The Ultimate Guide k Začínáním s nadací
Nadace je jedním ze dvou velkých HTML / CSS / JS rámců pro vývojáře front-end. To se nestalo náhodou. Dnes jsme zde, abychom vám všechno pověděli o tom, proč byste jej měli používat.
Nyní nejprve pro ty, kteří možná napsali svůj vlastní HTML, ale nikdy předtím nepracovali s rámcem, je zde vysvětlení:
Rámečky jsou v podstatě velké svazky předepsaného kódu, který vám pomůže rychleji začít s vašimi projekty. V případě front-end kódu jako HTML a CSS to znamená, že najdete věci jako mřížky rozvržení, základní styly tlačítek a běžně používané prvky rozhraní. Větší rámce mohou také obsahovat jQuery pluginy.
Nejsou určeny k použití jako úplné webové šablony nebo motivy, ale jako soubor stavebních prvků. Vezmete to, co potřebujete, upravte jej tak, aby vyhovovalo projektu, a obecně pokračujte v práci (a pravděpodobně v životě). Jsou určeny k tomu, aby byly přizpůsobeny a aby se jim to podařilo.
To může být zpočátku skličujícím úkolem, protože rámce jako Nadace a její hlavní rival, Bootstrap, dostali obrovské. Každý z nich obsahuje tisíce řádků CSS. Předtím, než se zavážete použít jakýkoli rámec pro jakýkoli projekt, musíte zhodnotit jeho potenciální přínosy s časovými náklady.
To znamená, že jakmile si zvyknete na rámec, může to zkrátit čas strávený psaním značek a CSS značně.
Nějaká historie
Nadace začala svůj život jako nic jiného než obecný stylový průvodce a nějaký společný kód. Chlapci u ZURB rozhodli se urychlit svůj prototypový proces tím, že vezmou některé HTML a styly, které mají tendenci opětovně používat, a z nich vytvoří rámec. A je to. To je opravdu co se děje většina dobrých věcí. Někdo to potřeboval, a tak to udělali.
Časem se rozhodli, že to, co udělali, bylo příliš dobré, aby si udrželi sami sebe, a tak vydali verzi 2.0.0 do světa. Udělali všechno, co reagovalo, vyfrézovalo a otevřelo to pro nás všechny. Nyní návrháři a vývojáři po celém světě používají kód ZURB, aby jejich výrobky rychleji a možná se odvážili říkat, lepší.
Od svého vydání dne 18. října 2011 Licence MIT rámec se stal jedním z "velkých dvou" a vidělo použití na tisících webových stránek.
Jeho popularita mluví o jeho užitečnosti a všestrannosti. Pokud se rozhodnete, že Nadace je pro vás to pravé, nedopustí vás.
Funkce
Nadace se již téměř třikrát rozvíjí. Není tedy překvapením, že seznam funkcí je rozsáhlý.
Ve své podstatě je tento rámec tvořen soubory CSS (generované ze souborů SASS, které jsou také k dispozici ke stažení) a několik pluginů jQuery. V hlavním stahování není zahrnut žádný HTML (s výjimkou velmi základní demo stránky, můžete to napsat sám.
To znamená, že existuje podrobná dokumentace o každé složce. Každá část dokumentace je dodávána s příkladem HTML, který můžete podle potřeby použít a přizpůsobit. Pokud se chcete potápět přímo, podívejte se na dokumentace.
Pokud chcete přizpůsobit rámec od základů, můžete udělat dvě věci:
Možnost 1
Můžete si vybrat, zda chcete stáhnout pouze součásti, které chcete přímo na hlavní stránka stahování. Pokud vše, co chcete, je mřížka, navigační CSS a plugin jQuery nebo dva, je to dost snadné. Jen nechte zkontrolovat všechny věci, které nechcete zahrnout, a jděte!
Tento "generátor rámců" také obsahuje možnosti přizpůsobení mřížky, hlavní barvy a několik dalších možností. Jedná se o možnost, kterou bych zvolil, například, prototypování nebo vývoj interní aplikace společnosti. Výchozí styly prezentace jsou většinou dobré pro tyto věci, tak proč jít a změnit je, když nemusíte?
Možnost 2
Nyní je to pro lidi, kteří použijí rámec pro veřejné projekty. Nebudete chtít používat výchozí styly prezentace, protože s největší pravděpodobností nebudou odpovídat vaší značce. Pro hloubkové přizpůsobení musíte jít na zdroj.
A podle zdroje mám na mysli soubory Sass. S těmi, můžete jít dovnitř a přizpůsobit každé proměnné podle vašeho přání, takže rám skutečně vaše.
( Poznámka k souborům Sass: Opět platí, že pro ty, kteří možná tento termín neznají, Sass je CSS preprocesor, který zavádí věci jako proměnné, mixiny a další programovací funkce do pravidelných CSS.
Proveďte vyhledávání na Googlu něco jako "Kompilátor Sass pro [váš operační systém zde]" a zjistíte, co potřebujete. Osobně nemohu doporučit cross-platformu Koala App dost.)
Jakmile jsou soubory Sass zkompilovány do jednoho běžného souboru CSS, stačí na něj odkazovat ve vaší sekci, jako byste měli jiný soubor CSS. Například aplikace Koala automaticky sestaví soubory Sass při každém uložení, takže prohlížeč bude vždy vidět nejnovější změny.
Struktura
Mřížka
Nemohu s jistotou říci, že všechny rámce HTML přicházejí s mřížkovým systémem pro rozložení, ale většina z nich. Nadace mřížky, bez jakéhokoli přizpůsobení, je klasický dvanáct sloupců, nestabilní a reagující.
Označení a třídy jsou jednoduché, včetně tříd pro přizpůsobení rozložení podle velikosti obrazovky. Pokud jste dříve pracovali s mřížkovým systémem, stejně jako 960 Grid System, nenajdete myšlenku, že nadace je obtížná.
Poznámka: Je kódován pro první přístup k mobilním zařízením, takže si to pamatujte při rozvržení stránek.
Bloková mřížka
Mysli na to jako na "mini rozvodnou síť". Je navržen tak, aby udržoval nastavený počet položek rovnoměrně rozměrově a rozmístěných bez ohledu na velikost obrazovky.
Příklad: Máte tři prvky stejné velikosti, které si přejete udržovat vedle sebe na každém zařízení. Chcete-li tak učinit, použijte tento příklad blokové mřížky, který jsem bezstarostně ukradl přímo z dokumentace:
Všimněte si, že pokud chcete, můžete zadat jiný počet sloupců pro různé velikosti obrazovky. Prvky si zachovají stejnou velikost. Tato komponenta je ideální pro fotografické galerie.
Odpovědné věci
Mediální dotazy jsou jednoduché, ale jsou navrženy tak, aby vyhovovaly řadě velikostí obrazovky, od smartphonů až po nesmírně velké obrazovky iMac.
Byla navržena od základů, aby byla mobilní - první je skvělý start. Nadace jde o krok dále tím, že obsahuje konkrétní součásti, které vám pomohou dále upřesnit citlivé části vašich stránek.
Nejprve existují obvyklé třídy pro skrytí nebo zobrazení různých prvků v různých velikostech výřezů. Potom získáte poněkud pokročilejší věci, jako například Výměna.
Interchange je knihovna JS, která dynamicky načte jiný obsah v závislosti na dotazech médií. Tuto knihovnu můžete použít k tomu, abyste se rozhodli, zda chcete načíst například obrázek JPG na mapě nebo vkládání služby Mapy Google. Nebo běžný obrázek namísto obrazu ve formátu sítnice.
Pomocí této knihovny můžete uložit uživatelům data a část paměti RAM. Nezapomeňte provést zpětnou vazbu pro ty uživatele, kteří mají zakázaný JavaScript.
Navigace
Možnosti navigace jsou bohaté na základy, od univerzálního navigačního panelu (doplněného rozbalovacími menumi) až po ikony, navigaci s navigací, paginace, postranní lišty a další.
Existují však dvě navigační komponenty, díky nimž se Nadace vymyká ostatním rámcům.
Magellan
První je Magellan Sticky Nav. Umístěte tento navigační panel kdekoli na stránce a jakmile projdete kolem místa startu, bude vás následovat. Pokud ji používáte k propojení se sekcí v rámci aktuální stránky, můžete zvýraznit každou z nich (v samotném panelu) při posouvání dolů.
Offcanvas
Druhý je Offcanvas, což je vertikální navigační panel, který je ve výchozím nastavení skrytý. Stiskněte tlačítko nabídky a nabídka se posouvá na stránku pro vaše potěšení z prohlížení.
Mějte na paměti, že stejně jako všechny komponenty nadace mohou být tyto implementovány s minimálním množstvím značek. Kluci z ZURB hodně pracují na tom, aby se tyto poměrně pokročilé prvky uživatelského rozhraní snadno implementovaly a ukazuje to.
Média
Součásti libovolného rámce související s médii jsou často, kdy se tvůrci rámcových služeb snaží trochu předvést a nadace není výjimkou.
Standardně je například zahrnut Vymazání lightboxu. Je to mrtvo-jednoduchá galerie obrázků lightbox, opravdu. Stačí jen hodit nějaké náhledy, zahrnout příslušné třídy a máte dotykovou obrazovou galerii, která zpracovává obrázky variabilní výšky bez jakýchkoliv problémů.
Další je Flex Video, což teoreticky může být použito jen pro jakýkoli vložitelný objekt. Jednoduše zabalte div s třídou flex-video kolem videa Youtube, iframe, embed nebo element element a máte dobré jít. Tyto objekty se automaticky nemění s velikostí prohlížeče.
K dispozici jsou také styly pro miniatury obrázků. Nic tady není zvláštní ani vidět ... jsou prostě hezké.
Ale co Orbit?
Lidé, kteří používali Foundation před verzí 5, se mohou zajímat o plugin ZURB Orbit. Je to karusel, který se někdy nazývá také prezentací, komponentou, která je citlivá, funkční, a funguje to docela dobře.
Přestože je to stále v rámci, již ji ZURB nepodporuje, ani není aktivní.
Tvůrci samotných nadací doporučují hledat alternativy, jako například Owl Carousel, nebo Úhledný.
formuláře
Samozřejmě, základní styly pro formuláře nebyly zapomenuty. Ve skutečnosti jsou v průběhu let vylepšováni do děl s nadmíru podhodnocenou krásou. Možná si myslíte, že přeháním, ale nemyslím si, že jsem. Roky zkušeností se staly základními tvary stylů, které podle mého názoru lze aplikovat na téměř jakýkoli projekt, s minimem vylepšení.
Vyžaduje to, aby se něco nudilo, protože formy vypadají jak genericky, tak docela najednou. Není divu, že mnoho rámců, které jsem zkoušel, napodoboval styl nadace.
To znamená, že to není všechno nudné textové pole a přepínače. Víš, že musí udělat nějakou vlastní věc.
Vezměte si posuvný komponent, například: Můžete použít posuvníky rozsahu s HTML5, ale jsou nudné a používají výchozí vzhled libovolného operačního systému, který používáte. Nadace, na druhé straně, obsahuje posuvníky, které mohou být stylizované s CSS pro vaše potěšení z přizpůsobení.
Zahrnuje také knihovnu pro validaci formulářů (více JavaScript zde ...), který umožňuje ujistit se, že uživatelé zadávají správná data. Když zadávají něco špatného, například neplatnou e-mailovou adresu, objeví se oznámení a řekne jim to.
Tlačítka
Nelze mít rámec bez některých výchozích stylů tlačítek. Myslím, že to dokážeš, ale to by prostě nebylo správné. Výchozí tlačítka Foundation se příliš neliší od jiných rámců. To znamená, že jsou implementovány s minimálním označením a mají různé velikosti a třídy specifické pro barvu.
Můžete je však seskupit skupiny tlačítek k souběhu společných akcí. Tyto skupiny tlačítek (vodorovné) jsou navrženy tak, aby dokonale fungovaly s mříží. Oni mají také další třídy pro velikost, barvu a zaoblené rohy ... všechny obvyklé věci.
Změňte značku trochu víc a Nadace vám také dá rozbalovací tlačítka , a tyhle rozdělené tlačítka . Víte, většinou rozbalovací nabídka s tlačítky a částmi?
Tyto poslední dva komponenty využívají vestavěný rozbalovací plugin Foundation. To mimo jiné znamená, že jsou závislé na jazyce JavaScript. I tak se dají snadno implementovat. Je to všechno o třídách.
Typografie
Nadace používá velmi jednoduché, sans-serif typografické nastavení, které vám umožní začít. Je to jednoduché, snadno přizpůsobitelné s některými základními proměnnými Sass a je to všechno relativně velké. To je pravda, Nadace používá rem .
Protože tvůrci nadace věří v použitelnost, vše je dost velké, aby bylo možno snadno číst na malých obrazovkách. Čtení na mírné vzdálenosti na běžných přenosných počítačích / stolních obrazovkách mi nedává žádné potíže.
Mezi další typografické funkce patří:
Inline seznamy
Chcete seznam horizontálních textů? Víte, jaký typ byste mohli položit na zápatí stránky? Jsi krytý. Podle tvůrců byste měli:
Použijte jej, když chcete ovládat více než mezery mezi odkazy.
Máte pravdu. suka pro prostorové řízení.
Štítky
Jedná se v podstatě o malé bity textu s barevným pozadím. Na co byste je mohli použít? Štítky a další metadata, nebo jak jejich název naznačuje, můžete je použít k označování věcí, tj. pole formuláře.
Zahrnuty jsou pravidelné štítky, výstražné štítky, varovné štítky. Je to jen jedna z těch drobných a užitečných věcí, které o Nadaci miluji.
Viz též: Klávesové zkratky
Pokyny a výzvy
Někdy na webové stránce a mnohem častěji v aplikaci potřebujete způsob, jak upoutat pozornost uživatele. Vykonáte to buď proto, abyste jim předložili potřebné informace, přitáhli oči do neúplného pole nebo akce, nebo je naučili, jak používat aplikaci.
Pokud jste zlí, můžete to udělat, abyste mohli hrát reklamy ... se zvukem.
Můžete to udělat s modálním oknem. Nadace má skvělé modální okna s rozsáhlými možnostmi chování, možnostmi velikosti, vázáním událostí ... dokonce i možností odstranění pozadí.
Pak jsou zde výstrahy. Tyto velké, barevné výstražné schránky jsou staticky umístěny a rozkládají se na šířku jejich kontejneru. Mohli byste je však vždycky nastavit jako pevné místo pro upozornění na celém webu. Zmínil jsem se ještě barvu, zaoblené rohy a další prezentační třídy? Chystám se zastavit, protože to dělají za spoustu věcí.
Pak máme tipy. Ty mohou být aplikovány na téměř libovolný prvek a nastaveny tak, aby se zobrazovaly pouze na velkých obrazovkách nebo na všech obrazovkách. (Na mobilních zařízeních budete muset klepnout na dotyčný prvek, abyste viděli nápovědu.) Mohou být také umístěny na libovolné straně prvku.
Joyride přechází do další úrovně. Je to plugin, který využívá popisky (a další věci), které uživatelům umožňují prohlídku vašeho webu nebo aplikace. Skvělé pro první uživatele, pokud je rozhraní nezbytně složité.
Obsah
Základní rámce HTML / CSS vám umožní uspořádat obsah na stránce a dát mu trochu styl. Jedná se ovšem o jeden z velkých rámců, což znamená další komponenty, a to i pro obsah.
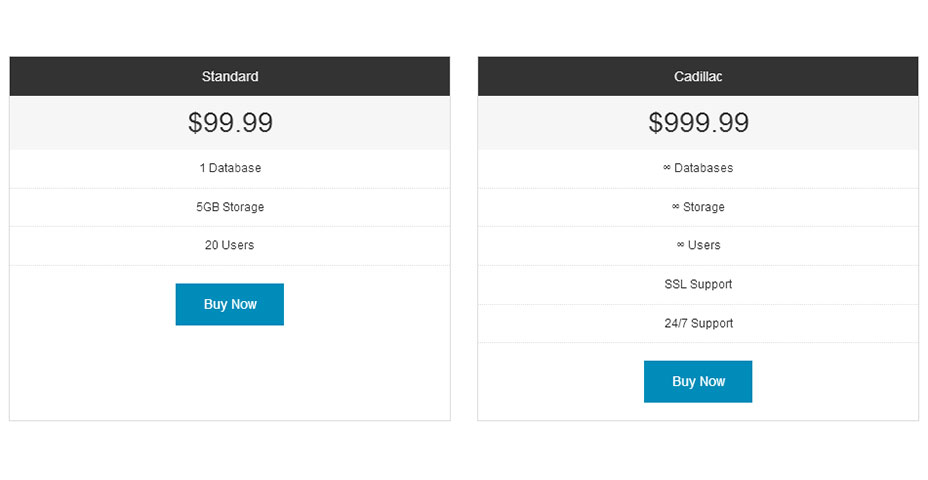
Nejprve máme cenové tabulky: ZURB kluci znají své publikum celkem dobře. Mnoho lidí chce snadno zobrazovat informace o cenách svých různých produktů a služeb. Nadace jim dává v poměrně standardním formátu.
Dále, ukazatele průběhu . Nerozpracuju na tom. Jsou to přesně to, co byste očekávali.
Nadace také obsahuje základní harmonikový plugin a očekávaný plugin s tabulkovým obsahem. Myslím, že je zajímavé poznamenat, že můžete umístit tabulkový obsah uvnitř harmoniky.
A nakonec je to něco, co jsem viděl v několika dalších rámcích, a je mi to neuvěřitelně zajímavé: složka s rovnou sloupcovou výškou. Říkají tomu Ekvalizér , jméno jen polovina jako badass jako jeho funkce. Vyžaduje to samozřejmě JavaScript, ale je to velmi jednoduchý způsob, jak si všechny sloupce v dané sekci zachovat stejnou výšku citlivě.
Stačí přidat pár atributů dat a máte dobré jít. Zde je to, co vypadá v kombinaci s komponentou cenové tabulky:

Jak začít
Takže jste prošel rozsáhlým seznamem funkcí a chcete je používat! Že jo? No, jestli jsem opravdu správný, pak tady začínáš.
V nadaci se budeme snažit vytvořit jednoduchou, jednoduchou základní šablonu. Můžete sledovat ve svém vlastním textovém editoru, zkopírovat a vložit kód, nebo stahovat šablonu, kterou jsem zpřístupnil, protože jste podvodník.
Po této části uvedu řadu dalších skvělých výukových programů a výcvikových prostředků, které vám pomohou na vaší cestě k tomu, abyste se stali nadací.
Stáhněte si výchozí balíček na stáhnout stránku , a začneme.
Zahrnout základní soubory v projektu
Nyní, když stáhnete balíček, struktura souboru uvnitř bude vypadat takto:
project-folderindex.html (Demo file.)humans.txt (Like a readme file.)robots.txt (Just leave this alone.)/cssfoundation.cssfoundation.min.css *normalize.css */img (Note: Empty)/jsfoundation.min.js */foundationfoundation.abide.jsfoundation.accordion.jsfoundation.alert.js(Etc. Huge list here.You can keep these files to see/playwith the source, but you don't actuallyneed them to use the framework.)/vendorfastclick.jsjquery.cookie.jsjquery.js *modernizr.jsplaceholder.jsVšimnete si, že jsem po některých těchto souborech vložil hvězdičku. Jedná se o jediné soubory, které skutečně potřebujete k vytvoření rámce. Ostatní z nich jsou zdrojové soubory nebo užitečné další nástroje. Tyto pomůcky vám jistě pomohou dělat úžasné věci, ale nejsou nezbytně nutné.
Například placeholder.js implementuje atribut zástupných formulářů HTML5 pro prohlížeče, které ji nepodporují.
Soubory, které jsem označil, jsou jediné, které musíte v sekci webové stránky / aplikace naprosto spojit. Pro účely tohoto tutoriálu chci vymazat většinu z těchto souborů a zachovat pouze ty, které jsou nezbytné. Budu také začínat od začátku prázdným indexem index.html .
Za prvé, naše "domovská stránka" bude vypadat takto:
< !DOCTYPE html>Foundation Tutorial Demo Možná jste si všimli dalšího souboru CSS. Budeme to potřebovat pro vlastní styly.
Vytvořte jednoduché rozložení
Vzhledem k tomu, že se jedná o domovskou stránku, pojďme pojetí dále. Uděláme to výjimečně obecnou vstupní stránku pro nějakou firmu nebo jinou. Žádné rozložení dvou sloupců pro tento tutoriál! Ty jsou tak z módy.
Všimněte si, že v tomto příkladu přeskočím například něco jako navigační panel nebo výzvu k akci. To jsou zcela věci, které byste měli dělat v reálných projektech.
Záhlaví
Podle současných zákonů designových trendů musíme vytvořit obrovskou hlavičku s názvem firmy, sloganem a masivním podkladem (který není součástí tohoto výuku).
HTML pro toto je dost jednoduché:
Our Company Name
Insert a pithy slogan here
Třída řádek nejen definuje vnější hranice naší mřížky, ale je pro nás. Prvek záhlaví je z obou důvodů sémantický a pro pozdější přidání pozadovaného obrázku je vhodné umístit pozici.
Chceme, aby sloupec mřížky záhlaví stoupal na sto procent bez ohledu na velikost obrazovky, takže potřebujeme pouze třídu malého 12 . Střední a velké obrazovky budou dělat tyto styly, pokud nejsou zadány jiné.
Máme záhlaví a náš středový text. To nám nicméně nedává vysokou hlavičkou, kterou chceme. K tomu potřebujeme některé vlastní styly:
/* HEADER STYLES */header#page-header {height: 500px;background: #cecece;}header#page-header > div.row {position: relative;top: 50%;transform: translateY(-50%);}Jak vidíte, dala jsem záhlaví barvu pozadí namísto skutečného obrazu a vertikálně našel obsah hlavičky. Docela úhledný, huh? Zde je naše stránka tak daleko:

Úvod a služby
Takže jste se odvážně ohlásili s vaší hlavičkou. Je čas informovat svého uživatele, kdo jste a co děláte. Malý popis o každé službě nebo produktu ... tak to děláme v tomto moderním věku.
Začněme.
Who We Are
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam. Facer noster usu no, duo sumo maiorum eu. Sea id semper maluisset iracundia.What We Do
Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet. ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Dobře, jak vidíte, všechno, co jsem udělal, je přidat další řádky a sloupce s obsahem. Aplikoval jsem příslušné třídy pro vytváření měřítka sloupců na zařízení, na které jsou zobrazovány.
V sekci #introduction jsem neudělal jen střední sloupec v plné šířce. Místo toho, aby se ujistil, že úvodní odstavec je čitelný, udělal jsem jej menší a dal mu odpovídající posunové třídy pro každou velikost obrazovky.
Vertikální rozestup sekcí obsahu je něco, co musíte udělat pro sebe v každém rámci, takže znovu jsem potřeboval nějaký vlastní CSS:
section#page-content, section#page-content > #services {padding-top: 3em;}section#page-content {padding-bottom: 3em;}Nic zvláštního. Vzhledem k tomu, že téměř všechno, včetně mřížky, je rozmístěno s ems, použil jsem je pro polstrování, aby se věci vizuálně konzistentní. Přemýšlejte o rozmístění prvků na bázi em jako vestavěné základní čáry, které můžete snadno využít.
Takto vypadá celá věc:

Zápatí
Dejme si mrtvou jednoduchou pádě s několika navigačními odkazy a autorským právem, protože proč ne?
Zde jsem zahrnoval seznam odkazů (viz výše) pro tyto odkazy na zápatí a dva sloupce, které jsou ve vertikální velikosti telefonu. Zde je CSS, který jsem použil:
footer#page-footer {padding-top: 3em;padding-bottom: 3em;border-top: 1px solid #cecece;}A voilà! Vstupní stránka s holými kostimi pro přizpůsobení obsahu vašeho srdce. Zde vypadá celá věc:

Chyť zip soubor, pokud se vám líbí, a hrát si s kódem, který je již tam. Začněte od začátku a podívejte se na zdroj. Nebo se můžete jen podívat na výukové materiály, které ostatní udělali ...
Výukové programy a školení
Výukové materiály od ZURB
Jak můžete očekávat, chlapci z ZURB šli přes dokumentaci tím, že nám poskytli nějaké vlastní vzdělávací materiály. Ty mají podobu Základní kurz , a Pokročilý kurz nadace . Tyto školicí materiály jsou určeny ke stažení a prohlížení na místě.
ZURB také nabízí placené výcvikové kurzy, které lze přijmout online. Více informací o této skutečnosti naleznete na svých internetových stránkách .
Screencasty od Webdesigner Depot
To je správně! Udělali jsme několik výcvikových videí vlastních, se zvláštním zaměřením na nadaci 5. Zkontrolujte je na Youtube: Nadace 5 Úvod , a Používání pokročilých funkcí nadace
Začínáme s platformou ZURB Foundation 5 Grid
Tento soubor screencastů James Stone pokrývá všechny základy. Témata zahrnují: Nastavení projektu, Počínaje stolní mřížkou, Nested Desktop Grids, Přidání zástupných zámků, Vytvoření zkušeností z mobilních aplikací a Vylepšení zkušeností tabletu.
ZURB Foundation 5 rámcové cvičení
Chlapci u ieatcss.com šel a napsal celou e-knihu o Nadaci 5. Můžete najít své začátečníky tutoriály tady. Pokud chcete něco pokročilejšího, můžete si stáhnout ebook za 29 USD.
Proč byste to zaplatil? Protože místo toho, abychom vám jen říkali, jak používat rámec, vysvětlují, jak funguje všechno . A mám na mysli všechno, včetně pluginů jazyka JavaScript.
Zvládnutí nadace Zurb. cvičení od A do Z
To je další soubor výukových programů, následovaný volitelnou elektronickou knihou. Tyto jsou poskytovány MonsterPost, blog TemplateMonster.
Vysvětlené šokující styly nadace
Pokud jste toužili o poněkud pokročilejší, důkladnější výukový program, Tady jsi ! V tomto příspěvku jsou naši přátelé Tuts + podrobně popište, jak přizpůsobit FOundation ze souborů Sass.
Pokud jste s soubory Sass ještě nikdy nepracovali, začněte zde.
Jak vytvořit citlivé tabulky v nadaci
Konečně, brilantní kluci v Sitepoint nám ukazují, jak vytvořit citlivé tabulky . Myslíte si, že toto je řešení, které nadace provádí ve výchozím nastavení. V tomto tutoriálu se můžete naučit, jak vzít jednu konkrétní součást nadace a integrovat ji do jiného projektu.
(Pokud jste noví weboví designéři, možná jste slyšeli něco o tom, že tabulky jsou "zlé" .No, pokud je použijete pro rozvržení vašich webových stránek, je to naprosto pravda.Někdy jsou však údaje nejlépe zastoupeny v tabulkovém formátu, takže je dobré se naučit, jak tablety číst v mobilních zařízeních.)
Vidličky
Gumby - základová vidlice
Jedna z krásných věcí o otevřených zdrojových rámcích, jako je Foundation, je, že jejich licence umožňují lidem, aby je vzali, změnili a dokonce je nazývali vlastními. Návrháři a vývojáři na Digitální chirurgové jen to.
Zachovaly strukturální části nadace a poté zahrnovaly některé zajímavé komponenty nového uživatelského rozhraní a vlastní jQuery pluginy. Výsledkem bylo pojmenování Gumby , a je to fantastický rámec samo o sobě.
Kde je nadace navržena tak, aby byla flexibilní a vyhovovala webovému obsahu i webovým aplikacím založeným na obsahu, je Gumby specializovanější. Zaměřuje se na jednu věc: webové stránky založené na obsahu a jejich snadné vytváření.
Téměř ploché uživatelské rozhraní
Změny v nadaci v tuto vidlici jsou tak jemné, že si nejsem jistý, jestli to nazývám vidličkou nebo tématem. To je v podstatě nadace 5.2.2 jen s několika malými estetickými změnami.
To, co mě dělá zajímavé, je, že tyto změny způsobují malým způsobem trend "plochého designu". Zdá se, že některé prvky uživatelského rozhraní, jako jsou tlačítka, by si měly zachovat jemný odkaz na třetí dimenzi.
Je to trochu skejomorfní design a myslím, že by to mohlo skutečně zlepšit použitelnost. No, pro některé uživatele, stejně.
Různé zdroje a nástroje
Zde jsou některé zajímavé nadace týkající se nástrojů a věcí, které zcela neodpovídají jiné kategorii:
Stavební bloky od ZURB
The Stavební bloky jsou fragmenty kódu vytvořené a / nebo pro nadaci. Patří sem nové komponenty rozhraní UI, rozvržení obsahu pro opakované použití a další.
Útržky textu Sublime
Vyslovený text je fantastický textový editor používaný programátory po celém světě. Tyto úryvky (kousky kódu určené pro snadné vkládání do libovolného souboru) jsou v podstatě určeny k tomu, aby rozložení budov s nadací prošlo mnohem rychleji. Jsou kompatibilní s jak Sublime Text 2 & 3.
Experimentální generátor sítě
Je výchozí dvanáctičlenná mřížka podle vašich představ nebo není správná pro váš projekt? Pak udělejte nový! Jen se na to podívej generátor sítě , vložte své hodnoty a uchopte svůj CSS.
Uvědomte si, že CSS je založen na starší verzi nadace, takže možná budete muset přizpůsobit ji novějším názvům tříd a citlivým třídám. Přesto to pro vás dělá všechny tvrdé výpočty.
Záložky
Záložky jsou malé nástroje, obvykle postavené s JavaScriptem, které lze umístit do lišty záložek. Jakmile je spustíte, mohou sdílet aktuální stránku, zobrazovat užitné informace v překrytí a mnoho dalších užitečných věcí.
The Záložka na displeji gridu Antoine Lefeuvre může být použita k překrytí vizuální mřížky nad kteroukoli stránku, na které právě pracujete. Mřížka je přizpůsobitelná, ale můžete ji jednoduše nastavit na výchozí nastavení.
The Vertikální rytmický mřížkový booklet Kevin Altman dělá to samé, jako Grid Displayer. Rozdíl spočívá v tom, že namísto vertikálních linek získáte spoustu vodorovných čáry, které vám pomohou spravovat vertikální prostor mezi prvky.
Odpovědný designový záložník Victor Coulon znovu načte aktuální stránku, ve které jste v rámci nástroje, který vám umožní rychle zobrazit náhled vašich návrhů při různých rozlišeních.
Podívej se na to, co přijde
Radši bys věřil, že ZURB nehyne. Spolu se všemi dalšími věcmi, které dělají, jsou těžké v práci. Mají nějaké skvělé věci, jako například:
Nadace pro aplikace
ZURB vytváří zbrusu novou verzi nadace, která nenahradí nadaci 5, ale pracuje vedle sebe. Bude obsahovat funkce speciálně pro navrhování, prototypování a vytváření webových aplikací.
Mezi funkce patří nová mřížka, integrace s funkcí Angular.js, nové funkce navržené speciálně pro prototypování a další. Chcete-li se dozvědět více o tom, co dělají, podívejte se, co mají říkat sami: Nadace Next .
Motion UI
Technicky, bude Motion UI součástí této nové, nadřízené verze aplikace Foundation, ale předpokládám, že bude k dispozici jako samostatná součást pro použití kdekoli. (To je vzrušený odhad, nic víc ...) Co to je? Je to animační knihovna.
Moderní aplikace využívají obrovské množství animací nejen proto, aby uživatelé působivě vylepšili, ale zlepšili použitelnost. Motion UI je navržen tak, aby to ulehčilo pro ty, kdo budovali komplexní rozhraní.
Podle samotných kluků ZURB:
ZURB miloval byt již 16 let. Všechno jsme zploštěli od Nadace, do našich aplikací do žaludku (přejeme - pracujeme na tom). Ale zploštění sítě má své nevýhody. Minimalizace většiny přechodů, stínů a skejomorfních prvků zanechala ve světě designu prázdnotu pro rozlišení obsahu. Pohyb nám pomáhá přinést to zpět.
A přestože si myslím, že záměrné úplné odstranění skejomorfismu mohlo být na prvním místě mírně přehnané reakce (viz to, co jsem řekl dříve o "téměř plochém UI"), jsem rád, že přicházíme s alternativami . Potřebujeme nové způsoby, jak sdělit našim uživatelům, jak využít co nejvíce našich produktů, a animace je skvělý způsob, jak to zvládnout.
Závěr
Nadace je přesně to, co naznačuje jeho název. Je to výchozí bod, a je to skvělé. Není to jediný skvělý rámec, ale je to solidní volba pro každého, kdo chce rychleji vytvářet krásné výrobky.
Je to správné pro vás a vaše projekty? Podívejte se dovnitř a zjistěte.