Proč by nabídka hamburgerů měla zmizet za dobrou
Nabídka hamburgerů byla zpočátku představena jako prostředek k zastínění sekundárních navigačních položek ve snaze udržet čistší a cílenější webový nebo aplikační design.
Android byl jedním z prvních uživatelů této konstrukční komponenty, jelikož ji začlenil do své populární podoby Pokyny pro návrh materiálu . Od té doby se dostala do většiny aplikací pro Android, stejně jako na část aplikací pro iOS. Dokonce se stane základem pro velké množství desktopových aplikací a webových stránek.
Tyto instance byly navrženy s různým stupněm úspěchu. Některé nabízejí legitimní řešení pro přeplňování navigace, zatímco jiné se rozhodnou pro nabídku hamburgerů z estetických důvodů na úkor zkušeností uživatelů. Stala se běžnou a akceptovanou součástí moderního produktu a webového designu.
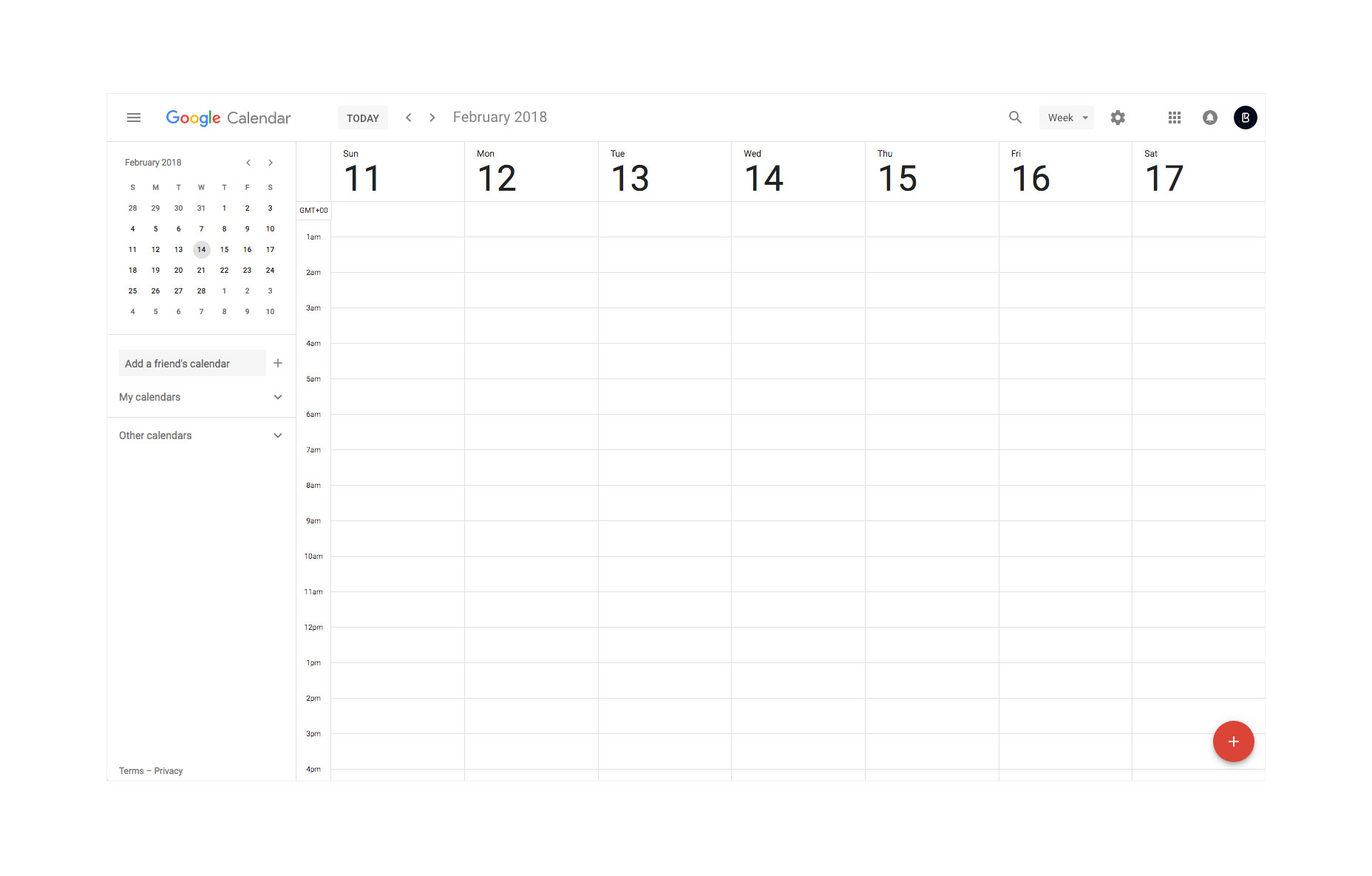
Co se týče desktopových aplikací, hamburger by neměl mít místo. Zřídka je design tak chybějící v prostoru obrazovky, že je vyžadován přepad navigace. Google je jedním z hlavních viníků, zdánlivě zahrnuje tuto součást jednoduše k zajištění konzistence mezi svými produkty a mezi stolními a mobilními zařízeními. Ve skutečnosti je to zbytečná a nevhodná praxe uživatelů, zejména pokud obsahuje i primární navigační prvky.
Podobně platí stejná logika pro tradiční webové stránky, jako jsou portfolia, vstupní stránky a firemní stránky. Na stolním počítači neexistuje ospravedlnění pro úplně zakrývající primární nebo sekundární navigační položky.
Hamburgerové menu je prostě estetické úvahy a často líné řešení
Na vývoji je tolik místa na obrazovce, a to i při zvažování malých notebooků a tabletových zařízení. Dokonce i ty nejkomplexnější a nejrozsáhlejší navigační menu lze zobrazovat přímo, vzhledem k pečlivému zvážení. Neexistují žádné pokyny, jako jsou například v mobilních aplikacích, což umožní návrhářům získat kreativitu s nastavením polohy, dimenzováním a uživatelsky přívětivými řešeními, jako jsou dropovery a vrstvené struktury.
Hamburgerové menu je prostě estetické úvahy a často líné řešení nevhodné pro okolnosti a zařízení. Je obtížné přepínat mezi stránkami a je dokonale matoucí i pro ty, kteří jsou nejvíce počítačově gramotní.
Vzhledem k tomu, že velikost obrazovky snižuje rozlišení na tablety a mobilní zařízení, začíná hamburgerové menu vyřešit problém omezení prostoru. Poskytuje rychlé a snadné řešení pro nedostatek nemovitostí na obrazovce a pro konzistenci mezi mobilními webovými stránkami a aplikacemi pro Android. Aplikace iOS v podstatě nabízí stejné řešení, ale ve formě ikony záložky přetečení, obvykle označené jako "Více". Je to přístupnější, vzhledem k její poloze na úpatí obrazovky, na dosah ruky.
Ale v prostředí, kde konstruktéři a tvůrci vyvíjejí a zvažují nové alternativy k nejdůležitějším prvkům designu, je nabídka hamburgeru opravdu optimálním řešením?
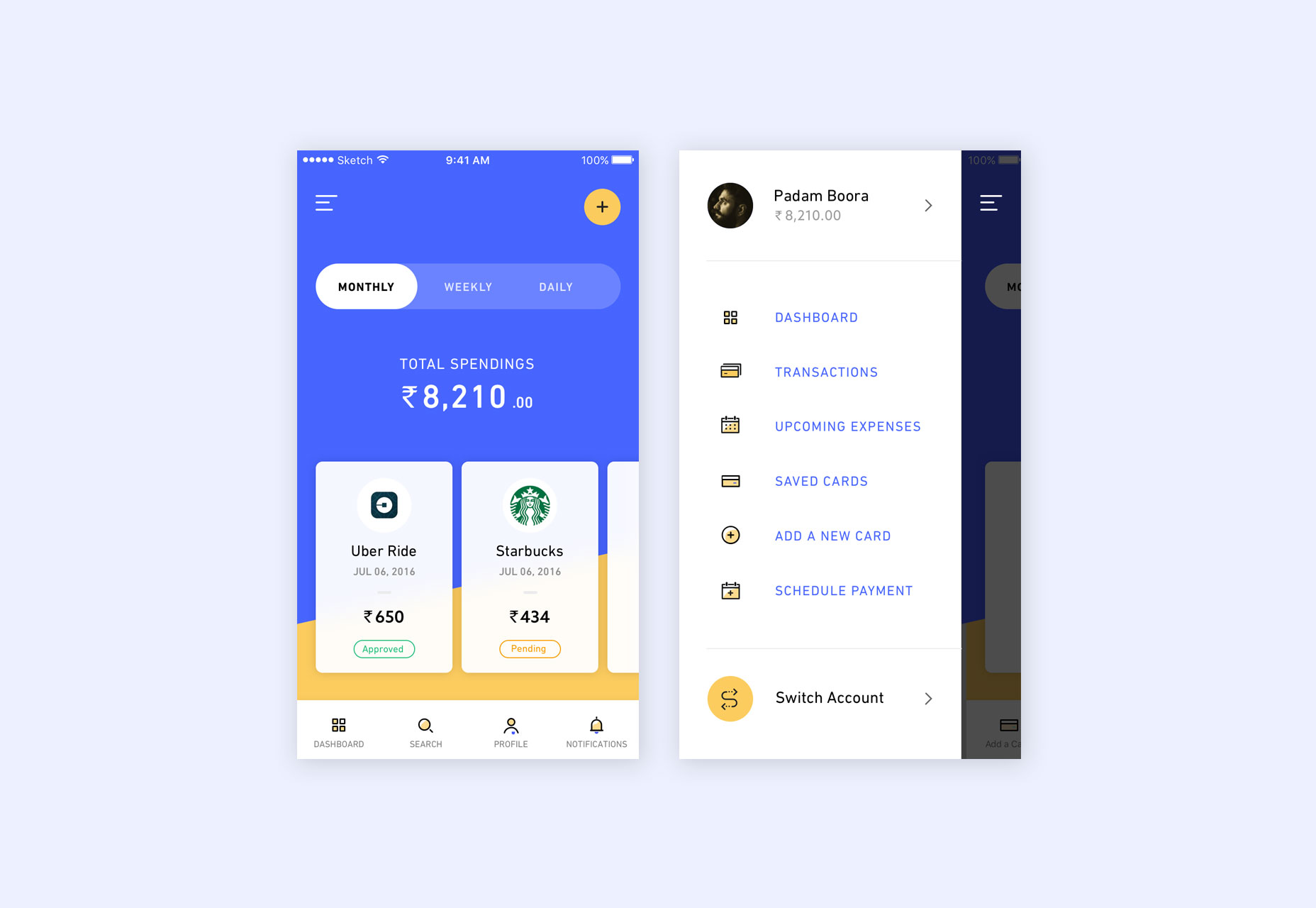
Co hamburgerové menu postrádá, pokud jde o uživatelskou zkušenost, je jeho požadavek na to, aby byl otevřen pokaždé, když potřebuje přístup k položce v něm. Kde jsou zahrnuty navigační zásuvky, rozšiřují se na dvě kohouty, pokaždé, když si uživatel přeje navigovat na jinou obrazovku. Některé z těchto položek lze klasifikovat jako sekundární, méně důležité položky, které jsou přístupné daleko méně často. Jiní, dokonce i ve vlastních aplikacích Google, jsou rozhodně primární akce.
Pokud má být nabídka hamburgeru dobrá, musí být předloženo vhodné a vylepšené řešení
Z připomenutí ve službě Google Keep, abyste si mohli později prohlížet službu YouTube, nabídka hamburgeru často překrývá klíčové položky navigace. Jako součást designu je to kompromis. Kdyby každá aplikace vytvořila vlastní navigační strukturu na základě svých vlastních jedinečných potřeb, uživatelů a uspořádání, bylo by dosaženo optimálního řešení. Ovšem v ekosystému, jako je iOS nebo Android, je konzistence rozhodující pro poskytnutí jednoduchého řešení pro vývojáře a pro zajištění toho, aby uživatelé mohli pochopit funkčnost aplikace bez ohledu na to, od koho byla navržena.
Pokud má být nabídka hamburgeru dobrá, musí být předloženo vhodné a vylepšené řešení. Musí to být ten, který lze aplikovat na každou aplikaci jednotně v rámci ekosystému, s možností různorodých potřeb a složitostí.
Prvním možným řešením je posunutí názvu aplikace doleva, čímž se otevře prostor až pro čtyři ikony seskupené v pravé horní části záhlaví. To se týká většiny případů použití jídel hamburgerů, které často obsahují pouze dvě až čtyři položky. U případů s více navigačními položkami by mohla být zavedena ikona přetečení elipsy. To se odkloní od přístupu, který je jednoznačný pro všechny, místo toho poskytuje řešení s rychlým přístupem pro všechny aplikace a současně se stará o složitější případy s více než čtyřmi položkami.
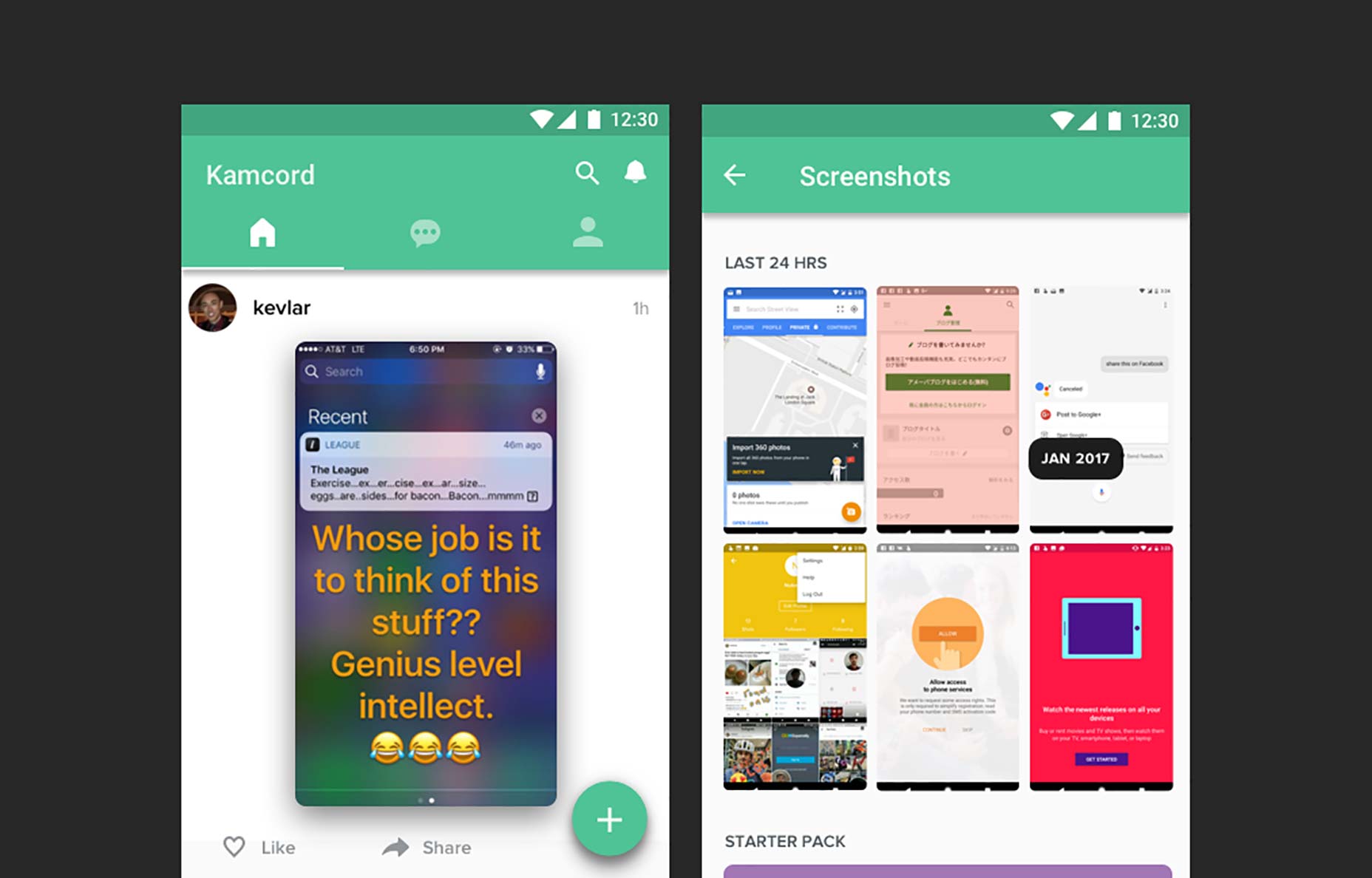
Druhým řešením je představit nové záložky s ikonami. Tam, kde materiálové pokyny v současné době povzbuzují návrháře, aby používali záložky s popisky textu, mohli by se snadno přepínat na ikony. Tím se otevře dostatek prostoru pro odstranění druhotného navigačního menu pro většinu aplikací a povzbuzení konstruktérů a vývojářů zjednodušit počet primárních obrazovek v jejich aplikaci. Stejně tak s rostoucím iOSem nemovitostí a rekonstrukcí praxe rozmístění v liště tabulek by se aplikace mohly hodit více položek a zároveň obsahovat jakékoliv vedlejší položky v rámci každého z nich jako sekundární karty.
V obou případech to dělá pryč bezstarostností menu hamburger. Místo toho by návrháři a vývojáři byli nuceni kondenzovat počet navigačních položek do strukturovanějších a srozumitelnějších tabulek.
Je to velmi snadné posunout položky do tohoto skrytého menu na úkor koncového uživatele. Často je to zbytečné a ikona propadne velkou část záhlaví v aplikacích pro Android.
Postupem času budou systémy, jako je materiálový design, pravděpodobně navrhnout jednodušší řešení, která by přesunula menu hamburgerů. V tomto okamžiku budou uživatelé prezentováni s jednoduššími mobilními produkty s jednoduššími a dostupnějšími navigačními strukturami.