Pokud stránky nejsou papírem: Průvodce návrhářem k rozložení kódu
Pole InDesign jsou stejně jednoduché jako kliknutí a přetahování. Vrstvy aplikace Photoshop umožňují malířům barevné pixely kdekoli. Ale rozložení s HTML a CSS je hra pošukování a kaskádování.
Stává se to každý den: režiséři umělecké grafiky Photoshopu vykreslují návrhy, honí jejich odstup a pečlivě vybírají vhodné písma a barvy. Odevzdávají práci dychtivému vývojáři HTML, který oznamuje, že návrh bude pravděpodobně trvat několik dní, než se změní na pracovní HTML / CSS. Ještě horší je, že provedou změny, aby zohledňovaly různé velikosti obrazovky. Časování je pro obě strany tajemstvím. Bude to mít vývojáře hodinu nebo týden, kdy změní svůj PSD na pracovní HTML / CSS?
Základy webového uspořádání - možné, praktické, možnosti - jsou snadno pochopitelné. Stejně jako samotný design, porozumění zásadám pomůže jakémukoli návrháři vytvořit lepší návrhy a urychlit proces budování místa.
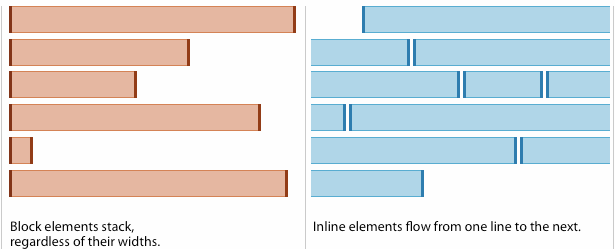
Bloky prvků bloku, tok inline elementů
Všechno na webové stránce, od odstavců po obrázky až po odkazy na tučný text, je umístěno v neviditelných polích. Tyto krabice jsou dodávány ve dvou odrůdách: blok a inline. Rozdíl mezi inline a blokem spočívá v jejich chování.
- Blokové prvky jsou obdélníky. Milují plnit horizontální prostor.
- Inline elementy jsou obdélníkové, kromě toho, že se mohou zabalit.

Blokování prvků na sebe. Není-li řečeno jinak, zabírají co nejvíce horizontální prostor a tlačili vše kolem sebe nahoru nebo dolů. Pro konstrukci jsou prvky bloku nástrojem primárního rozvržení.
Inline prvky jsou založeny na formátování textu. Neporušují tok textu a jejich rozměry se rozšiřují tak, aby odpovídaly jejich obsahu. Povídání o vloženém prvku, který zachová šířku 200 pixelů, nebude fungovat. Vyplní jej text.
Ve výchozím nastavení je každý prvek v je buď vložený nebo blokový prvek. Návrháři mohou změnit svoji povahu pomocí malého CSS - řekněme tím, že vloží řadu položek seznamu (nativní bloky) do řady nebo řadu horizontálních vazeb (nativně inline) do vertikálního zásobníku. To znamená, že pro rozvržení lze použít jakýkoli viditelný prvek. To, zda by měly záviset na dotyčném uspořádání.
Nativní blokové prvky zahrnují:
- Divize
- Odstavce
- Seznamy
- Položky v seznamu
- Nadpisy
-- Tabulky
- Blokovat citace
- Organizátoři v HTML5
,,- Samotné tělo
Inline prvky zahrnují:
Běžné značky, které nejsou blokovány ani inline:
- Název dokumentu
</code></li><li> Meta značky <code><meta></code></li><li> Značky skriptů <code><script></code></li><li> Odkazové značky <code><link></code></li></ul><p> Na první pohled se zdá, že adaptace na lego-podobnou mentalitu se zdá být neintutivní v médiu, které umožňuje sklony, křivky a elastické uspořádání. Ale myšlenka všeho jako cihla je zásadní pro pochopení, kde se obsah a prezentace setkávají. </p><p> Pokyn: Každý pár značek (nebo samostatných značek jako <code><img></code> ) v těle představuje krabici. </p><p class=clearrow></p><h2> Použití bloků pro rozvržení </h2><p> Smazání textového rámečku v aplikaci InDesign a přilehlá fotografie se nebudou pohybovat, protože umístění na druhém nevychází. Použijte křivky ve vrstvě aplikace Photoshop a žádná jiná vrstva se nezmění, protože křivky ovlivňují současně jednu vrstvu. Ale odstranit prvek v HTML a všechno po tomto elementu se pravděpodobně změní. Blokuje v zásobníku webových stránek v levém horním rohu kontejneru, jako je například <code><body></code> nebo jiný blok. </p><p> Všechna rozvržení webu je provedena pomocí blokových prvků. Návrháři nejčastěji používají bloky <code><div></code> prvky, které vytvářejí obdélníkové oblasti, do kterých se vejde veškerý obsah. Existují pouze čtyři pravidla: </p><ul class=tight_list><li> Celková šířka: Prostor, který element zabírá <em>a</em> ovlivňuje. </li><li> Float: Změna sklonu bloků. </li><li> Vymazat: Re-stacking stacks. </li><li> Nest: Prvky leží uvnitř nebo ne. Není tam žádná polovina cesty. </li></ul><p> Každé pravidlo má námitky ... ale nikdo není povinen sestavit stránku. </p><p> (Odborníci CSS si uvědomují, že tato pravidla platí pro prvky s relativním umístěním.) Absolutní umístění je odlišné - a méně obyčejné - zvíře.) </p><h3> 1. Celková šířka = pole a vyrovnávací paměť </h3><p> Celková šířka je kolik horizontálního prostoru blok zaujímá. Zahrnuje okraj, okraj a polstrování bloku. V okrajích písma, okrají a polstrování jsou druhy žlabů. Ale na rozdíl od tradičního negativního prostoru, vytvořeného tlačími krabicemi od sebe, jsou polštářky a okraje součástí krabice. Jsou jako kerning pro prvky rozložení. </p><p> Výpočet šířky, polstrování a okraje je často největší bolestí pro návrháře, ale zbývající pravidla jsou trochu jednodušší. </p><h3> 2. Plovoucí klepání blokuje ze zásobníku </h3><p> Plávající tlačí blokový prvek vlevo nebo vpravo, jeho odstranění z přirozeného zásobníku. Když se jeden blok vznáší, vytváří prostor pro to, aby se vše pod ním zvedalo kolem své druhé strany. </p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodel-plovoucí-vs-ne" alt="Float versus not" src="https://odwebdesign.net/uploads/d/09/cf/when-pages-are-not-paper-the-designers-guide-to-layout-code_2.png" width=615 height=288></div><p> Sloupce vznikají, když sousedí sousední bloky. </p><h3> 3. Clearing: Umožňuje návrhářům uspořádat stránku jak horizontálně, tak vertikálně </h3><p> Nešťastným vedlejším účinkem plovoucího je jeho dopad na kontejner. Kontejner bude růst svisle, aby se vešel do jeho obsahu - kromě těch, které plavou. Pokud se vše vznáší, pak nemá krabici žádnou výšku. Všechno pod ním stoupá pod plovoucími předměty. Chaos následuje. </p><p> Vymazání obnoví přirozený sklon bloků. Ve skutečnosti připomíná kontejneru, že má něco obsahovat. Bez vyčištění návrháři nemohou uspořádat stránku jak horizontálně, tak vertikálně. </p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodel-need-to-clear" alt="Need to clear" src="https://odwebdesign.net/uploads/7/58/b3/when-pages-are-not-paper-the-designers-guide-to-layout-code_3.png" width=615 height=288></div><h3> 4. Hnízdění </h3><p> Hnízdění je jednoduché: každý blok musí být kompletně umístěn v jiném bloku. Žádný blok nesmí nikdy vyčnívat mimo jeho hranice bez vážných následků a žádné dva bloky se nemohou částečně překrývat. </p><p class=clearrow></p><h2> Sloupky musí být vhodné, jinak </h2><p> To je místo, kde návrháři musí provést trochu matematiky. Pro správné umístění sloupců musí být součet jejich celkových šířky menší než šířka jejich kontejneru. </p><p> Sloupce jsou série blokových prvků, které posunují vlevo nebo v ojedinělější situaci správně. Pokud jsou tyto sloupce příliš velké pro jejich kontejner, bez zvláštních technik poslední sloupec klesne pod ostatní. </p><p> Jednoduché rozložení může obsahovat tři <code><div></code> prvky pro vytvoření rozvržení dvou sloupců: </p><p><code><div id="container"><br /> <div id="main-content"><br /> …<br /> </div><br /> <div id="sidebar"><br /> …<br /> </div><br /></div></code></p><div class=article-large-block><img class="img-responsive aligncenter center-block" title="boxmodel-divs-to-not-fit" alt="Divs to not fit" src="https://odwebdesign.net/uploads/7/a0/8a/when-pages-are-not-paper-the-designers-guide-to-layout-code_4.png" width=615 height=400></div><p> Levý příklad používá tento CSS: </p><p><code>#container { width: 1000px; }<br />#main-content { width: 600px; padding: 20px; }<br />#sidebar { width: 340px; padding: 10px; }</code></p><p> Kontejner měří 1000 pixelů. Blok s hlavním obsahem je šířka 640 pixelů - 600 šířka + 20 pixelů polstrování na každé straně. Blok postranního panelu je široký 360 pixelů - 340 šířky + 10 pixelů polstrování na každé straně. (600 + 20 + 20) + (340 + 10 + 10) = 1000. Perfektní fit. </p><p> V pravém příkladu je však něco příliš široké. Může to být buď výplň sloupku, nebo šířka sloupku. Možná je kontejner příliš úzký. Změna některého z těchto faktorů, aby se kontejner širší než sloupce vyřešil problém. </p><p class=clearrow></p><h2> Výjimky vyžadují další kód; uniformita vyžaduje méně </h2><p> Na rozdíl od tradičních vizuálních médií - řekněme, sochařské nebo grafické návrhy - psaní kódu vyžaduje silný mentální obraz o tom, co bude kód dělat. </p><p> Některé aspekty návrhu pomocí kódu jsou zřejmé. Jednoduché návrhy často používají méně kódu než složité návrhy. Pokud řešení problému s konstrukcí vyžaduje, aby každý widget, sloupec a část textu měly vlastní barvu pozadí, tak to buď. Vyžaduje jen více kódů. </p><ul class=tight_list><li> Je-li jeden text větší než jiný, potřebuje jeho vlastní zápis do souboru CSS. </li><li> Pokud mají dva sloupce různé šířky, měl by soubor CSS specifikovat šířky pro každý. </li><li> Pokud návrh vyžaduje tři typy odrážek, CSS vyžaduje tři definice. </li></ul><p> Méně zřejmá skutečnost návrhu podle kódu je, že je ... méně zřejmý. Předpoklady a zkušenosti jsou zvláště nutné při rozvržení stránky programování, kdy změna okraje sloupců ovlivní své sousedy. Při přechodu z tisku na návrh webových stránek si nedokážeme představit výsledek vývoje nových vývojářů. </p><p> Ne, že <code>color:blue</code> je těžké pochopit. Ale jedna věc je psát <code>div { background: url(photo.jpg) top left no-repeat; }</code> a další vidět fotografii v kontextu stránky. </p><p> Naštěstí některé analogie ulehčují křivku učení. </p><ol><li> <strong>Přemýšlejte o tom, že CSS pracuje zcela s styly odstavců.</strong> Změna jedné položky za letu je těžkopádná. CSS pracuje nejlépe, pokud je aplikován na celou klasifikaci obrázků nebo slov (tedy atribut "class" v HTML). </li><li> <strong>Představte si, že se zobrazuje jedna čtvrtina stránky najednou.</strong> V určitém okamžiku uživatelé vidí pouze část webové stránky, protože většina webových stránek je větší než průměrné okno prohlížeče. Koncoví uživatelé vidí jen kus po druhém. "Záhyb" se objevuje na všech čtyřech stranách prohlížeče. </li><li> <strong>Zeptejte se sami sebe "co když se každý prvek zdvojnásobil?"</strong> Dobré návrhy prezentují obsah při startu. Skvělé webové návrhy stále dělají. Šablony článků musí obsahovat články s různou délkou. Správci obsahu odstraní starý text nebo přidávají nové fotky, které neodpovídají plánovaným proporcím. Klienti se rozhodnou, že chtějí své pět nejnovějších tweetů na domovské stránce. Nikdo neví, jak se může změnit místo, ale plánování pro různé množství všeho je dobrým opatřením. </li></ol><p class=clearrow></p><h2> Pohyb vpřed </h2><p> Výhody pochopení rozvržení webu jsou vědět, co je možné, předcházet běžným úskalím a rychlejším vývojovým časům. Ale učení se s HTML / CSS v mysli vyžaduje změnu myšlení. CSS systémy, jako <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>je 960 Grid System</a> </a> <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>minimalizujte požadovanou technickou práci a ulehčte přechod od čisté pixelové práce na kód.</a> <a src="<!-- not_img -->http://960.gs/" class=external rel=nofollow>Ale jako učení jakéhokoli jazyka, nejlepším nástrojem může být vytrvalost.</a> </p><p class=clearrow></p><p> <em><strong>Co vám dává největší potíže s přetvářením modelů do práce s HTML a CSS?</strong></em> <em><strong>Sdílejte své zkušenosti a řešení v níže uvedených komentářích.</strong></em> </p><p> <em>Náhled</em> <em><a href="http://www.shutterstock.com/pic-79732636/stock-photo-abstract-image-of-cubes-background-in-blue-toned.html" class=external rel=nofollow></em> <em>přes Shutterstock</em></a></p> <div class="bootstrap-tagsinput"> <span class="tag label label-info"><a href="https://cs.odwebdesign.net/tag/webovy-design/">webový design</a> </span> <span class="tag label label-info"><a href="https://cs.odwebdesign.net/tag/usporadani/">uspořádání</a> </span> <span class="tag label label-info"><a href="https://cs.odwebdesign.net/tag/960-mrizkovy-system/">960 mřížkový systém</a> </span> <span class="tag label label-info"><a href="https://cs.odwebdesign.net/tag/blokovych-prvku/">blokových prvků</a> </span> <span class="tag label label-info"><a href="https://cs.odwebdesign.net/tag/box-modelu/">box modelu</a> </span> <span class="tag label label-info"><a href="https://cs.odwebdesign.net/tag/plovouci/">plovoucí</a> </span> </div> </div> </div> <div class="row"> <div class="col-md-12"> <ul class="pager"> <li class="previous"><a href="https://cs.odwebdesign.net/creating-a-modal-window-with-html5-and-css3/">← Vytvoření modálního okna s formáty HTML5 & amp; CSS3</a></li> <li class="next"><a href="https://cs.odwebdesign.net/vintage-effects-for-your-images-with-html5/">Vintage efekty pro vaše obrázky s HTML5 →</a></li> </ul> </div> </div> </div> <div class="col-md-3"> <aside class="col-lg-12 side-bar col-md-12"> <ul class="nav nav-tabs"> <li class="active"> <a data-toggle="tab" href="#latest" role="tab">Nejnovější</a> </li> <li> <a data-toggle="tab" href="#popular" role="tab">Nejlepší</a> </li> </ul> <!-- Tab panes --> <div class="tab-content sidebar-tabing" id="nav-tabContent"> <div class="tab-pane active" id="latest" role="tabpanel"> <div class="media"> <a href="https://cs.odwebdesign.net/the-secret-power-of-bookmarklets/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//noima.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://cs.odwebdesign.net/the-secret-power-of-bookmarklets/">Tajná síla záložníků</a> </div> </div> </div> <div class="media"> <a href="https://cs.odwebdesign.net/html5-and-css3-wireframing-in-the-final-product/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//noima.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://cs.odwebdesign.net/html5-and-css3-wireframing-in-the-final-product/">HTML5 a CSS3: Wireframing v konečném produktu</a> </div> </div> </div> <div class="media"> <a href="https://cs.odwebdesign.net/5-incredible-hosted-cms-reviewed/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//noima.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://cs.odwebdesign.net/5-incredible-hosted-cms-reviewed/">5 Incredible Hosted CMS 'Hodnocení</a> </div> </div> </div> <div class="media"> <a href="https://cs.odwebdesign.net/exclusive-free-icons-appliance-icons/"> <img class="pull-left" style="margin-top: 10px; margin-left: 3px" src="https://odwebdesign.net/uploads//titles/b/b7/66/exclusive-free-icons-appliance-icons_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://cs.odwebdesign.net/exclusive-free-icons-appliance-icons/">Exkluzivní volné ikony: "Ikony zařízení"</a> </div> </div> </div> </div> <div class="tab-pane" id="popular" role="tabpanel"> <div class="media"> <a href="https://cs.odwebdesign.net/supercharge-your-site-with-a-cdn/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/d/ad/1d/supercharge-your-site-with-a-cdn_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://cs.odwebdesign.net/supercharge-your-site-with-a-cdn/">Supercharge vaše stránky s CDN</a> </div> </div> </div> <div class="media"> <a href="https://cs.odwebdesign.net/getting-started-with-vue-js/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/d/9f/40/getting-started-with-vue-js_ors.png" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://cs.odwebdesign.net/getting-started-with-vue-js/">Začínáme s Vue.js</a> </div> </div> </div> <div class="media"> <a href="https://cs.odwebdesign.net/how-to-create-and-manage-svg-sprites/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/2/f2/da/how-to-create-and-manage-svg-sprites_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://cs.odwebdesign.net/how-to-create-and-manage-svg-sprites/">Jak vytvořit a spravovat SVG Sprites</a> </div> </div> </div> <div class="media"> <a href="https://cs.odwebdesign.net/how-to-build-a-custom-email-with-foundation-for-emails/"> <img class="pull-left" src="https://odwebdesign.net/uploads//titles/d/9f/45/how-to-build-a-custom-email-with-foundation-for-emails_ors.jpg" alt=""></a> <div class="media-body"> <div class="title-small-sidebar"> <a href="https://cs.odwebdesign.net/how-to-build-a-custom-email-with-foundation-for-emails/">Jak vytvořit vlastní e-mail s nadací pro e-maily</a> </div> </div> </div> </div> </div> </aside> </div> </div> <footer class="footer-bs"> <div class="row"> <div class="col-md-3 footer-brand animated fadeInLeft"> <img src="https://cs.odwebdesign.net/img/logo1n.png"> </div> <div class="col-md-9 footer-nav animated fadeInRight"> <ul class="list"> <li><a href="https://cs.odwebdesign.net/category/freebies/">Freebies</a></li> <li><a href="https://cs.odwebdesign.net/category/interactive-design/">Interaktivní design</a></li> <li><a href="https://cs.odwebdesign.net/contact_us/">Kontaktujte nás</a> </li> </ul> <br> <h4>OdWebDesign.Net</h4> </div> </div> <!-- Piwik --> <script type="text/javascript"> var _paq = _paq || []; /* tracker methods like "setCustomDimension" should be called before "trackPageView" */ _paq.push(['trackPageView']); _paq.push(['enableLinkTracking']); (function() { var u="//odwebdesign.net/"; _paq.push(["setTrackerUrl", u+"piwik.php"]); _paq.push(["setSiteId", "470"]); var d=document, g=d.createElement("script"), s=d.getElementsByTagName("script")[0]; g.type="text/javascript"; g.async=true; g.defer=true; g.src=u+"piwik.php"; s.parentNode.insertBefore(g,s); })(); </script> <!-- End Piwik Code --> </footer> </div><!-- /.container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script src="/dist/js/bootstrap.min.js"></script> </body> </html>
- Odstavce