Jak vytvořit vlastní e-mail s nadací pro e-maily
Vytváření šablon e-mailů je velmi těžké. Vytváření citlivých e-mailů je ještě obtížnější.
Naštěstí ti druzí lidé na Zurbu vytvořili fantastický rámec, který usnadňuje proces vytváření citlivých e-mailů, než kdy předtím.
Nadace pro e-maily (formerly Ink) je rámce přizpůsobené pro moderní návrháře / vývojáře, kteří chtějí používat dnešní nástroje a technologie pro vytváření odpovědí na šablony e-mailů pro zítřek.
Čísla neleží
Podle společnosti Zurb je na mobilním zařízení otevřeno 54% e-mailů a toto číslo pravděpodobně vzroste. S touto číslicí na místě je potřeba odpovědět na e-mailovou šablonu. Zurb také uvádí, že 75% uživatelů služby Gmail přistupuje ze svého mobilního zařízení k účtu.
Nezáleží na typu odeslaného e-mailu. Ve skutečnosti, jakmile spustíte svůj šikovný tvůrce projektů, uvítáte vzorkovací šablony, které buď odkazují nebo přizpůsobíte obsahu vašeho srdce.
Začínáme
V tomto článku vám ukážeme, jak začít a pracovat s nadací pro e-maily pomocí vlastní šablony, kterou jsem vytvořil pro svou vlastní firmu pro malé značky. Stejně jako u jakéhokoli rámce, je pro vás nezbytné, abyste odkazovali dokumentace . Nebudu jít přes každý detail jako Zurb již má ale tato příručka bude stačit, abyste narazili na zemi.
Zdrojový kód
K tomuto konečnému zdrojovému kódu naleznete tento projekt GitHub .
Instalace
Chcete-li začít, můžete se rozhodnout použít tradiční CSS nebo Sass . Využiji Sass .
Existuje mnoho důvodů, pro které doporučuji chodit na tuto trasu na rozdíl od tradičních CSS . Mezi tyto důvody patří:
- Více kontroly nad vizuálními styly rámce
- Proces plného sestavení včetně kompilace Sass a komprese obrazu
- Zvyk
HTMLjazyk známý jako inky, což znamená, že nemusíte ručně psát rozvržení podle tabulky. - Vestavěný inline pro distribuci vašeho CSS jako inline CSS
- Live reloading
- Řídicí lišty se templikují
Poznámka: - Sass verze vyžaduje Node.js běžet. Ujistěte se, že jste ho nainstalovali dříve, než budete pokračovat.
Nainstalujte nadaci CLI a vytvořte nový projekt
Proces instalace využívá nadaci CLI. Chcete-li ji použít, otevřete program příkazového řádku podle výběru a zadejte následující:
Bash $ npm install --global foundation-cliPokud narazíte na chyby oprávnění, zkuste předponu stejného příkazu s sudo . Budete vyzváni k zadání systémového hesla.
S nainstalovanou nadací CLI můžete nyní vytvořit prázdný projekt Nadace pro e-maily. Přesuňte se do složky ( cdinto ), do které chcete nainstalovat projekt, a spusťte následující příkaz:
Bash $ foundation new --framework emailsCLI by vás mělo požádat o název projektu (nazval jsem můj bulletin ). Tento název je složkou, na které bude celý projekt označen jako. Poté je nastavena řada závislostí. (Tato aktualizace může chvíli trvat.)
Po dokončení stahování byste měli vidět následující:
Bash You’re all set!✓ New project folder created.✓ Node modules installed.✓ Bower components installed.Now run foundation watch while inside the folder. cd do složky projektu zadáním cd newsletteru . Název vašeho projektu se může lišit v porovnání s mým, ale pokud sledujete, měli byste být nastaveni.
Spouštění serveru a sestavování aktiv
Z terminálu spusťte příkaz:
bash $ npm startTím se vypálím proces budování, o kterém jsem se zmínil. Proces vytváření bude analyzovat HTML, kompilovat Sass, komprimovat obrázky a spouštět server. Váš výchozí prohlížeč by měl otevřít novou záložku v souboru index.html z adresy localhost: 3000 . Z této stránky můžete navštívit vzorové šablony Nadace pro e-maily, které jsou součástí instalace.
Hodnocení návrhu
S nainstalovaným nadacím pro e-maily a naším projektem běžícím na serveru, který poskytuje rámec, jsme připraveni ponorit se trochu hlouběji do řešení níže uvedeného návrhu.

Z větší části je návrh minimální s obsahem zástupných znaků pro e-mailový štáb zpravodaje. V budoucnu upravíme prvky v šabloně, abychom provedli jakékoli změny. Je to trochu víc rukou než WYSIWYG email builder jako výchozí šablony MailChimp například, ale kvůli vlastnímu značkování to stojí za to. Myslím, že většina uživatelů by souhlasila. Určitě byste to mohli rozšířit a využít editor v rámci Mailchimp, ale to je téma pro jiný čas.
Spuštění nového režimu
Za předpokladu, že používáte verzi Sass , Nadace pro e-maily je dodávána s Inky HTML, což je jejich vlastní tvorba. Tento HTML kód je zodpovědný za to, že psaní tabulek a pokročilých rozvržení tabulek je snadné.
The dokumentace pro Nadaci pro e-maily je nejlepší místo, kde se můžete dozvědět všechno, co je třeba vědět o vlastním Inky HTML, který můžete použít ve svých vlastních projektech. Ujistěte se, že jste se na něj často odkazovali.
Budeme pracovat uvnitř src ve složce projektu. Tyto soubory jsou sledovány přes gulp.js a některé dodávané pluginy. Při změně kódu šablon a / nebo stylů jsou všechny soubory ve složce dist odpovídajícím způsobem aktualizovány. Nebudu jít hluboko do toho, jak to všechno funguje, ale vzpomínám si, když jsem byl novým, co se zdálo jako kouzlo!
Index
Zobrazená stránka indexu se nachází uvnitř src / layouts / index-layout.html . Nadace pro e-maily využívá Řídítka což vám dovoluje udělat templating uvnitř základní HTML stránek. Například můžete vytvořit částečný HTML soubor, který je dynamicky zařazen do jiného souboru.
Poznamenejte si značku {{> body}} . Veškerý obsah se v podstatě dováží zde, nakonec díky grafování HTML, které je k dispozici v rámci.
Stránky
Každá stránka, kterou vidíte uvnitř src / pages /, je to, co se zpočátku zobrazí při spuštění $ npm start poprvé. Každá stránka je ukázkovou šablonu poskytovanou společností Zurb.
Zkopírujte obsah newsletter.html a vytvořte nový soubor nazvaný branded-newsletter.html . Vložte obsah dovnitř. V rámci tohoto souboru vytvoříme značkovou šablonu, kterou jsem předtím sdílela.
Uvnitř souboru byste měli vidět spoustu zahraničních značek HTML. Jsou součástí Inky HTML. V podstatě je pomocí nich můžete dostat pryč, aniž byste museli fyzicky kódovat rozvržení tabulky. (Nemůžete použít divs uvnitř e-mailů, jako byste webové stránky, to samé platí pro mnohé CSS vlastnosti.)
Níže je uveden stručný přehled značek, které nejvíce využíváme:
- obalový prvek, který má šířku sady. - potřebné pro zabalení sloupců obsahu podobného jako plovoucí mřížka na webových stránkách.
- kde bude většina vašeho obsahu žít. Ty lze přizpůsobit pomocí uspořádání 12 sloupců. Chovají se jako plovoucí nebo ohybná div, ale zahrnují tabulky. - vertikální odstup pro šablony e-mailů. Mnoho poštovních klientů nerespektuje okraje nebo polstrování pomocí CSS. To je skvělé řešení. Nastavte libovolnou velikost přidáním atributu takto: . - - vytvořit tlačítko s tabulkami.
Kromě těchto značek jsou další třídy CSS, které můžete přidávat, upravovat a rozšiřovat přes Sass.
Lešení šablony zpravodaje
Kvůli stručnosti jsem shrnul kódovací proces a ukázal jsem vám všechny HTML, než jsem to styloval. To mi umožňuje vytvořit šablonu pro šablonu a starat se o styly později. Níže je HTML Nakonec jsem skončil s designem. Tato šablona žije s adresářem stránek a začleňuje se do rozvržení / index-layout.html souboru, kde se nachází značka {{> body}} .
html
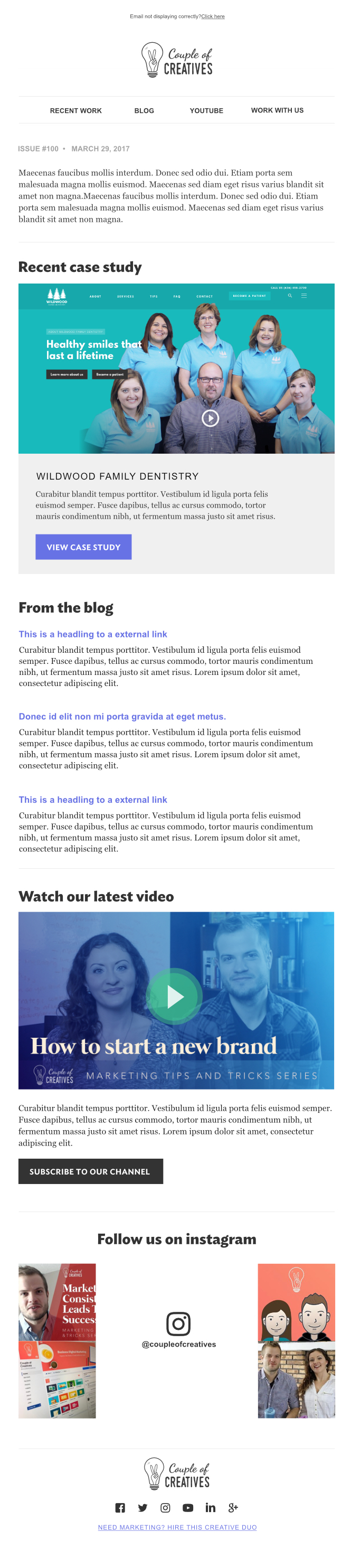
Email not displaying correctly? https://coupleofcreatives.com" class=logo>
|
Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandit sedět amet non magna.Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Maecenas sed diam eget risus varius blandit sit amet non magna.
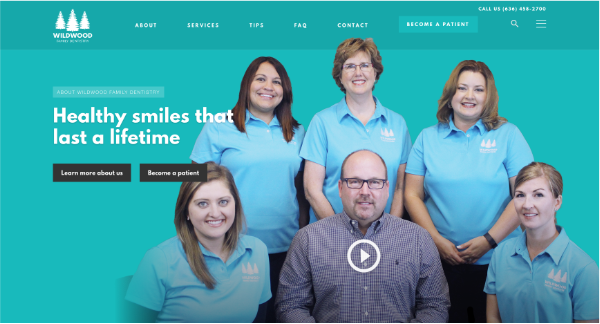
Nedávná případová studie

Rodinná stomatologie Wildwood
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac kurzu commodo, tortor mauris spicimentum nibh, ut fermentum massa justo sit amet risus.
Z blogu
To je náskok na externí odkaz Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac kurzu commodo, tortor mauris spicimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sedět amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac kurzu commodo, tortor mauris spicimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sedět amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac kurzu commodo, tortor mauris spicimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sedět amet, consectetur adipiscing elit.
Podívejte se na naše nejnovější video

Curabitur blandit tempus porttitor. Vestibulum id ligula porta felis euismod semper. Fusce dapibus, tellus ac kurzu commodo, tortor mauris spicimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sedět amet, consectetur adipiscing elit.
Sledujte nás na instagram








|
Potřebujete marketing? Najděte toto kreativní duo
Tento e-mail jste obdrželi, protože jste přihlášeni a obdrželi jste od nás aktualizace. Klikněte zde pro odhlášení odběru.
Uvnitř HTML uvidíte spoustu vlastních značek uvedených výše. The spacer Prvek například používám hodně pro vytvoření vertikálního odstupu. Dělám to jednoduše proto, že ne všichni e-mailové klienti ctí okraj a polstrování. Chcete-li ušetřit popáleniny distanční prvek, pomáhá obrovsky.
Přidání stylů
Vzhledem k tomu, že používám verzi Sass pro Nadace pro e-maily, mohu vytvořit části a importovat je do souboru master app.scss, který se naopak kompiluje do složky dist jako app.css .
Využívám písmo nazvané Ideální Sans . Naneštěstí jej mohu použít pouze na doméně, což znamená, že ji nebudete moci používat pro své záhlaví. Pokud budete sledovat podél záhlaví, bude Arial jako záložní pro základní písmo.
Většina úprav, které můžete provést ve stylech v rámci rámce, naleznete v tématu assets/scss/_settings.scss . Tento soubor obsahuje řadu proměnných, které lze přizpůsobit tak, aby odpovídaly vašim vlastním značkám.
Kromě přizpůsobení těchto nastavení jsem vytvořil některé své vlastní části. Tyto soubory jsem importoval do souboru app.scss .
Odpovědné e-maily
Nadace pro e-maily má podporu pro odezvou e-maily z krabice. Použití balíčku
html Column 1 Column 2
Podle velikosti obrazovky uživatele se tyto sloupce objeví na širších obrazovkách o šířce 50% a na menších obrazovkách o šířce 100%. Pokud jste obeznámeni s oblíbenými CSS rámci jako Bootstrap nebo Foundation, mělo by to být docela snadné pochopit.
Používání obrázků v e-mailových zprávách
Obrázky je třeba načíst z webového serveru pomocí absolutních cest URL a nejlépe ze stejné domény jako e-mail odesílatele. Takže pokud bych měl poslat e-mail od [chráněné emailem] {$lang_domain} k mým předplatitelům by měly být snímky pod stejným názvem {$lang_domain} doménové jméno.
Tímto způsobem vyloučíte pravděpodobnost, že vaše e-mailové zprávy budou špatně směrovány do složky s nevyžádanou poštou, a také se bude zobrazovat jako profesionálnější.
Ostatní značky jsou nutné
Pokud obvykle nepoužíváte jiné značky (nevím proč byste neměli), potřebujete v e-mailech. Mnoho poštovních klientů ve výchozím nastavení neimportuje obrázky a závisí na uživateli. Značky Alt mohou pomáhat popsat obrázek předtím, než ji uživatel dokonce vidí. To je skvělé pro přístupnost a laskavou zátěž pro ty, kteří se zajímají o načítání obrázků v e-mailech, které dostávají.
Stavební soubory a testování
E-maily založené na výrobě musí mít svůj CSS podtržený. Inlinace je proces definování stylů na samotném elementu spíše než propojení z externího stylu. Nadace pro e-maily má praktickou funkci, která to dělá pro vás. Závěrečné soubory jsou kompilovány a minimalizovány ve složce dist .
Chcete-li sestavit výrobní soubory, budete chtít zablokovat všechny servery, které již běží zadáním příkazu ctrl + c do terminálového programu. Odtud typ:
Bash $ npm run buildPo otevření e-mailu v prohlížeči byste měli vidět stejný způsob jako dříve. Ale pokud se podíváte pozorně na zdroj stránky, uvidíte nepořádek kódu. Je to výsledek procesu stavění a za předpokladu, že vše vypadá dobře, je připraveno k použití ve volné přírodě.

Testování
Nemohu dostatečně zdůraznit, jak důležité je testovat tolik e-mailových platforem, kolik můžete. Váš návrh bude pravděpodobně vypadat jinak, ale cílem je vytvořit řešení, které alespoň vypadá konzistentně a čitelně ve většině platforem.
Můžete použít nástroj nazvaný Lakmus pro tento test. Je tu bezplatnou verzi nástroje který vám umožní kopírovat a vložit kód a odeslat e-mail sobě nebo kolegovi. Nezapomeňte provést tento krok. E-maily, které jsou odesílány zjevně, nelze po faktu upravovat.