Jak navrhnout rozhraní uživatelsky orientovaného gesta
Vzpomínáte si na dny, kdy byly vznášení myší a kliknutí myší nejpoužívanějšími spouštěči pro interakci s webem nebo aplikací? Ty dny jsou pryč. Když se Apple představil první iPhone, technologie multi-touch se stala hlavním proudem a uživatelé se dozvěděli, že mohou nejen ukazovat a klepnout na rozhraní, ale také zvednout, rozšířit a posunout prstem. Gesta se stala novým kliknutím.
Dnes úspěch mobilního uživatelského rozhraní může být dosažen tím, jak efektivně využívá gesta.
Jak vybrat správné gesto
Pokud jde o začlenění gest do vašeho uživatelského rozhraní, je důležité znát váš trh a další aplikace, které vaše cílové publikum pravděpodobně používá. Pokuste se v aplikaci použít stejné typy gest. Tímto způsobem optimalizujete uživatelské rozhraní nejen na základě chování cílového trhu, ale i pro pohodlnější přístup pro uživatele od začátku.
Výuka gest
Gesta jsou v každé mobilní aplikaci nezbytností, ale je vždy výzvou, aby byly pro uživatele zřejmé. Dotykové rozhraní poskytují mnoho příležitostí k použití přirozených gest, jako je kohoutek, přetahování a přitlačování, aby se věci udělaly, ale na rozdíl od grafických ovládacích prvků uživatelského rozhraní jsou interakcí založená na gestech často skryta od uživatelů. Takže pokud uživatelé nemají předchozí znalosti o tom, že gesto existuje, nebudou se snažit.
Proto je rozhodující návrh objevu. Musíte být jisti, že poskytnete správné znamení, které pomáhají uživatelům snadno zjistit, jak mohou komunikovat s rozhraním.
Vyhněte se nácvikům a návodům během onboardingu
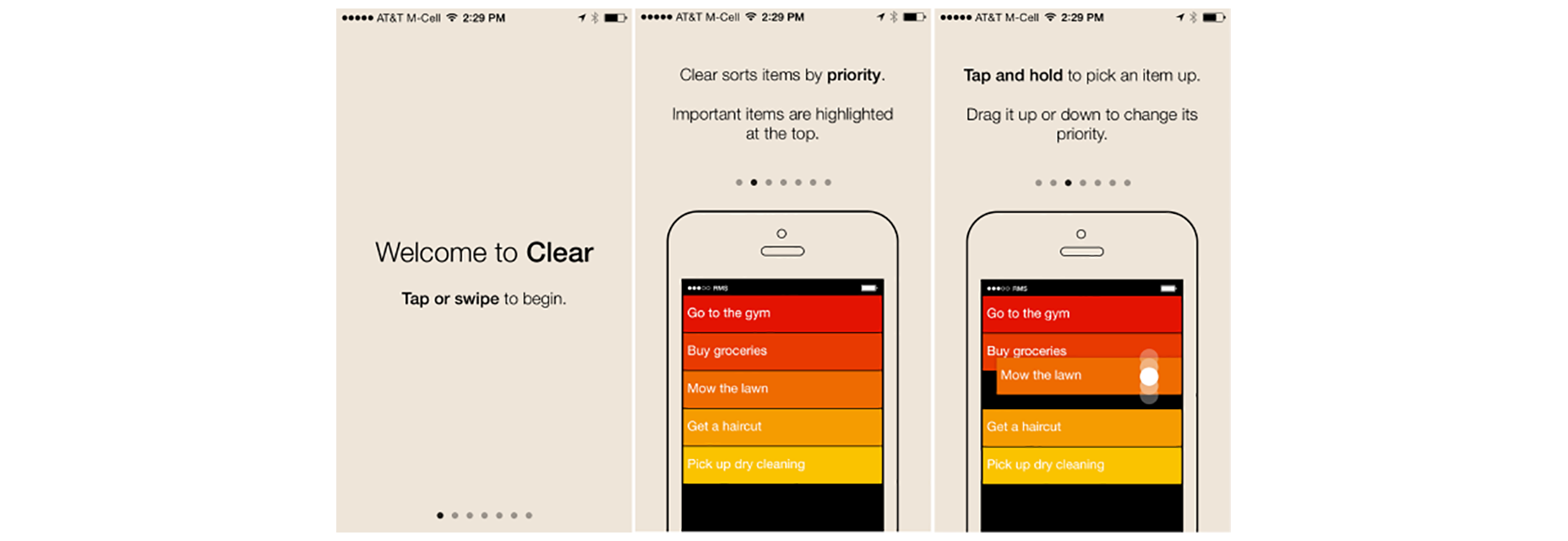
Návody a návody jsou poměrně populární praxí pro gestově řízené aplikace. Začlenění výukových programů do aplikace v mnoha případech znamená zobrazení některých pokynů pro uživatele k vysvětlení rozhraní. Ovšem výuka UI není nejvíce elegantním způsobem, jak vysvětlit základní funkce aplikace. Hlavním problémem s výchozími návody je, že uživatelé si musí pamatovat všechny nové způsoby použití aplikace, jakmile se dostanou dovnitř. Příliš mnoho informací najednou může vést k většímu zmatku. Například Clear app začíná povinnou výukovou příručkou na 7 stránek a uživatelé trpělivě přečtou všechny informace a snaží se je vložit do paměti. To je špatný design, protože uživatelé potřebují pracovat vpřed ještě předtím, než skutečně vyzkouší aplikaci.
Vzdělávejte v kontextu akce
Pokud jde o to, aby učitelé používali vaše uživatelské rozhraní, doporučil bych to hlavně vzděláváním v souvislosti s akcí (kdy to uživatel skutečně potřebuje). Chcete-li učit lidi nové gesto, musíte začít pomalu. Vzhledem k určité iteraci mohou být pokyny přeměněny na pozvolnější objev. Použijte časové rady a zaměřte se spíše na vysvětlení jediné interakce než na vysvětlení všech možných kroků v uživatelském rozhraní. Tip na gesta tím, že poskytuje jasné, kontextové stopy.
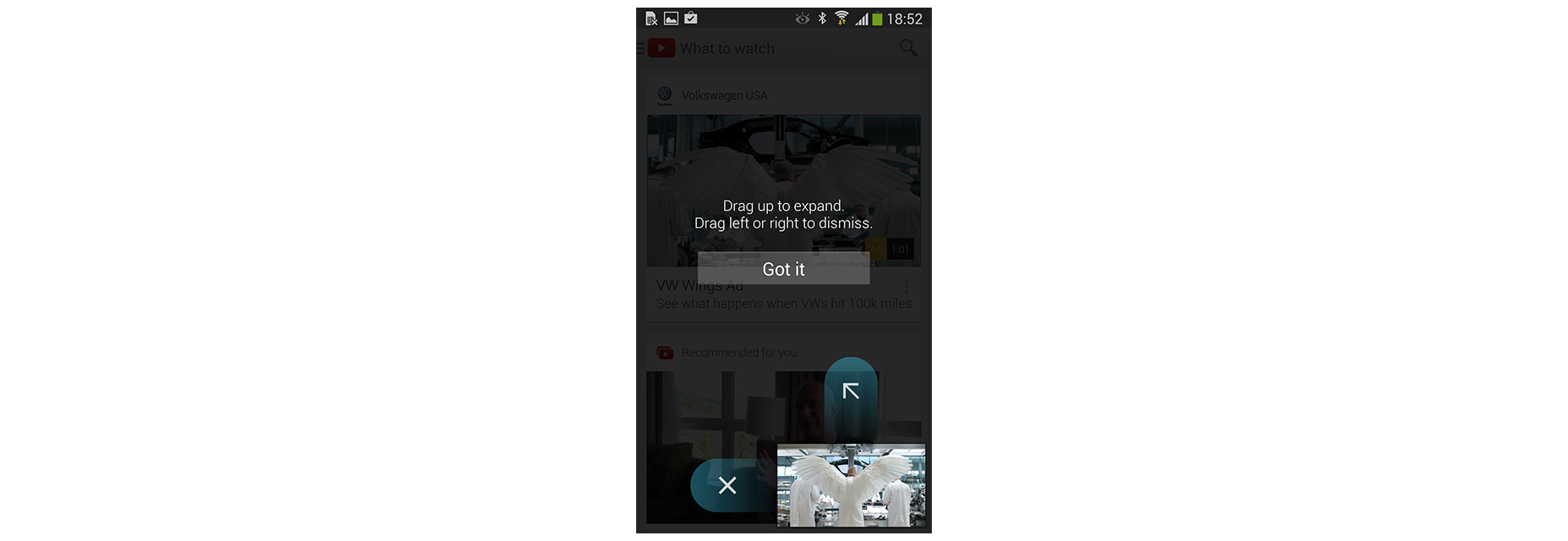
Níže vidíte obrazovku pro výuku gest z aplikace YouTube pro Android. Aplikace má interakci založenou na gestech, ale nepoužívá výukový program, který instruuje uživatele. Místo toho používá rady, které se objevují při prvním spuštění pro nové uživatele, jeden po druhém, jakmile uživatel dosáhne příslušné části aplikace. Technika je založena na textových povelích, které vyzývají uživatele, aby provedli gesto, a popisují výsledek interakce s krátkým a jasným popisem.
Použití animace pro komunikaci gest
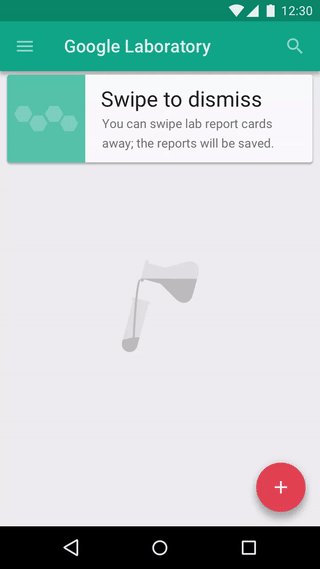
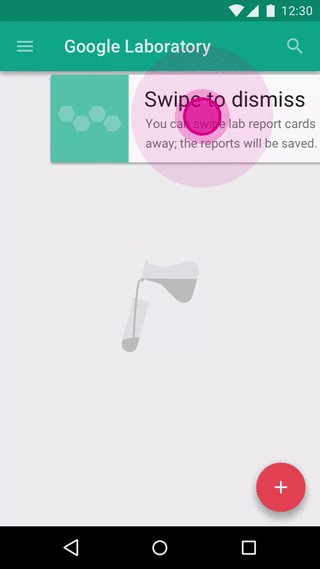
Gesty, použitelné tak, jak jsou, by bez animace nebyly nic. Jako designér můžete využít animace k informování o dostupných akcích. Aby uživatelé věděli, že mohou interagovat s určitým prvkem, můžete vytvořit textový příkaz přímo na interaktivním elementu a animovat výsledek interakce, jak je ukázáno v následujícím příkladu.
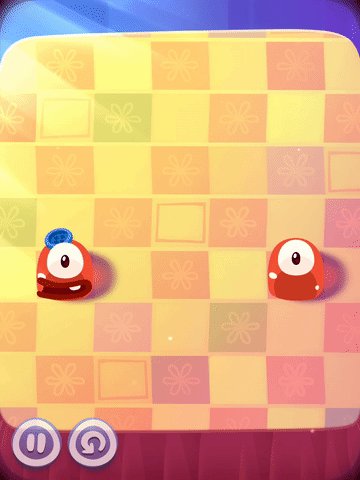
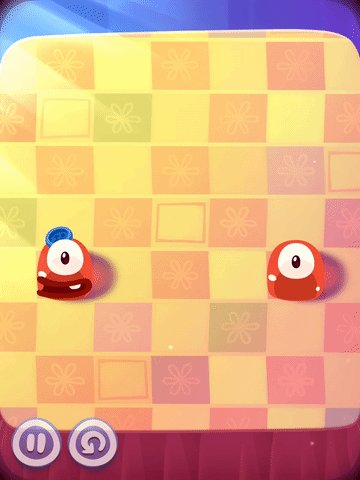
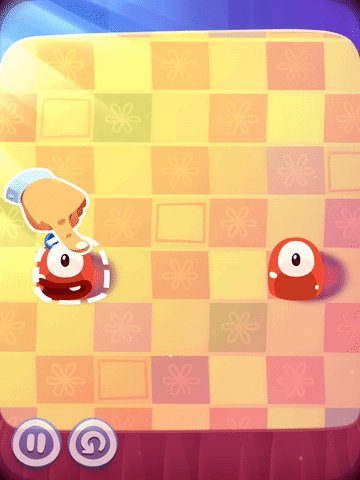
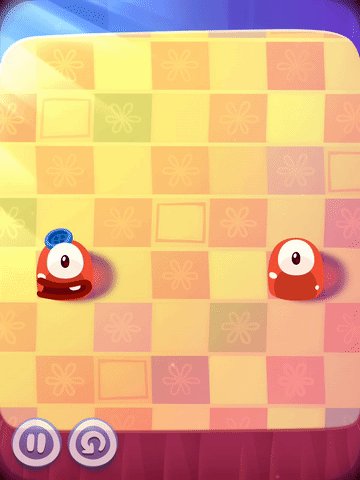
Existují tři oblíbené techniky, které pomáhají vzdělávat uživatele na základě využití animace. První je nápověda. Nápověda pohybu nebo animovaná vizuální nápověda zobrazuje náhled interakce s prvkem při provádění akce. Cílem je vytvořit spojení mezi gestem a akcí, které spouští. Například herní mechanika Pudding Monsters je založena pouze na gestech, ale umožňuje uživatelům získat základní představu o tom, co dělat, aniž by museli hádat. Animace přináší informace o funkčnosti - scénář je zobrazen animací a okamžitě uživatelům ukáže, co mají dělat.
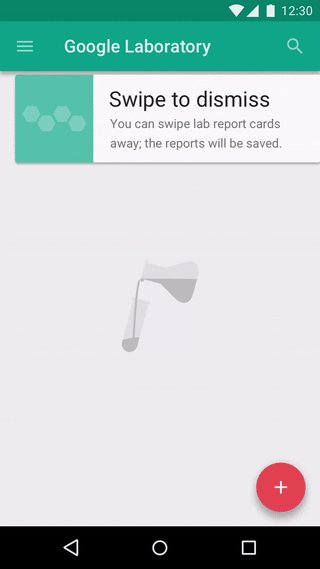
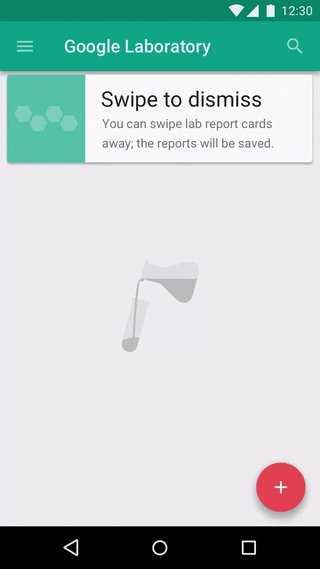
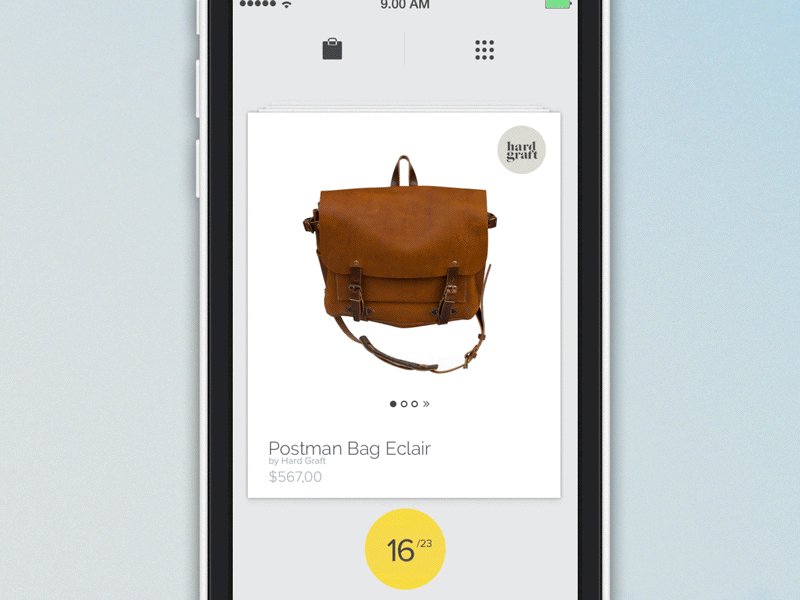
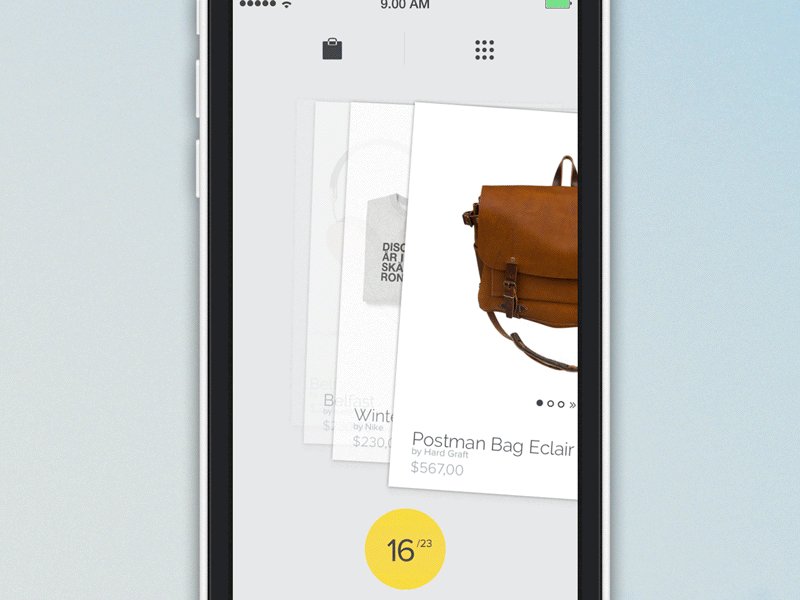
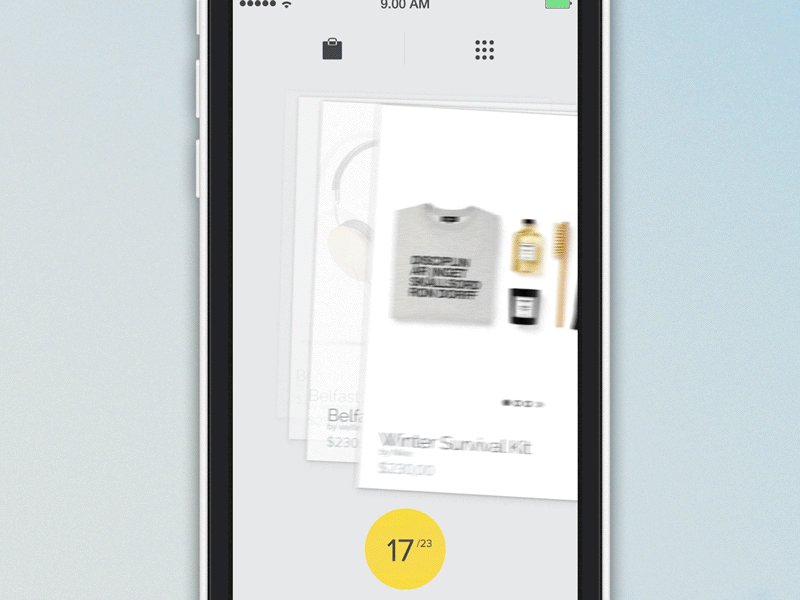
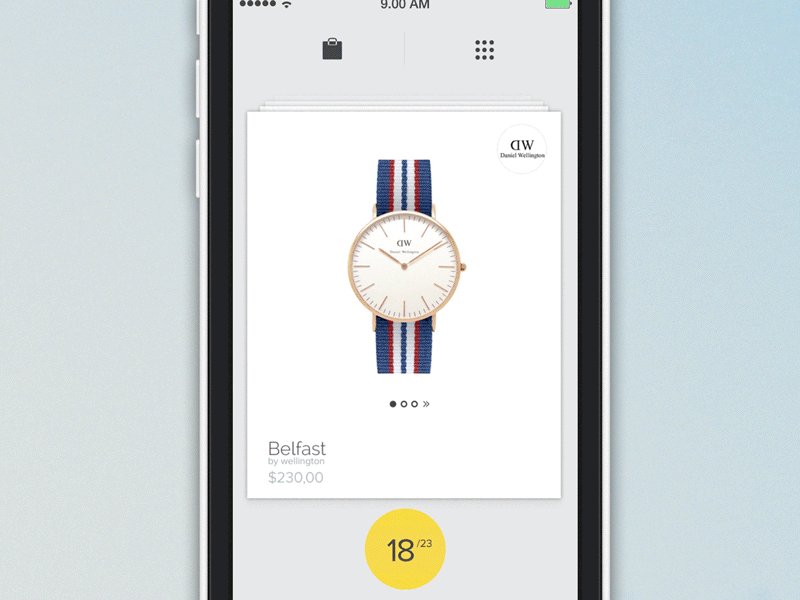
Druhou technikou jsou drzosti v obsahu. Poruchy obsahu jsou jemné vizuální stopy, které ukazují, co je možné. Níže uvedený příklad demonstruje obsahové zkreslení pro karty - jednoduše ukazuje, že za aktuální kartou existují další karty, z čehož jasně vyplývá, že je možné přecházet.
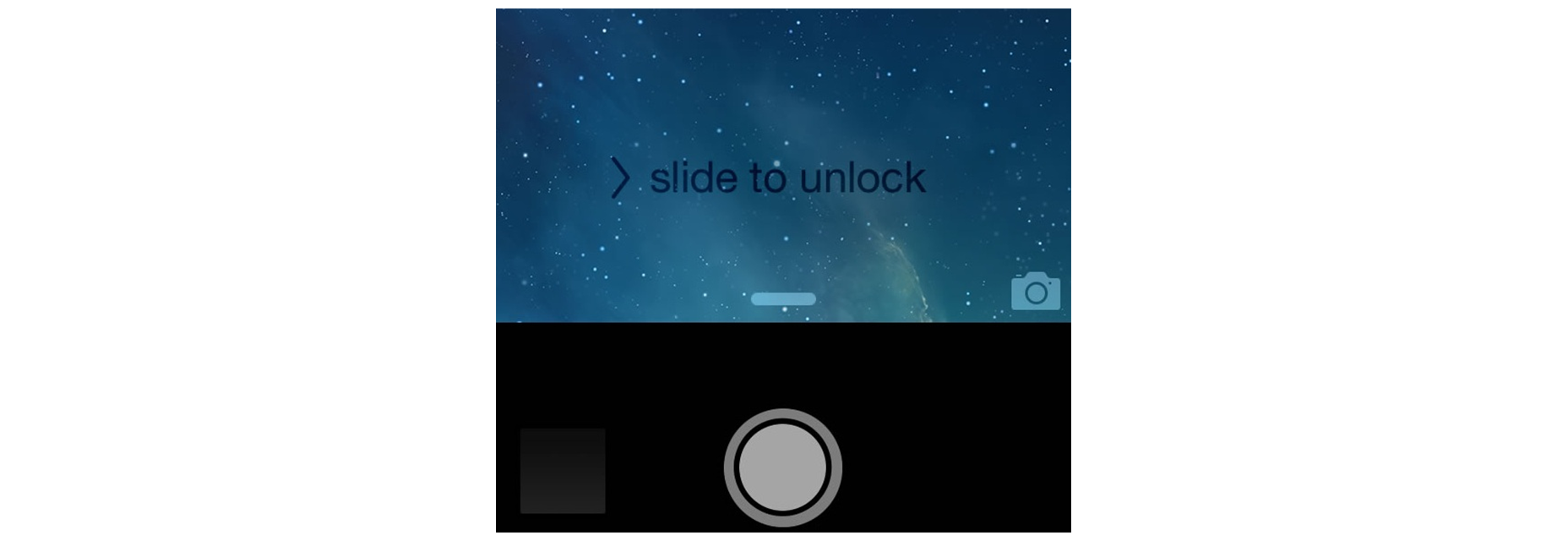
Třetí a poslední metoda, kterou bych chtěl zmínit, je přínos. Některé prvky vašeho uživatelského rozhraní můžete dát vysokému přínosu, aby uživatelé ukazovali na funkce v rozhraní, a pomocí posunů nebo impulzů indikátor dostupného gesta. Příklad této techniky lze nalézt v aplikaci Apple iOS. Když uživatel klepne na ikonu fotoaparátu, obrazovka uzamčení se odklopí a odhalí aplikaci fotoaparátu pod ním.

Závěr
I když je pravda, že dotyková gesta je pro nás většinou neviditelná, existuje řada konstrukčních technik, které uživatelům umožňují nahlédnout na to, co je možné. Právě včasné tipy, animace a potíže s obsahem jsou některé ze způsobů, kterými mohou být odhalena skrytá gesta.