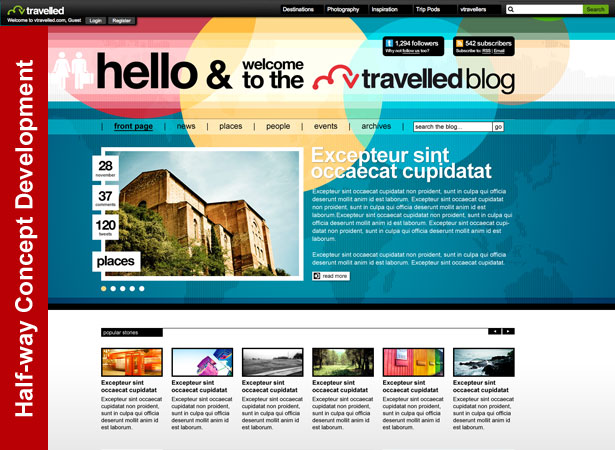
Jednalo se o 30hodinový proces (pro domovskou stránku), který prošel několika zajímavými fázemi, které vedly k výsledku. Naštěstí jsem v očekávání, že jsem napsal tento příspěvek, jsem natočil videoklip téměř každé minuty designového času a komprimoval ho do tříminutového videa.
Celkově se proces designu uskutečnil během asi šesti týdnů.
Tohle video byl vytvořen s ScreenFlick ($ 25) pro Mac OS X, zaznamenané v jednom snímku za sekundu a upravené v iMovie.
Vývojový proces
Jakmile bylo dosaženo konečného podpisu návrhu, začal vývojový proces a trval přibližně dalších šest týdnů.
Společnost Virgin Atlantic využívá IE6 ve svých firemních kancelářích, takže se jednalo o velkou pozornost při rozvoji front. Webová stránka se musela dostatečně ladně rozkládat, aby vyhovovala tomuto prohlížeči tak, aby byla přinejmenším funkční. Opět, kvůli skvělému týmu, který jsem získal, jsem měl možnost používat progresivní vylepšení s CSS3 pro novější prohlížeče.
Dalším krokem bylo přepnutí kódu front-end do vlastního motivu WordPress. Bylo zde několik zvláštních úvah, aby se web stal co nejsilnějším.
Začal jsem s WooThemes "WooFramework", aby umožnil vysokou úroveň přizpůsobení back-end, ale nakonec byl upraven a přizpůsoben natolik, že vtravelled blog docela skončil se svým vlastním systémem. Bylo důležité vzít v úvahu, že mnoho lidí bude spravovat blog, takže je třeba, aby byl co nejpružnější ve všech oblastech.
Nakonec téma vyžadovalo silné stránkování a lehkomyslné chybové zprávy na 404 a Vyhledávání stránky, které by odrážely přátelskou povahu značky.

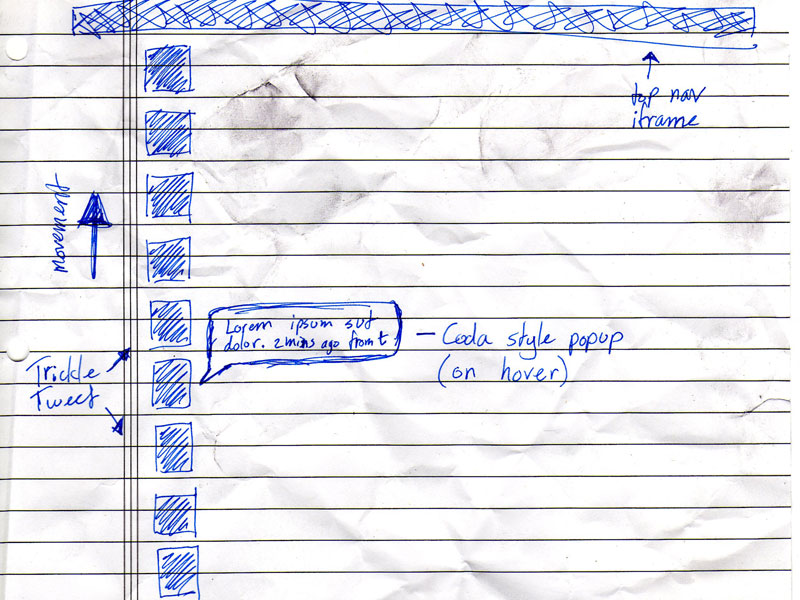
Malý trickle Tweet
První nákres pluginu Trickle Tweet.
Jsem hodně šikovný, pokud jde o psaní PHP pro WordPress, ale když potřebuji něco zcela vlastního postaveného, je tam jen jeden chlap, na který se obracím: můj partner v kriminalitě, Japh Thomson .
Během fáze návrhu jsem načrtl nápad během schůzky, která se opravdu dobře prohloubila s týmem, který se vrací. Myšlenkou bylo použití značky Helvetica-Man, která existovala po celé webové stránce a profilů sociálních médií, aby se proměnil živý rozhovor o cestování.
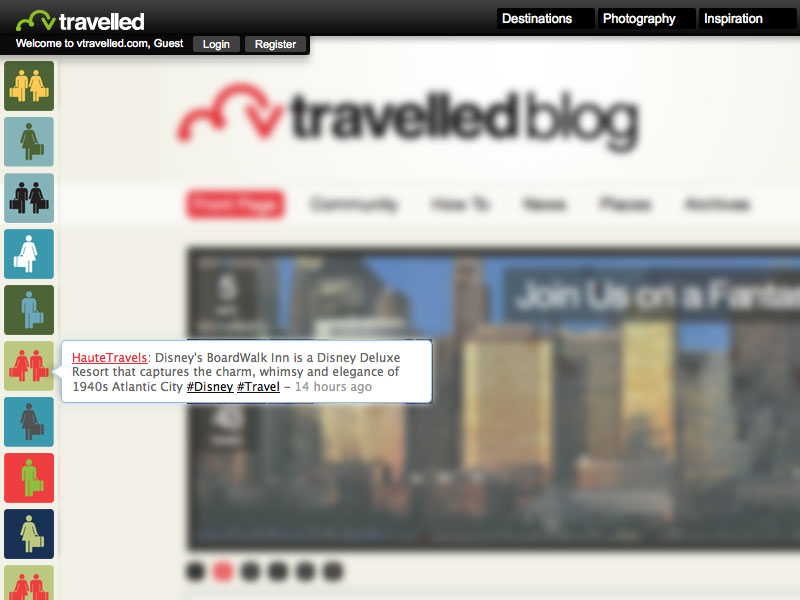
Konečná verze pluginu TrickleTweet.
Japh už vyvinul kus kódu s Twitter API, nazvaný Trickle Tweet který vám umožňuje vyhledávat libovolný termín na Twitteru a zobrazovat živý (až na druhou) tok nejnovějších zmínek o něm.
Byl jsem povolen subdodávky společnosti Japh a byl pověřen, aby svůj skript upravil, aby se stal zcela vlastním pluginem WordPress pro vtravelled. To se ukázalo být skutečným kusem odporu webových stránek.
Spuštění a závěr
Spuštění webové stránky pro velkou společnost se trochu liší od běžného spuštění. Musel jsem se spojit s vývojovou firmou vtravelled pro správné nastavení serveru a odstranit ochranu heslem do subdomény v pravý čas.
Musela jsem s reklamní společností zapojit, aby se ujistil, že byly nainstalovány správné reklamní kódy, a musel jsem projít šíleným 24hodinovým obdobím beta-testování, opravy chyb a přezkoumání výkonu.
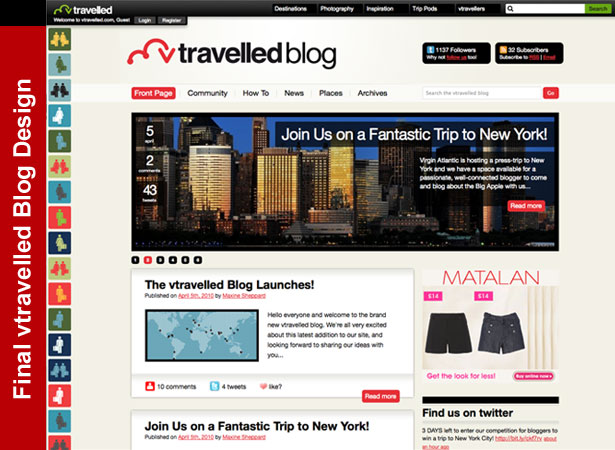
Nakonec jsme softwarově zprovoznili blog asi v polovině dne v úterý a začali oznamy a tiskové zprávy o pár hodin později. Prsty přejely, nic se zatím nezvládlo a internetová stránka získala velmi pozitivní reakci na Twitteru, což se odrazilo v denních úrovních provozu blogu a dalších funkcích po celém webu.
Stejně jako u jiných webových stránek mohou být vylepšeny a funkce se budou vyvíjet v průběhu času, ale jsem docela potěšen, jak v1.0 vtravelled blog se ukázalo.
Práce s Virgin Atlantic je jednou z absolutních nejdůležitějších bodů mé kariéry a jsem velmi potěšen, že v současné době pracuji s firmou na několika dalších projekčních pracích.
Stále sádám na odhad času; původně jsme si mysleli, že celý blogový design a budování bude trvat čtyři týdny!

Kredity
- Odeslat obrázek podle sebas
- Virgin Atlantic HQ fotografie od MilborneOne
- fotografie z kanceláře Maxine Sheppardová
- New York fotografie s laskavým svolením vtravelled
- Všechny ostatní fotografie a screenshoty od John O'Nolan
Sdělte prosím své komentáře k návrhu a procesu níže ...