Jak navrhnout Checkout UX jako profesionál
Pokladní zkušenost je pravděpodobně nejdůležitějším aspektem vašeho online obchodu. Jakékoliv škytavka a zákazník by se mohli rozptýlit, zklamáním nebo opouštět vaši společnost (která platí váš plat) drahých výnosů. Musí to být perfektní. Jako návrhář zkušeností s uživatelem je vaším úkolem zajistit, aby pokladní zkušenost byla bezproblémová a efektivní. Žádné chyby.
V tomto článku bych chtěl diskutovat o návrhu pokladny a několika principech, které zajistí nejlepší zážitek z nákupu na platby. Vím. Když uslyšíte "návrh k pokladně", pravděpodobně jste skákali z radosti ...
... ale je to místo, kde se gumy setkávají s cestou, pokud jde o vydělávání peněz online. Bez pokladny se nezaplatíte. Takže to bude lepší.
Chcete-li odpovědět na otázku, co dělá nejlepší zkušenosti s pokladem, vyhledal jsem tři veterány UX návrhářů na hlavních značkách elektronického obchodu: ThinkGeek, Shopify a REI. Tyto společnosti vidí miliony a miliony dolarů a uživatelé denně projíždějí prostřednictvím svých "jízdních pruhů". Tři lidé byli:
- Matt Chwat , Ředitel uživatelské zkušenosti na ThinkGeek . Matt byl v ThinkGeeku, prvním největším (a nerdiest) internetovém obchodě na internetu, devět let. Je to takový přední vývojář, jaký je návrhář UX.
- Kevin Clark , Design Lead at Shopify . Kevin Clark je designovým vedoucím v týmovém designu společnosti Shopify v Montrealu. Dohlíží na tým zodpovědný za zkušenost s pokladem v rámci platformy elektronického obchodu. Jakmile uživatel klikne na ikonu košíku, vstoupíte do domény Kevinova týmu. Vše od e-mailových potvrzení, interakcí mezi obchodníky a zákazníky, na stránce o stavu živých objednávek - pokud kupujete něco na webu Shopify, jsou to liché, Kevin a jeho tým má ruku v tom.
- Catherine Ho , Senior UX Designer na REI . Dříve ve společnosti Intuit, Catherine byla s REI dva roky v Seattle. Miluje UX, protože se zaměřuje na lidi a je technická i kreativní. Její role v REI je hybridní mezi výzkumem a designem. Mezi její projekty patří například zařízení iPod touch pro POS systém, aplikace pro iOS, členství a účty, zejména přepracování přihlašovacích a zážitkových seznamů.
Během mých rozhovorů s nimi jsem si všiml 5 obecných principů, které si pamatuji při navrhování bezproblémových pokladen.
1. Shopify je tři zlaté standardy pokladní zkušenosti: snadno pochopitelné, jednoduché a rychlé
V roce 2016 byl Kevin Clark a jeho tým odpovědní za přepracování zkušeností s pokladem u všech stránek služby Shopify. To je skoro půl milionu obchody. Jako top-graf v oblasti elektronického obchodu byly očekávání vysoká.
Úzce spolupracoval s týmem Themes, Kevin a jeho tým se zaměřili na standardizaci univerzální zkušenosti s nákupem. Je to stejné ve všech tématech Shopify.
Uživatelé se musí cítit bezpečně a pohodlně při obchodování s penězi. Zkušenosti s pokladem musí být konzistentní a známé u všech internetových obchodů.
-Kevin Clark, Shopify
Kromě základního pocitu bezpečnosti by nákupní zkušenost nákupu měla být snadno srozumitelná, jednoduchá a rychlá.
Nejlepší způsob, jak navrhnout něco jako transakční a procesně řízené jako kontrola, je otestovat všechno.
Chcete-li například otestovat předpoklad o tom, kolik kroků by mělo být v pokladně, provedli spolu se svým týmem test, který porovnával jednu stránku, dvě stránky a tři stránky - každá se stejnými informacemi.
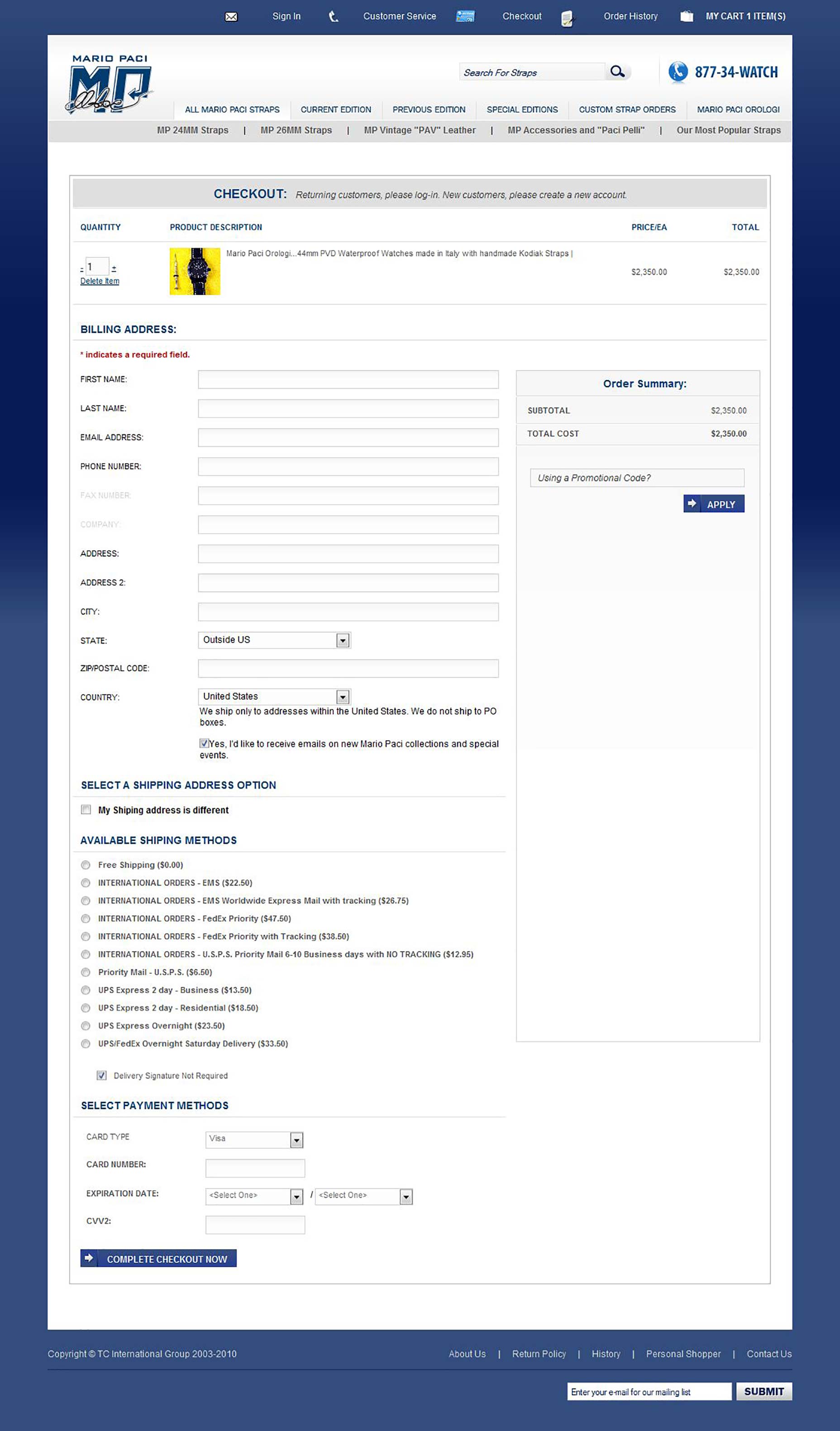
Příklad jednorázové kontroly:

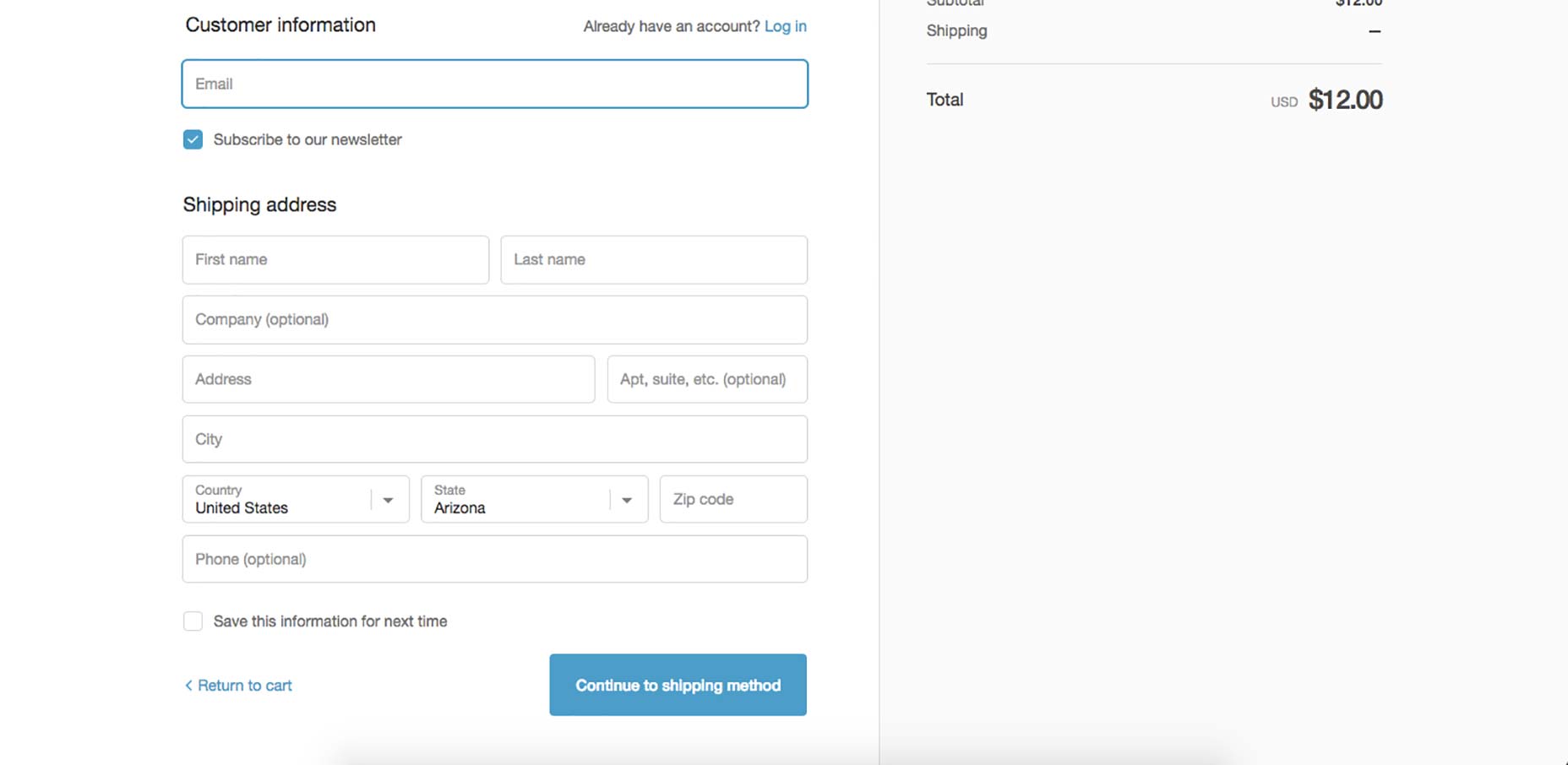
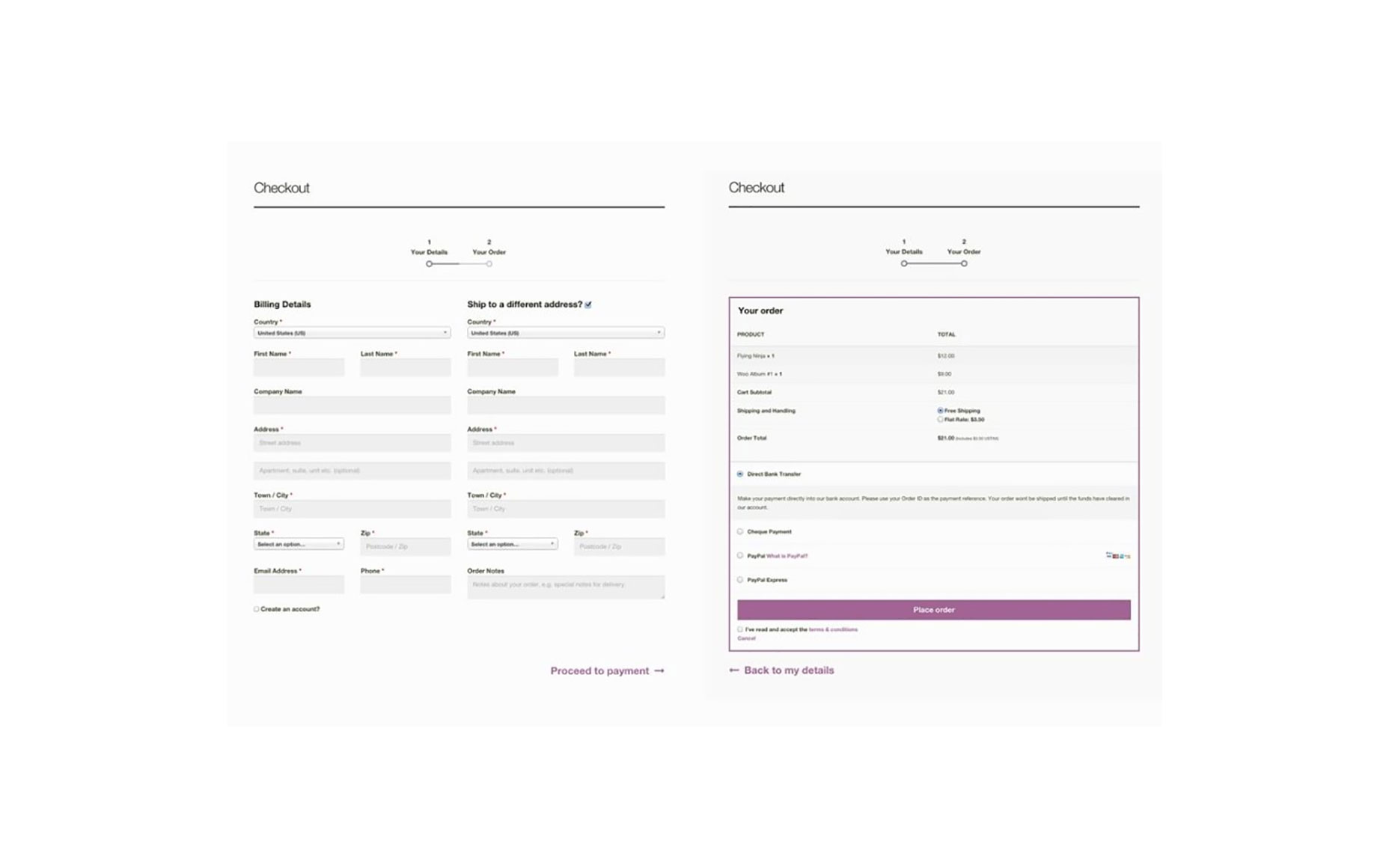
Příklad dvoustránkové pokladny:

Výsledky ukázaly, že jedna stránka byla pro uživatele ohromující, protože na jedné stránce zobrazovala příliš mnoho informací, dvě stránky rozdělovaly kroky neohrabaně a tři stránky byly jednoduché a snadné.
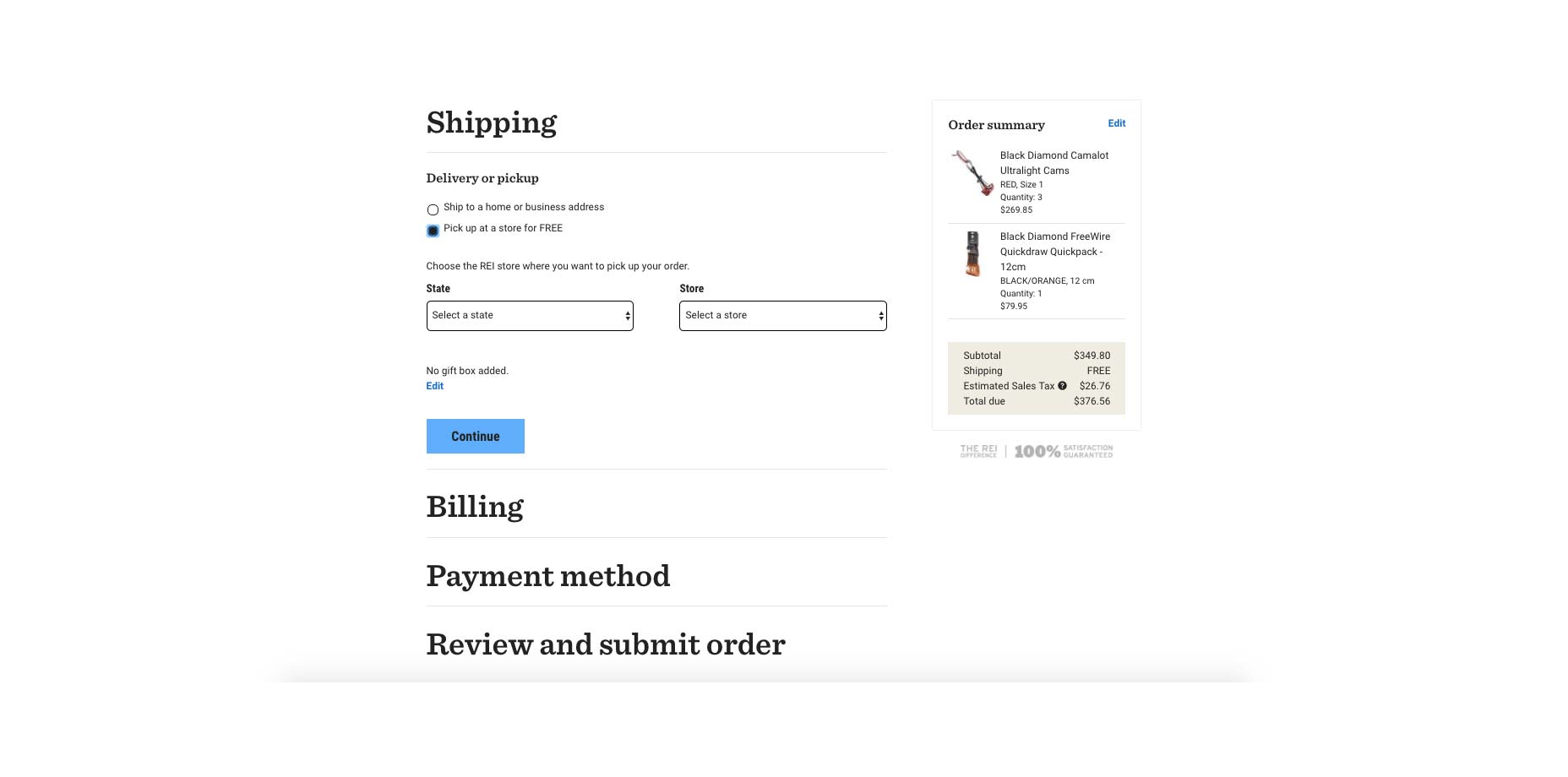
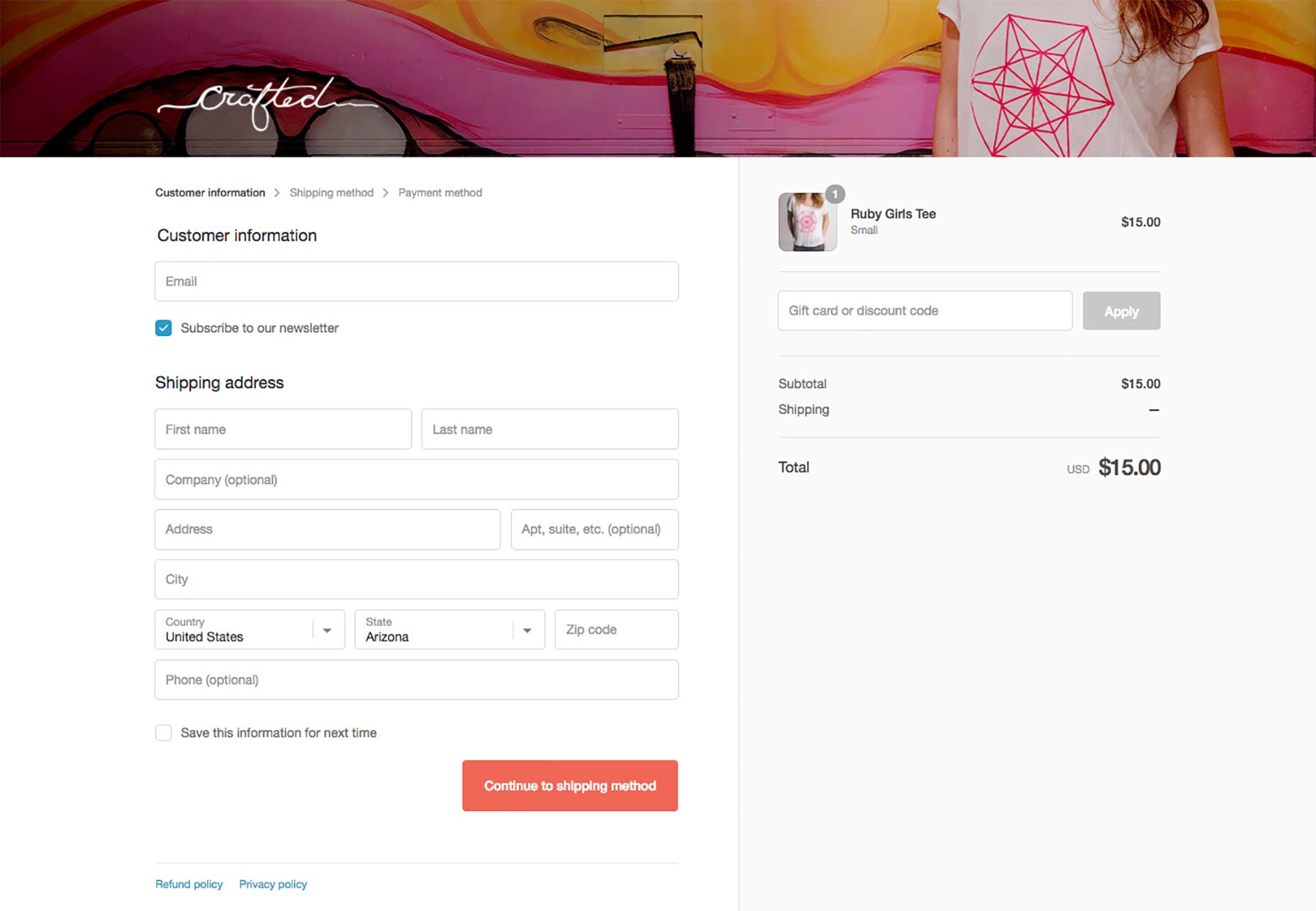
Tři kroky jsou informace o zákazníkovi, způsobu doručení a platbě:

Naučili jsme se, že seskupením relevantních informací dohromady v částech a jejich uvedením do logického pořadí dovolíte uživateli soustředit se na jeden úkol najednou. Existuje však limit. Nechcete jít příliš daleko, jako kdybyste měli deset kroků při pokladně.
-Kevin Clark, Shopify
Tyto tři kroky jsou nastaveny do kamene na všech místech. Ale kromě toho majitelům obchodů je povoleno několik přizpůsobení přizpůsobených jejich značce.
Podívali jsme se na tisíce a tisíce obchodů a jsme přesvědčeni, že můžeme replikovat téměř každý design obchodu tím, že dáme uživateli pět výchozích možností přizpůsobení: fonty, barevné akcenty, barvy tlačítek, hlavičku obrazu a logo.
Ale s úpravami, Kevin doporučuje, aby to nepřehnul:
Nepřipouštějte uživatelům tolik lana, že se samy pověsí.
Spíše by měly být zavedeny kontroly, které by chránily základní zkušenosti, které jsou důsledné, známé a bezpečné. Příkladem toho je systém Shopify, který ví, které barvy mají používat a nepoužívají na základě kontrastního algoritmu (tj. Světlý text na tmavém pozadí) a upravují čitelnost.
Pokladní systém Kevin a jeho tým vytvořili základy pro budoucí práci, která by byla postavena na vrcholu. Je to systém založený na komponentách, takže je možné přidávat nové komponenty, jako jsou pole a prvky tlačítek, a funkce mohou být modifikovány nebo přidávány bez opravy celého systému.
2. Konečný cíl: "bez tření"
Otec Windows a Internet Explorer, bývalá legenda společnosti Microsoft, Steven Sinofsky, v současné době radí společnosti jako je Product Hunt, Box a sedí v představenstvu Andreessena Horowitze. On je designér v srdci a mistr vývoje produktů. Ve svém příspěvku Design bez tření , poukázal na rozdíl mezi minimalismem a třecím designem.
Napsal, že ačkoli minimalistický design snižuje plochu zážitku, bezkonstruovaný design je o snížení energetické náročnosti. To je obzvláště důležité v designu pokladny.
Dává 6 principů beztřískového designu:
- Rozhodněte se spíše o výchozím nastavení než o volbách
- Vytvořte jednu cestu k funkci nebo úloze
- Nabídněte personalizaci spíše než přizpůsobení
- Stick s provedenými změnami
- Vytvářejte rysy, ne futzery
- Hádejte správně po celou dobu
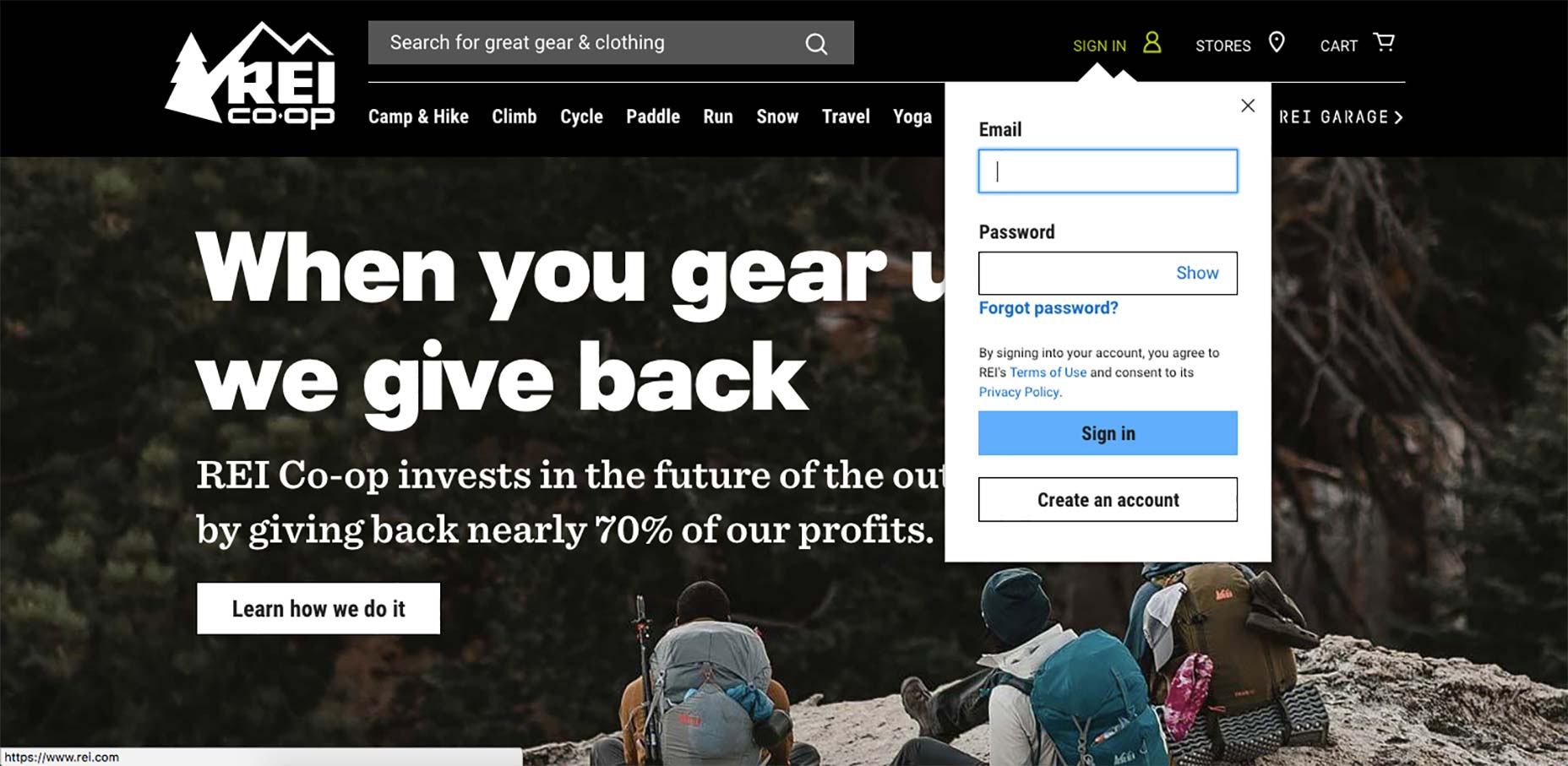
Na konferenci REI Catherine nedávno provedla příklad návrhu bez tření na projektu. Její tým zjistil, že když je zákazník připraven přidat položku do svého vozu, přihlašuje zákazníka na novou webovou stránku, čímž překoná zážitek z nakupování. Aby to bylo možné vyřešit, testovala A / B přihlašovací widget, který otevřel rozbalovací modální přihlašovací modul a udržel zkušenost na stránce namísto odesílání zákazníka na novou přihlašovací stránku.

Analýza dat nevykázala žádný rozdíl v provozu nebo odklonu, takže si ji udrželi. Návštěvníci se mohou přihlásit a pokračovat v nakupování ze stejné stránky bez ztráty pocitu místa. Toto je příklad principu Sinofsky # 2: Vytvořte jednu cestu k funkci nebo úloze. Namísto vytvoření vidlice na cestě k přihlášení nebo pokračování v nákupu je cesta uživatele jednostranná.
Za zmínku stojí také princip Sinofskyho # 5: Vytvářejte rysy, ne futzery. Co sakra je "futzer"?
Futzer je slovo "futzing" (což pravděpodobně zní více známý pro vás) chytře zakrytého jako podstatné jméno. Je to věc, která způsobuje zbytečné šílenství a ztrácí čas.
To je místo, kde se designéři dostanou do popředí. Jak zjistíte rozdíl mezi funkcí a futzerem? Jak Sinofsky zmiňuje, vyžaduje jemnou rovnováhu, která dává uživateli to, co chtějí, ale ne tolik, že je překoná.
Skvělý způsob, jak tuto skutečnost ilustrovat, je podívat se na nejvyšší důvody, proč nakupující opouštějí své nákupní vozíky. Chtěl bych zdůraznit dvě studie o opouštění vozu a získání informací od obou.
v první studie (2013) zpracovatel plateb společnosti Worldpay zkoumal, proč lidé opustili své on-line nákupní vozíky bez placení.
Šest z uvedených důvodů souvisí s touto rovnováhou mezi rysy a futzery. Koukni na to:
- "Navigace webových stránek je příliš komplikovaná" ... Příliš mnoho futzers.
- "Proces byl příliš dlouhý" ... Příliš mnoho futzers.
- "Nadměrná kontrola platebních plateb" ... Příliš mnoho futzers.
- "Obavy z zabezpečení plateb" ... Není dostatek funkcí.
- "Možnosti doručení nebyly vhodné" ... Není dostatek funkcí.
- "Cena uvedená v cizí měně" ... Není dostatek vlastností.
Jinými slovy, firmy ztrácejí příjmy, protože zákazníci opustí, když je příliš mnoho futzerů a nedostatek funkcí.
V podobná studie provedené v roce 2016 výzkumnými pracovníky společnosti Baymard Institute zjistili, že 27% amerických zákazníků online opustilo své vozíky výhradně kvůli "příliš dlouhému / složitému procesu výplaty. "
Baymardova benchmarková databáze ukázala, že průměrový tok výdajů v USA obsahuje 23,48 formulářových prvků zobrazených uživatelům ve výchozím nastavení. Výsledky studie však ukázaly, že je možné snížit průměrnou délku pokladny o 20-60%.
Kvalitativní testování použitelnosti v kvalitě 1: 1 a výzkum zaměřený na sledování očí z pokladní studie ukázaly, že dokonalý tok výdajů lze snížit až na 12 tvarových prvků (7 formulářových políček, 2 zaškrtávací políčka, 2 drop-down a 1 přepínací tlačítko rozhraní).
Kolik formulářových prvků má vaše pokladna? Něco jiného než 12 může znamenat přítomnost futzery ve vašem toku plateb. Jak snížíte počet prvků formuláře? Unikátní testování je konečnou odpovědí, ale prozatím postačují další kroky.
3. Údržba dat
Zde je otázka, zda se chcete zeptat návrhářů na pokladně: jak využíváte data v průběhu plateb?
Matt v společnosti ThinkGeek se domnívá, že nejlepší zkušenosti s pokladem shromažďují pouze potřebná data a pak uchovávají data až do konce transakce:
To je zvláště důležité pro držitele účtu. Neptejte se znovu na e-mail a předem vyplňte jméno, pokud ji již máte.
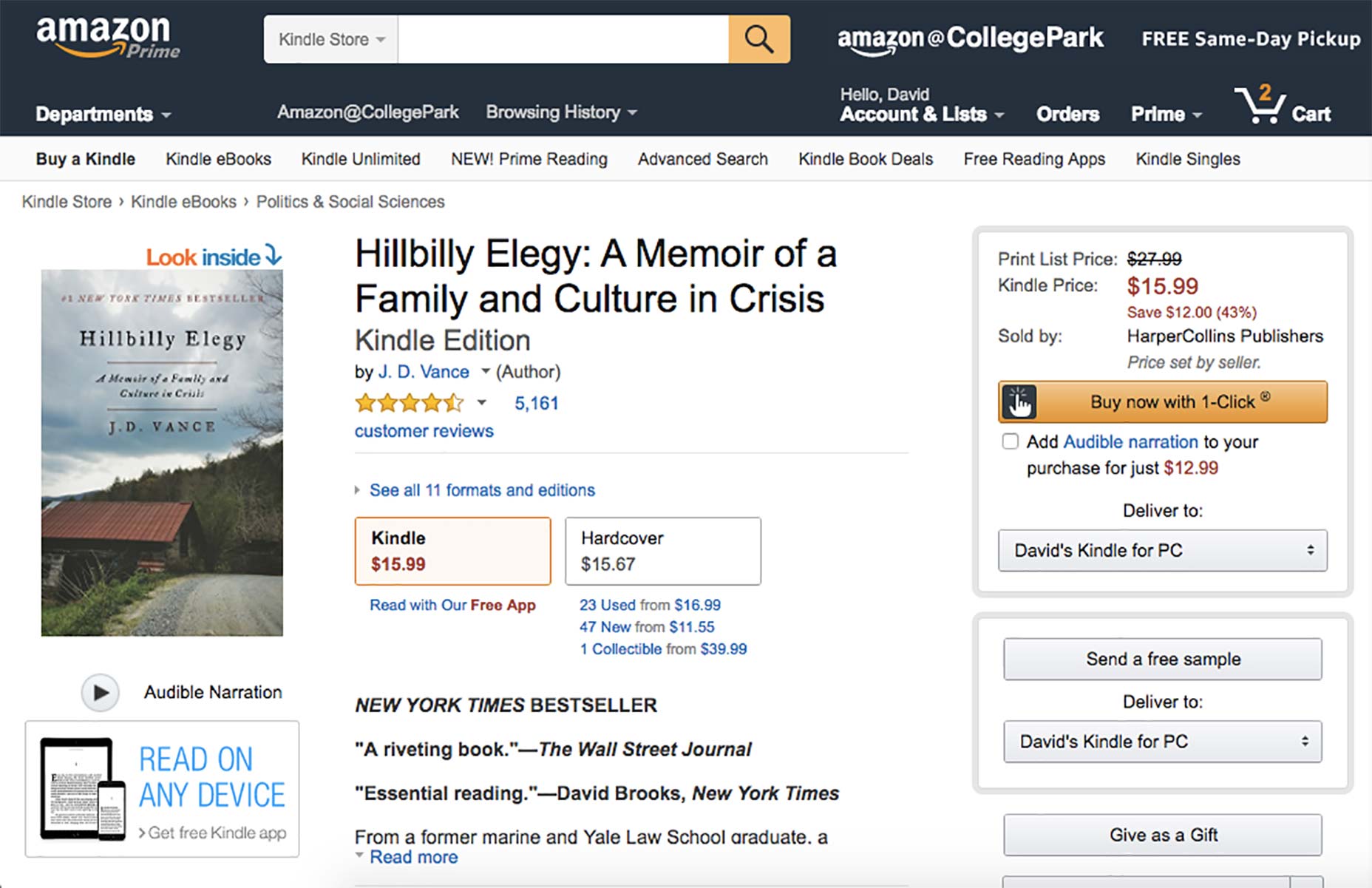
Pokud vaše databáze obsahuje informace o zákazníkovi, použijte je ke snížení počtu polí, které musí vyplnit. Jednou z prvních příkladů této funkce je nákup Amazon One-Click.
Díky znalosti dat zákazníka může správně "odhadnout" preferovaný způsob dopravy, adresy a platební údaje uživatele s nulovým úsilím uživatele. Díky pokladně s jedním kliknutím a jedným prodejem neexistují příležitosti pro škrtící body.
Shopify uchovává data pomocí "kontrolních bodů". To znamená, že pokud uživatel prochází přes zásilku, ale při platbě upadne, shromážděná data jsou udržována a uživatel si může vyzvednout cestu tam, kde přestali.
4. Odpuštění návrhu
Posledním společným závažím mezi všemi třemi značkami byla myšlenka "odpouštějícího designu", kde cílem designéra je zabránit chybám v procesu výplaty. Namísto toho, aby byly přísné na chyby, velké pokladny umožnily uživatelům uniknout tím, že kvůli nedostatku lepších slov byly líné.
Níže jsou uvedeny tři příklady "odpouštějícího návrhu" v toku hotovosti: 1) přidání dárkových karet a slev, 2) vypnutí tlačítka "Odeslat" a 3) zadání telefonních čísel.
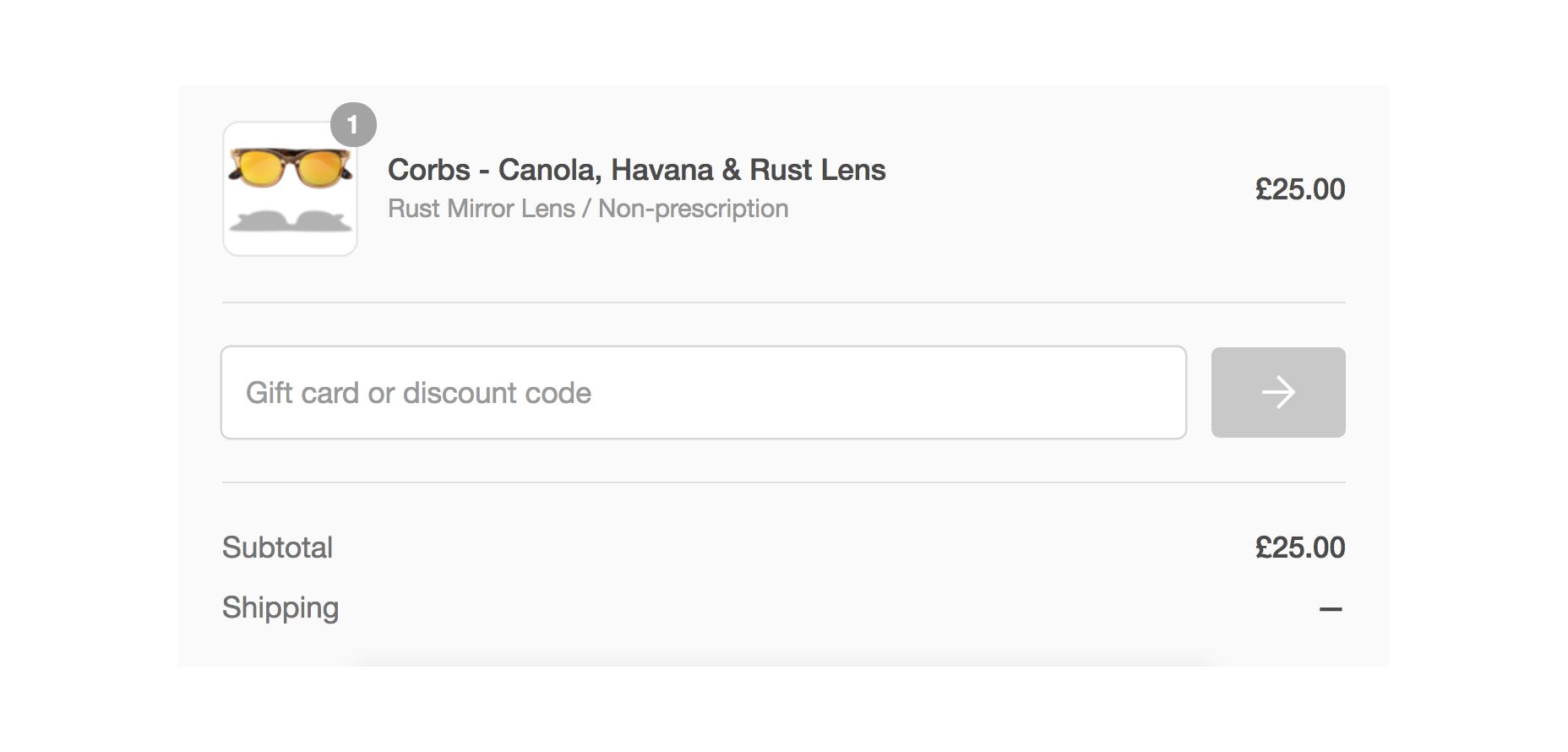
V prvním příkladu mají všechny tři značky dárkové karty a slevy - dobře zavedené nástroje pro uzavření prodeje online. Typicky však není vždy jasné, kam lze zadávat kódy nebo vyměnit karty.
Podle Kevina Clarka:
Obvykle jsou to dvě oddělené pole a lidé je nesouvisí po celou dobu.
V Shopify významné inženýrské úsilí umožnilo uživatelům vložit do dárkové karty nebo diskontní kód do stejného pole a systém je automaticky třídí. Není možné udělat chybu.
Za druhé, někdy obchody zakážou nebo "zbarví" tlačítko Odeslat / Pokračovat, dokud uživatel neukončí všechna požadovaná pole.
Měli byste to udělat? Je to rozrušená debata v komunitě UX o tom, zda nechat tlačítko odeslat / pokračovat povoleno, ale podle neoficiálního výzkum jednoho uživatele na Stack Exchange, asi 5% nebo méně malého vzorkování webových stránek udržuje tlačítko odeslat / pokračovat zakázáno.
V nástroji Shopify, ThinkGeek a REI je tlačítko pro odeslání / pokračování vždy povoleno, a to i za chybějících informací. Proč? Ze tří důvodů:
- Zabraňuje záměně uživatele. Tlačítko "šedě" říká zákazníkovi něco, co je špatné, ale neuvádí přesně to, kam přesně a zašle uživateli neúspěšný pokus o chybu. Aktivní tlačítko by znamenalo kliknutí, což by pak vedlo k jednoduché zprávě (často červené) na poli vyžadující platný vstup.
- Je přístupná. V některých případech (vzácné) může mít uživatel v prohlížeči zablokovaný jazyk JavaScript, který by zabránil tomu, aby dynamická změna stavu tlačítka byla zakázána na povolenou.
- Zabraňuje vývojářské chybě. Platný případ použití nebo vstup, který měl aktivovat tlačítko Odeslat / Pokračovat, mohl být vynechán (tj. Mezinárodní), přičemž zákazník se chytil bez možností, ale s cílem obnovit nebo ukončit.
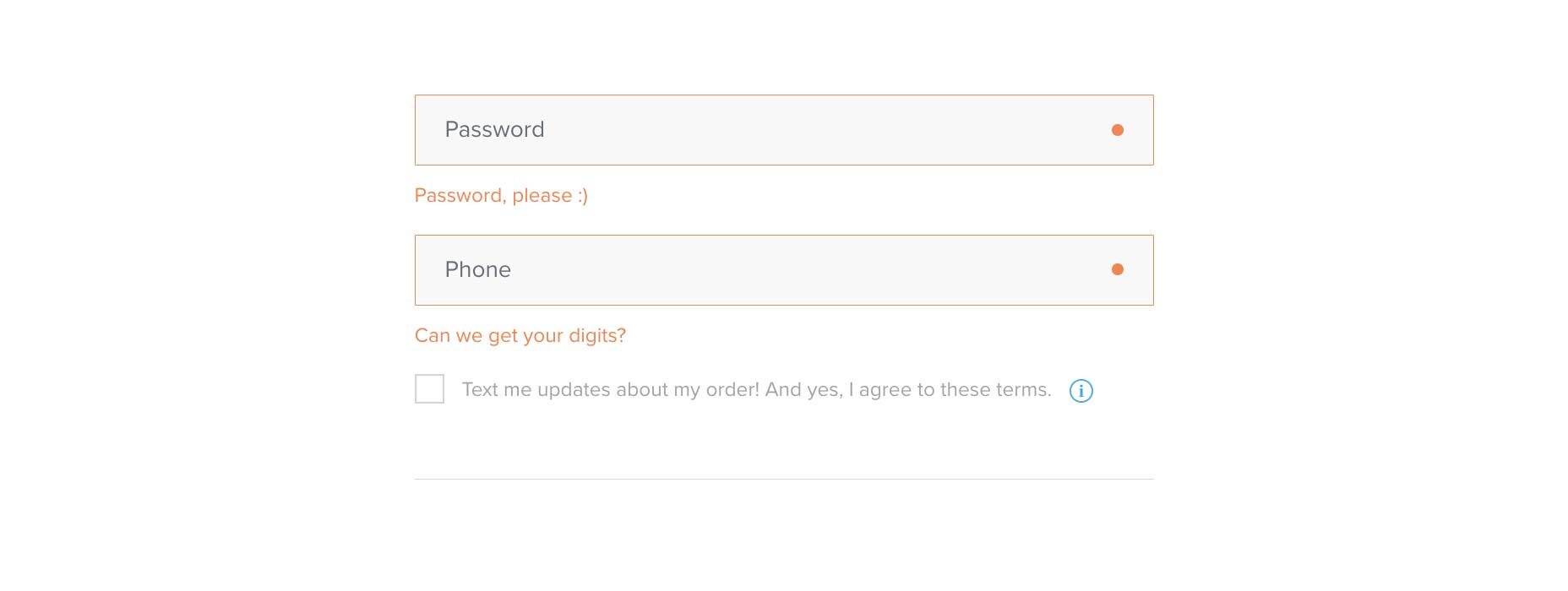
Warby Parker dělá skvělou práci při obrácení toho, co by zpravidla bylo nepříjemné, aby šanci chytře vyjádřila nějakou osobnost značky.
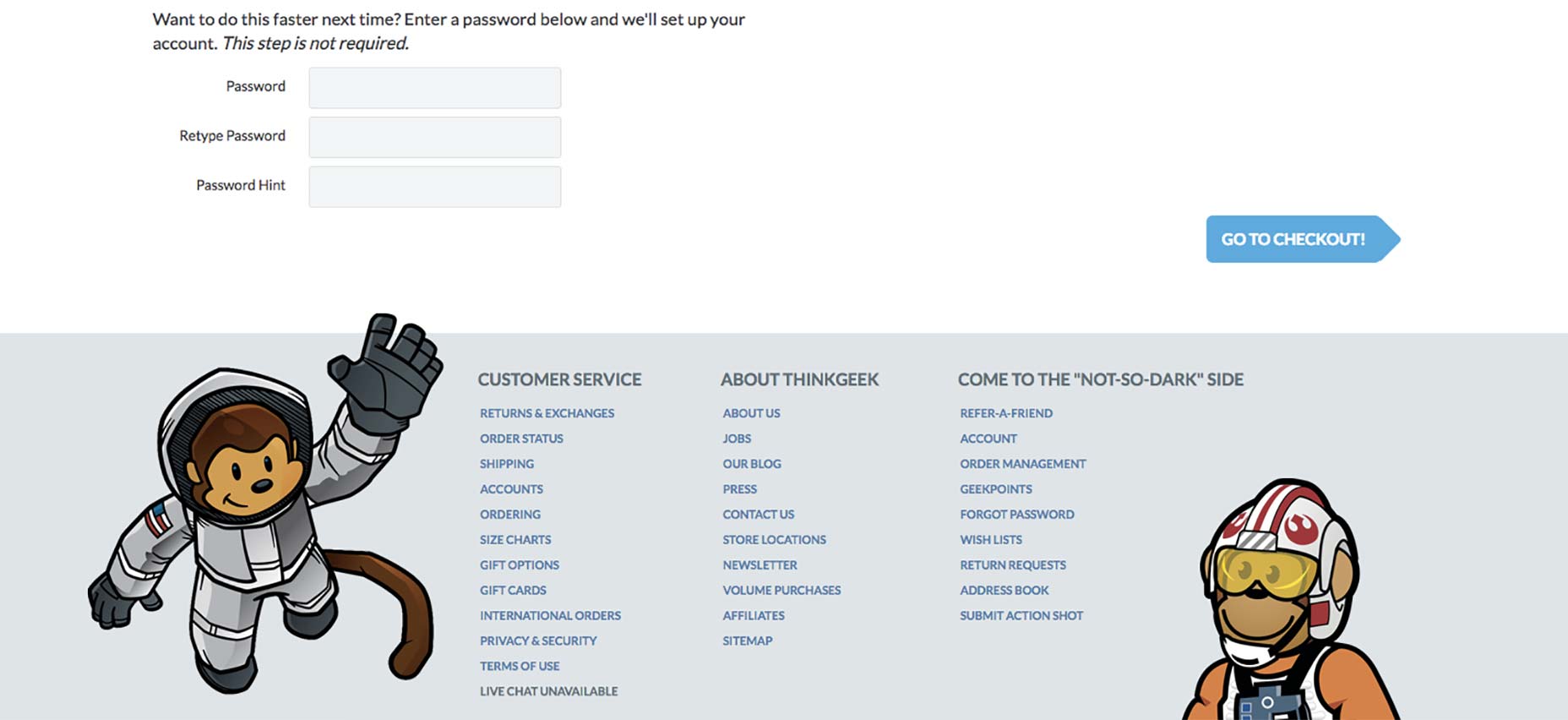
Stránka Pokladna ThinkGeek udržuje aktivní modré tlačítko "Přejít na pokladnu", i když jsou pole prázdná.
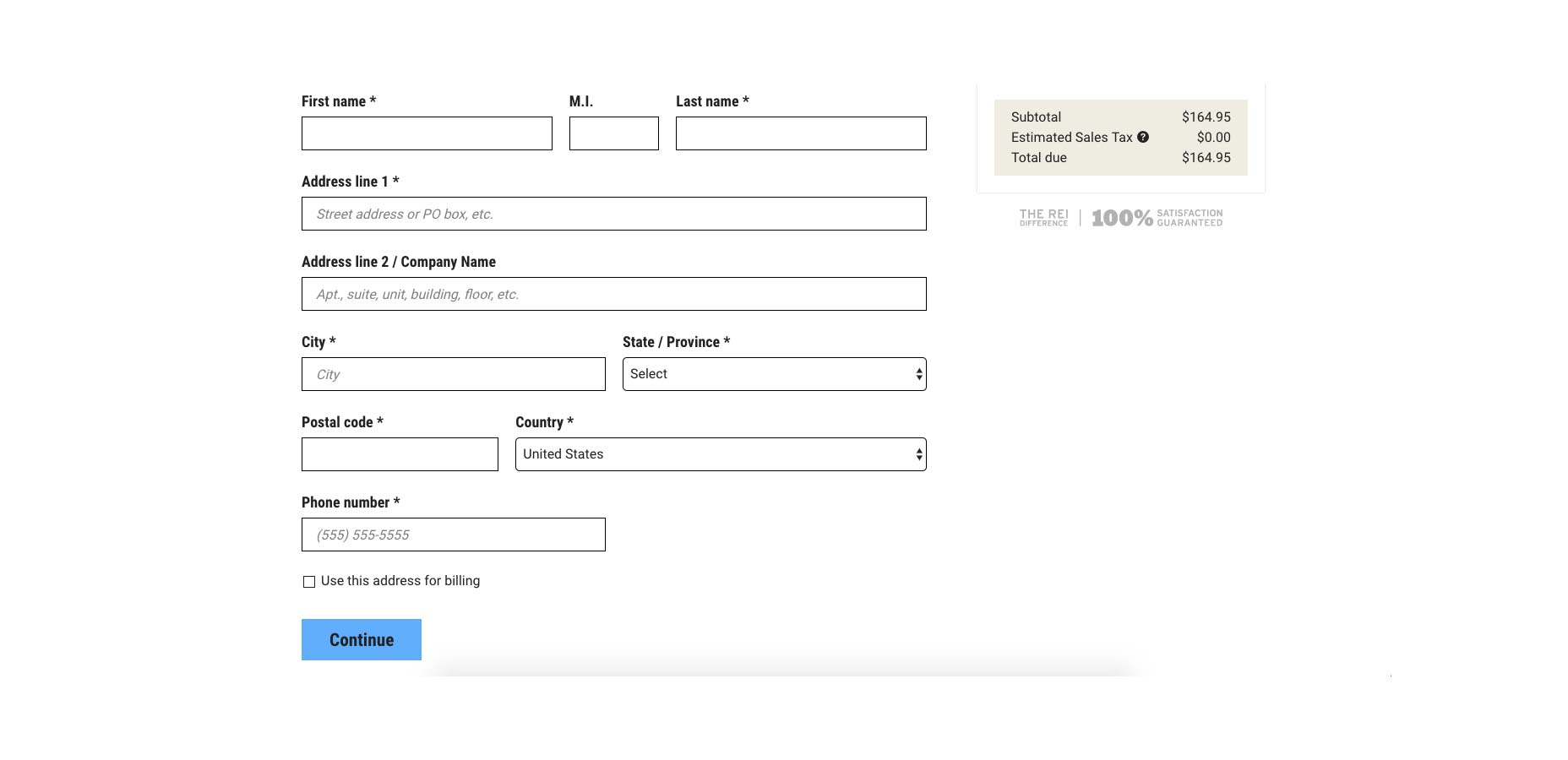
Modré tlačítko Pokračovat je aktivní na prázdné stránce REI Checkout.
Ve všech obchodech Shopify zůstává modrá tlačítko "Pokračovat v odeslání" aktivní po celou dobu.
A konečně třetí příklad odpuštění návrhu je telefonní čísla. Jeden uživatel zveřejnil následující problém Stack Exchange :
V současné době se na mých webových stránkách uživatelé vyzývají k zadání svého telefonního čísla ve velmi specifickém formátu (555-555-5555). Pokud zapomenete na pomlčky, rozbije se. Má někdo dobrý návod, jak být flexibilnější s tím, že umožňuje uživatelům vkládat jakýmkoli způsobem, ale stále umožňuje systém ověřit, jestli je to skutečné telefonní číslo. Jak se vyskytují telefonní rozšíření?
Nezodpovědný návrh vyžaduje tento specifický formát (tj. Počet znaků, pomlčky vs. periody, mezery). Odpuštění designu umožňuje uživatelům zadat, jak chtějí, a nechat systém zjistit, jaké číslo je.
Tím, že umožňuje maximální flexibilitu při psaní telefonního čísla, je uživatel méně pravděpodobné, že "udělá chyby".
Jiný uživatel odpověděl s tím, jak to opravit, pomocí odpouštějícího designu:
Nejlepším přístupem k uživatelské zkušenosti je, aby uživatel zadal telefonní číslo ve formátu, s nímž jsou nejvíce spokojeni. Neodstraňujte ji do samostatných polí, nenechávejte masku, nenechávejte ji zadávat do volné formy. Potom, jakmile uživatel dokončí vstup do pole (opuštěním pole pro odeslání dat), zformátujte číslo do standardního formátu pro vaše účely.
Vzhledem k tomu, že mluvíte o webovém serveru, můžete vytvořit formát události rozmazání pomocí libphonenumber Google http://code.google.com/p/libphonenumber/ projekt. Tento nástroj zpracovává mezinárodní telefonní čísla a širokou škálu formátů.
Důvodem, proč je tento přístup pro zkušené uživatele lepší, je to, že umožňuje, aby mentální model uživatele zůstal nezměněn a dovolil jim říkat: "Nedělej mě, abych si myslel". Maskování a oddělené pole přitahují duševní model telefonních čísel na uživatele a vyžaduje více myšlení.
Podobně jako příklad dárkových karet by telefonní čísla měla být akceptována v jakémkoli formátu, aby zákazníci mohli postupovat "bez přemýšlení" nebo přemýšleli, zda jsou správní.
Odpuštění návrhu vám umožňuje snížit počet polí ve vašem toku platebních karet, což pomáhá odstranit stížnost, že 1 ze 4 zákazníků vyjádřil v Baymardově studii o použitelnosti pokladny (příliš dlouhý / komplikovaný pokladní proces)
5. Společné chyby při návrhu pokladny, které se mají vyhnout
Konečně se všichni tři odborníci na elektronický obchod zmínili a varovali před třemi jednoduchými chybami, s nimiž se setkali při navrhování pokladen:
Chyba č. 1: Nezahrnujte recenzi objednávky. Dostaňte se do obličeje zákazníka, který opatrně vyplňuje své informace, jen aby zjistil, že mají pochybnosti o tom, že si objednali správnou položku nebo množství. Nevidí-li šanci přezkoumat jejich objednávku před nákupem, povede je ke kauce a začít znovu, nebo horší, vzdát se. Společnost REI informuje kupujícího v průběhu celého procesu výplaty s plovoucím rámečkem "Objednávka" a jasnou příležitostí k přezkoumání před zadáním objednávky.
Kromě zobrazování souhrnu objednávek vpravo neustále v průběhu procesu pokladny obsahuje REI závěrečnou recenzi spolu s objednávkou.
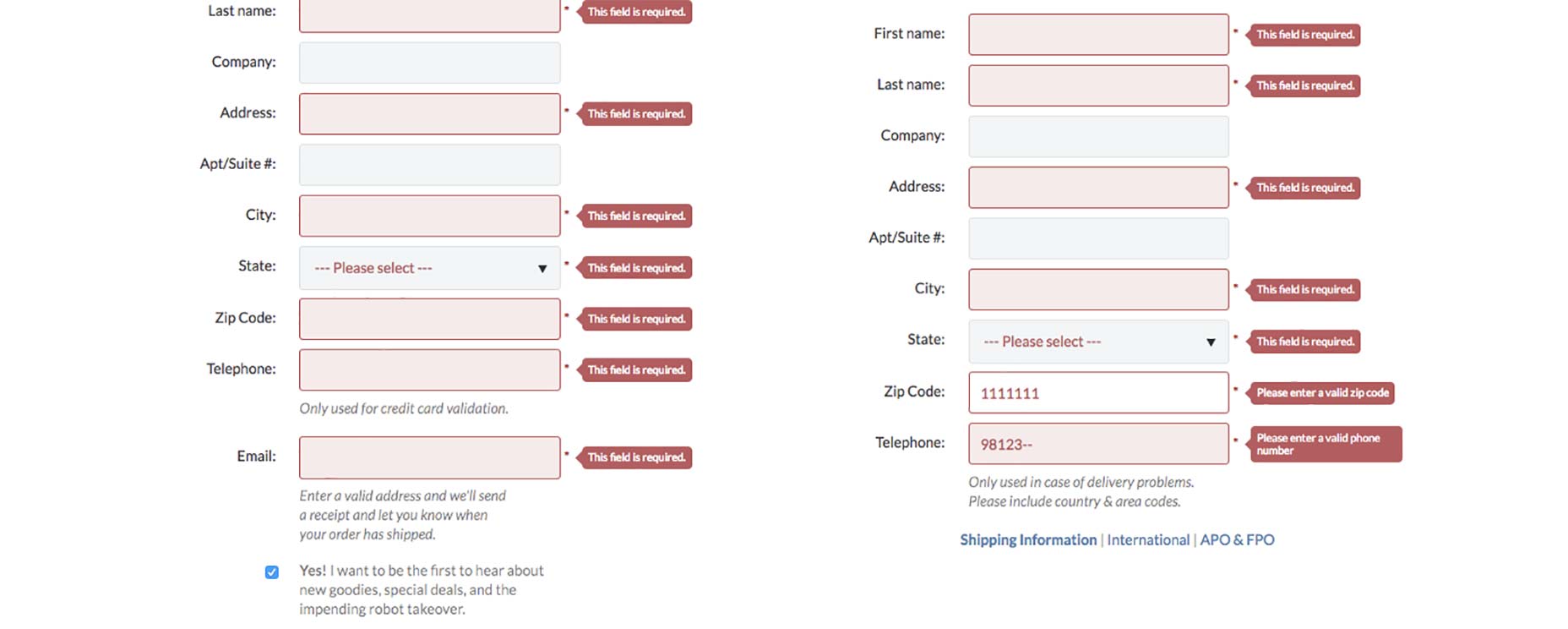
Chyba č. 2: Nepřipravená chybová hlášení. Je snadné, aby zákazník zadal nesprávně informace ve formulářích. Spíše než jen zobrazení neplatné nebo podobné nespecifické kopie, použijte adaptivní chybové zprávy. Chybová hlášení společnosti ThinkGeek jsou aktualizována v režimu "Toto pole je povinné" na "Zadat platný [prázdný]", aby zákazník ukázal, kde a proč se chyba vyskytuje.
ThinkGeek přizpůsobí své chybové zprávy, aby indikovaly přesnější pokyny.
Chyba č. 3: Nevhodné pro mobilní zařízení. Pokud prodáváte online, je to nevýrazný. Prosím. Pokud máte online pokladnu, nedávejte svým zákazníkům bolest zvětšování a oddálení, posouvání a přitahování na nereagující poklad.
Takeaways a akce položky
Pokladny jsou součástí každého zážitku z elektronického obchodu. Jako poslední krok před zakoupením produktu nechcete, aby se něco pokazilo. Byla jsem ráda, že jsem slyšel od Matt, Kevina a Catherine o pěti zásadách, které sledují při tvorbě online nakupování svých zákazníků:
- Pro nejlepší zkušenosti s pokladem se ujistěte, že návrh pokladny je konzistentní, známý a bezpečný. Poskytuje váš poklad uživateli pocit znalosti a bezpečnosti?
- Konečným cílem je tření. Přejít na principy Sinofskyho 6 a zhodnoťte své zkušenosti s pokladem, věnujte zvláštní pozornost č. 2 a č. 5. Jsou nějaké funkce chybějící nebo mohou být někteří futzers odstraněni?
- Jak Váš uživatel prochází procesem nákupu, uchovávejte si jeho data, aby byla snadná a intuitivní. Nezapomeňte však, že pokud nemůžete pokaždé správně hádat, nehledejte. Jaká data máte již k dispozici, abyste mohli uložit uživatelské klávesy a zefektivnit proces nákupu?
- Použijte odpouštěcí design tak, aby uživatelé neměli pocit, že udělali chybu. Stojí za to další úsilí stavět na odpuštění funkce, když uvidíte zvýšené konverze. Máte analytické nástroje připojené k pokladně? Kde je největší místo opuštění? Jak můžete tuto překážku odstranit?
- Vyhněte se jednoduchým chybám. Dokonce i nejlepší návrháři nejsou neporazitelní s výhledem na detaily, zvláště pokud jde o něco jako "nudné" jako konstrukce pokladny. Pravidelně procházejte procesem kontroly stavu vašeho webu v režimu inkognito na počítači, tabletu a mobilním zařízení a zeptejte se sami sebe: "Mohlo by to být jednodušší? Jednodušší? Více intuitivní? "