7 Klíčové atributy uživatelského rozhraní pro kvalitu
Návrh uživatelského rozhraní je v dnešní době horkým tématem a z dobrého důvodu. Ve světě, kde jsou digitální zážitky tak velkou součástí našeho života, je hodnota kvalitní uživatelské zkušenosti vyšší než kdy jindy. Není to jen důležité, ale kvalita uživatelských rozhraní je v budoucnu ještě důležitější vzhledem k obrovskému růstu mobilních, digitálních a internetu věcí.
Od webových stránek, až po zobrazení v našich vozech, až po ovládání termostatu v našich domovech, uživatelské rozhraní všech typů tvoří většinu našich každodenních zkušeností. Vzhledem k tomu, že uživatelé mají stále více zkušeností s digitálními displeji a čekají na lepší zkušenosti, než byli ochotni před několika lety předložit, je nezbytné, aby podniky důkladně zvážily kvalitu zkušeností, které vytvářejí pro své zákazníky.
Ale co dělá kvalitní uživatelské rozhraní?
1) Jednoduchost
Skvělé uživatelské rozhraní mají tendenci být téměř neviditelné. Nejsou tvořeny hluchými ozdobami nebo nepotřebnými prvky. Kvalitní uživatelské rozhraní je tvořeno nezbytnými prvky, které jsou logické a stručné. Zatímco pracujete na návrhu vašeho rozhraní, zeptejte se sami sebe, "zda uživatel skutečně potřebuje to, aby konkuroval svému úkolu?" Před přidáním funkcí a obsahu. Omezte své rozhraní na položky, které jsou pro uživatele důležité. Nepřidávejte žádné položky pouze k tomu, abyste své ego zaujali, ale spíše se zaměřte na kvalitu zkušeností uživatelů.
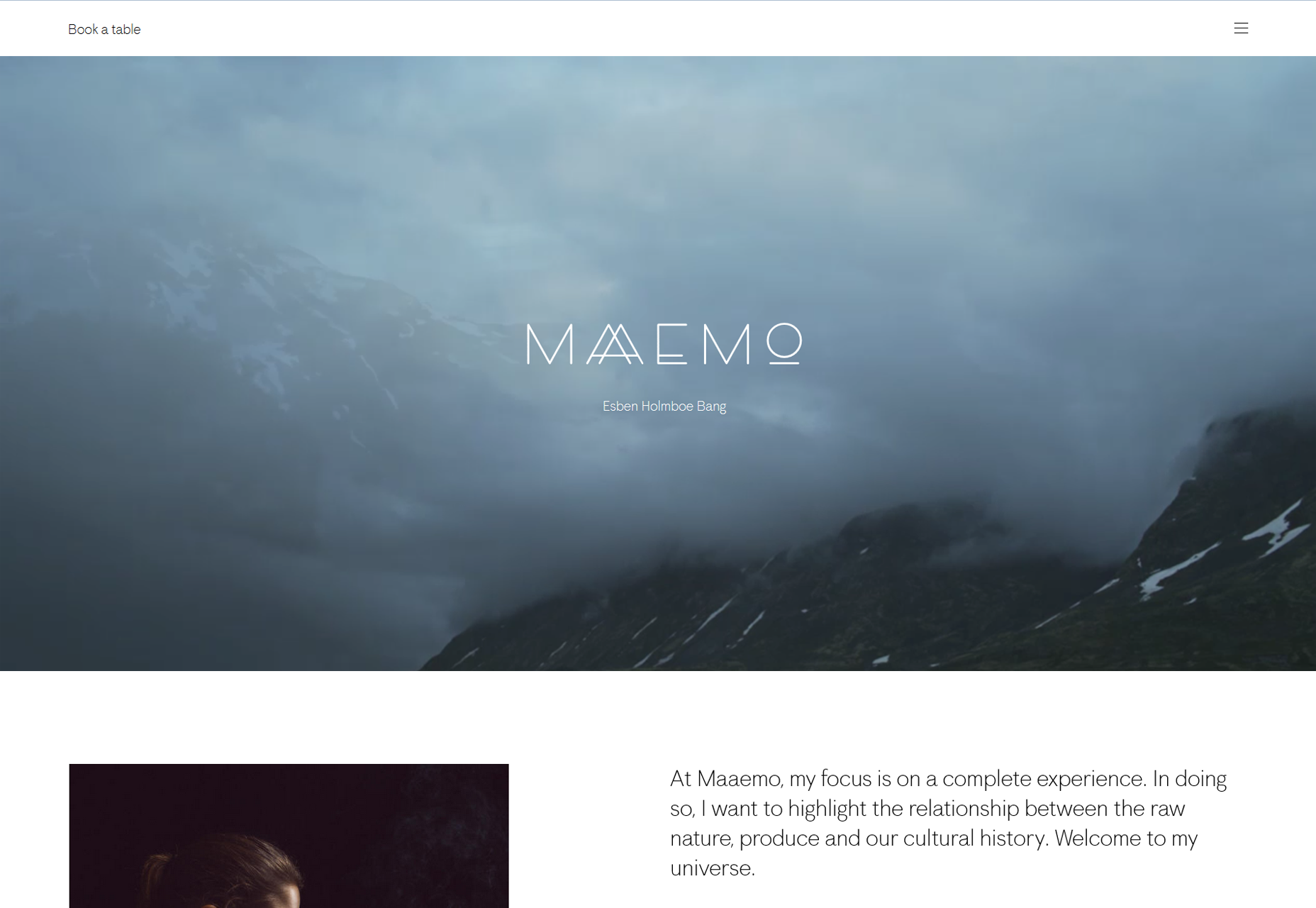
Jedna společnost, která dělá skvělou práci s tímto konceptem, je Maaemo. Na této webové stránce norské restaurace první věc, kterou vidíte, je možnost objednat si stůl, další možnosti jsou skryty za menu hamburgeru, abyste se vyhnuli nepořádek. Není zbytečný čas skenování přes složitou navigaci a snaží se zjistit, kam jít si rezervovat stůl.
2) Jasnost
Jasnost je jedním z nejdůležitějších vlastností každého uživatelského rozhraní. Mějte na paměti, že uživatelské rozhraní existuje pouze s cílem usnadnit uživatelům interakci s vaším systémem. K tomu je třeba jasně komunikovat s uživateli. Pokud uživatelé nemohou přijít na to, jak snadno používat vaše rozhraní, budou frustrováni a opustit tento zážitek.
Chcete-li zvýšit jasnost, vytvořte jasné a stručné popisky tlačítek a akcí. Chcete, aby vaše zasílání zpráv bylo jednoduché, abyste také zkvalitnili zážitek. Čím je vaše štítky, navigace a obsah jednodušší, čtete, tím je uživatelům jednodušší pochopit, co mají dělat.
Pamatujte si však, že první atribut byl jednoduchý; chcete to mít na mysli pomocí štítků, definic a vysvětlení. Zabraňte přeplňování vašeho rozhraní s dlouhými vysvětleními. Vaši uživatelé nebudou číst ani oceňovat a budou mít pouze způsob, jakým uživatelé mají zkušenosti.
Je lepší, když vysvětlíte funkci v jednom slově místo dvou. Uložte uživatelům čas čtení a kognitivní napětí tím, že budete držet štítky a zprávy stručné. Zatímco text je jasný i stručný, může vyžadovat určité úsilí, stojí za to zlepšit uživatelské prostředí vašeho uživatelského rozhraní.
3) Konzistence
S vaším uživatelským rozhraním budete chtít zachovat konzistenci po celou dobu zážitku. Konzistentní rozhraní umožní vašim uživatelům spoléhat na a rozvíjet vzorce využití, které zlepší jejich zážitky. Lidé touží po konzistenci a měli byste svým uživatelům dát příležitost, aby se ukázali správně, když se na ně spoléhají.
Chtějí zkušenost, kdy se naučí něco udělat, budou se moci spoléhat na to, že budou pracovat stejným způsobem na jiných obrazovkách. Udržujte jazyk, rozvržení a design v celém vašem rozhraní. Díky tomu uživatelům usnadníte porozumět tomu, jak budou věci fungovat, zvýšit jejich efektivitu a zlepšit zážitek uživatelů.
4) Znalost
Jedním z cílů návrhu UX je vytvořit rozhraní uživatelsky intuitivní. Zvažme, co intuitivní znamená, pokud jde o uživatelská rozhraní, pokud je vaše rozhraní intuitivní, může být uživatelům pochopitelné. Chcete-li to udělat, je důležité, abyste získali známku ve svém designu.
Vaše rozhraní se bude cítit dobře, pokud uživatel nemusí myslet, jak ji používat, protože ji již rozumí. Když uživatelé něco vědí, vědí, co očekávat, a nemusíte přemýšlet, co dělat. Z tohoto důvodu pracujte na identifikaci oblastí vašeho designu, kde můžete využít znalosti a usnadnit interakci s vaším systémem pro vaše uživatele. Současným příkladem by to byla hamburgerová ikona, která se dnes vyskytuje na tolika aplikacích. Kdykoli uvidíte tuto ikonu, okamžitě víte, kde je nabídka, a nemusíte zastavit a hledat menu a přemýšlet o tom, co máte dělat. Přichází přirozeně, protože jste obeznámeni s touto ikonou.
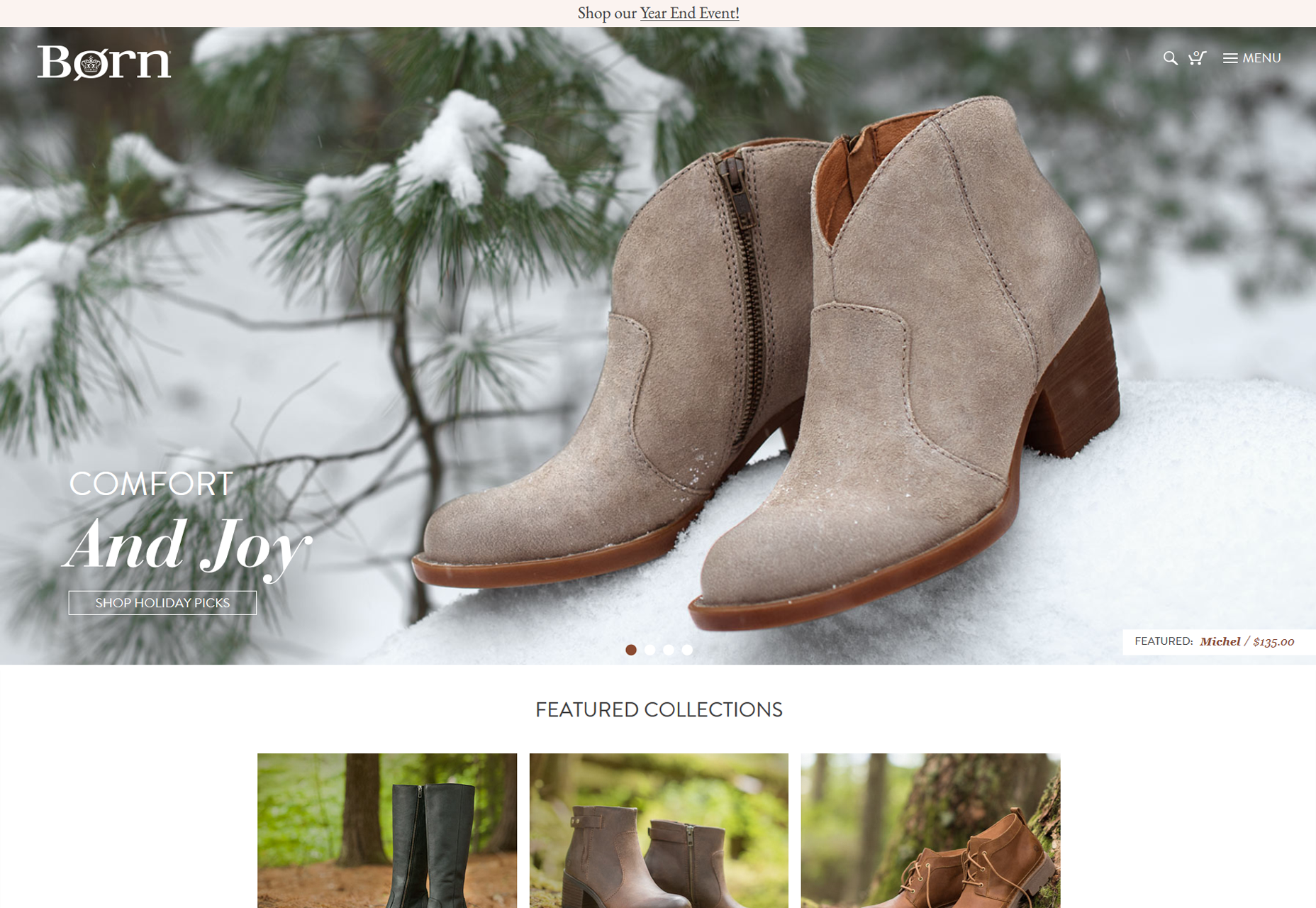
Webová stránka Born Shoes pomáhá ilustrovat tento koncept. Známé ikony jsou umístěny v známé pozici, která usnadňuje návštěvníkům vědět, co mají dělat.
5) Vizuální hierarchie
Jeden atribut, který je často přehlížen, ale důležitý pro kvalitní uživatelské rozhraní, navrhuje vaše rozhraní, takže umožňuje uživatelům soustředit se na to, co je důležité. Pokud se snažíte, aby vše vypadalo důležité, stačí vytvořit přetížení informací a snížit kvalitu uživatelského prostředí. Kontrast mezi různými velikostmi, barvami a umístěním prvků by měl spolupracovat, aby jasně porozuměl vašemu rozhraní a co by uživatel měl dělat. Dobře navržená vizuální hierarchie snižuje vzhled složitosti a pomáhá uživatelům plnit své úkoly.
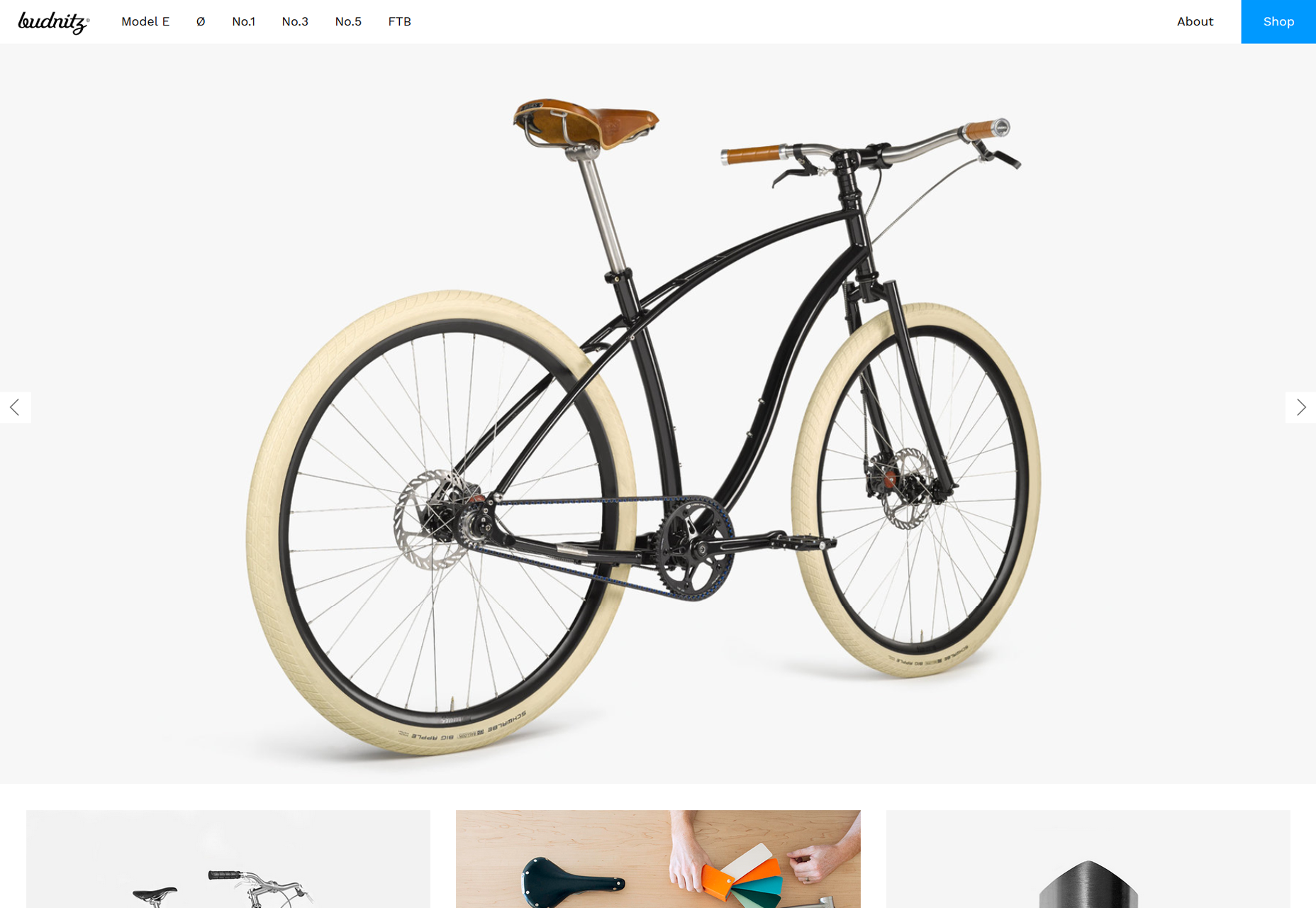
Webová stránka Budnitz Bicycles ukazuje, jak může použití barev vytvořit vizuální hierarchii, která přitahuje uživatele do určité části jejich webových stránek. Zde je jejich tlačítko obchodu vyniká a vede návštěvníky.
6) Účinnost
Vaše uživatelské rozhraní je, jak se uživatel dostane na místo, kam chce jít, a dělá, co chtějí. Kvalitní uživatelské rozhraní umožňuje uživatelům provádět úkoly s rychlostí a snadností, jinými slovy funguje efektivně. Jedním z nejlepších způsobů, jak zvýšit efektivitu svého rozhraní, je analýza úkolů.
Chcete-li provést analýzu úloh, zvážte činnosti a úkoly, které uživatelé s největší pravděpodobností provedou a poté zjednoduší proces, aby uživatelé mohli co nejrychleji a nejjednodušší. Zvažte pečlivě, jaké funkce potřebuje a jaké cíle se uživatelé snaží dosáhnout. Spíše než jen vytvářet seznam uživatelů, kde mohou uživatelé navigovat, zvážit, co budou chtít vaši uživatelé dělat, a usnadnit tyto aktivity prostřednictvím vašeho návrhu.
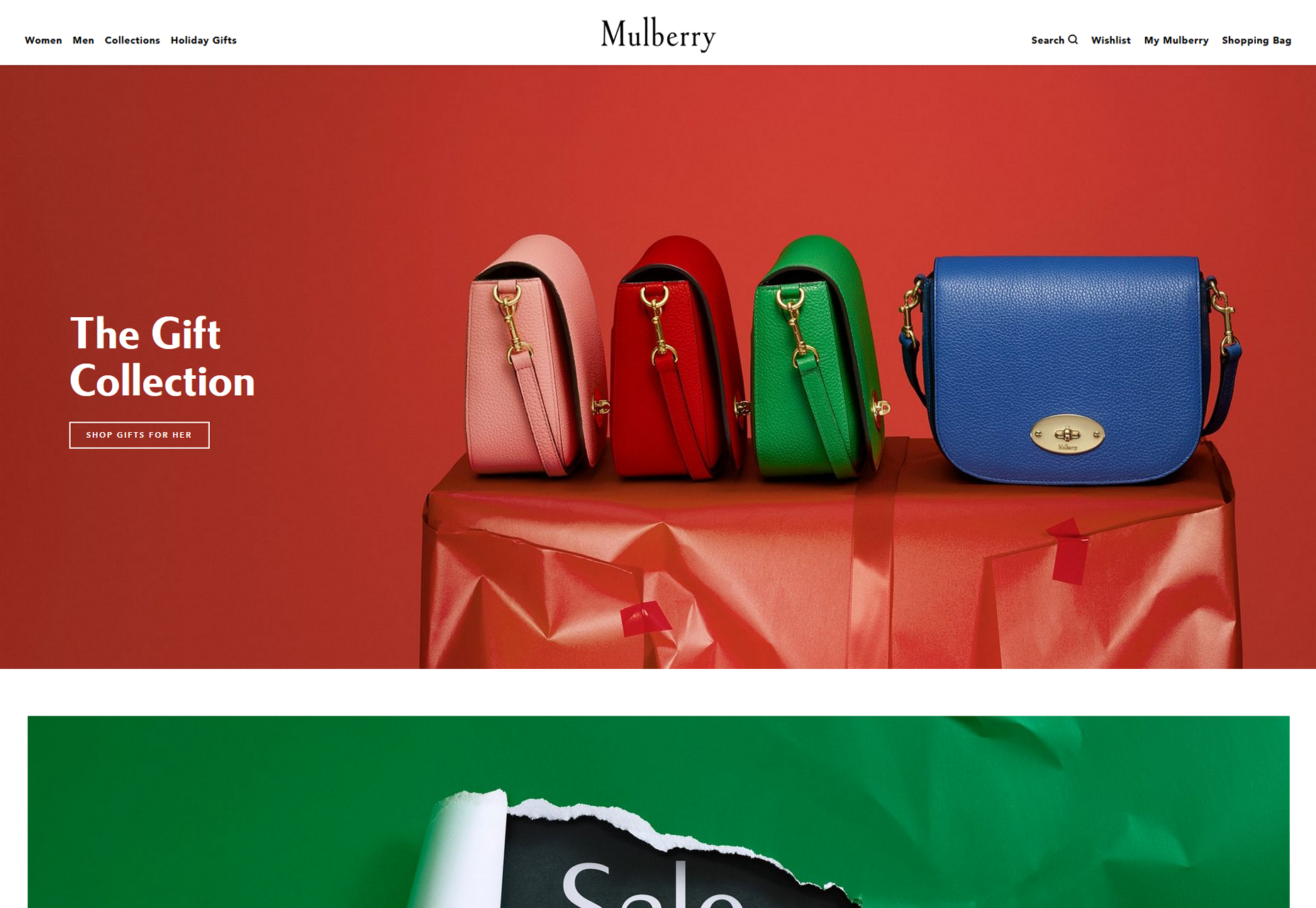
Mulberry poskytuje vynikající příklad tohoto s jejich webových stránek přes prázdniny. Předvídat návštěvníky, kteří hledají sváteční dárky, umožňují uživatelům nakupovat dárky, aniž by museli pracovat.
7) Odpovědnost
Pokud jde o reaktivitu rozhraní, měli byste zvážit několik různých forem odezvy. Za prvé, rychlé rozhraní je rychlé. Chcete, aby vaše rozhraní a systém za ním fungovaly rychle. Uživatelé mohou být snadno frustrovaní, protože musí čekat na načtení webových stránek.
Ve skutečnosti v těchto dnech, pokud vaše webové stránky nebyly načteny za tři sekundy, začnete rychle ztrácet návštěvníky, jakmile začnou bít šipku zpět na svém prohlížeči. Podle společnosti Kissmetrics 40% lidí opustí webové stránky, které se načítají více než 3 sekundy, a jak více času projde, ještě více uživatelů se dotkne šipky zpět. Mobilní aplikace a webové stránky, které se načítají a provozují, rychle vylepšují zážitek uživatelů.
Navíc, když přemýšlíte o reakci, měli byste také přemýšlet o vašem rozhraní reagujícím na uživatele. Vaše uživatelské rozhraní by mělo uživateli poskytnout zpětnou vazbu. Nechte své uživatele vědět, co se děje, a že jejich snaha zapojit se do rozhraní byla pochopena. Například vytvořte odpověď, abyste věděli, že úspěšně stiskli tlačítko nebo vytvořili lištu postupu, aby uživatelé věděli, že se načte další obrazovka, takže se nepředpokládají, že je nalepen. Tyto typy zpětné vazby zlepšují uživatelskou zkušenost a snižují chyby.