Twenty Ten Front-End kód: 5 věcí, které má pravdu
Většina blogerů používajících WordPress by nyní měla upgradovat na nejnovější verzi aplikace WordPress, která je oficiálně na verze 3.0.1 .
Spolu s aktualizací základního rámce při vydání verze 3.0 přidal tým WordPress také nové výchozí téma nahrazující nyní zastaralé Kubrick . Nové téma, jak si většina z vás asi víte, je nazýváno Dvacet deset .
Nezní to tady příliš hnusně, ale od prvního okamžiku, kdy jsem se podíval na dvacet deset, jsem se do toho zamiloval. Ale nemluvím o vizuálním designu tématu (což je docela humorné); Mluvím o front-end kódu, který zaznamenal řadu vylepšení oproti předchozím výchozím tématům .
V tomto článku budeme diskutovat o některých z těchto zlepšení, které považuji za hodné vyšetření a napodobování.
A pamatujte, že toto není diskuse o vlastnostech samotného tématu; jedná se o diskusi o struktuře a organizaci HTML a CSS a o tom, jak poskytuje vynikající model, který je třeba sledovat pro začínající vývojáře.
Je připraven HTML5
První věc, kterou si všimnete, když se podíváte na zdroj tématu Twenty Ten, je zjednodušený doctype, což znamená, že je technicky schopné používat HTML5. Zatímco v tématu (jako a) neexistuje žádný z běžných prvků HTML5, doctype HTML5 je krok správným směrem.

Ve zdroji zjistíte, že existuje několik dalších zjednodušení značkování: prohlášení o kódování znaků je zjednodušené a prvek HTML nemá atribut "xlmns". Obě vylepšení jsou založeny na specifikaci HTML5.
Takže i když nepoužíváte na svých stránkách žádné z běžných prvků HTML5, mohli byste ještě své stránky HTML5 připravit tak, že začleníte nový zjednodušený doctype a odstraníte některé z ostatních brzy zastaralých prvků, a tak podle příkladu vývojářů Twenty Ten.
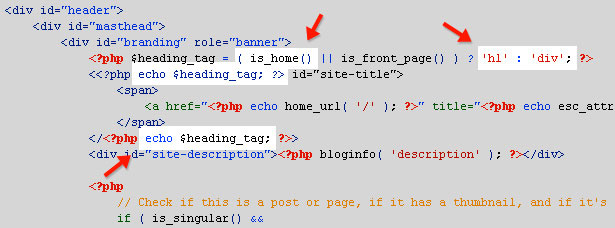
Správné použití značky h1
Jedná se o zlepšení, které je jednodušší prozkoumat při pohledu na skutečné soubory PHP, které vytvářejí značku, a představuje určité zlepšení oproti Kubrickovi pro nejlepší SEO postupy , sémantiku a přístupnost .
V Kubricku na každé stránce se nejvyšší nadpis ( ) je název webu. To je dobré pro domovskou stránku, ale nikoliv pro sekundární stránky. Jediná stránka článku v Kubricku tedy má název článku označený jako živel. Podle Rogera Johanssona z ulice Berea 456 to není nejlepší postup .
Podívejte se na grafiku pod obrazovkou, která zobrazuje, jak tento problém vyřeší nové téma dvacátého desetiletí:

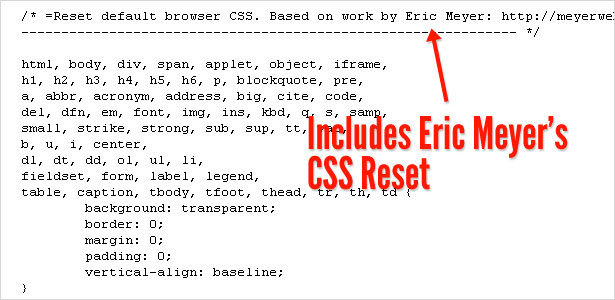
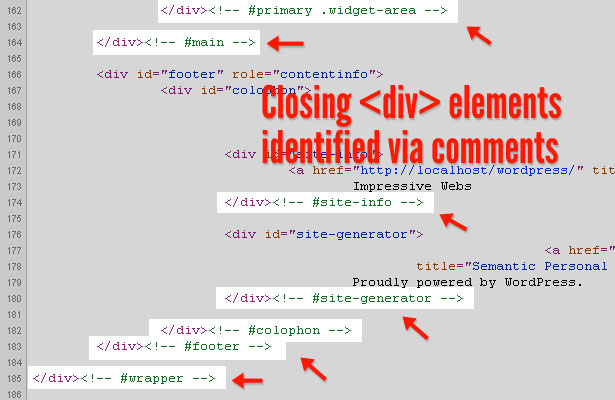
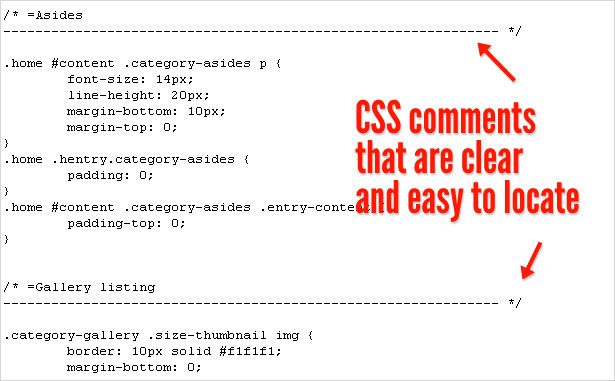
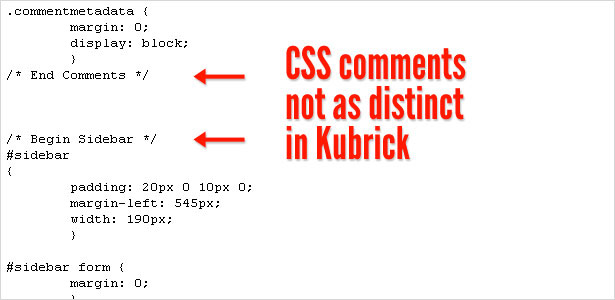
Kód PHP v hlavičce.php změní značku podle toho, která stránka je zobrazena. Pokud je zobrazena domovská stránka, element, který obklopuje název stránky, se stává Uznávajíc užitečnost resetu CSS, dvacet deset vývojářů témat také zahrnovalo variaci Eric Meyer Reset CSS v horní části souboru CSS tématu, připočítání Meyer v komentáři: Reset může vést k dosažení rozvržení CSS kompatibilních s prohlížečem . Takže zahrnutí resetu není zde překvapením a je další technikou, kterou používají dvacet devět vývojářů, kteří si zaslouží imitace. Na jednom z mých předchozích pracovních míst jsem pracovala na velkém zděděném kódu a někteří z předchozích vývojářů trpěli divitis , což ztěžuje přeskupování nebo cílení prvků v označení. Takže v nových projektech jsem začal přidávat komentáře na konci roku Dvacet deset vývojářů rozpoznalo hodnotu komentářů k identifikaci jmen Jejich poznámky obsahují nejen ID nebo název třídy identifikovaného prvku, ale také označují, zda je název třídy nebo ID. První komentář na snímku nahoře je pro prvek, který má ID "primární" (označené "#primary") a název třídy "widget-area" (označené ".widget-area"). Takže, zatímco vlastní konvence je jen pojmenovat prvek bez ohledu na třídu nebo ID, zahrnuli jeden znak (hash nebo období) k identifikaci atributu, na kterém je založen název. To je dobrý postup, který je třeba dodržovat, a je to jen jednoduchý způsob, jak zvýšit přehlednost a udržovatelnost vašeho značení . Konečně, když jsem zůstal na téma komentování, zaznamenal jsem jasné zlepšení ve způsobu, jakým je CSS komentováno a organizováno ve dvacáté desítce ve srovnání s Kubrickem. To je nepochybně něco, co se mnoho vývojářů na front-end pokoušelo dělat po několik let, a je dobré vidět dvacet deset vývojářů, kteří následovali. Níže je screenshot, který zobrazuje odlišné komentáře v souboru CSS Twenty Ten, což je velmi snadné při skenování stylu: Naproti tomu v Kubricku nebyly komentáře při skenování souboru tak snadné: Rozumí se, že jedním z nejlepších způsobů, jak se stát lepším kodérem, je studovat práci ostatních . A tato rada se určitě vztahuje na front-end kód, který je snadno dostupný na většině webových stránek. Pět věcí, které jsem diskutoval v tomto článku, není nutně nic nového ve vývoji front-endu, ale myslím, že vidět tyto praktiky implementované na jednom projektu je jedinečné, a tak dvacet deset vývojářů (kteří jsou zjevně Matt Thomas a společnost ) udělali v tomto ohledu skvělou práci, poskytli některé vynikající techniky a příklady hodné imitace. Tento příspěvek byl napsán výhradně pro Webdesigner Depot Louis Lazaris, nezávislý spisovatel a webový vývojář. Louis běží Působivé weby kde on posílá články a cvičení na web designu. Můžeš následovat Louis na Twitteru nebo se s ním spojte prostřednictvím svých webových stránek. Všimli jste si ještě něco nového kódu výchozího tématu WordPress, který stojí za diskuzi? Sdělte prosím níže své připomínky. živel. Na libovolné jiné stránce je název zabalen v a Vrátí se CMS Reset Eric Meyer

Uzavírací značky jsou komentovány k označení ID a tříd

CSS je více zřejmé


Závěr