5 Unbreakable Rules for UI animace na webu
Přechody jsou účinným způsobem, jak sdělit změnu v uživatelském rozhraní. Mohou být použity v aplikacích, které pomáhají snižovat množství kognitivní práce do vizuální kůry: pomáhají přenášet uživatele mezi navigačními kontexty, vysvětlují změny uspořádání prvků na obrazovce a posilují hierarchii prvků. Proto jsou základním prvkem interakce.
Úspěšný animovaný přechod má tyto pět charakteristik:
1. Dobrá animace UI je přirozená
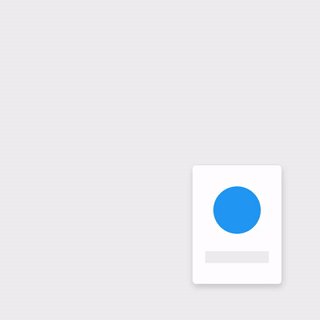
Změny stavu UI často zahrnují tvrdě škrty ve výchozím nastavení, což ztěžuje jejich dodržování. V reálném světě se většina věcí okamžitě nezobrazí nebo nezmizí. Když něco má dva nebo více stavů, pak budou změny mezi jednotlivými státy mnohem jednodušší, aby uživatel pochopil, zda jsou přechody animovány namísto okamžitého. Podívejme se na níže uvedený příklad, kdy uživatel vybere položku v seznamu a přiblíží jej detailní zobrazení. Během rozšíření se malá karta pohybuje v oblouku směrem k cíli, protože se rozšiřuje na větší kartu. Toto hnutí je inspirováno silami reálného světa.

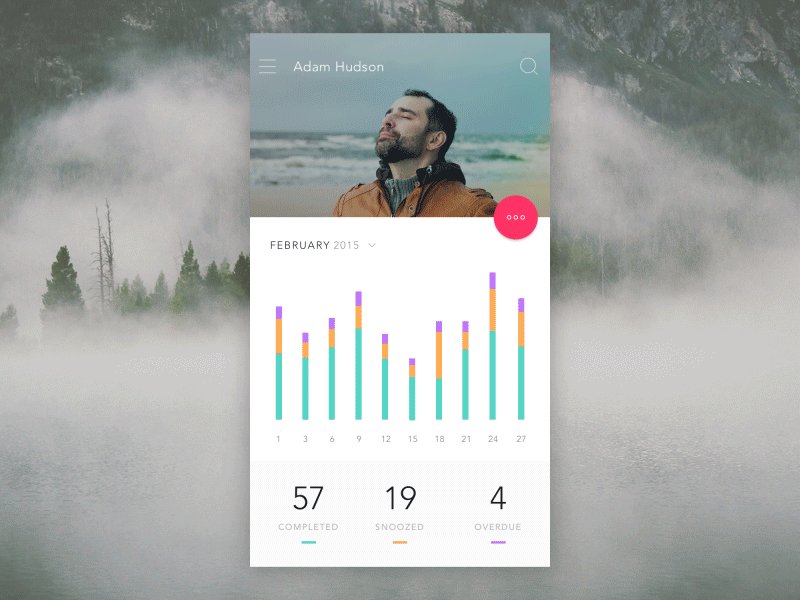
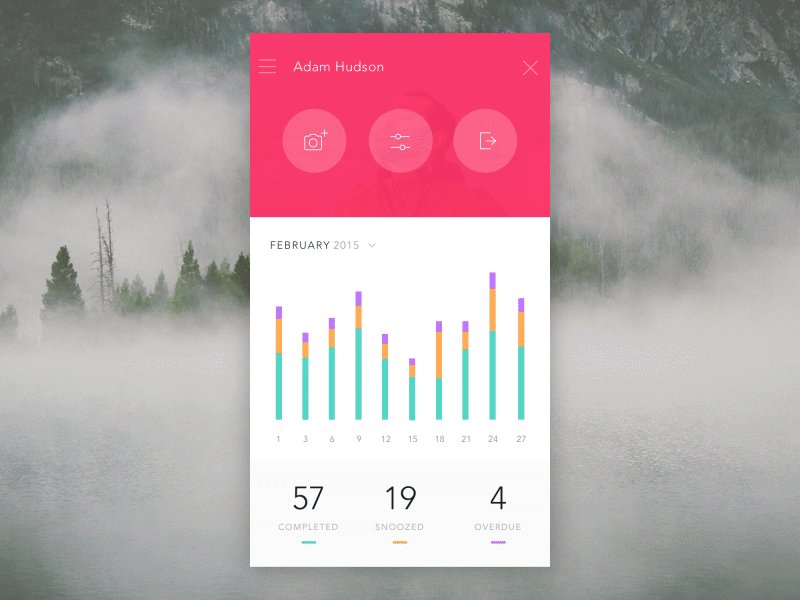
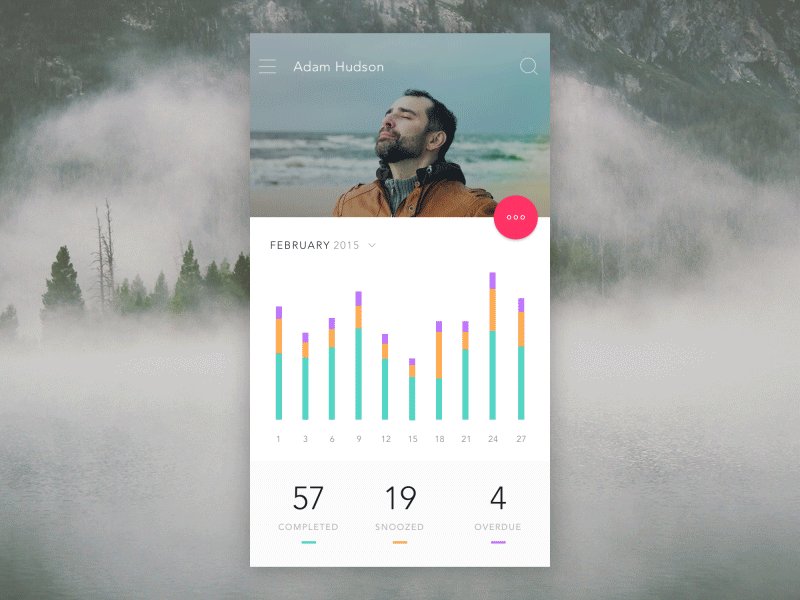
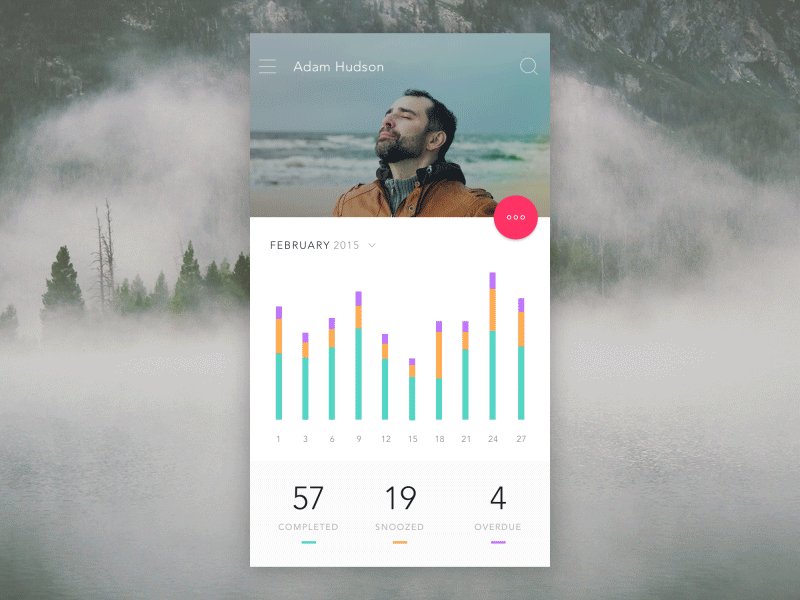
2. Je efektivní animace uživatelského rozhraní
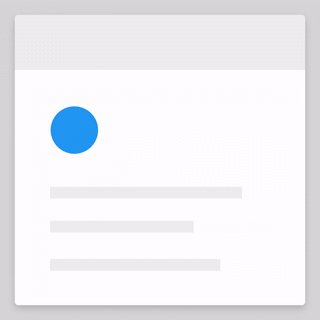
Dobře představený animovaný přechod vede pozornost vašeho uživatele a vyjasňuje změnu stavu. Tato charakteristika je přímo spojena s uživatelským zaměřením a kontinuitou. Dobrý přechod pomáhá přímo zaměřit uživatele na správné místo ve správný čas, kladou důraz na správné prvky v závislosti na tom, co je cílem. V níže uvedeném příkladu se tlačítko pohyblivých akcí (FAB) mění na navigační prvky záhlaví, které se skládají ze tří tlačítek. Prvotní uživatel nemůže skutečně předpovědět interakci, která se má stát, ale správně animovaný přechod pomáhá uživateli zůstat orientovaný a necítí, že se obsah náhle změnil. Tento přechod pomáhá uživatele vést k dalšímu kroku interakce.

3. Nejlepší animace UI jsou asociativní
Přechody by měly ilustrovat, jak jsou prvky spojeny. Dobré přechody sdružují nově vytvořené plochy s prvkem nebo činností, které je vytvářejí. Logika za asociativním připojením má pomoci uživateli pochopit změnu, která se právě stala v rozvržení zobrazení a co způsobilo změnu.
Níže naleznete dva příklady přechodu vrstvy. V prvním příkladu se nová vrstva objevuje daleko od dotykového bodu, který ji spustil, což přeruší jeho vztah se zadáním.

Ve druhém příkladu se nová vrstva zobrazí přímo z dotykového bodu. Vazba prvku na bod dotyku.

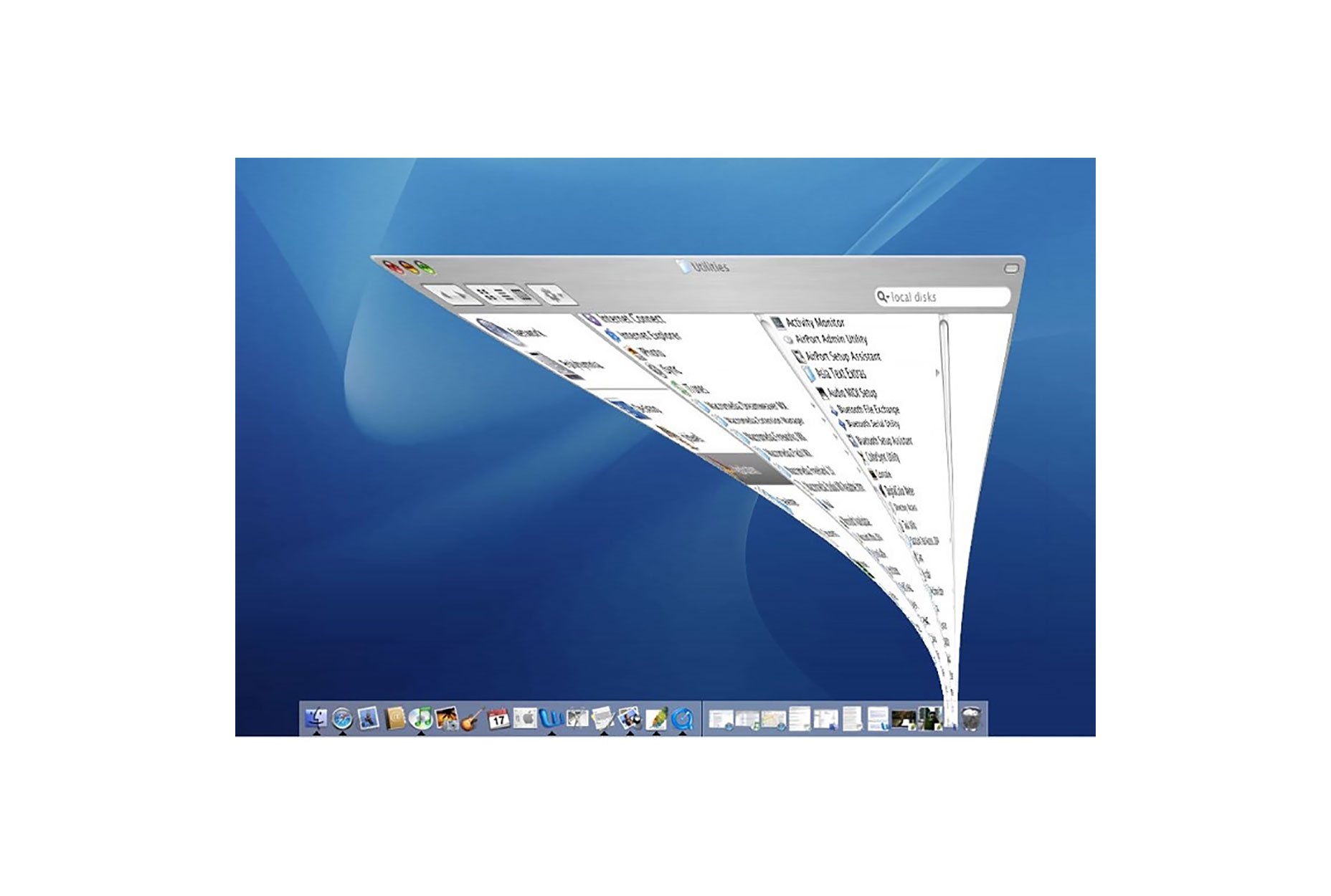
Jiný příklad lze nalézt v systému Mac OS, který používá animovaný přechod při minimalizaci okna. Tato animace spojuje první stav s druhým stavem.

4. Populární animace UI je rychlá
Pokud existuje pouze jeden princip animace, na které vám záleží, by to rozhodně mělo být načasování. Časování je pravděpodobně jedním z nejdůležitějších aspektů při navrhování přechodů. Animace by měla být rychlá a přesná, s malým nebo žádným časovým zpožděním mezi počáteční akcí uživatele a začátkem animace. Také uživatel nemusí čekat na dokončení animace. V příkladu níže pomalá animace vytváří zbytečné zpoždění a prodlužuje trvání.


Když se prvky pohybují mezi státy, pohyb by měl být dostatečně rychlý, aby nezpůsobil žádné čekání, ale dostatečně pomalé, aby byl přechod pochopitelný. Aby animace účinně sdělila příčinný vztah mezi elementy uživatelského rozhraní, efekt se musí začít během 0,1 sekundy od počáteční akce uživatele, aby se udržel pocit přímých manipulací. Zkuste zachovat dobu trvání animace na nebo pod 300 ms, protože rychlé přechody ztrácejí méně času uživatelů. Otestujte je s uživateli, abyste zjistili, co je přijatelné.
5. Nejlepší animace UI je jasná
Je běžnou chybou přetížení uživatelských rozhraní pomocí animací nebo vytváření příliš složitých interakcí. Příliš mnoho změn v uživatelském rozhraní může zanechat uživatele dezorientovaný a trvá to zotavení. Pamatujte, že každý pohyb na obrazovce přitahuje pozornost, takže příliš mnoho animací současně vytváří chaos.
Přechody by se neměly dělat příliš mnoho najednou, protože mohou být matoucí, když se více předmětů musí pohybovat různými směry. Pamatujte, že méně je spíše v oblasti animace a přechodů. Cokoli, co by bylo odstraněno, by bylo čistější uživatelské rozhraní, je téměř jistě dobrý nápad. Když povrch mění tvar a velikost, musíte zachovat jasnou cestu k dalšímu pohledu. Komplexní přechody by měly mít jeden prvek viditelný. To pomáhá udržet orientaci uživatele.
Přechody a přístupnost
Vzhledem k tomu, že přechody jsou zaměřeny na vizuální komunikaci, nejsou uživatelé se zrakovým postižením zpřístupněni. Pro tuto skupinu uživatelů byste měli poskytnout alternativní obsah. webacessibility.com Nejlepší postupy pro animaci nabízejí návrhy, kdy poskytnout alternativní obsah pomocné technologie.
Závěr
Při navrhování přechodů se zaměřte pouze na praktické věci, které pro uživatele dělají. Ať už je vaše aplikace nebo stránka zábavná a hravá nebo vážná a přímočará, pomocí smysluplných přechodů vám pomůže poskytnout jasný a rychlý soudržný zážitek.